Launchpad – это плагин для Sketch, который позволяет дизайнерам публиковать реальные сайты непосредственно из Sketch. Наш процесс преобразования дизайна Sketch в веб-сайт включает в себя много шагов. В основном, мы конвертируем артборды и слои Sketch в пакет файлов, который включает в себя HTML, CSS, изображения и файлы шрифтов, готовые к развертыванию. 
Размещайте у нас или экспортируйте его
После создания файлов мы проводим множество оптимизаций для повышения скорости загрузки сайта. Такие вещи, как архивирование текстовых файлов, оптимизация PNG-файлов, использование заголовков Cache-Control для кеширования в браузере на наших серверах хостинга и многое другое. Тем не менее, иногда наши клиенты заинтересованы в экспорте пакета файлов для размещения на своем хостинге или добавлении к нему некоторой пользовательской логики. ?? Мы считаем, что дизайн принадлежит вам. И хотя мы призываем вас размещать его на наших быстрых серверах, если вы хотите его экспортировать, то это ваше право. В этой статье мы рассмотрим, как экспортировать ваш файл Sketch в кода HTML и как он выглядит. Если вы хотите узнать, как сделать ваш сайт отзывчивым, добавить видео, ссылки, эффекты и многое другое, изучите эти документы, или начните с этого урока 101.
Как экспортировать код
Ну, это довольно просто, нажмите Export HTML Code. 
Видео руководство — Экспорт Sketch в HTML, используя Launchpad
Файлы верстки
Файлы верстки – это zip-файл, содержащий HTML-файлы, CSS-файлы, изображения и шрифты. [caption id="attachment_39809" align="aligncenter" width="1089"]


Готовы начать?
Скачайте Launchpad здесь, изучите документы или начните с этого урока 101.
Часто задаваемые вопросы
Для того, чтобы ваш сайт был идеальным до пикселя, загружался очень быстро, при этом был чистый и читаемый – мы подготовили для вас некоторые решения со стилями кода.
Почему абсолютное позиционирование?
Разработчики склонны использовать относительное позиционирование в CSS, а Launchpad по умолчанию создает CSS с абсолютным позиционированием. Обеспечивает высокую точность, максимально приближая ваш дизайн в браузере к идеальному до пикселя. Вероятно, вы вряд ли увидите разрыв строки, где вы этого ожидали (минус относительного позиционирования).
Как работать с динамическим контентом?
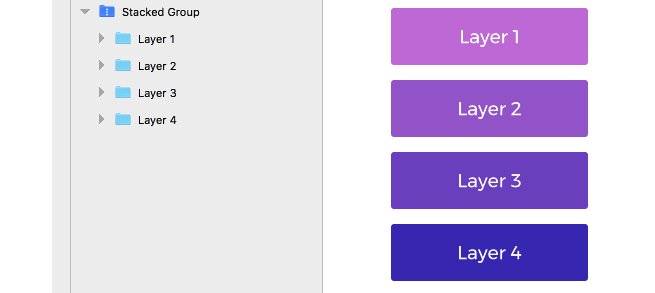
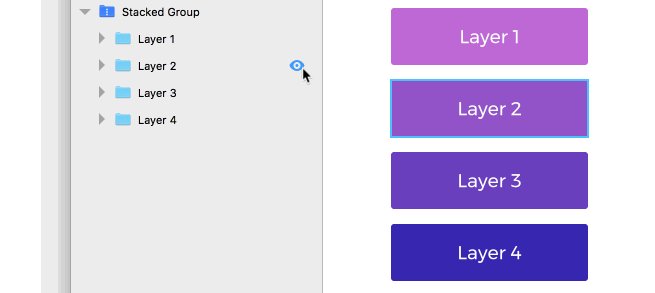
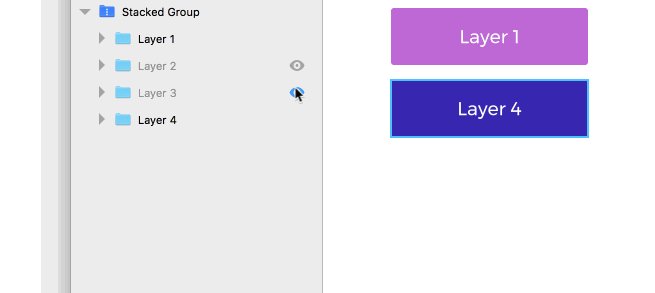
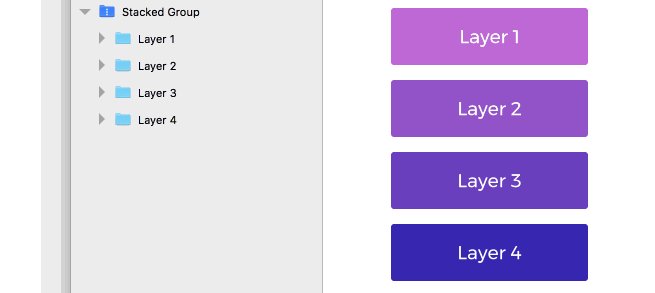
Обычно большая часть вашего контента статична, а не динамична – например, логотипы, заголовки, кнопки меню, фоны и т. д. Однако, если вы передаете экспортированный код разработчику и вам нужно, чтобы слои перемещались относительно друг друга, просто используйте функцию стеков (Stacks). Когда вы используете стеки, слои расширяются и давят друг на друга. Скомпилированный CSS использует Flex-boxes, а не абсолютную позицию. Стеки также поддерживают переопределение символов для текста и скрывают слои для коррекции. Классно, что это также видно внутри Sketch ? 
Как работают Breakpoints?
Breakpoints позволяют создавать артборды для каждой ширины экрана. Например, мобильный телефон, планшет и настольный ПК. При создании кода Launchpad создает из этих артбордов один HTML-файл и соответствующий CSS-файл. Breakpoints эффективны, так как используют собственные медиа-запросы CSS. Это позволяет браузеру пропускать рендеринг всего, что не актуально для текущего размера экрана. Еще один бонус – это то, что изображения загружаются только под размер экрана пользователя, не превышая его размер. И для большей плавности мы загружаем его сверху вниз. 
Перевод статьи Anima App








Топ коментарі (0)