Дизайн-сообщество стало строже относиться к документированию и систематизации компонентов, как в дизайне, так и в коде, но зачастую про моушен-дизайн забывают. Тем не менее, требования использовать движение в дизайне полностью соответствуют принципам дизайн-системы: повторяемость, экономия времени и UX последовательность.
Исключая моушен-дизайн из своей дизайн системы, вы потенциально ослабляете его назначение. Если у дизайнеров есть необходимые строительные блоки для всего остального, кроме движения, у них не будет иного выбора, кроме как создавать ситуативные элементы, которые могут не соответствовать правилам и руководству по стилю, составляющим дизайн-систему. Кроме того, вы лишаете свою команду, продукт и, в конечном счете, своих пользователей преимуществ более глубокого измерения. Движение в дизайне не просто выглядит круто, оно напрямую влияет на пользовательский опыт следующими способами:
- Восторг пользователей: Движение может превратить стандартный опыт в запоминающееся взаимодействие.
- Обучение пользователей: Движение может предоставлять контекст и информацию, не требуя действий, таких как дополнительные клики.
- Концентрация внимания пользователей: Движение может привлечь внимание и выделить важный фрагмент данных или ключевой элемент интерфейса.
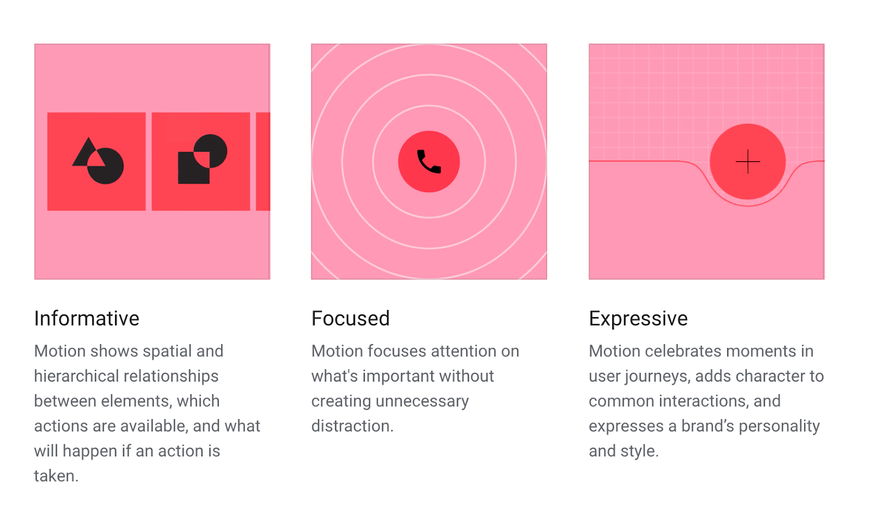
В приведенном выше примере входное движение (слева) информирует пользователя о направлении навигации, то есть скролл влево и вправо. Фокусная анимация (в центре) привлекает внимание к новому контенту и обучает пользователей эфемерной природе контента. Анимация восторга (справа) усиливает игривость бренда зацикленной анимацией персонажа.
Преимущества движения слишком убедительны, чтобы их игнорировать. Чтобы добавить движение в вашу дизайн-систему, выполните следующие действия:
Шаг 1 – Начните с аудита
Прежде чем создавать что-то новое, взгляните на то, что уже существует. Также, как вы проводите аудит паттернов интерфейса, вы можете провести аудит паттернов моушен-дизайна.
Это может занять много времени, но аудит покажет вам, где вы неоднократно использовали один и тот же элемент, который должен быть добавлен в дизайн-систему, а также единичные случае использования, которые, вероятно, не предоставляют универсальных решений.
Когда вы начинаете аудит, обратите внимание на следующие паттерны:
- Кривые синхронизации
- Типы использования (фокус, информирование)
- Паттерны хореографии (количество объектов в движении)
- Паттерны эффектов (масштаб, непрозрачность и т.д.)
