Вероятно, большинство из нас начинало работать в сфере дизайна интерфейсов с минимальными знаниями или вообще без таковых. Но несмотря на трудности, мы прочли множество книг и статей по дизайну, чтобы понять, как работают цвета, типографика, структура и т. д.
Таким образом, в этой статье я расскажу вам о том, что я узнал от других дизайнеров, при разработке интерфейсов, и о том, что я открыл для себя на этом пути:
* Дисклеймер: используемые ниже примеры «Не делать» не обязательно означают, что они ошибочны. Это основа того, как мы можем улучшить хорошее дизайнерское решение ?
1. Этот текст важен, сделайте его крупнее!
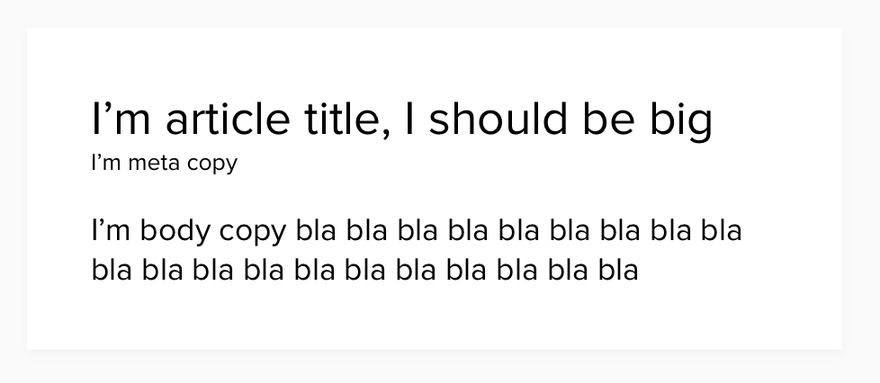
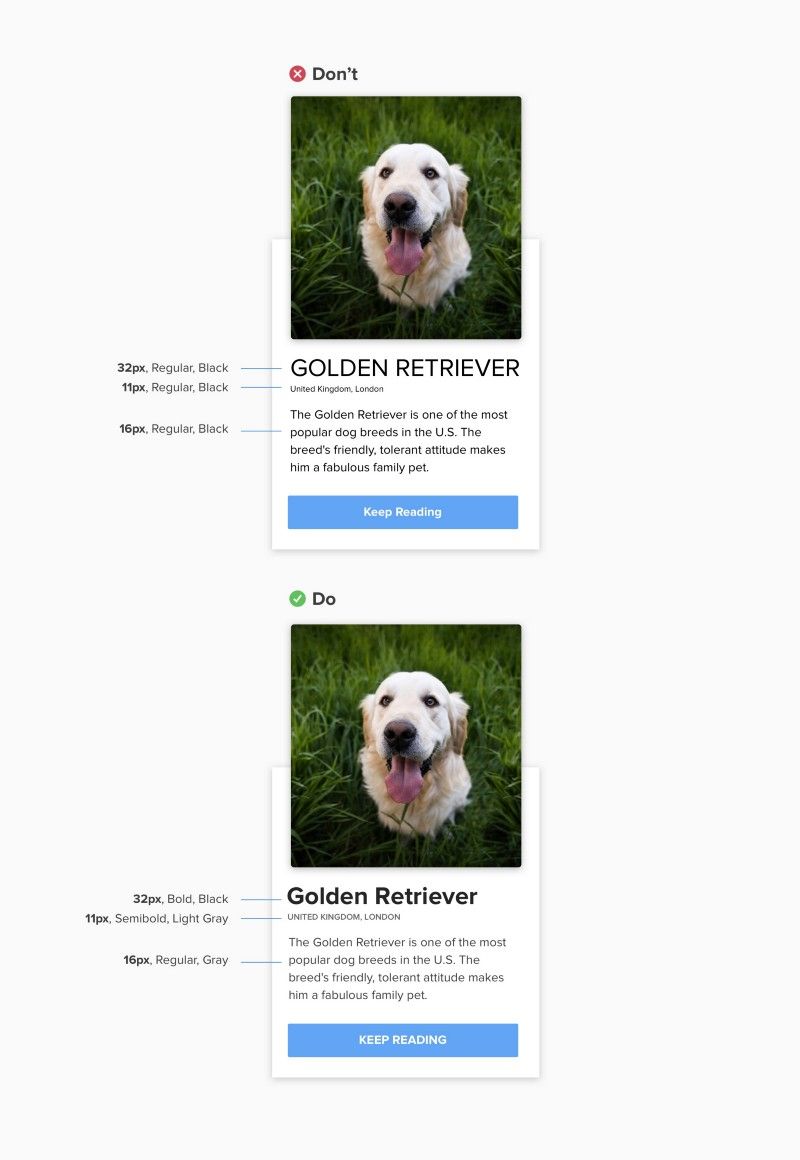
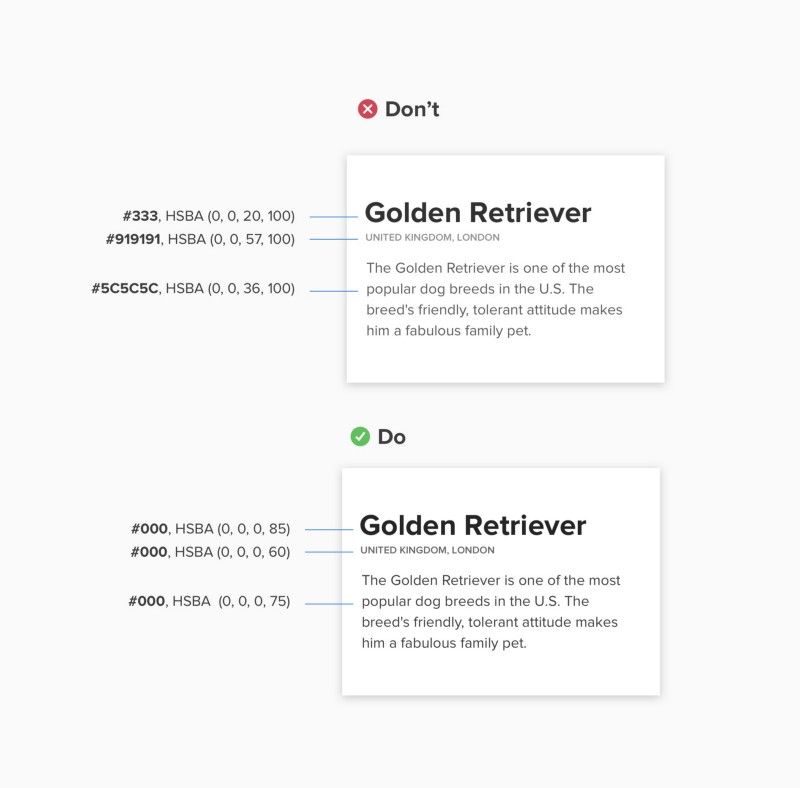
Когда вы сталкиваетесь с контентом, который нуждается в иерархии шрифтов, увеличении размера шрифта для придания ему особого значения и важности, как правило, не решает проблему. Посмотрите на примере ниже:
Иерархия шрифтов – это не только размеры шрифта от малого до большого. Это правильное сочетание размеров, весов и цветов, которые создают контраст. Чем больше контраст, тем лучше.
Извините, если фотография выходит в формате низкого разрешения ✌
Итак, как мне улучшить контраст?
- Не используйте один вид веса с разными размерами шрифта для создания контраста и иерархии.
- Вместо этого используйте более жирный и темный стиль для основного содержимого, или меньший и легкий для вторичного содержимого (менее важного).
