Как я научилась создавать 50 шедевров анимации за 100 дней.
Это было летней ночью в Сиэтле. Я съела немного мороженого, посмотрела обучающее видео на Youtube и загрузила бесплатную пробную версию Principle. Несколько месяцев спустя я завершила свой 5-й по счету 100-дневный проект – «100 дней анимации».
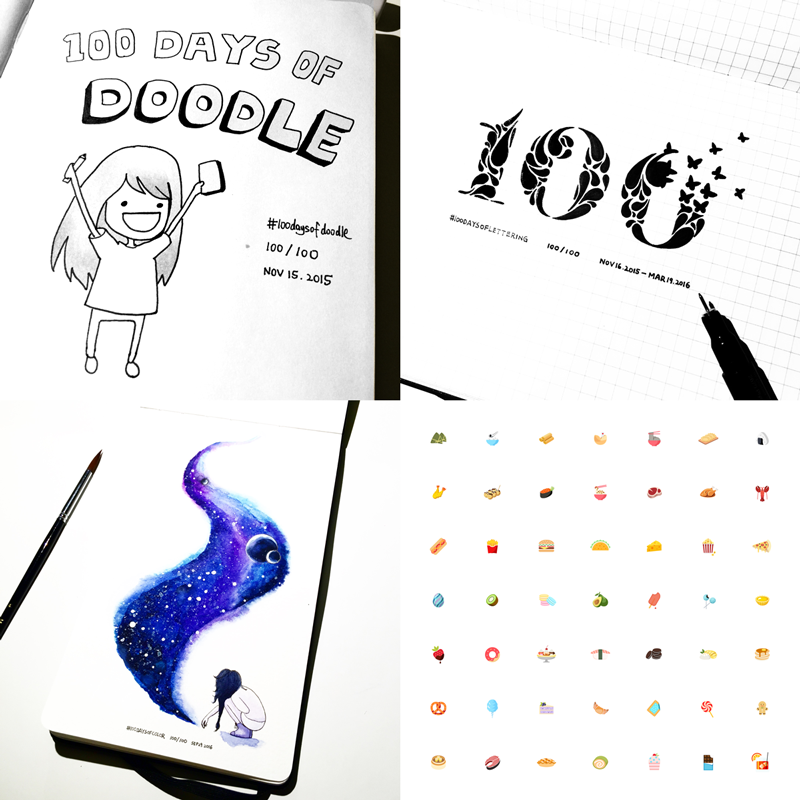
Я начала свой первый 100-дневный проект еще в 2015 году. Мои предыдущие проекты: 100 дней дудла, 100 дней письма, 100 дней акварели и 100 дней векторной иллюстрации.
Мои предыдущие 100-дневные проекты
Для меня 100-дневный проект – это творческий выход. Это позволяет мне выразить себя через искусство. Радость творения и трудность обучения новому ремеслу всегда заставляют меня стремиться к большему.
В 100 днях дизайна движения я научилась анимации и создала 50 творений векторной анимации за указанный период. Их можно найти в Instagram и Dribbble.
Ниже описание творческого процесса, инструменты, которые я использовала и мои мысли о проекте.
Инструменты
Sketch + Principle
На протяжении первых двух недель я рисовала в Sketch, а затем для анимации импортировала результаты в Principle.
- Sketch: легкий инструмент для редактирования векторной графики, который является интуитивно понятным и доступным. Я считаю его удобным инструментом для создания простых иллюстраций.
- Principle: легкий инструмент прототипирования, который генерирует интерактивную анимацию. Он без проблем работает со Sketch. Я считаю его хорошим инструментом для начинающих, чтобы освоить свойства анимации и концепцию временной шкалы.
Illustrator + After Effects
После первых двух недель я переключилась на Illustrator и After Effects для более продвинутого редактирования.
- Illustrator: самый мощный инструмент для редактирования векторной графики. Иллюстрацию, созданную в Illustrator, можно без проблем импортировать в After Effects.