- Флоу в которых отсутствует движение
- Флоу, в которых движение слишком тяжелое
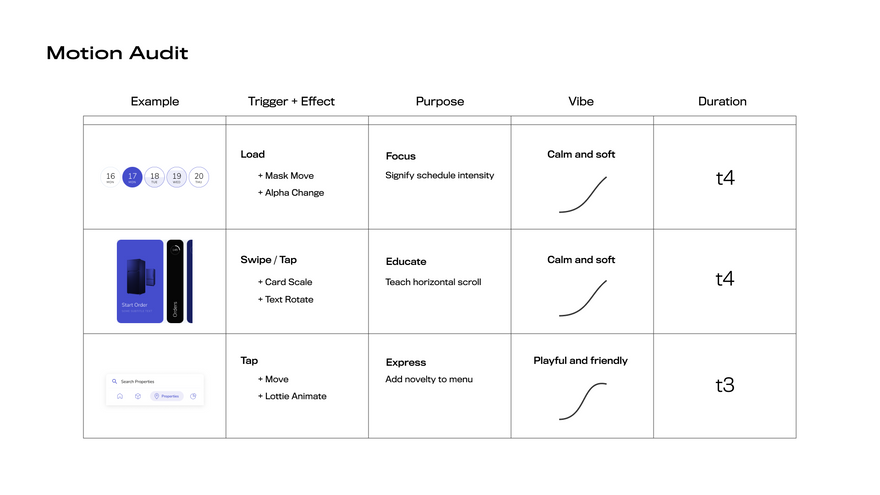
Аудит может быть таким простым. Например, в виде таблицы паттернов:
Когда вы проводите аудит используемых шрифтов вы стремитесь уменьшить их количество или число используемых размеров. Аналогичная стратегия с аудитом моушен-дизайна. Сосредоточив внимание на согласованности всей вашей дизайн-системы, вы можете создать комфортную и предсказуемую для пользователя среду.
Шаг 2 – Создание руководящих принципов
Неоднозначные принципы использования движения, могут серьезно угрожать целостности продукта. И наоборот, слишком подробные инструкции могут задушить инновации и парализовать появление новых паттернов.
Чтобы найти правильный баланс, рассмотрите принципы, которые контекстуально направляют улучшения UX: где нужны более сильные возможности и фидбек действий? Где возникают проблемы при обучении новых пользователей? Или где пользователи дезориентированы в нашей навигации?
Вот некоторые из наиболее эффективных принципов движения, которые команды масштабирования использовали для реализации движения в своих системах:
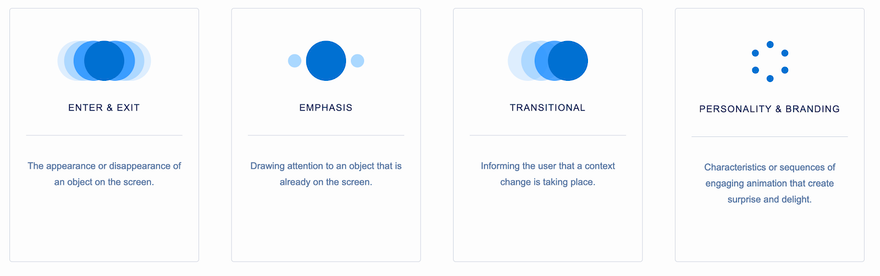
В попытке стандартизации Material Design определил три принципа для движения: информативный, сосредоточенный и выразительный. Затем команда определила четыре варианта использования каждого из трех принципов: иерархия, фидбек, статус и анимация персонажа.
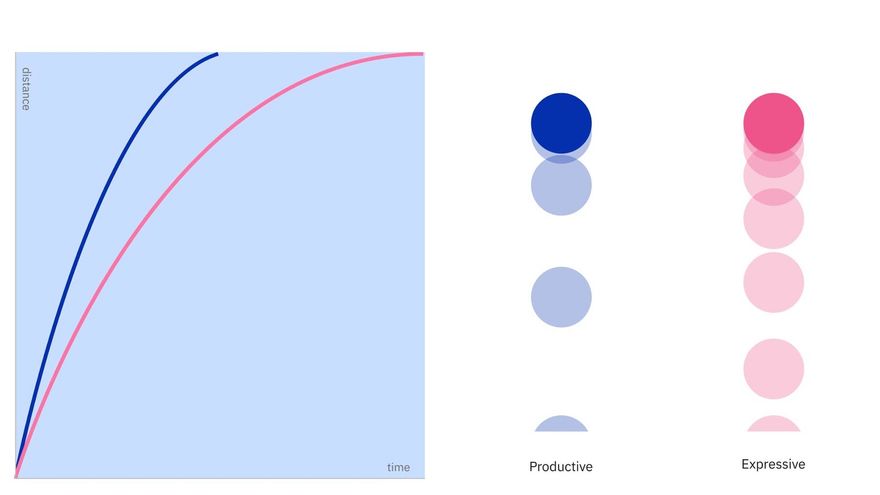
IBM считает, что движение может быть описано как выразительное или продуктивное. Это в основном относится к состояниям открытия / закрытия (например, переключатели или модальные окна), но они могут быть использованы в других случаях, когда быстрое движение более надежно, чем причудливое выразительное движение.