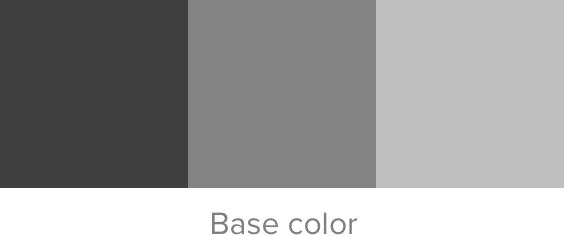
- Создайте три цвета текста, которые варьируются от темного к светлому (см. пример ниже). Обычно я использую свой основной цвет, как цвет основного текста.
- Не бойтесь применять к своим элементам большие отступы в шрифтах (например, заголовок 24px, основной текст 16px, метаданные 10px и т. д.). Больше разрыв = лучше контраст.
- Попробуйте Modularscale – онлайн-калькулятор, который вы можете использовать для создания лучшей иерархии шрифтов.
- Помните, контраст = размер + вес + цвет.
- Убедитесь, что проверили коэффициент контрастности. Вы можете использовать этот калькулятор, чтобы проверить его.
От основного цвета, я перехожу к более темному цвету для заголовков и более светлому для вспомогательного контента
2. Не создавайте несколько оттенков черного
Не усложняйте свою жизнь, создавая различные оттенки черного текста на белом фоне.
Мы все знаем, что использование черного текста (#000) вызывает напряжение глаз читателей, поэтому наше решение заключается в создании более темных вариантов в качестве альтернативы. Но вместо того, чтобы выбирать три или более шестнадцатеричных значений цвета, мы можем использовать черный цвет с различным уровнем непрозрачности:
В примере выше я использовал черный, как основной цвет (#000) и уменьшил его непрозрачность в зависимости от того, где он будет применяться (т. е. основной контент, вторичный контент и т. д.)
