Как дизайнеры, мы хотим развиваться также быстро, как наши идеи, создавать дизайны без каких-либо ограничений. Нам нужно поле для свободных экспериментов и исследования всех возможностей. Sketch поддерживает такой подход, являясь универсальным инструментов для рисования. Возможности визуального выражения практически безграничны. Но все же, работа над большими проектами может стать довольно сложной без опций автоматизации. Вот почему я бы хотел поделиться идеями насчет того, что было бы неплохо добавить в функционал этого редактора. Я знаю, что некоторые из этих опций уже доступны в виде плагинов (таких как Fluid), но я пошел дальше и улучшил их на основе собственного опыта и потребностей. Надеюсь, когда-нибудь, мы увидим эти опции в официальном приложении Sketch.
Элементы и типы элементов
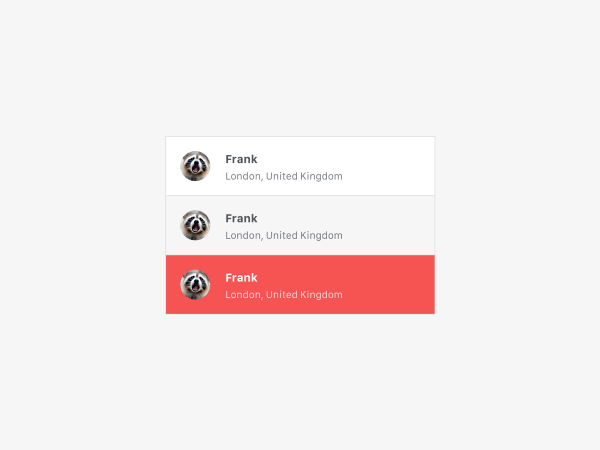
Нам нужно что-то более кастомизируемое и мощное, чем символы. Символы нельзя использовать, когда контент изменяет размер элемента - например, кнопки, метки, списки комментариев, списки имейлов с атачами и т.д. Представьте, что вам нужно разработать дизайн списка уведомлений, которые могут быть различным по высоте. 
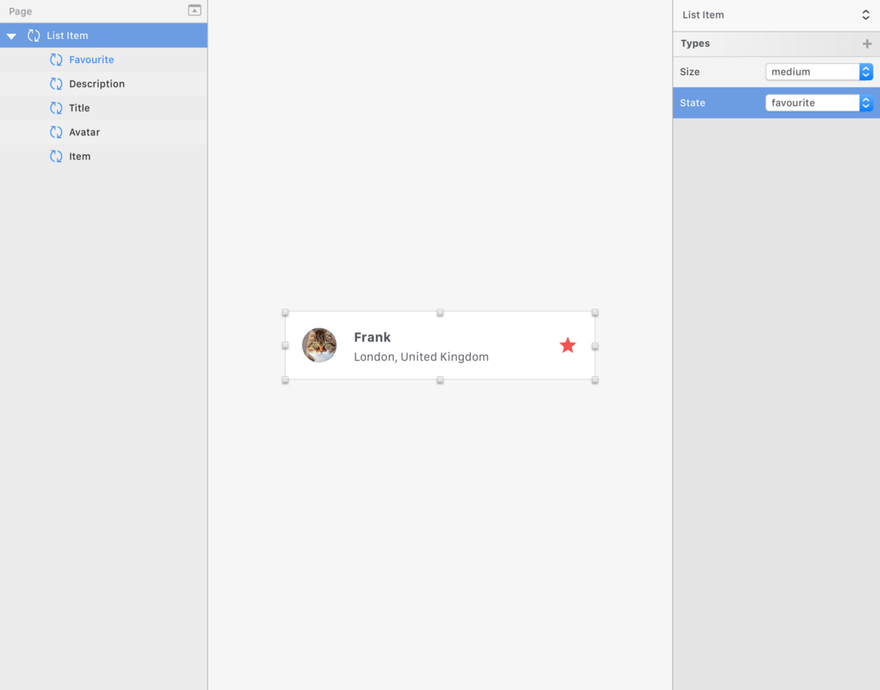
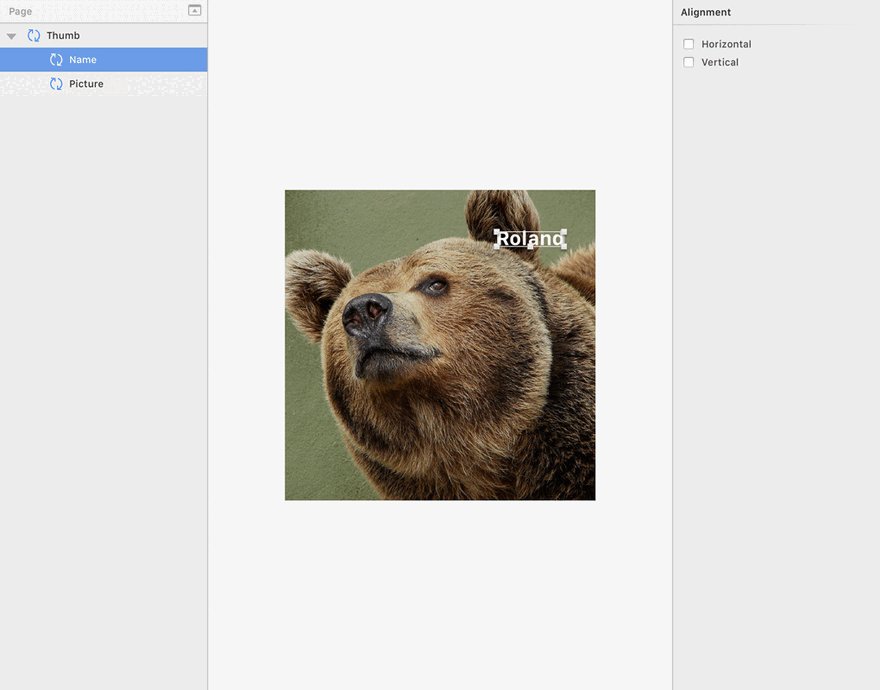
Определение элементов
Элемент можно создать минимум из одного слоя. Группируя разные элементы вместе вы можете сделать более крупные элементы. 