Salesforce следует аналогичному паттерну, создавая блок только для «Личности и брендинга». Вместо того, чтобы интегрировать индивидуальность бренда во все анимации, они позволяют своему брендовому моушен-дизайну быть контекстным.
Из этих примеров мы видим, что принципы в конечном итоге подпадают под два подхода: движение для настроения и движение для юзабилити. Команды должны найти уровень детализации, который не является слишком узким или слишком широким. Правильные руководящие принципы позволят командам быть креативными и последовательными.
Шаг 3 - Разработка строительных блоков
Основополагающая модель движения связана с отношениями между объектом, временем и эффектом. С установленными принципами команды могут начать процесс определения библиотеки строительных блоков движения.
Эти блоки состоят из продолжительности, плавности, эффектов объекта (начальное / конечное состояния) и элегантной хореографии (анимация нескольких объектов).
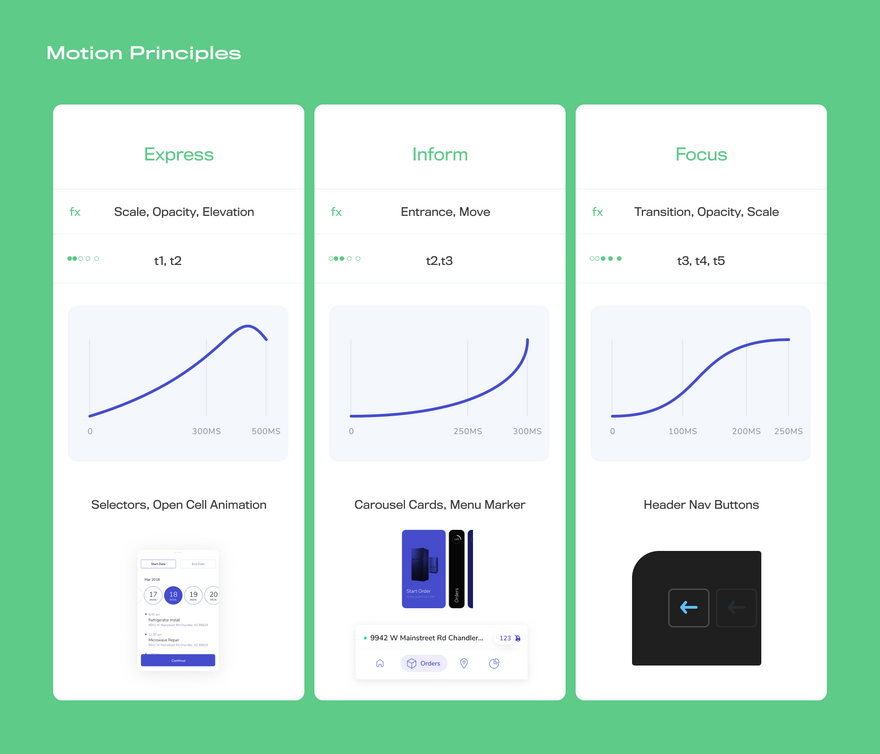
Один из подходов к систематизации эффектов – сопоставление их с вашими принципами. Эта таблица показывает соотношение принципа, компонента, эффекта, продолжительности и плавности.