- After Effects: самый мощный инструмент анимации. Он имеет крутую кривую обучения. На протяжении всего проекта я училась использовать многие из его расширенных элементов управления и встроенные визуальные эффекты.
Процесс создания
Создание анимации занимает много времени. Я разбила творческий процесс на четыре шага и намеревалась завершить их за два дня.
Шаг 1: поиск вдохновения (15 минут)
Ежедневно я собираю понравившиеся работы в области анимационного дизайна на Dribbble, Behance и Instagram. Моя постоянно пополняемая доска на Pinterest была отправной точкой для вдохновения.
Я также собираю обучающие видео по дизайну моушин дизайну на Youtube. Вот список видео, которые я использовала во время этого 100-дневного проекта.
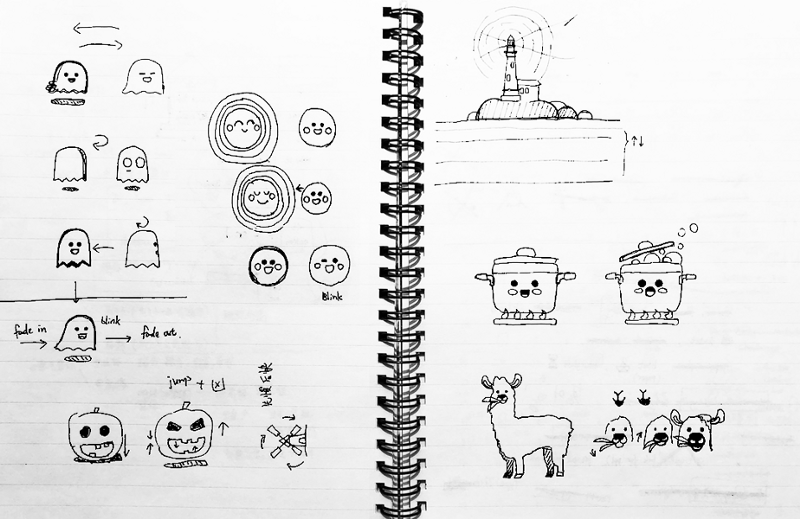
Шаг 2: создание эскизов идей (5 минут)
Как только у меня появлялась идея, я делала набросок ключевых движений в своей тетрадке.
Наброски идей
Шаг 3: создание иллюстраций (40 минут)
Я создала иллюстрацию и импортировала ее в Principle или After Effects. Хорошо организованный файл дизайна может значительно ускорить импорт.
В этом руководстве показано, как подготовить и импортировать файл Illustrator в After Effects. Кроме того, плагин Sketch2AE может импортировать слои Sketch в After Effects.
Шаг 4: создание анимации (60 минут)
Я анимировала иллюстрацию и экспортировала финальную анимацию в виде короткого видео. Затем я опубликовала видео в Instagram с хэштегом 100daysofmotionbytx
В этом уроке показано, как экспортировать видео в GIF, если вы хотите публиковать анимации на Dribbble.
Дни 1–14: начните с основ
Я создала свою первую анимацию по видео Principle—Simple Character Animation (Jumping Donut).
Прыгающий пончик
Я создала интерактивный прототип, следуя этому видео Principle—Avatar Animation Using Scroll Gestures.
Вскоре я смогла самостоятельно создать анимацию в Principle, без помощи видеоуроков и инструкций.
Переключатель День/Ночь
Солнечное затмение
Дни 15–70: вверх по кривой обучения
На протяжении 15-70 дней я разработала следующие методы для поднятия по кривой обучения After Effects.
Метод 1: посмотрите урок и создайте по памяти
Я смотрела видео урок на скорости 1,5x и пыталась создать анимацию по памяти.
При необходимости я записывала ключевые шаги и пересматривала видео только, если чувствовала, что застряла. Я также пыталась запомнить основные сочетания клавиш After Effects, чтобы ускорить процесс.
Я создала эффект дыма после просмотра видео Smoke Animation—After Effects Tutorial.
