Веб-дизайнеры: будущее будет ярким! Потребность в бизнес-сайтах быстро растет из-за большого количества инициатив к стартапам.
Эти стартапы глобальны и ориентированы на цифровые технологии. Компании, которые создают стартапы, срочно нуждаются в сайтах. Они гибки в дизайне и конверсии оптимизированы на практике.
Хорошая новость, вы можете быть очень полезны для новых предприятий. Теперь создавать яркие и интересные веб-сайты, предназначенные для ускорения процесса продаж стало намного проще.
Еще одна хорошая новость: создание веб-сайта для стартапа может быть сделано в 5 простых шагов.
Ознакомьтесь с приведенными ниже примерами существующих веб-сайтов и инструментами, которые можно использовать для быстрого и простого создания подобных веб-сайтов.
5 шагов к созданию действительно удивительных бизнес-стартапов
Шаг 1. Выберите цветовую палитру
Это гораздо сложнее, чем просто выбрать палитру, которая вам нравится. Это должно понравиться владельцу стартапа, и для этого вы должны придерживаться следующих правил:
- Цветовая палитра должна мгновенно привлекать внимание
- Она должна соответствовать бренду бизнеса
- А также, она должна поддерживать, а не отвлекать от основного посыла сайта
В Over используется жирный шрифт текста яркого цвета, который моментально привлекает внимание пользователей.
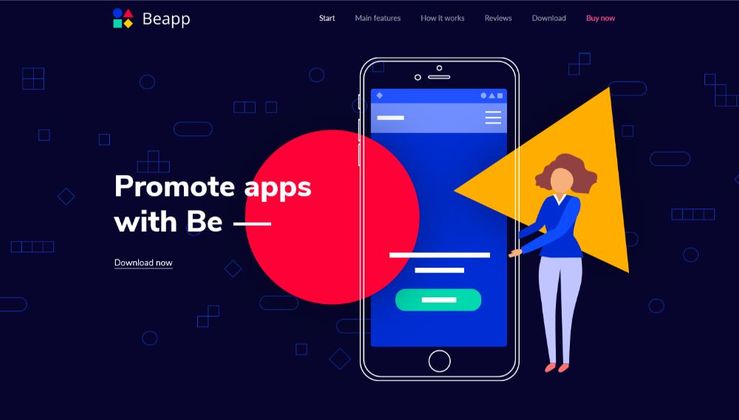
Это предварительная версия веб-сайта, который можно найти в библиотеке Be Theme, является еще одним прекрасным примером привлекательной цветовой палитры.
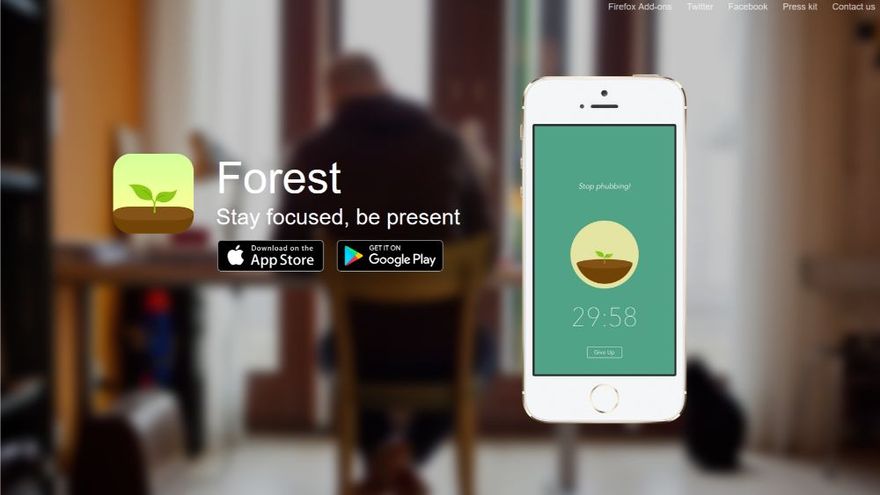
Forest удачно сочетает цветовую палитру своего веб-сайта со своим брендом, используя насыщенные природные оттенки - зеленые и коричневые тона.