Продолжительность
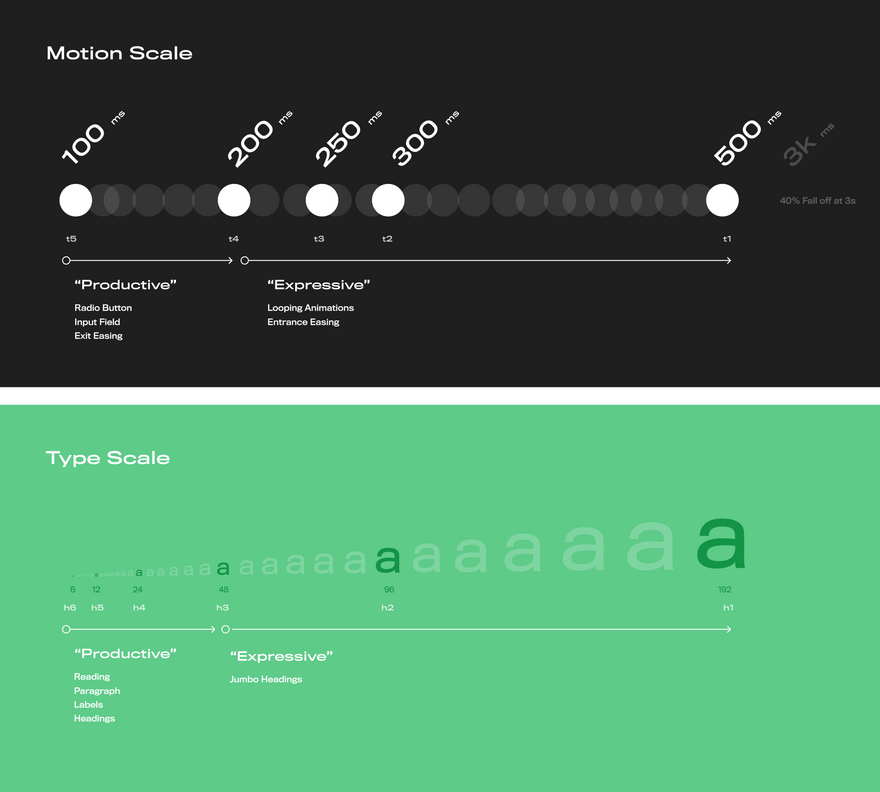
Концепция шкал (или шагов) в дизайн-системах допускает разнообразие выбора в определенных пределах. Мы видим это в типографике, сетках и даже цветах. Эти шкалы позволяют принимать решения на основе дизайна быстрее и последовательнее.
Вы можете использовать аналогичную структуру масштабирования для управления библиотекой движения.
Подобно тому, как вы назначаете типографику с помощью тегов h1, h2, h3, h4, h5, вы можете назначать теги следующим масштабам: t1, t2, t3, t4, t5 (t значит продолжительность). Вы также можете выбрать описательные имена, такие как: «Очень быстро», «Быстро», «Нормально», «Медленно», «Очень медленно» и т. д. Временные шкалы могут включать как продолжительность, так и плавность. Однако чаще всего продолжительность и плавность движения зависят от объекта, его размера и пройденного расстояния.
Динамическая продолжительность описывает соотношение размера объекта и расстояния ко времени. Например, когда вы определяете шкалу движения, обратите внимание, насколько лучше быстрые движения подходят для коротких расстояний и небольших объектов.
Попробуйте создать формулу динамической продолжительности, которая включает компонент, пройденное расстояние, время, плавность или даже сложность анимации. Рассмотрим эти разные подходы:
- На основе объектов: кнопки / небольшие компоненты = 100MS - 200MS, переходы страниц = 500MS - 700MS
- Размер и расстояние: Движение составляет 100MS на каждые 10% движения области просмотра
- Сложность анимации: переходы, где последовательность из 2-5 объектов анимации = 300-400MS; 6-10 объектов анимации = 500-700MS
Плавность (Easing)
Плавность оживляет движение, обеспечивая естественную неподвижность, а также настраиваемое ускорение и замедление. Это может усилить индивидуальность вашего бренда до такой степени, что некоторые команды даже добавляют «фирменную атмосферу» в руководящие принципы.
Существует множество способов создать «вибрацию» в движении, манипулируя средствами управления плавностью и продолжительностью – от игривых пружинящих до мягких утонченных движений. Например, в инструменте выставления счетов для юристов подойдут сбалансированные и быстрые движения. В то время, как для приложений социальных сетей вам могут понадобиться упругие движения.
Постоянные вибрации движения могут быть такими же простыми, как документирование 2–3 типов плавности кривых Безье: default-ease (custom), ease-in, and ease-out
Называя тип плавности, вы можете либо назвать его по продолжительности, например, «T1-subtle-spring», либо интегрировать плавность в шкалу времени: «t1 uses cubic-ease», «t2 uses linear ease».
Другая стратегия состоит в том, чтобы исходить из компонентов или их состояний «in / out». Например, вы можете использовать Productive Easing (продуктивная плавность) для функциональных, быстрых, линейных движений и использовать Expressive Easing (экспрессивная плавность) для восхитительных движений, управляемых эмоциями.