3. Делайте расчеты для понимания цветов
Большинство из нас не сильны в выборе правильных комбинаций цветов. И всякий раз, когда мы видим дизайн с хорошо подобранной цветовой палитрой, мы задаемся вопросом: «Как они, мать их, сделали это?» (как в примере ниже):
Изображение momoandspirits
Пока я не узнал, что понимание цветов доступно не только тем, кто наделен врожденным чутьем. Простое сложение и вычитание оттенка, насыщенности, яркости (HSB) сотворит магию (мы будем использовать HSB для этой формулы вместо RGB). Вы можете легко избавиться от скучного белого цвета на цветном фоне и превратить его в работу Пикассо, как показано ниже:
Итак, где же происходит сложение и вычитание HSB?
Два подхода к пониманию цветов
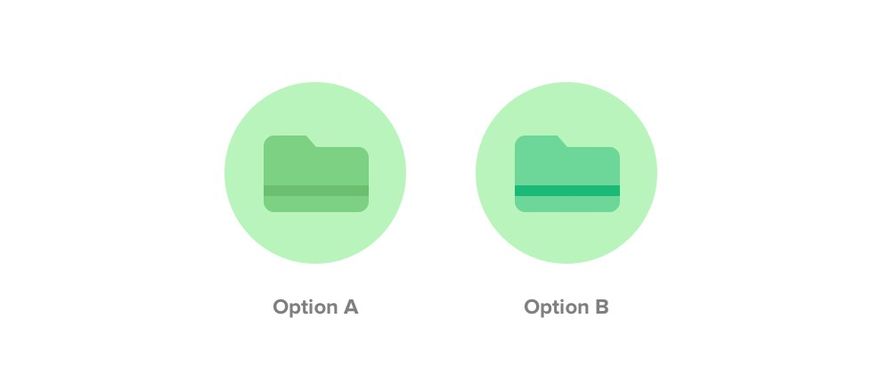
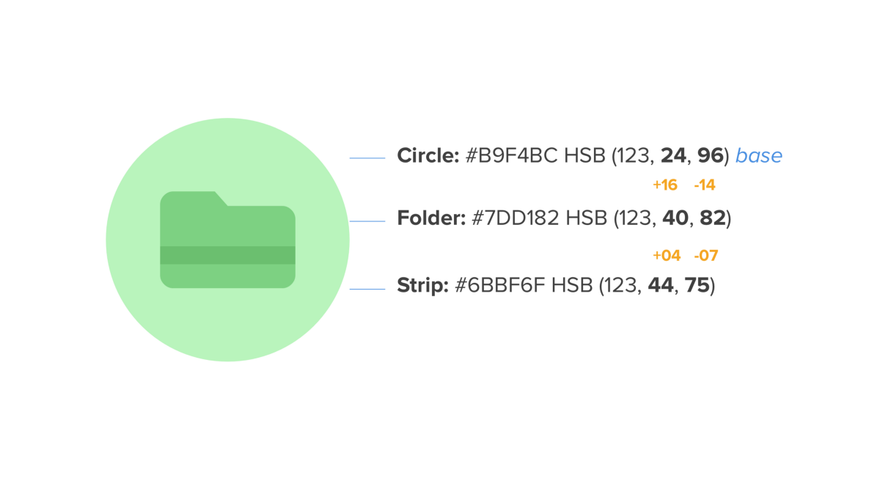
На самом деле есть два подхода, которые мы можем использовать, и, как мы видим, оба варианта имеют один и тот же базовый цвет #B9F4BC (фон круга), но отличаются цветом папки и полоски на ней. Всегда помните, что первое число соответствует оттенку, затем насыщенности и, наконец, яркости.
Вариант A
Вариант A
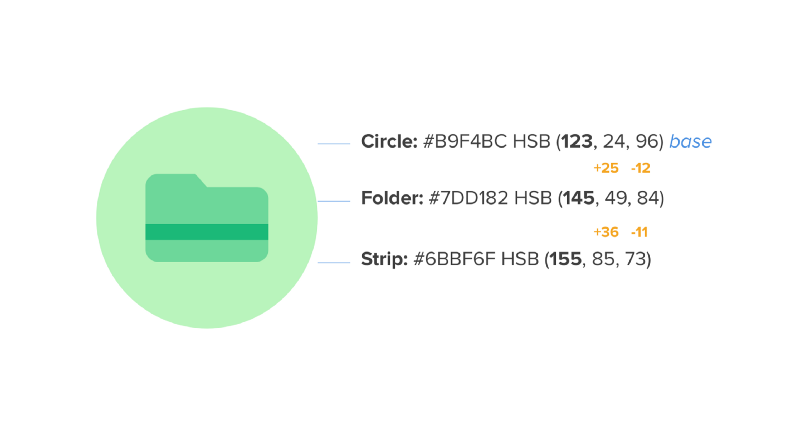
В варианте A мы видим, что мы сохранили значение оттенка 123 во всех фигурах (круг, папка, полоска), в то время, как насыщенность и яркость – это те параметры, которые подвергаются изменениям.