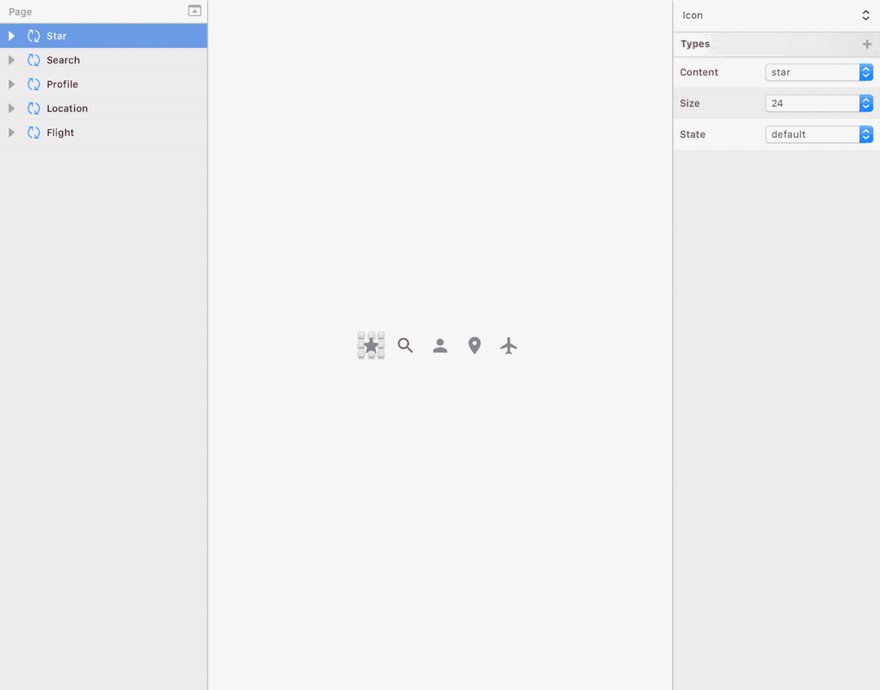
Примеры типов
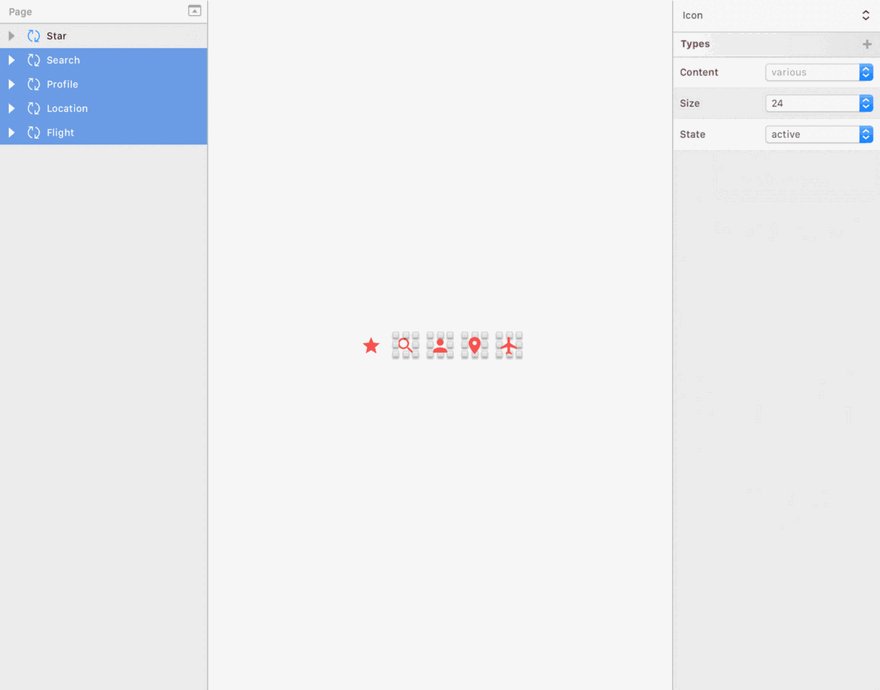
Типы объекта должны быть универсальны. Вы можете использовать их как:
- размеры: супер-маленький/маленький/средний/большой/огромный и т.д.