Часто бывает, что экспрессивная плавность наиболее целесообразна для анимации появления, а продуктивная для анимации исчезания с экрана. Модальные всплывающие окна, тумблеры, карточки и переходы часто используют как экспрессивную, так и продуктивную плавности.
Эффекты
Эффекты являются основными строительными блоками вашей системы. Они отличают компонент от статичного состояния. Когда эффекты применяются к компонентам, они становятся интерактивной системой с начальным и конечным состоянием.
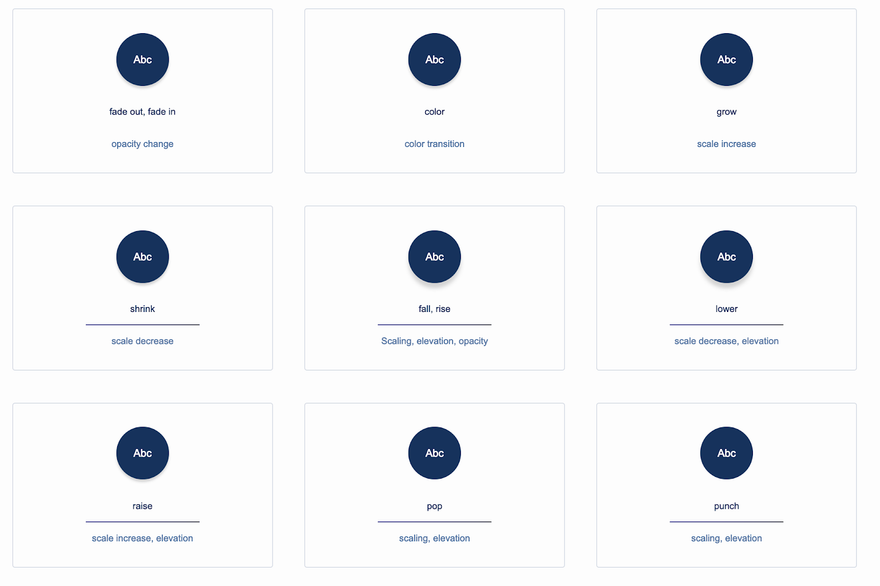
Чтобы систематизировать эти эффекты, вы можете использовать имена, которое описывают их в связках или которые описывают их как состояния при появлении и исчезновении с экрана.
Когда вы документируете эти эффекты, используйте описательные имена, например, «Card-Fade-In» или «Card-Grow», или используйте звукоподражание. При использовании звукоподражания выразительный переход страницы может называться pop, swoosh или boom (ознакомьтесь с Keynote slide transitions или панелью эффектов After Effect).
Хореография
Хореография – это когда во время перехода несколько объектов одновременно находятся в движении. Хореография может сфокусировать пользователя во время состояния перехода, обеспечить пространственный контекст или добавить индивидуальность и восторг.
Вот несколько разных подходов для систематизации этих паттернов, но вы должны найти тот, который лучше всего подходит для вашего продукта:
- Простое и сложное: небольшое количество объектов в движении может быть основано на контейнере, что означает, что блоки содержимого внутри контейнера перемещаются в зависимости от него.
- Основывайтесь на принципах: фокусируйте пользователей на объекте, чтобы показать контекст навигации или показать пространственный контекст, например, где найти кнопку.
- Повествование: на разных этапах пользовательского путешествия усложните хореографию: новый пользователь видит 2-3 объекта в движении, а опытный пользователь видит 4-8 объектов.
- Доступность: предложите настройки для уменьшения интенсивности движения или сохранения движения в контейнерах, а не в элементах.
Шаг 4 - Подготовка спецификаций перевода
Дизайнеры должны переводить файлы в соответствии с рабочим кодом. Самый простой способ документировать анимацию – это отобразить начальное и конечное состояния. Это предпосылка формирования ключевых фреймов – для интерполяции изменений между состоянием A и состоянием B.
Раскадровка, скетч или видео в формате MP4 часто дают разработчикам все, что нужно для создания прототипа. Но для масштабирования моушен-систем очень важно добавить перевод.
Существует два эффективных метода документирования концепций движения: диаграммы и текст.
