Предыстория
В прошлом году многие дизайнеры заметили широкую тенденцию анимации мобильного дизайна и представление его в приятном виде в персперктиве. Я думал: «Как они это делают? Я точно знал, что это было бы возможно, если бы я переместил все активные элементы пользовательского интерфейса в After Effects и затем сделал анимацию. Я не собирался тратить часы, чтобы получить хорошую gif-анимацию без возможности открыть прототип на устройстве. Итак, я попытался найти способ (это был неправильный путь):
- Я создал дизайн интерфейса в Sketch
- Я переместил Sketch-файл в Flinto и сделал его интерактивным
- У меня был файл .mov, который я преобразовал в .gif
- Я добавил файл .gif в Photoshop
- Я применил инструмент «Свободная трансформация» для .gif, чтобы изменить угол интерфейса
Таким образом, я получил размытый файл gif с нерезким текстом. "Какого черта? Как другие дизайнеры делают это?» – подумал я. И я приложил все усилия, чтобы получить больше информации от более профессиональных интерактивных дизайнеров, чем я. Во время моих неудачных исследований я столкнулся с фактом, что многие дизайнеры не знают, как это сделать! 

Программы, которые вам понадобятся

- Sketch — инструмент для создания дизайна +этот плагин.
- Flinto или Principle — инструменты прототипирования, которые помогают записать видео взаимодействия. У Flinto есть 14-дневный пробный период и он позволяет открывать прототипы на устройстве.
- Adobe After Effects — мощное программное обеспечение для редактирования видео. Оно поможет переместить записанное видео на макет устройства. Вы можете скачать бесплатную пробную версию поссылке.
- Adobe Photoshop — инструмент для создания gif-файлов.
Создание дизайна
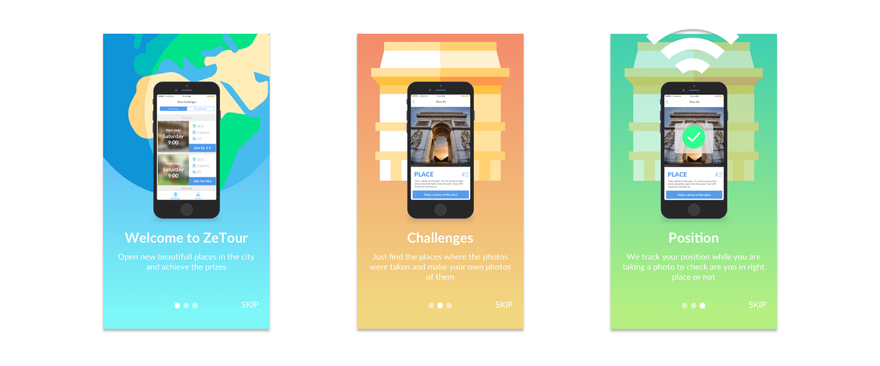
Подготовьте макет в Sketch. Имейте в виду, что если вы хотите попробовать себя в дизайне взаимодействия, вам нужно подготовить несколько экранов или 1 экран с разными состояниями. Я взял мой дизайн процесса обучения новых пользователей из приложения ZeTour App, соучредителем которого я являюсь.
Создание прототипа
Экспортируйте свои экраны во Flinto при помощи плагина «Send to Flinto». Для этого выберите артборды с левой стороны и запустите плагин (Plugins — Send to Flinto). Мы должны экспортировать артборды только в высоком разрешении. Я экспортирую свой дизайн в 2X-разрешениях для iPhone 7 и получаю, например, файлы 750x1334. Я использовал это руководство, чтобы анимировать свой дизайн. Если вы неопытный пользователь Flinto, попробуйте другое руководство. Я записал свои взаимодействия, используя функцию записи в Flinto и сохранил файл в формате .mov.