Теперь, когда мы фокусируемся на насыщенности круга, которая равна 24 и его яркости, 96. Оба значения изменились, когда мы создали более темный зеленый цвет для папки. Насыщенность изменилась с 24 на 40 (увеличение +16), а яркость с 96 на 82 (уменьшение -14). Это показывает, что любое изменение насыщенности неважно, увеличение или уменьшение, требует обратно пропорциональной регулировки яркости для создания хорошего контраста (и наоборот). То же самое произошло с полоской. Используя в качестве базового значения насыщенность и яркость папки, мы изменили значения с 40 до 44 (увеличение +04) и поменяли яркость с 82 до 75 (уменьшение -07). Таким образом, мы получили следующую формулу:
Более темное значение = увеличение насыщенности посредством уменьшения яркости
Более светлое значение = уменьшение насыщенности посредством увеличения яркости
Эта формула помогала мне всякий раз, когда я не знал, какие цвета надо использовать в своих проектах. Я узнал, что лучшая отправная точка – иметь базовый цвет, а потом корректировать его насыщенность и яркость, сохраняя при этом значение оттенка.
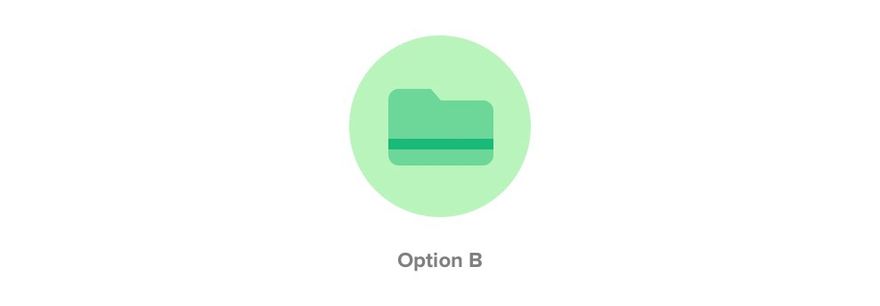
Вариант Б
Вариант Б
В варианте Б применяется все тот же принцип (формула, указанная выше), но значения оттенков изменяются. И термины RGB и CMY, которые мы встречали в различных статьях по дизайну, теперь обретут для нас смысл.
RGB означает красный, зеленый и синий, а CMY – голубой, пурпурный и желтый. Эти термины не были важны для меня, когда я только начинал свою карьеру в дизайне. Пока не наткнулся на такое использование RGB и CMY для цветовых комбинаций.
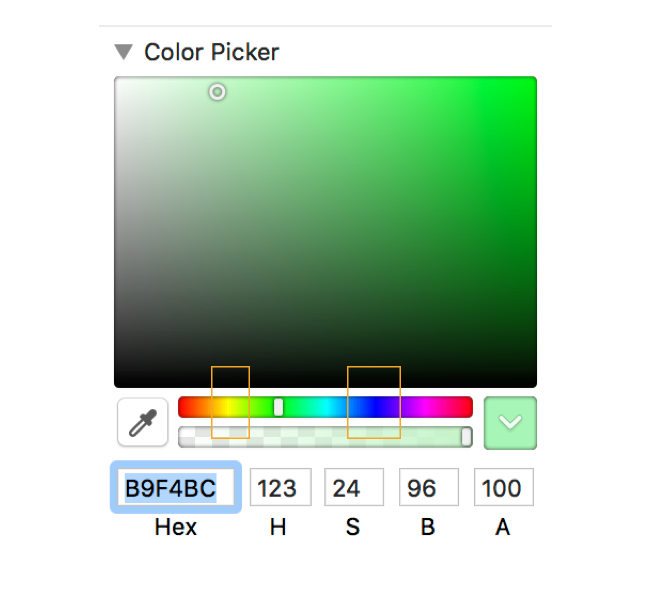
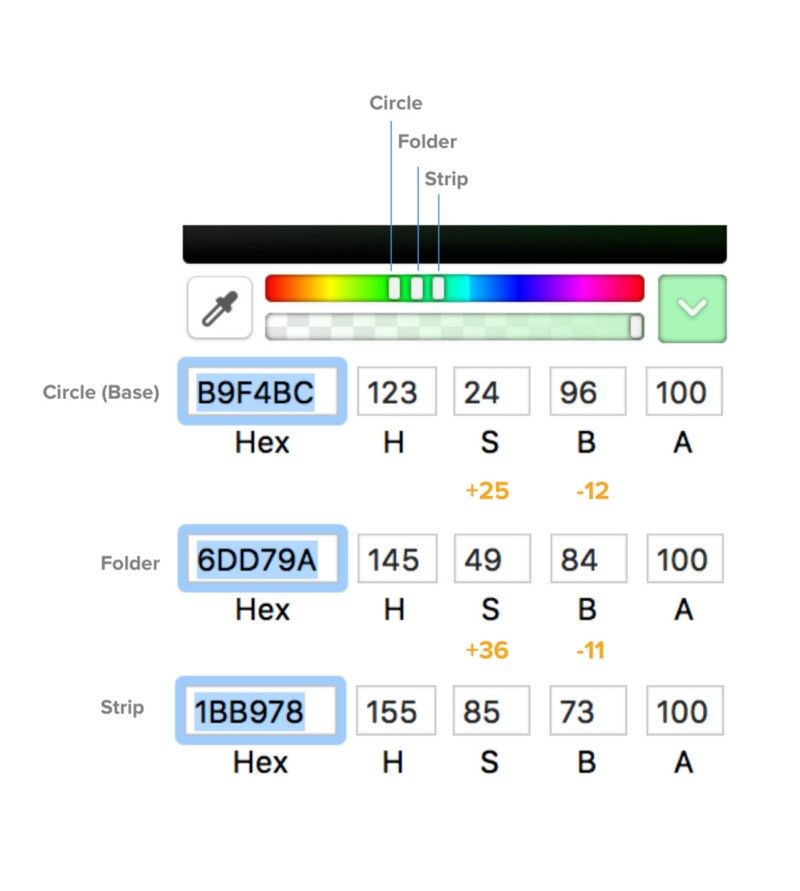
Теперь в варианте Б, если мы хотим иметь более темную версию основного цвета, все, что нам нужно сделать, это переместить селектор цвета в направлении, где находится ближайший цвет RGB в нашей цветовой палитре, или переместить его в направлении цветов CMY для более светлой версии. Например:
Color picker
Поскольку мы хотим создать более темную версию нашего основного цвета #B9F4BC (фон круга), который должен быть применен к иконке папки, нам нужно переместить селектор цветов в направлении, где расположен ближайший цвет RGB (в нашем случае – это синий). Но если мы хотим получить более светлую версию папки, мы будем перемещать селектор влево к CMY цветам (в нашем случае –это желтый цвет).
*Чаще всего использование RGB приводит к более темным оттенкам, а CMY к более светлым
После того, как мы переместим селектор цветов к желаемому варианту, применим формулу из варианта A. В результате мы получим такую цветовую комбинацию:
Красный, зеленый, синий (RGB) + формула варианта A = более темный вариант
Голубой, пурпурный, желтый (CMY) + формула варианта A = более светлый вариант
4. Используйте отступ для разделения групп
Будьте щедрым на отступы
Помимо добавления линии между двумя группами для демонстрации разделения, использование большого отступа между ними – лучшее и более легкое решение.
Как говорится в Законе о близости:
Объекты, расположенные рядом или близко друг к другу, имеют тенденцию группироваться.
В примере выше, моя цель – создать разделение между названием и автором, используя большой отступ между ними, который равен 24px.
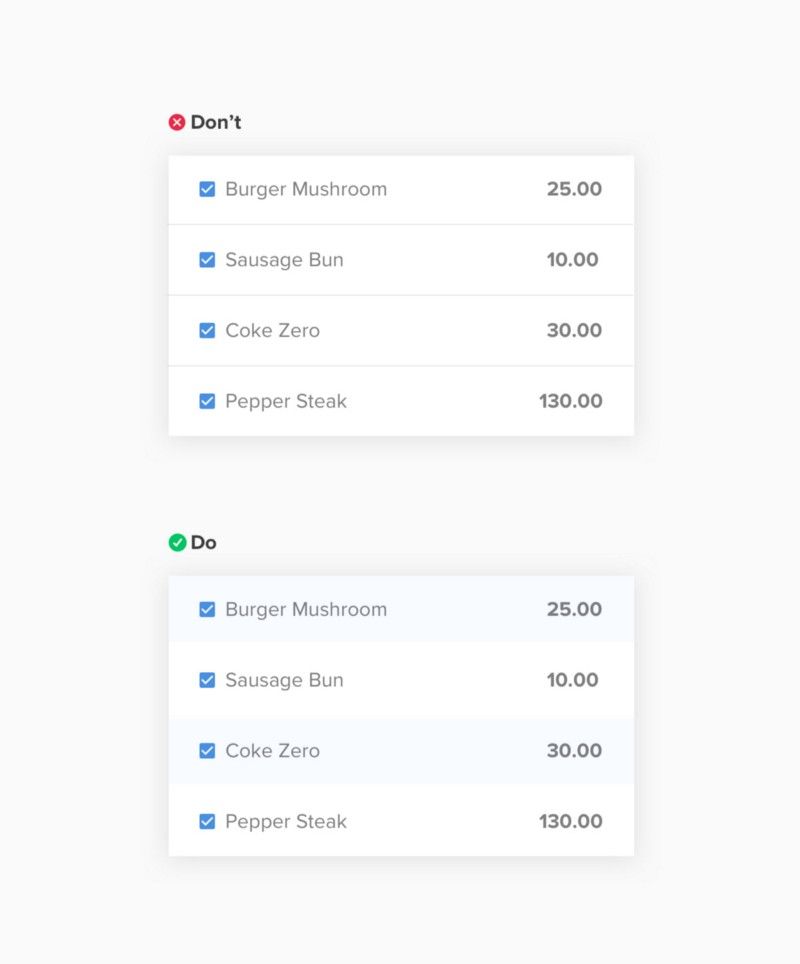
5. Используйте цвета для разделения строк
Цвета, как разделители
Создание табличных интерфейсов иногда может быть скучным, поскольку требуется только дублирование компонента n-ное количество раз. Но с точки зрения пользователя их чтение может быть сложным, особенно, если между строками нет заметного различия. Таким образом, помимо использования линий, добавление цвета фону строки может быть очень полезно для пользователей при чтении, а также будет более приятным для нас дизайнеров ?