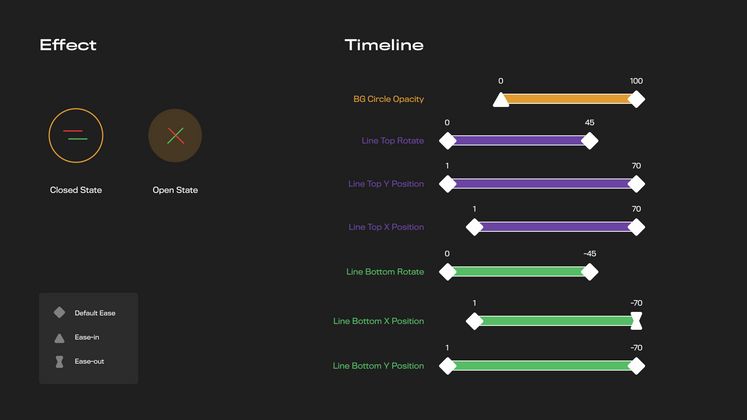
Метод 1: Характеристики диаграммы
Вы обычно можете открыть панель настроек любимого приложения и сделать скриншот или вручную документировать график (так же, как диаграмму Ганта).
Графики помогают четко обозначить хореографию и продолжительность.
Диаграмма выше показывает длительность (мс) и перекрытие последовательностей анимации, а также:
- Цвет: объект (цвет координирует эффект с временной шкалой)
- Метки: тип преобразования (масштаб, перемещение, поворот и т. д.), продолжительность (мс), имя объекта
- Формы (начало / конец): тип плавности
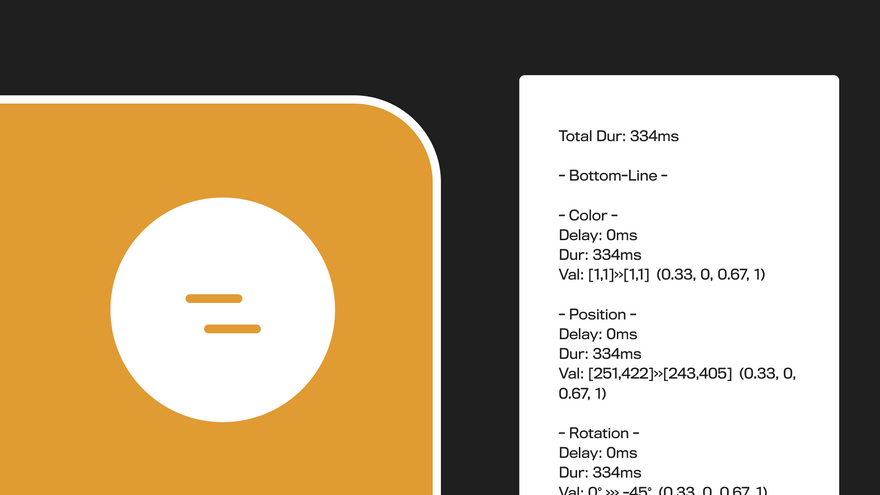
Метод 2: Характеристики текста
Этот второй подход похож на код, но дизайнеры не должны бояться говорить слово «код». Это может быть так же просто, как обучение:
- Непрозрачность: определяется в процентах: 0% - 100%
- Масштаб: определяется в единицах или процентах: 1px, 2000px, 0 - 100%
- Высота подъема: ось Z: 0, 1, 2 и т.д.
- Движение: x и y координаты (также может быть % высоты и ширины экрана)
- Цвет: HEX значения
Преимущество этого подхода заключается в том, что текст легко редактируется, и эти точки данных легче переводить в рабочий код.
В After Effects есть плагин Inspector Spacetime, который переводит свойства ключевого фрейма в текстовый файл.
Для продвинутых концепций движения, таких как физика, акселерометры, системы частиц или 3D-модели, требуется более ручной процесс, чтобы найти перевод 1: 1. Обсуждение поможет понять параметры кода, даст правильную стратегию дизайна.
Совет: создание библиотеки шаблонов ваших систем движения чрезвычайно ценно для согласованности и эффективности (кривые замедления, длительности, компоненты).
Начните использовать движение
На первый взгляд, моушен в дизайне может показаться слишком сложным, чтобы его можно было разбить на строительные блоки, соответствующие дизайн-системе. Но с помощью этих методов мы можем начать создавать системы, которые обеспечивают более быстрые и инновационные способы разработки продукта.
Внедрение движения в наши системы дизайна означает лучшие кодовые базы, согласованность UX на всей платформе и больше удовлетворения для ваших пользователей.
Перевод статьи Caleb Barclay
















Топ коментарі (0)