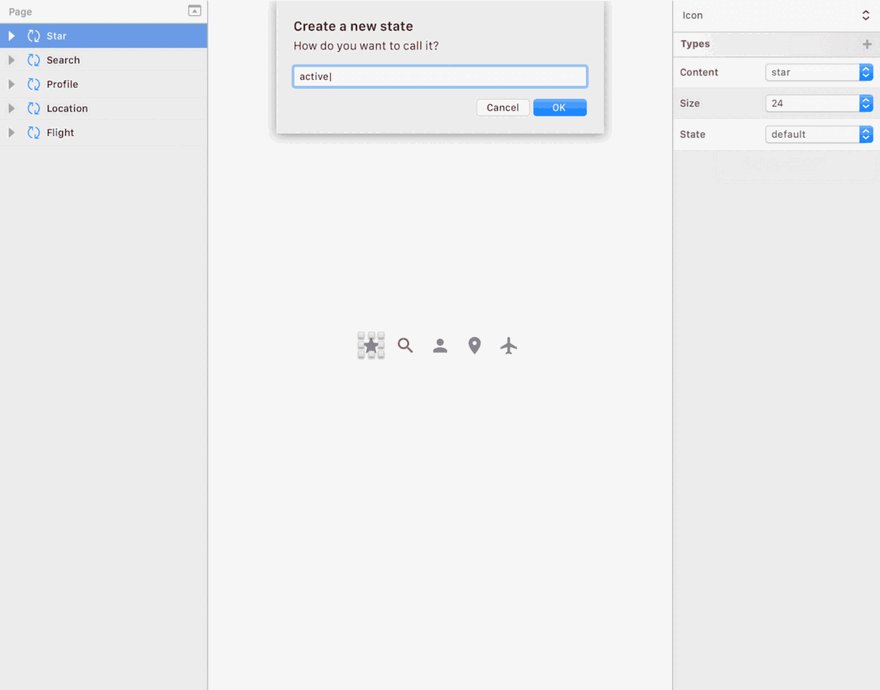
- разные типы состояний: по-умолчанию/ховер/активное, по-умолчанию/неактивное, по-умолчанию/скрепленное, по-умолчанию/избранное, по-умолчанию/в закладках, по-умолчанию/просмотренное, по-умолчанию/архивированное и т.д.
- фон: светлый/темный/фото и т.д.
- контент (например, для иконок): поиск/меню/назад/выход/больше/ и т.д.
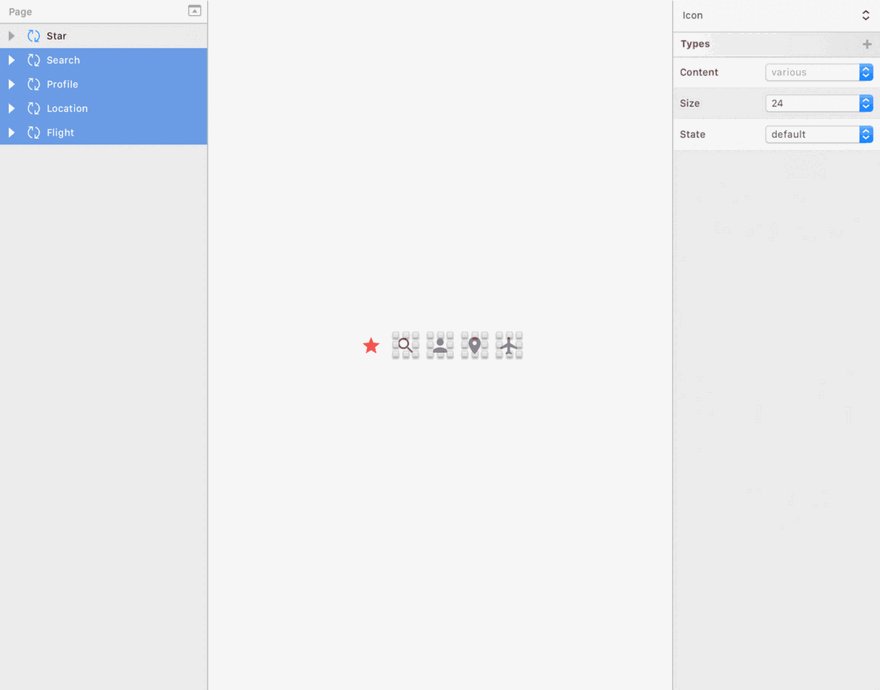
Комбинирование типов
Вы бы могли объединять несколько типов, чтобы создавать всевозможные комбинации сущностей элемента вместо отдельного создания нового типа. Если вы задаете состояние иконки на ховере, его можно использовать в каждой сущности элемента иконки, которая у вас есть. 