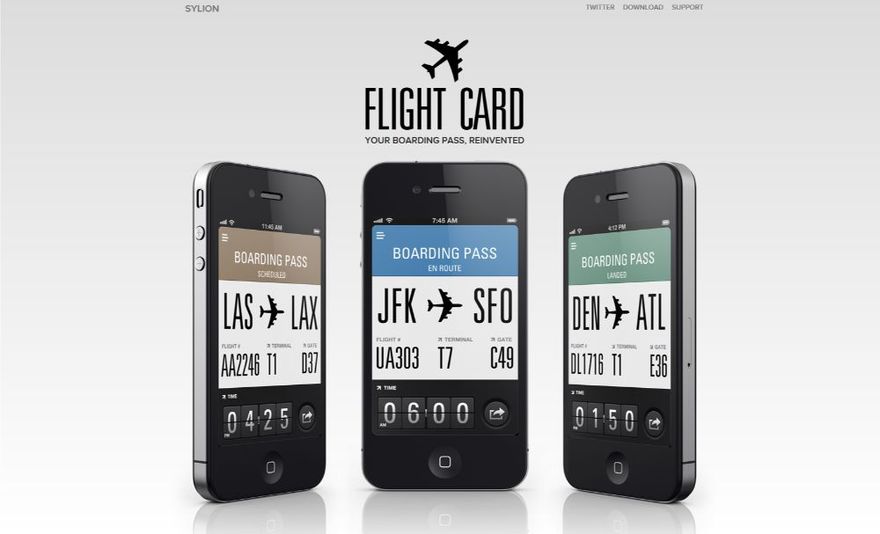
А FlightCard, наоборот, представляет утонченную, холодную цветовую палитру. Это идеально подходит для привлечения внимания пользователей к их посылу: посадочные билеты стали настолько просты в использовании, что вы можете игнорировать их (но не совсем).
Если вы ищете цветовую палитру, которая подойдет для широкой аудитории, BeApp2 может стать хорошей отправной точкой для вашего сайта.
Шаг 2: Кристально чистые изображения продукта
Это же очевидно.
Если вы пытаетесь увидеть, как выглядит продукт, вы, вероятно, хотите увидеть четкое изображение. Плохо подобранное или непонятное изображение продукта может негативно отразиться на бизнесе.
Следующие примеры показывают, как создать дополнительное преимущество стартапам перед крупными компаниями с большими бюджетами.
Pennies достойно представляет внешний вид сайта на смартфоне. Оно очень легкое в использовании и дает максимально доступное представление о том, как работают цветовые коды.
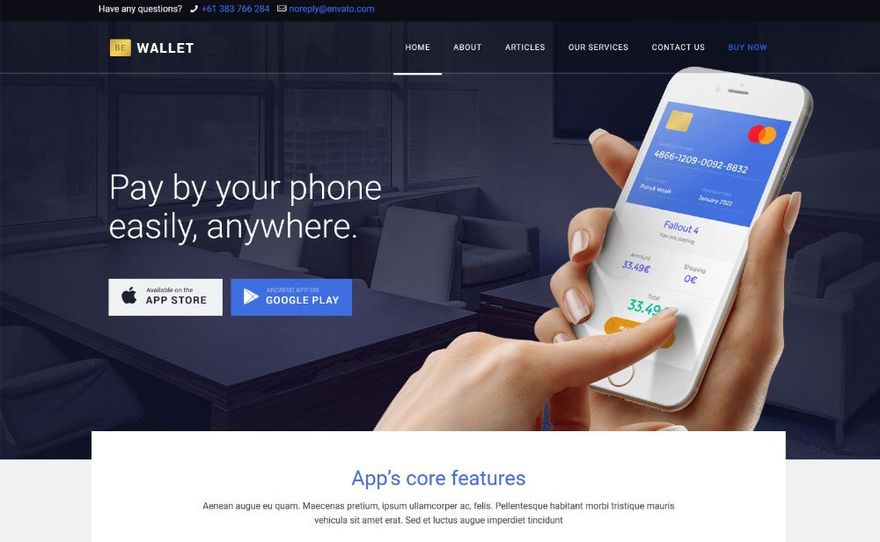
Вы можете создать аналогичный веб-сайт с BeWallet. Это готовый веб-сайт, специально разработанный для финансовых стартапов.
Вы также можете рассмотреть более масштабный предварительно созданный веб-сайт, такой как BeSoftware, который демонстрирует кристально чистые фотографии нового стартапа.
JibJab шагает еще дальше. Этот сайт показывает варианты до и после, чтобы продемонстрировать, что может предложить своим клиентам бизнес-стартап.
Шаг 3: Покажите посетителям важность стартапа
Показывать людям, что для них важно, - это мощный подход, позволяющий посетителям почувствовать себя настоящими клиентами.