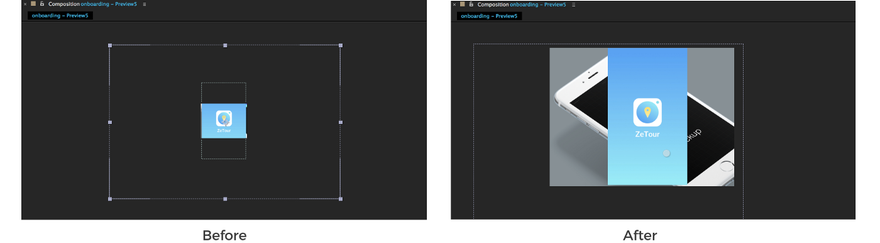
Размещение видео внутри макета устройства
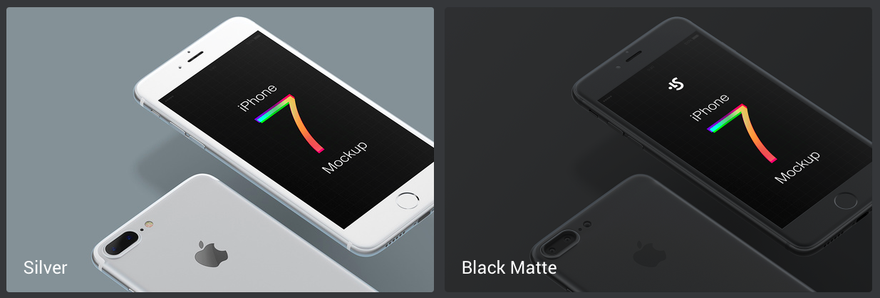
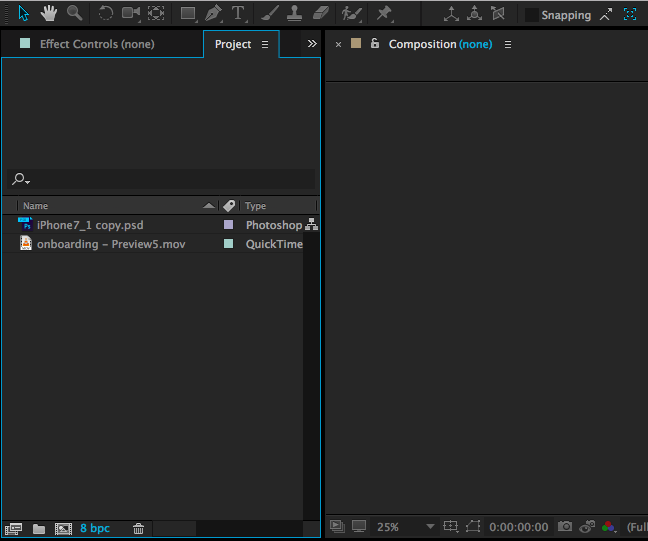
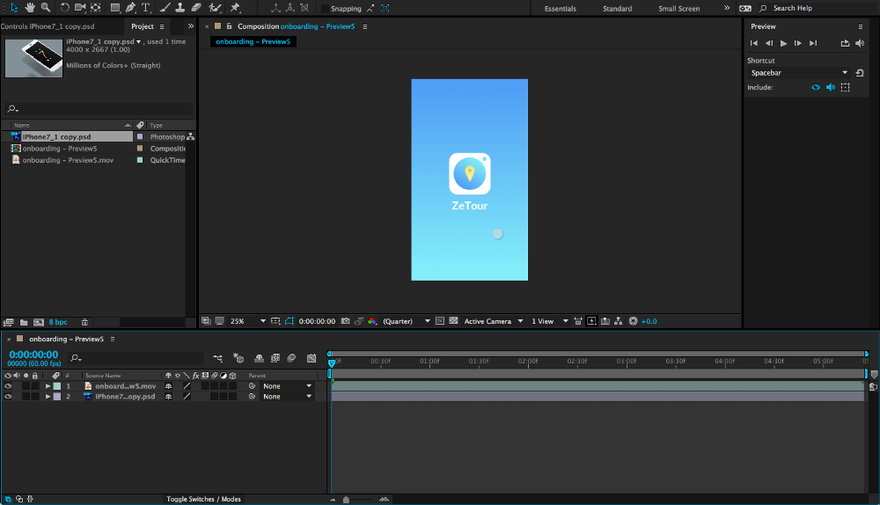
Прежде чем мы перейдет к After Effects, вам надо скачать макет устройства в PSD формате (например, этот: http://bit.ly/2fCvKXI). Я бы рекомендовал использовать PSD макеты, которые содержат 1 вид устройства, в противном случае After Effects спросит вас, какие папки совместить. [caption id="attachment_39579" align="aligncenter" width="1235"]





Совет!