Списки и сетки
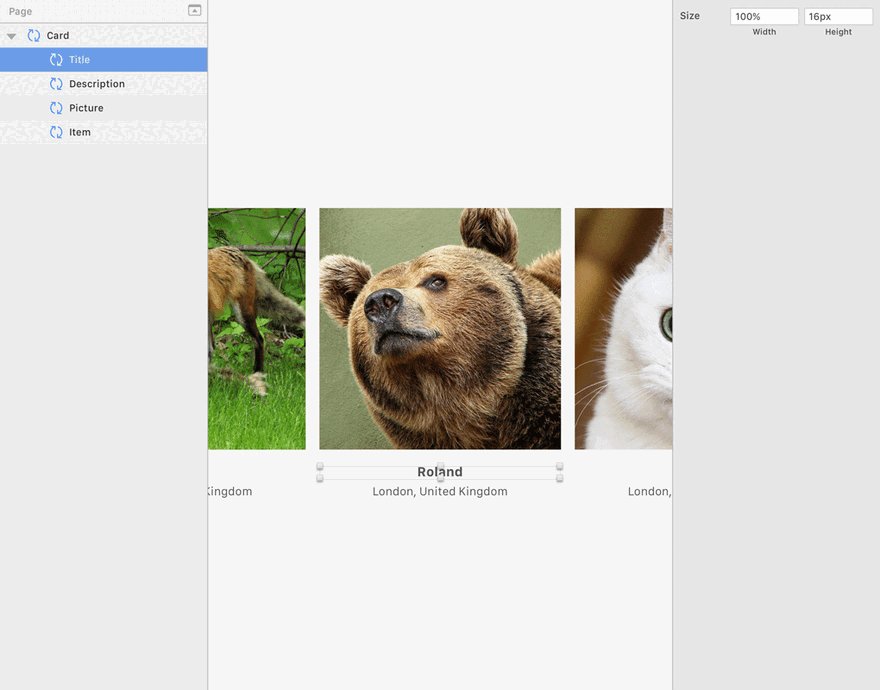
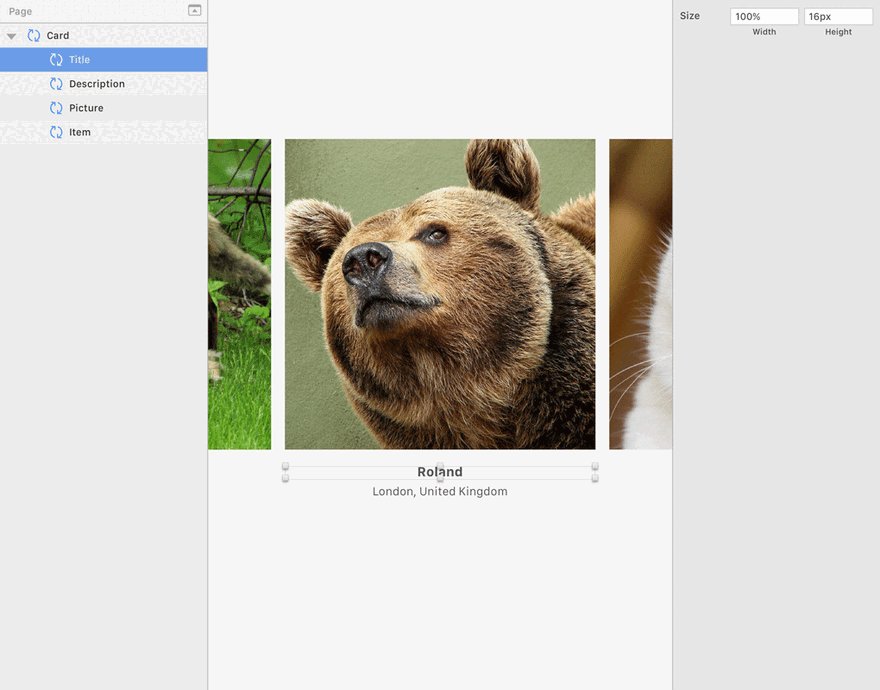
Все приложения и вебсайты рисуются на основе списков и сеток. Следовательно, нужна автоматическая опция повтора элементов. Вы можете настроить повторение элементов по вертикали (количество колонок) или по горизонтали (количество строк), какие элементы повторять, и как много типов элементов вы хотите использовать. Все повторяемые элементы можно также переопределить. Например, для вставки рекламы в фид постов. 