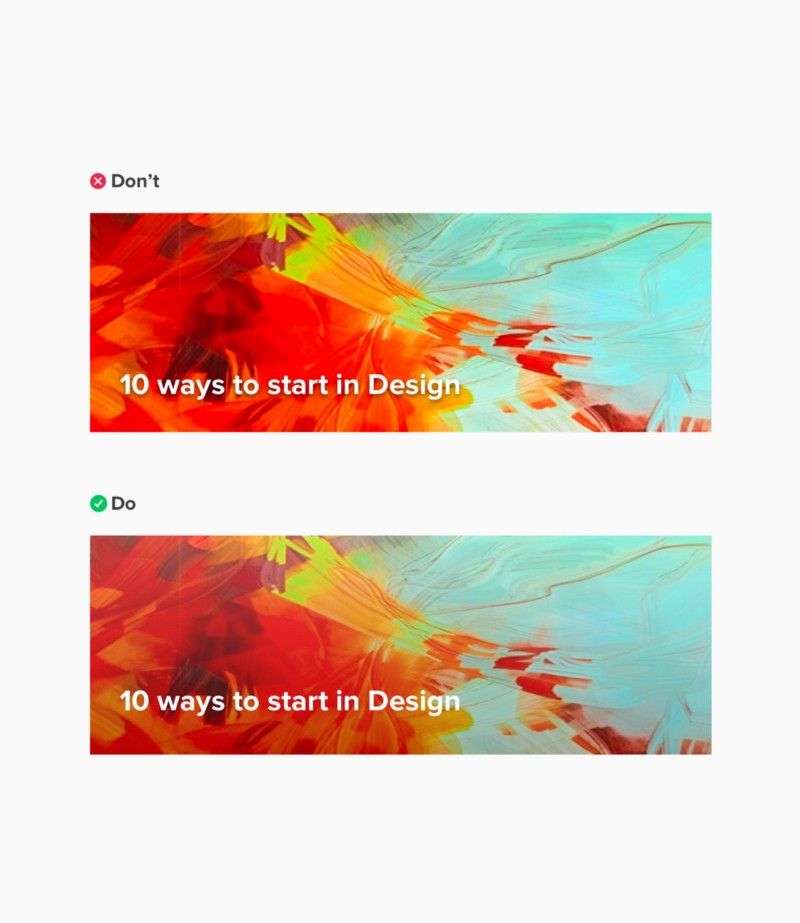
6. Умножение вместо добавления теней к тексту
Наложение текста на изображение
Довольно сложно проектировать компоненты заголовка или добавлять текст поверх изображения, особенно если фон изображения будет динамическим (или может время от времени меняться).
Обычно общепринятое решение для текста с динамическим изображением фона – добавить тень, но это не улучшит читабельность. Это добавит больше визуальных помех вокруг букв и слов, потому что тень заполнит промежутки между ними.
Для кого-то черно-белый цвет наложения – это решение, которое поможет в таких дизайнах. Но недавно я узнал об использовании умножения (Multiply) в качестве инструмента смешивания для градиентной заливки.
Спецификации для настроек смешивания Умножением
Делать это намного проще, чем создавать черный фон поверх изображения и уменьшать его непрозрачность. Кроме того, при наличии серого наложения другая часть изображения сохраняет свой естественный цвет и делает ту часть, где находится текст немного темнее, для удобства чтения текста.
