Нравится вам это или нет, Arial везде, и иногда у вас просто нет другого выбора, кроме как работать с ним. Возможно, вашему клиенту нравится Arial, может быть, это фирменный шрифт, который вы должны использовать, может быть, вам нужен веб-безопасный шрифт для электронной почты. В общем, пока ПК остается и продолжает использовать Arial, дизайнеры должны научиться дружить с Arial.
Справедливости ради, Arial может выглядеть ужасно, и на самом деле это копия Helvetica, а это не плохой шрифт. Для чтения с экрана и основного текста Arial является отличным выбором благодаря разборчивой типографике. Однако, когда Arial используется в качестве шрифта заголовков или декорации, он может выглядеть скучно и лишен индивидуальности.
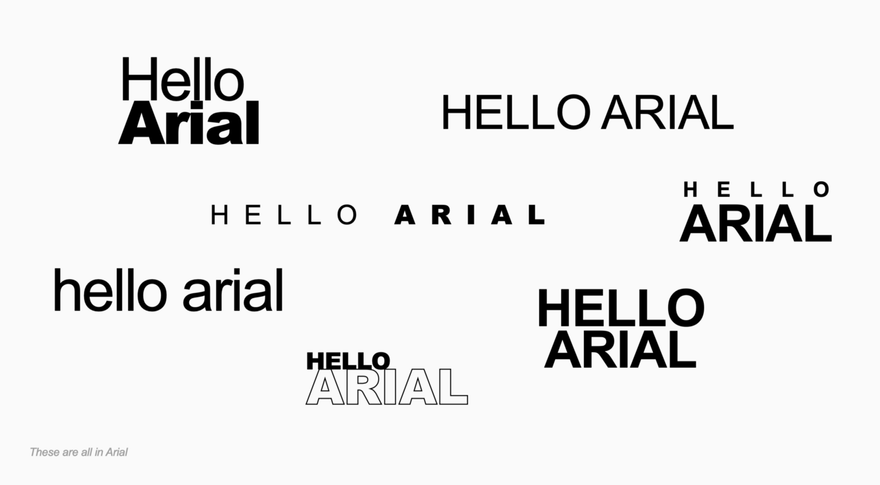
Вот несколько способов улучшить внешний вид Arial при использовании его в качестве шрифта заголовков. Все эти трюки можно выполнять, сохраняя живой текст Arial, а не векторный или растеризованный.
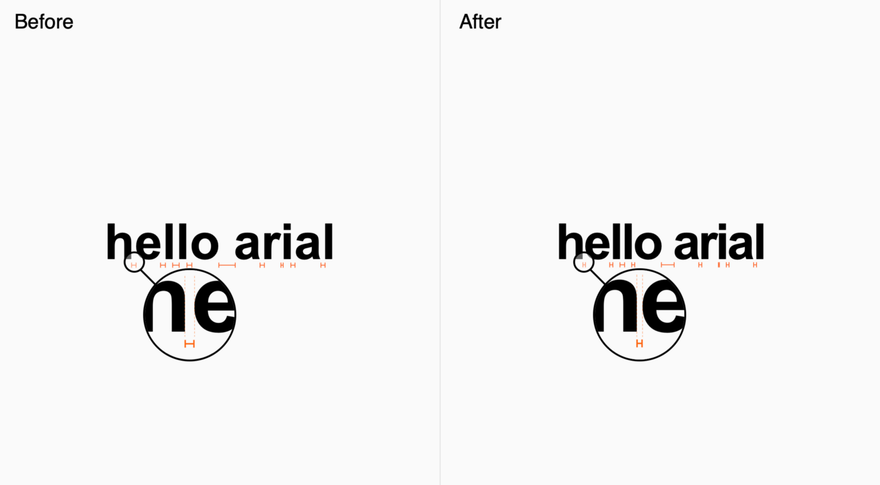
Arial лайфхак №1: ️Затяните!
Этот трюк работает как для Arial Regular, так и для Arial Bold. Его также можно легко применить к веб-странице, используя свойство CSS letter-spacing с отрицательным значением.
Дизайнеры нередко уменьшают межбуквенный интервал для шрифтов, используемых в качестве заголовков. Шрифт Apple San Francisco даже поставляется с текстовой версией и версией для заголовков, где версия для заголовков имеет меньший встроенный интервал между символами, чтобы сэкономить дизайнерам некоторое время.