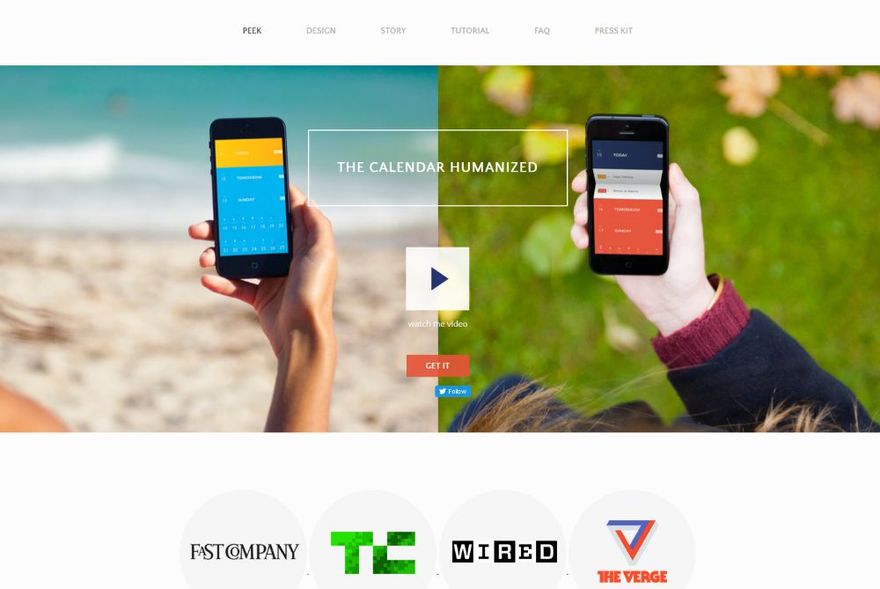
В PeekCalendar есть видео «Hero-Section». Оно иллюстрирует преимущества, которые люди получают от практических элементов нового бизнеса.
BeApp3 показывает изображения продуктов и видео, чтобы продемонстрировать людям полезные продукты и услуги компании.
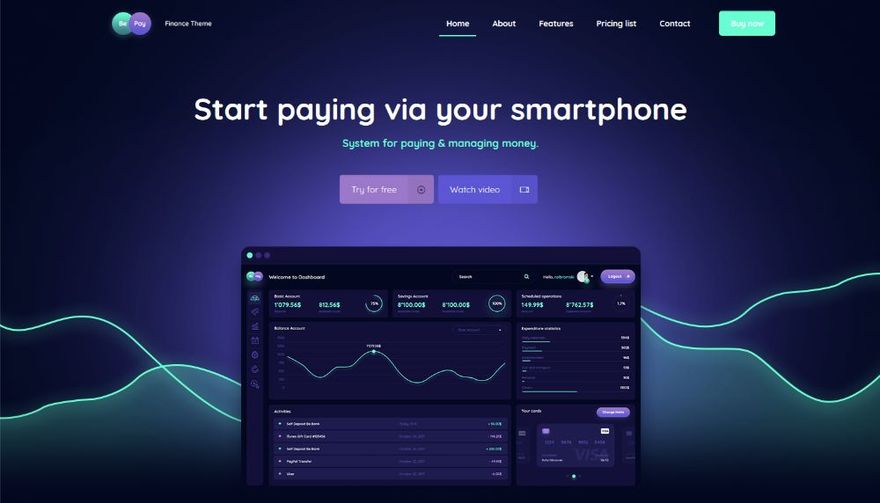
BePay разместила кнопку «Watch Video CTA» прямо над сгибом, чтобы посетители могли сразу же просмотреть продукт.
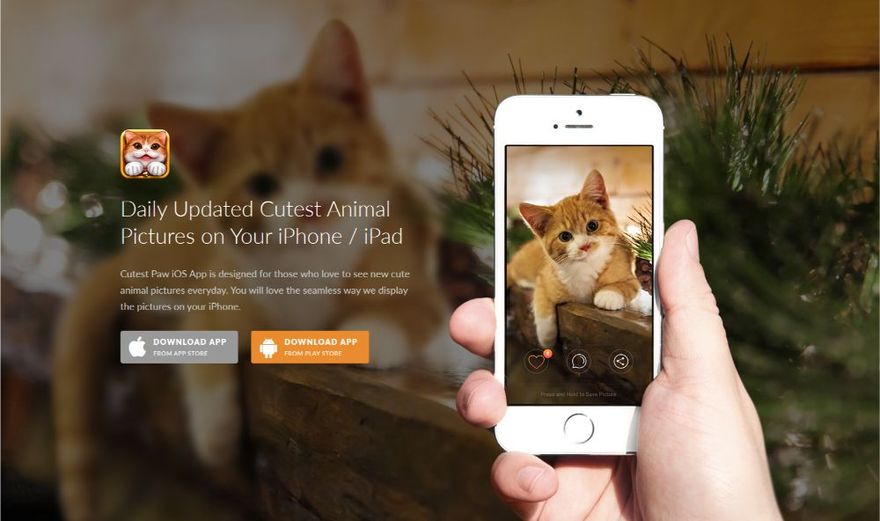
CutestPaw - мечта любителя домашних животных. Вся демонстрация ловко свернута в единый образ «ваше сердце тает». Это гениальный скриншот, который наглядно демонстрирует, как новый бизнес отвечает конкретным потребностям клиента.