Переменные
Я никогда не пользовался глобальными цветами и цветами документа в Sketch, потому что эта опция не синхронизирует мои значения в документе. Похоже, что эта опция подразумевает отсутствие необходимости в изменении цвета. Этот недостаток синхронизации актуален не только для цветов, но и для всех повторяющихся значений в дизайнах, включая:
- Размеры шрифтов
- Высоты строк
- Цвета границ
- Ширины границ
- Отступы
- Поля
Нужна опция не только для преобразования параметров в переменные, которые синхронизируют значения. Но и возможность организовывать наборы параметров лучшим образом, визуализировать эту систему.
Стили знаков
Стилей текстов недостаточно - как насчет внутристрочных ссылок, упоминаний, тезисов, кода и элементов клавиатуры? Нам очень нужны стили символов. Одним из решений может стать использование элементов в качестве стилей знаков. 
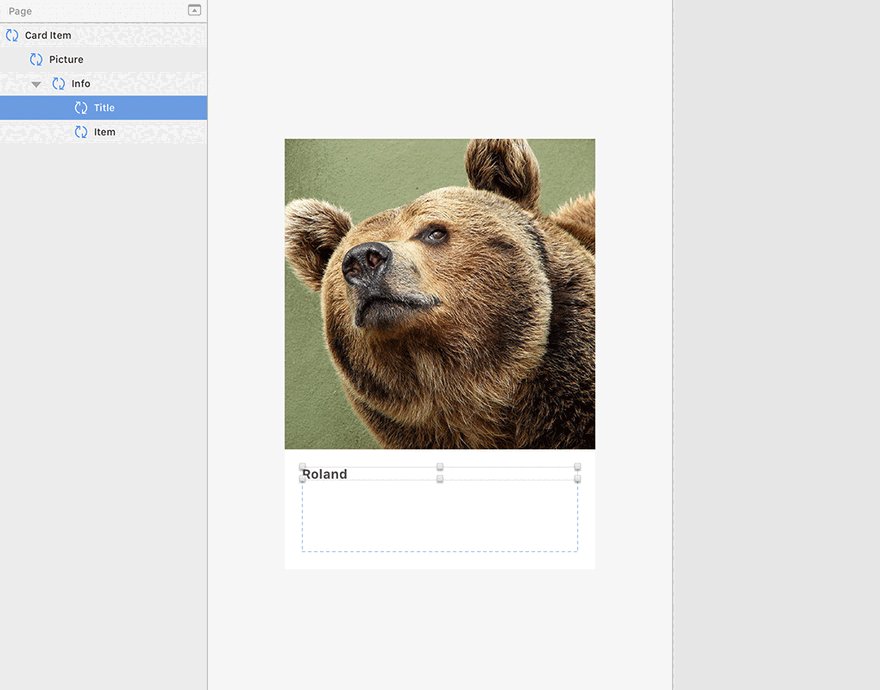
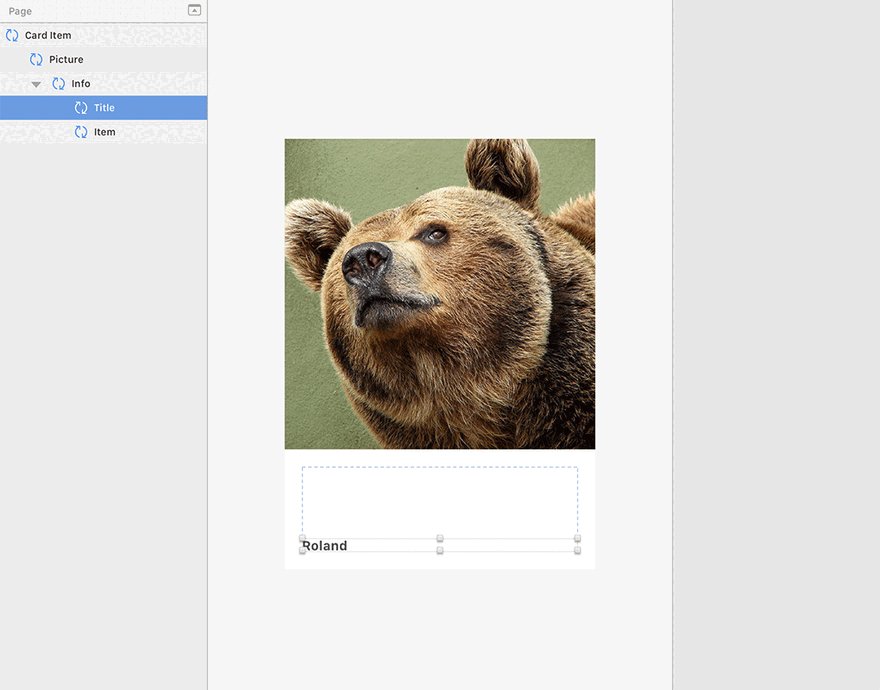
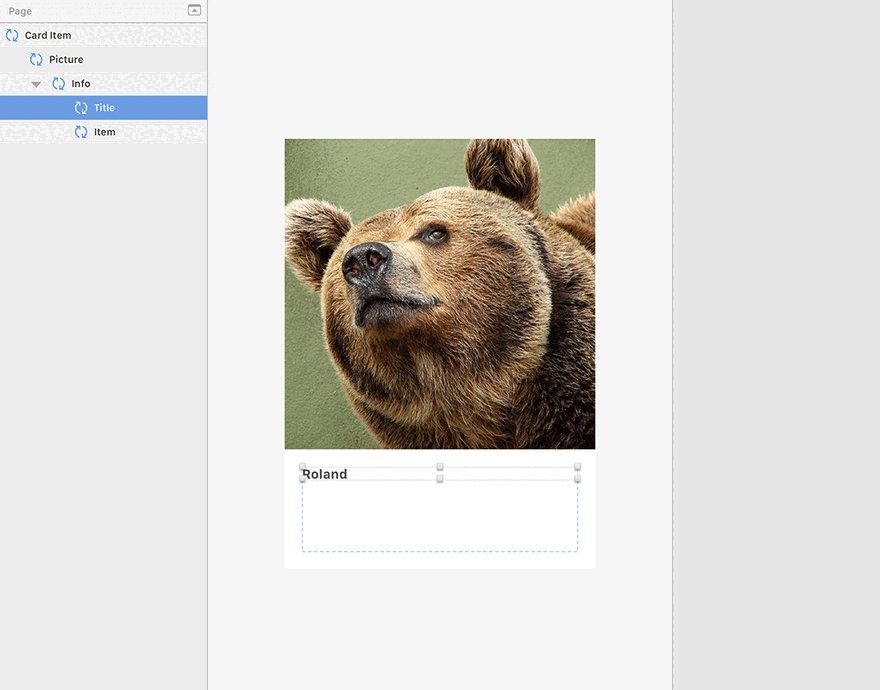
Автоматический макет
Использование всех вышеупомянутых опций при настройке макета вручную кажется нонсенсом. Даже если можно менять размеры элементов один раз для всех, все равно придется каждый из них двигать вручную.
Высота и ширина
Вы можете использовать пиксели или проценты. Используя проценты в свойствах высоты или ширины, вы задаете пропорции относительно родительского слоя (когда элементы в группе) или артборда (когда элементы не в группе). 
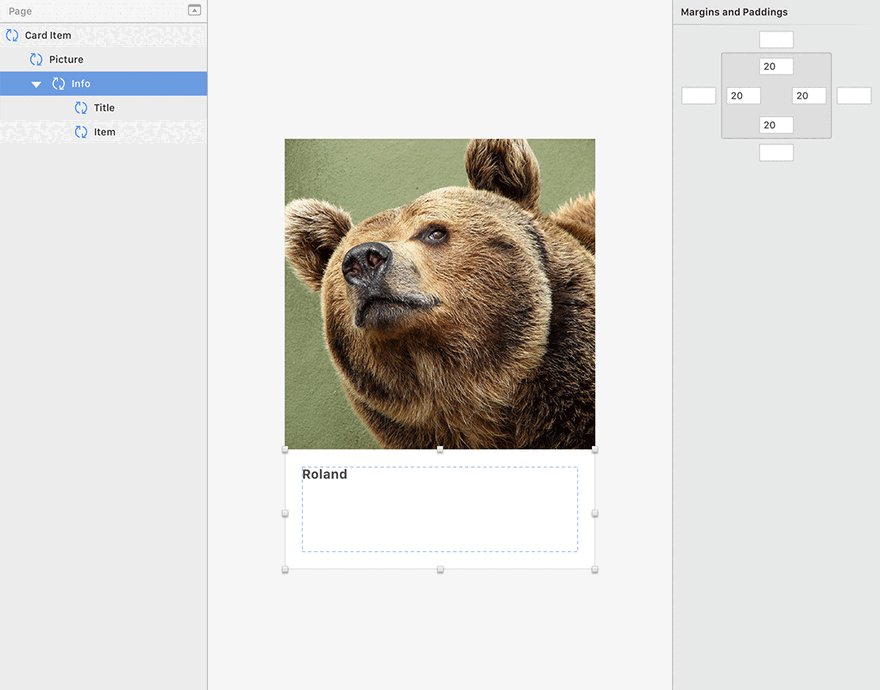
Поля и отступы
Без полей и отступов никак. Их использование ограничивает позиционирование других элементов на фиксированное расстояние. 
