Привет юикспабовцы!
Клиент заказал сайт, который я удачно нарисовал, а он удачно утвердил. За отдельную плату он попросил сделать анимацию, показать как сайт будет работать - для презентации своему руководству. У меня не много опыта в анимации, в основном собираю в figma или principle.
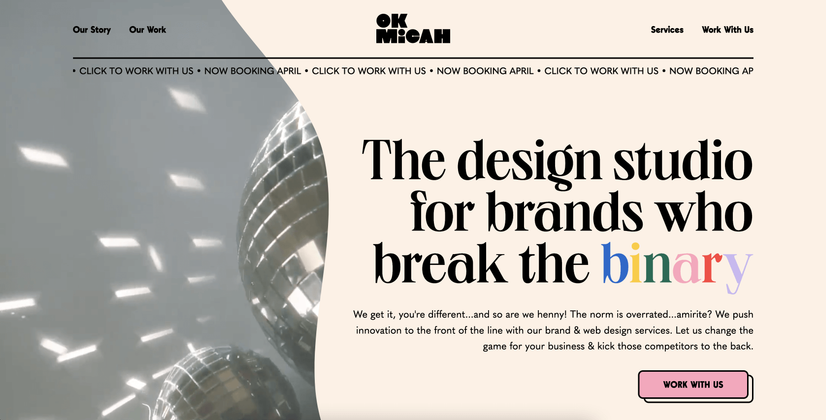
Как пример, мне кинули вот этот видос:


 Webflow@webflow
Webflow@webflow OK Micah! 🤩
OK Micah! 🤩
With their #MadeInWebflow site, @okmicahhh proves that the norm is overrated with disco balls, animated buttons, and gorgeous colors.
Enjoy:
okmicah.com20:32 PM - 17 Feb 2022
Подскажите в какой программе вы делаете такую анимацию?






Топ коментарі (4)
Вероятнее всего это запись видео с экрана живого сайта. Анимации довольно простые, часть из них можно просто описать словами разработчику. А для того чтобы показать идею визуально - достаточно Smart Animate в Figma
Даже не подумал, что может быть запись экрана)
Если в макете присутствует видео/анимация которая проигрывается автоматически (как в примере) то подойдут — Protopie, After Effects, Adobe Xd, Principle (только Mac OS). Ну, а если нужно просто прокрутить макет и показать взаимодействие с элементами то подойдёт и Figma, что-то мне подсказывает, что именно в ней вы и делали макет ))
Делал в фигме, да) В After Effects не смогу разобраться так быстро, пробую пока в фигме, а дальше посмотрим. 🙄
Спасибо