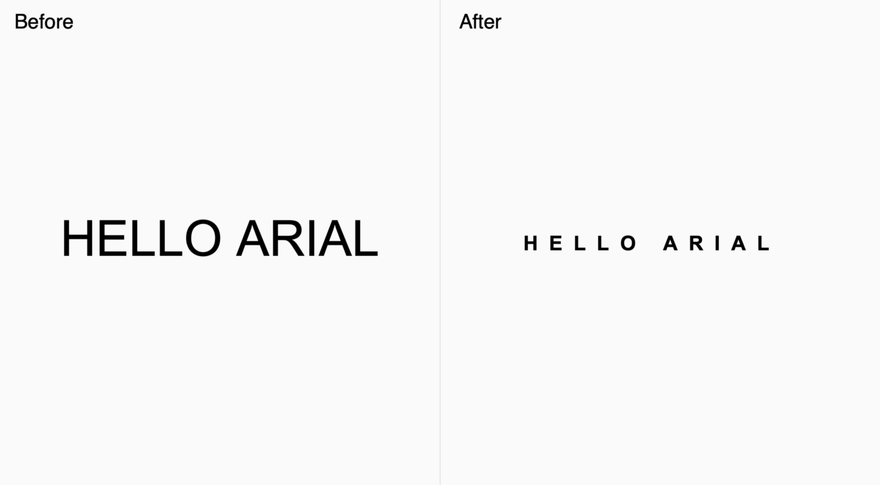
Arial лайфхак № 2: расставьте буквы ВСЕМИ ЗАГЛАВНЫМИ БУКВАМИ
Это еще одна классическая типографская обработка, широко используемая дизайнерами. Этот шрифт также хорошо работает в качестве подзаголовка или слогана в сочетании с более крупным шрифтом.
Не забудьте уменьшить размер шрифта и защитить окружающее пустое пространство для элегантного вида.
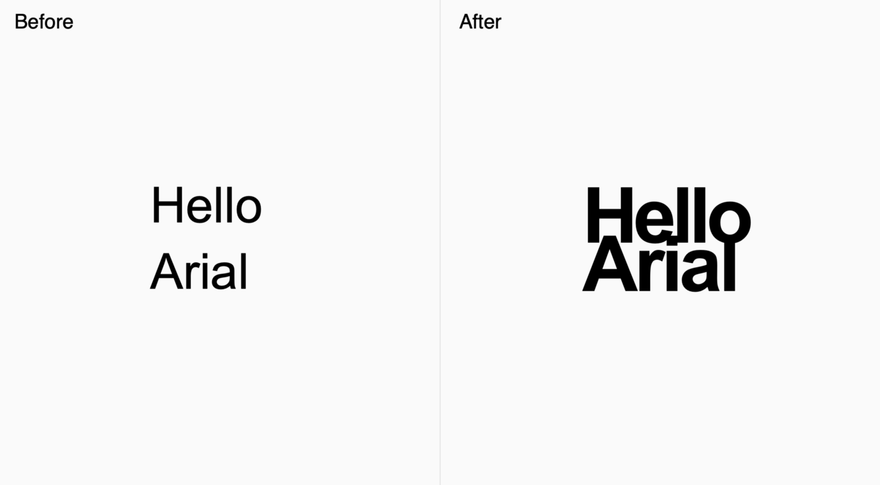
Arial лайфхак № 3: плотно сложите
Ариал ты ли это? Вы держите пари, что это! Этот тип обработки может быть слишком сложным для повседневного использования, но его громкий визуальный эффект отлично подходит для выносок или логотипов.
Необязательно: используйте Arial Bold и уменьшите кернинг для более драматичного эффекта (как показано выше).