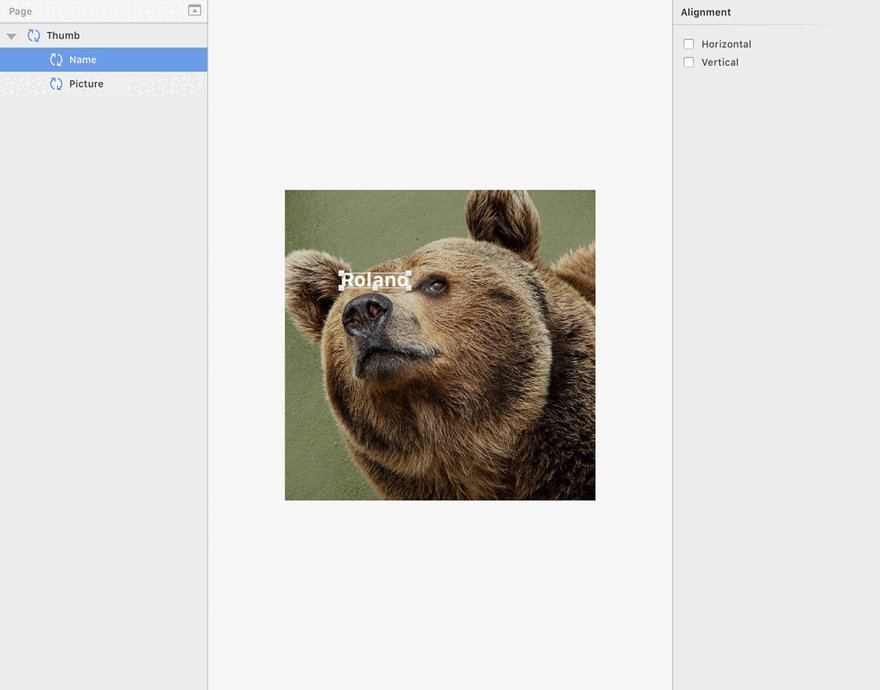
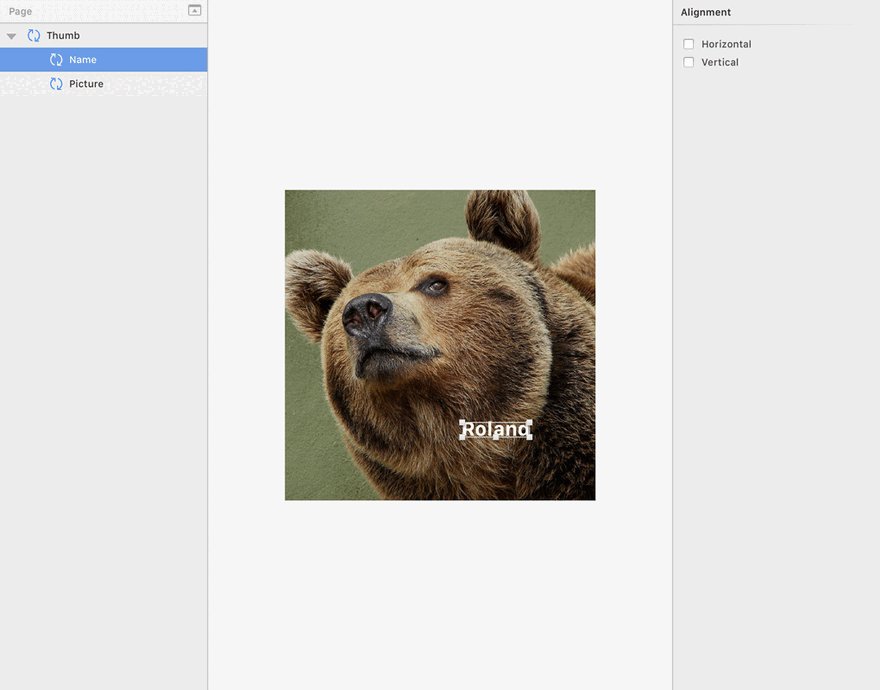
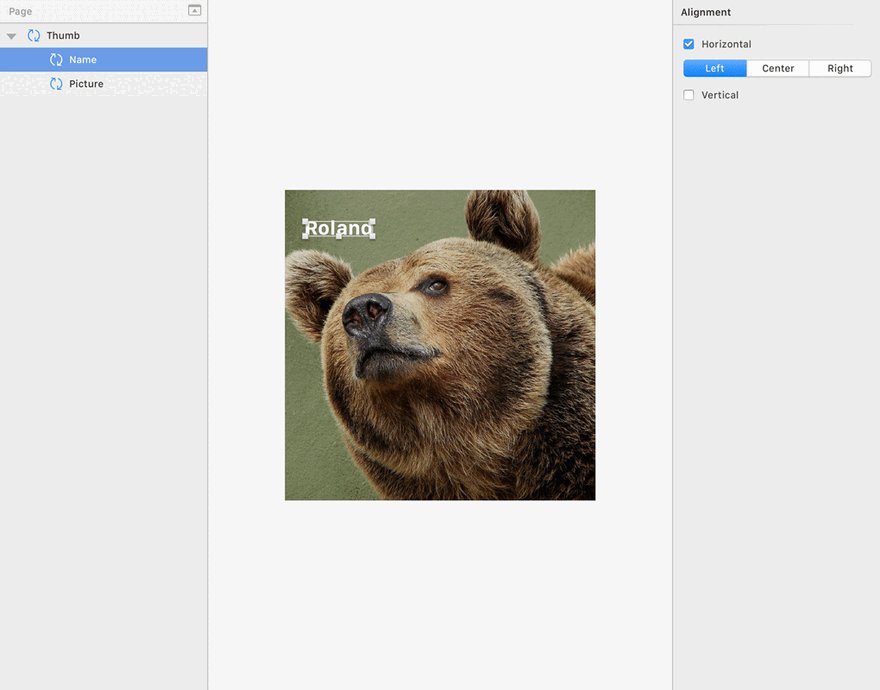
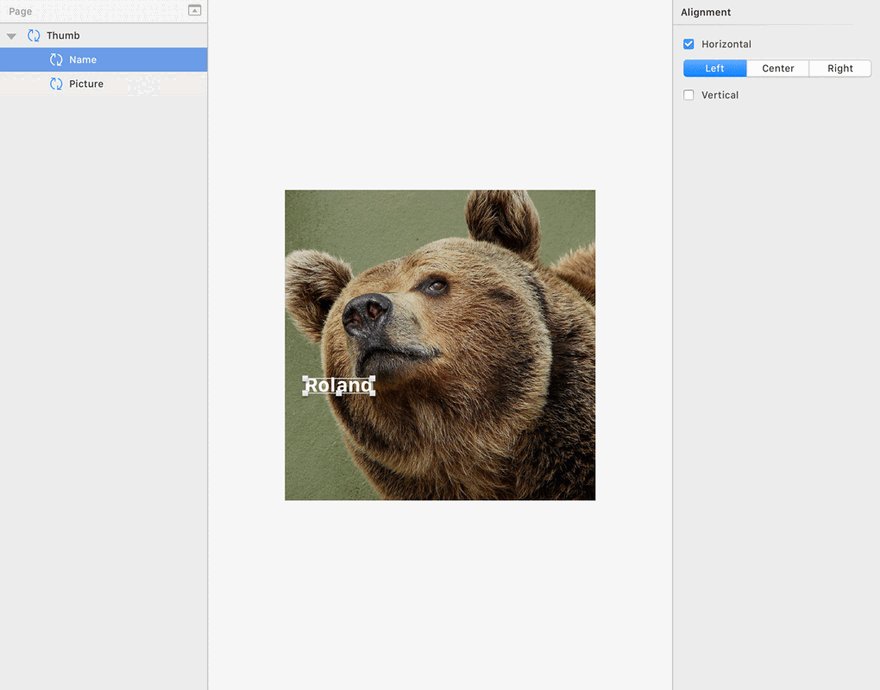
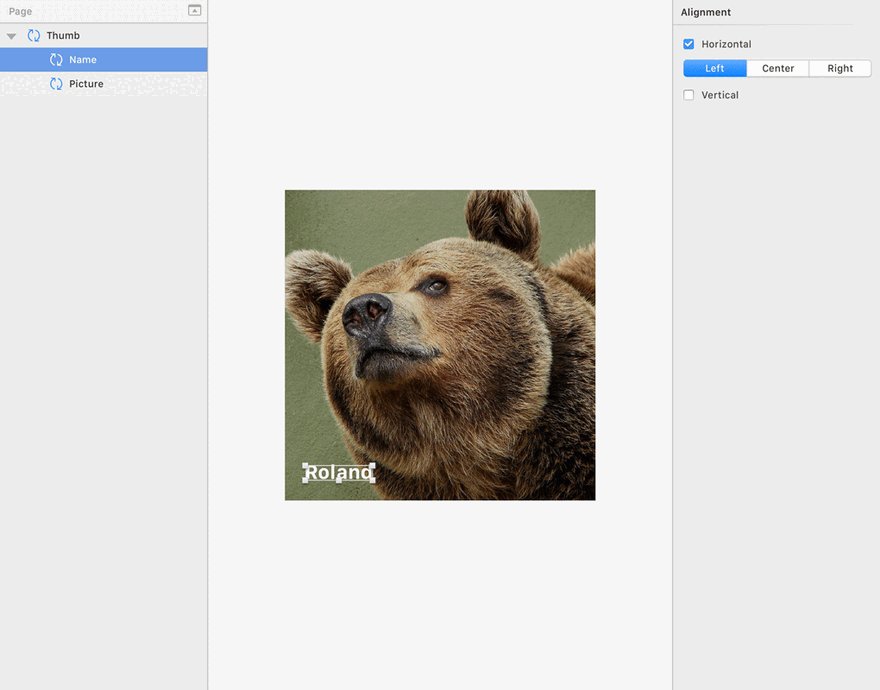
Выравнивание
Вы можете задать поведение слоя по осям x и y - без выравнивания, выравнивание по левому, правому краю или по центру. 


Перевод статьи Marek Minor










Топ коментарі (0)