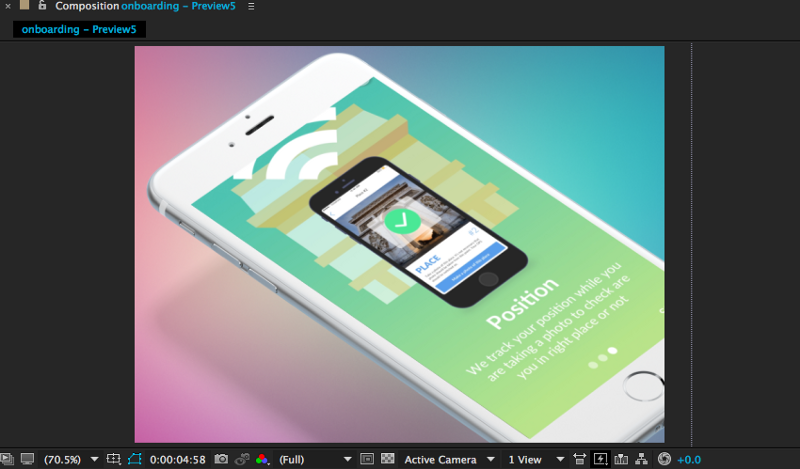
Вы можете продолжать играть с этим PSD-файлом. После сохранения изменений он будет применен к проекту After Effects. Я решил изменить фон макета в Photoshop, и он был мгновенно обновлен в After Effect. Отдаю должное экосистеме Adobe.
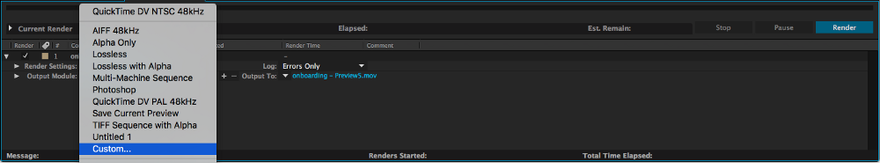
Экспорт
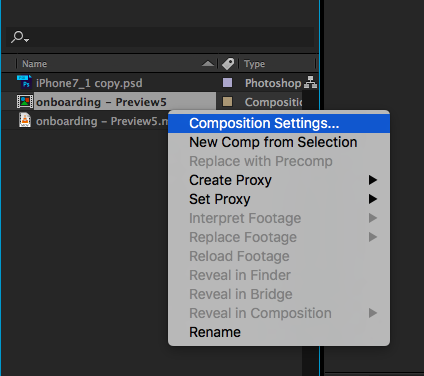
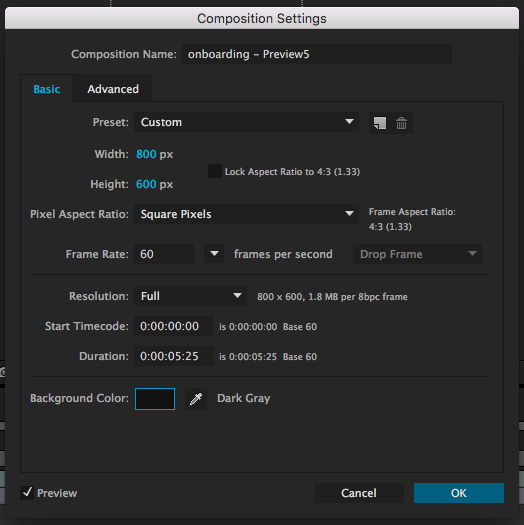
Выберите композицию и перейдите в «File — Export — Add to Render Queue», и новая вкладка будет добавлена в нижнюю панель. Нажмите на значок выпадающего списка рядом с «Output Module» и выберите пункт «Custom». 