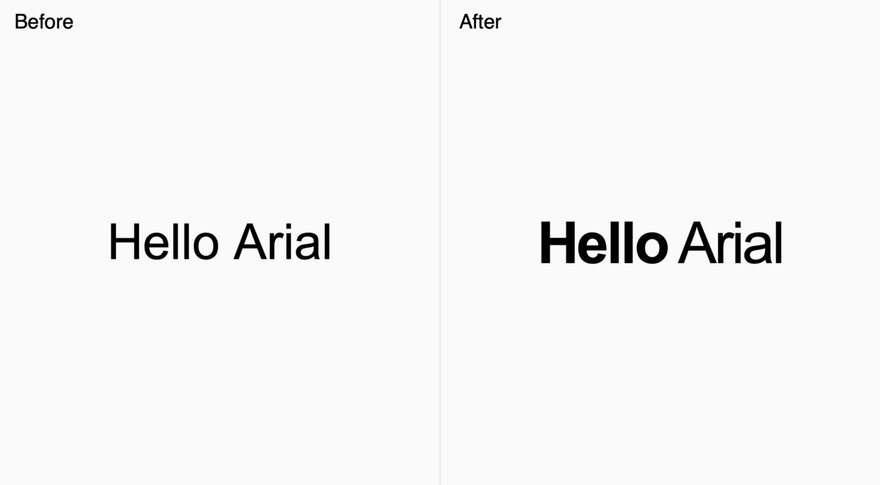
Arial лайфхак № 4: смешивайте разные веса
Соедините Arial Regular с Arial Bold или Arial Black. Кроме того, совместите его с более плотным кернингом из лайфхака № 1, чтобы получить более компактный вид.
Это простой прием, который отлично подходит для выделения нескольких слов в заголовке и создания уникального образа.
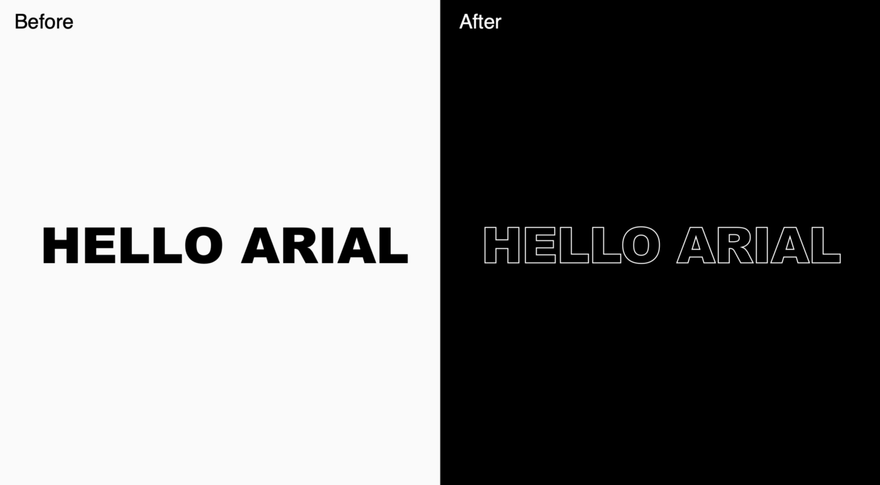
Arial лайфхак № 5: начертание Arial Black в верхнем регистре
Для всех минималистов, используя Arial Black с контуром в 1 пиксель, вы можете создать гладкий и современный стиль. Это можно сделать в вашем программном обеспечении для дизайна, а также в CSS .
Инвертируйте его и соедините с черным фоном, чтобы сделать его самым крутым Arial, который вы когда-либо видели.
Совет от профессионала: вы можете комбинировать все вышеперечисленные хаки
Поэкспериментируйте с различным регистром букв (все прописные, заглавные, строчные), интервалами, весом шрифта, выравниванием текста и встроенным или наложением друг на друга. Возможности безграничны.
Все эти приемы в основном можно применить и к другим шрифтам, так что попробуйте, если вы этого еще не сделали. Я сосредоточился на Arial, потому что работа с Arial кажется проблемой.
Мы все ненавидим Arial, но….
Arial — один из самых популярных шрифтов на сегодняшний день. Работать с ним может быть неприятно, но не новость, что часть работы дизайнера заключается в работе с ограничениями. Примите Arial, и он будет творить для вас чудеса.
Перевод статьи bootcamp.uxdesign.cc












Найстарші коментарі (5)
Эти лайфхаки можно применять для любых шрифтов, что очень круто! Ушло в закладки)
Хочется больше такого плана статей видеть.
Arial нормальный шрифт. Статья применима к любому шрифту, за что спасибо!
Спасибо за публикацию!
Очень хочется уточнить, а то это часто встречающаяся оговорка. Display typeface — это заголовочный шрифт, а не шрифт «для дисплеев». Так как он используется в крупных размерах, буквы в нем стоят плотнее. Но название часто создает путаницу.
Поправили за автора)