Я создала анимацию лавовая лампа после просмотра видео After Effects Tutorial—Lava Lamp.
Лавовая лампа
Метод 2: Отталкивайтесь от работ других людей
Изображение за изображением я изучала работы других людей на Dribbble, а затем придумывала свою собственную идею.
Я отталкивалась от анимации Прыгающие фрукты. Я проанализировала эту работу, чтобы изучить принцип анимации «Сжатие и растяжение».
Прыгающие десерты
Я взяла за основу анимацию Ducky Walk Cycle от Tony Babel. Его видео урок After Effects—Walk Cycle Tutorial научил меня как зацикливать ходьбу. (Персонаж анимации вдохновлен дудлом от Skinny Andy.)
Мистер Чайная чашка
Метод 3: Повторно применяйте изученное умение
Повторение – это ключ к закреплению недавно изученного умения. Я намеренно при создании новой анимации повторно применяла изученные навыки и умения.
Я создала прыгающую тыкву, повторно используя принцип анимации «Сжатие и растяжение».
Тыква
Создавая анимацию фламинго, я повторно применила то, что я узнал из урока «хождение по кругу» от Тони.
Фламинго
Метод 4: Прочтите книгу, чтобы составить полную картину
В середине своего 100-дневного проекта я потратила целый день на чтение книги «Adobe After Effects CC Classroom in a Book». Я смогла связать факты в единое целое, повторяя изученные навыки более систематическим образом. Я также открыла для себя новые методы, которые захотела попробовать.
Adobe After Effects CC Classroom in a Book (издание 2018 года)
Для творческих профессионалов, ищущих самый быстрый, простой и исчерпывающий способ изучения Adobe After Effects CC… www.amazon.com
Дни 71–100: Творчество от души
Как только я освоила инструменты, я начала создавать анимации в свое удовольствие.
На создание некоторых работ меня вдохновили любимые игры и фильмы.
Сторожевая башня (Вдохновение – видеоигра Firewatch)
Человек-ворона (Вдохновение – мобильная игра Monument Valley)
Заколдованная роза (Вдохновение – фильм «Красавица и чудовище»)
Некоторые из моих работ были вдохновлены иллюстрациями других людей.
Маяк (По мотивам работы Маяк от Paulius)
Под водой (Пор мотивам работы Миграция китов от Dave Chenell)
Ниже мое представление о проблемах с дизайном загрузчика Uplab. Это вытолкнуло меня из зоны комфорта и побудило изучить новые методы.
Карусель
Я создала афишу для Type Thursday Seattle – ежемесячной встречи дизайнеров, на которой обсуждаются текущие проекты, использующие орнаментированные заглавные буквы.
В конце этого 100-дневного проекта, я создала анимацию по мотивам своей же работы Галактическая девочка из проекта 100 дней акварели.
Галактика
Соображения
1. Следуйте за своими идеями
Как только у меня возникала идея, я стремилась воплотить ее в жизнь. Не важно, какие методы мне нужно было изучить.
Например, я хотела выразить свою любовь к чтению. Чтобы воплотить идею переворачивания страниц книги, я нашла урок Open Your Book на Youtube и научилась включать 3D-слой для 2D-объекта.
Пролистывание книги
Точно так же я хотела создать чашку тыквенного пряного латте. Я нашла руководство Flat 2D Smoke Clouds на Youtube и научилась использовать функцию wiggle.
Тыквенный пряный латте
Подход следовать за своими идеями, помог мне оставаться мотивированной и побудил меня исследовать новые методы.