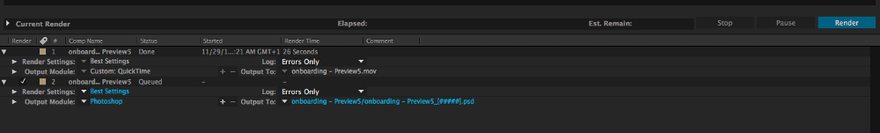
Получение GIF
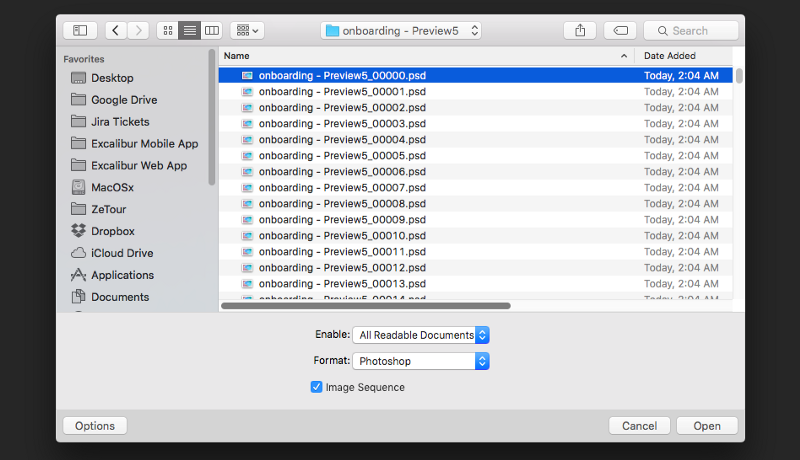
Сделайте еще один рендер, но с другой настройкой (выберите «Photoshop» в модуле вывода). Файлы будут сохранены на рабочем столе в папке под названием Project. 

- GIF
- Adaptive
- Colors: 256
- Transparency: On
- Quality: Bicubic Smoother
- Looping options: Forever
Результат
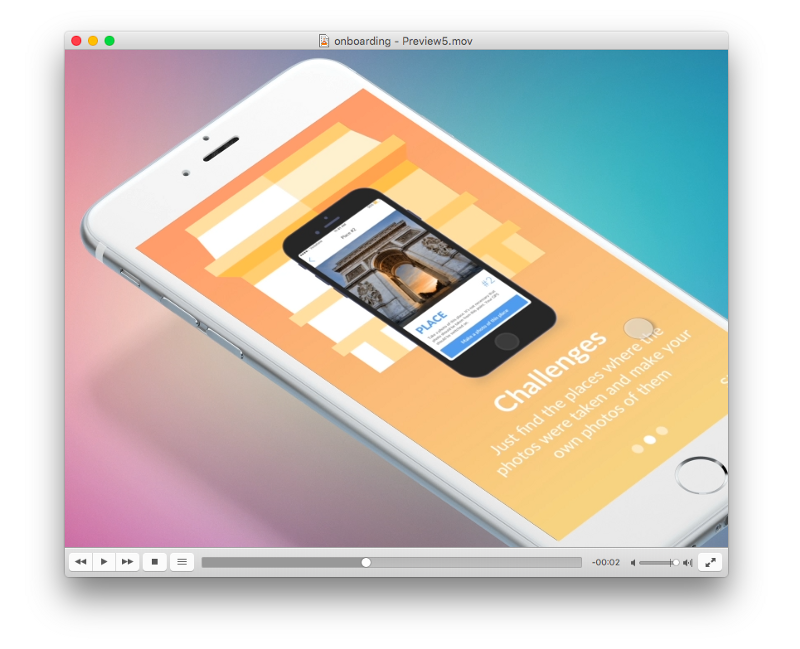
Я полностью удовлетворен этим результатом. Его было трудно найти, но легко достичь. Каждый, кто может создать дизайн в Sketch, может повторить этот путь и сделать свою собственную креативную анимацию.
Хэппи-энд
[caption id="attachment_39592" align="aligncenter" width="511"]
- Я нашел решение
- Я могу поделиться им с дизайнерами
Желаю вам удачи с After Effects!
Перевод статьи Alex Kukharenko










Топ коментарі (0)