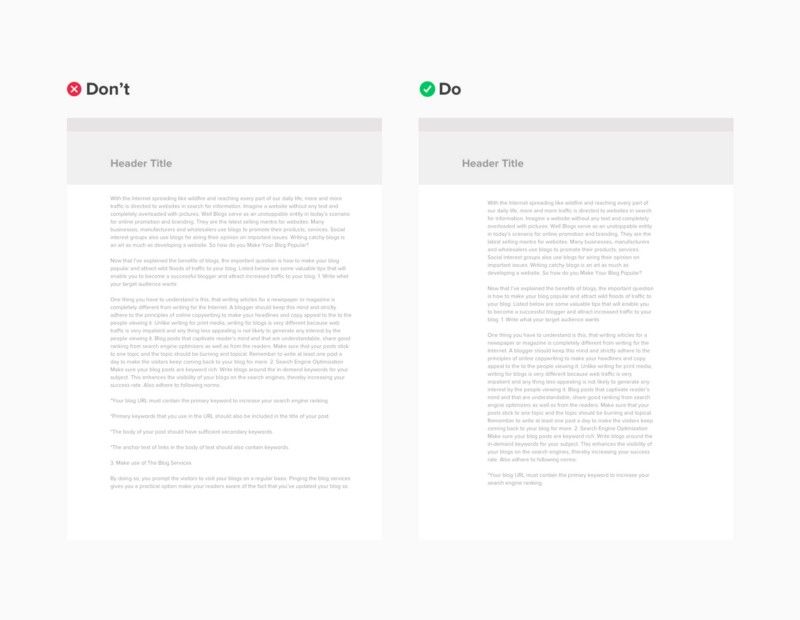
7. Длина строки
Обычно большинство дизайнеров делают длину строки больше, чтобы она соответствовала своему контейнеру. Но при этом создается напряжение для глаз наших пользователей. Чего не будет, если в строке от 45-65 символов, что является идеальным количеством.
Тогда вы столкнётесь с дилеммой: сделать длину короче, чтобы сделать ее идеальной, но при этом получить много пустого пространства с правой стороны, как показано ниже.
Много пустого пространства справа
Не стесняйтесь делать это и выравнивайте столбец текста по центру, чтобы вы могли удалить пустое пространство.
Контент, выровненный по центру
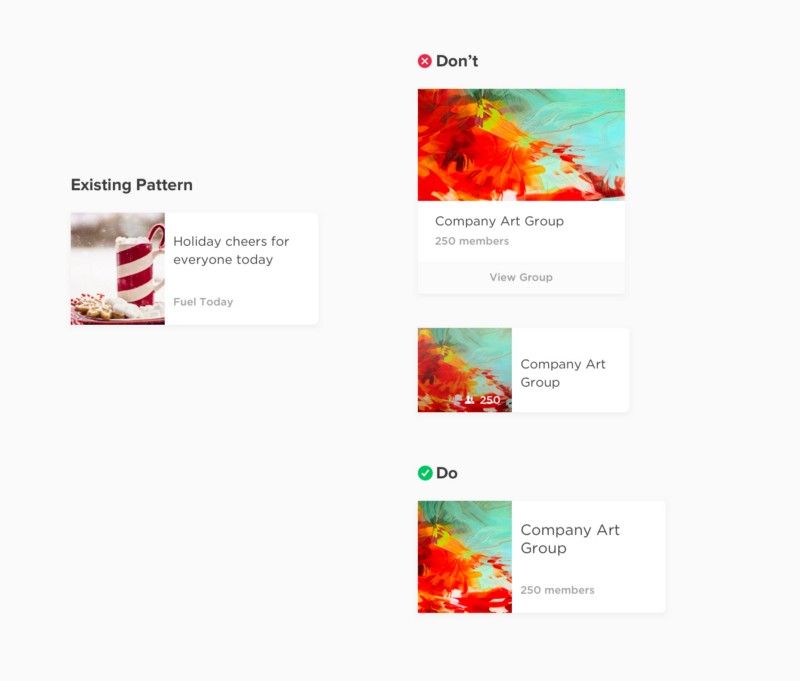
8. Не изобретайте велосипед
Когда дизайн не основан на компонентах, он становится непоследовательным. Это когда вы поняли, что сделали 5 видов карточного интерфейса, 10 кнопок, 5 стилей заголовков и т. д.
Прежде чем приступать к созданию интерфейса для определенного контента, попробуйте взглянуть на ваши предыдущие проекты, так вы можете увидеть шаблон, который можно переработать и повторно использовать.
Вместо того, чтобы изобретать велосипед и создавать еще одну карточку для Art Group (пример выше), мы можем использовать карточку «Article» и заменить ее контентом Art Group. Это сэкономит время дизайнера, а также сделает интерфейс согласованным.