2. Оставайтесь скромными
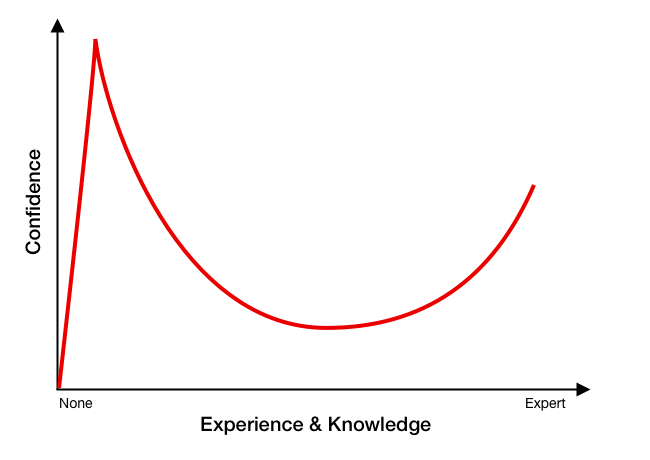
В начале проекта я была оптимистично уверена в своих навыках дизайна моушин дизайна. Моя уверенность быстро сошла на нет, когда я начала изучать After Effects – огромная брешь в навыках заставила меня понять, насколько на самом деле был ограничен мой опыт и знания в моушин дизайне.
Эффект Даннинга-Крюгера описывает когнитивную предвзятость, в которой люди с низкой способностью обладают иллюзорным превосходством и ошибочно оценивают свои способности как большие, чем есть.
Эффект Даннинга-Крюгера
Чем больше я узнала о своей собственной некомпетентности, тем скромнее я стала.
Чтобы улучшить свое мастерство, мне нужно оставаться скромной, независимо от того, что я думаю, что уже много знаю.
3. Будьте в 1 проценте
До того, как я начала 100-дневный проект, я потратила большую часть своего свободного времени на контент: социальные сети, Netflix... Иногда я могла изучить онлайн-урок или прочитать книгу. Но все это было всего лишь потребление контента.
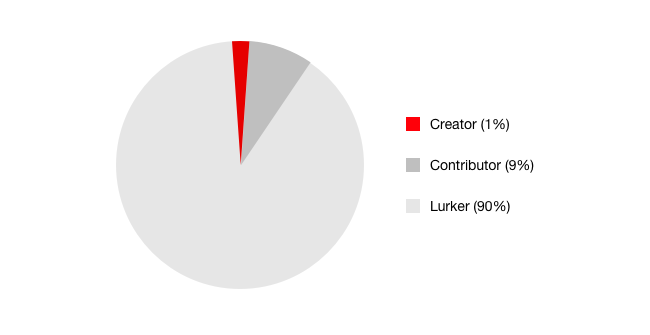
В Интернет-культуре существует «правило 1 процента», которое описывает уровень участия интернет-сообщества: только 1 процент участников сообщества активно создает новый контент, 9 процентов редактируют контент и 90 процентов участников только просматривают контент.
Правило 1%
С тех пор как я начала проект на 100 дней, я стала творцом. Я начала делать вещи, которые мне нравятся, изучая новое ремесло и позитивно влияя на окружающих меня людей.
Я хочу принадлежать к 1 проценту людей, которые создают контент – эта мысль побуждала меня работать каждый день, особенно когда было сложно.
Конец
Оглядываясь назад, я благодарна тем, кто создал учебные руководства и бесплатно разместил их на Youtube. Меня мотивировали творческие личности, последовательно создающие красивые вещи.
Вот 10 дизайнеров, которые вдохновляли меня на протяжении всего проекта:
- Pablo Stanley
- Gal Shir
- Tony Babel
- James Curran
- Eran Mendel
- Hanna Jung
- Yup Nguyen
- Mikael Gustafsson
- Dave Chenell
- Beeple (Mike Winkelmann)
Спасибо за прочтение! Подписывайтесь на автора статьи в Instagram и Twitter, чтобы узнать о ее следующих проектах из серии 100 дней ?
Если вам понравилась эта статья, вам также могут понравиться статьи о моих предыдущих проектах.
100 дней векторных иллюстраций
100 дней письма
100 дней дудла
Отдельное спасибо Nina Wei, Grace Fan, Niki Ni и Jonathan Smuda за помощь в написании этой статьи.
Перевод статьи Tiantian Xu










Топ коментарі (0)