Шаг 4: Используйте пустое пространство
Трудно слишком много использовать пустое пространство на веб-сайте стартапа. Этот визуальный элемент №1 может быть использован для мощного выделения основных сообщений веб-сайта и снимков продуктов.
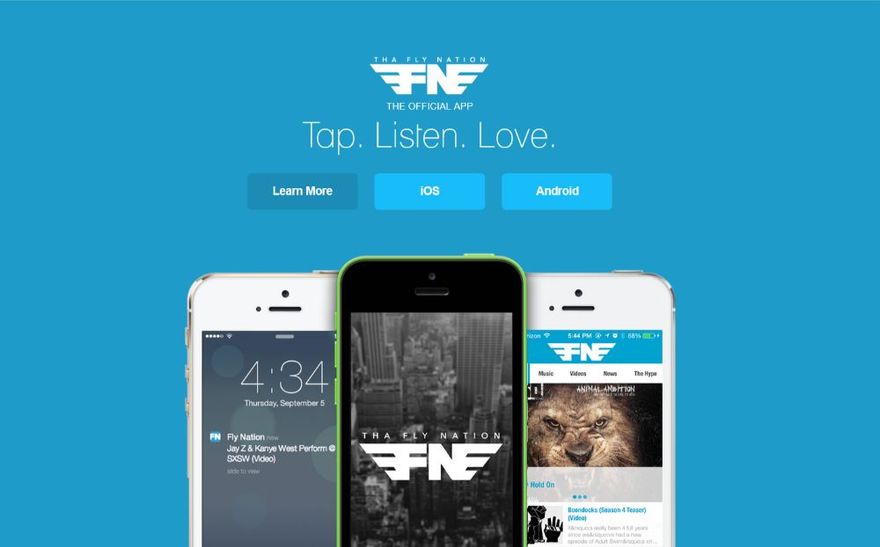
Чистый, легкий дизайн Tha Fly Nation позволяет глазу автоматически сфокусироваться на наиболее важных элементах сайта.
Вы можете создавать аналогичные эффекты при запуске с BeProduct4 или BeHosting2. Это два готовых веб-сайта, на которых достаточно свободного места для улучшения пользовательского интерфейса и UX путем выделения критических элементов на странице.
SpellTower, вероятно, самый яркий пример, с которым вы столкнетесь при эффективном использовании пустого пространства. Это часть их бренда, и она отлично справляется с работой по распространению информации.
Шаг 5: Сделайте свои CTA кнопки максимально яркими
Есть кнопки CTA, которые легко найти, и те, которые просто невозможно игнорировать. Вы должны выбрать последнее, сделать кнопки большими, жирными и яркими. В таком случае посетителю будет сложно игнорировать их.
Кнопка CTA от Wire четко выделяется. Она расположена прямо над сгибом, имеет достаточно яркий цвет, чтобы сразу привлечь ваше внимание. Так как она центрирована на странице, она служит «воротами», по которым нужно щелкнуть, чтобы продолжить работу.
BeERP использует точно такую же ярко-зеленую кнопку в качестве основной кнопки CTA, которую нужно, чтобы посетители нажимали. Вторичная, простая кнопка справа дает посетителям возможность выбора. Однако, это не «заставляет» их обязательно нажимать на нее.
Другой эффективный подход состоит в том, чтобы цвет вашей кнопки CTA соответствовал другим элементам на странице. BeKids сопоставляет синий цвет кнопки CTA с другими визуальными элементами сайта.
Заключение
Все представленные выше шаги - верные способы создания привлекательных веб-сайтов. Создать сайт, который привлечет внимание потрясающими визуальными эффектами и удачным использованием пустого пространства не так уж и сложно. Все эти факторы убеждают аудиторию пользоваться услугами и продуктами, которые предлагает сайт.
Если вы работаете в сжатые сроки или сталкиваетесь с несколькими проектами одновременно, вы можете эффективно использовать готовый веб-сайт.
Эти веб-сайты являются функциональными и впечатляющими благодаря своим интерактивным элементам, потрясающим эффектам и интуитивно понятной навигации. Просто персонализируйте один из них, чтобы он соответствовал вашему бизнесу, и вы готовы к работе!
Перевод статьи Kate Dagli
























Топ коментарі (0)