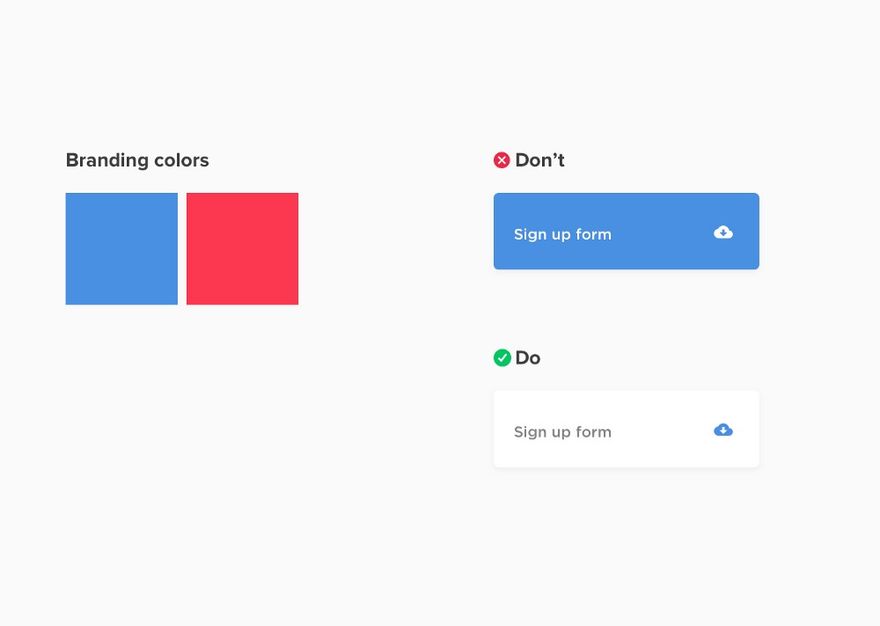
9. Используйте цвета бренда в качестве акцентов
Обычно мы думаем, что цвета брендинга должны занимать большой кусок цветов интерфейса. Нам трудно использовать шокирующие неоновые желтые, оранжевые и розовые цвета брендов нашего клиента в нашем чистом и минималистичном макете. Решение? Используйте их в качестве акцентных цветов.
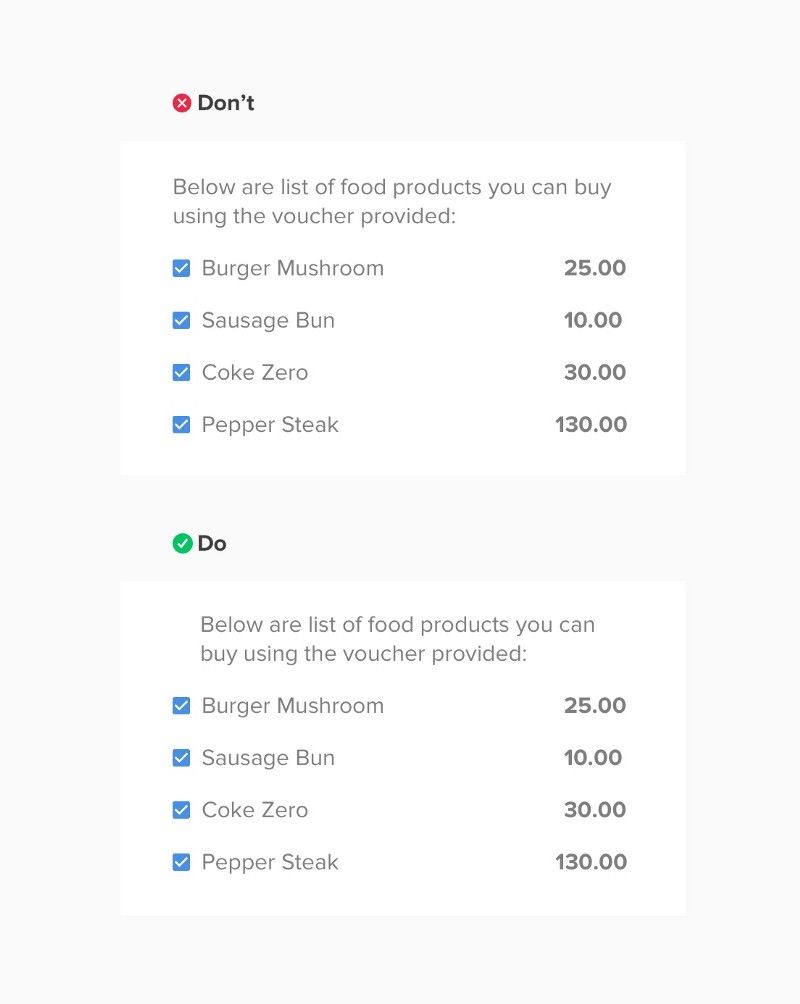
10. Выделите маркеры
И, наконец, если вы создаете дизайн списка, как на картинке выше, разместите маркеры, глифы или числа в рамке, чтобы выделить список. Это повысит читабельность.
Есть еще длинный список рекомендаций, которые я бы хотел добавить, но на данный момент я надеюсь, что эти 10 советов по дизайну помогут вам в создании интерфейсов. Кроме того, не стесняйтесь добавлять свои варианты в комментариях ?
*Эта статья была вдохновлена публикацией 7 практических советов по хитрости в дизайне и множеством других статей, которые я прочел :)
По любым вопросам пишите автору на почту mhariellmosqueriola@gmail.com
Перевод статьи Riel M






























Топ коментарі (0)