Цветовой контраст является важным аспектом доступности. Хорошая контрастность облегчает использование продуктов людьми с нарушениями зрения и помогает работать в несовершенных условиях, таких как слабое освещение или старые экраны. Поэтому недавно мы обновили цвета в интерфейсах, чтобы сделать их более доступными. Теперь цвета текста и иконок в продуктах Stripe имеют правильный контраст, созданных с помощью нашей внутренней библиотеки интерфейсов.
Достижение правильного цветового контраста – сложная задача, потому, что цвет невероятно субъективен и оказывает большое влияние на эстетику продукта. Мы хотели создать цветовую систему с вручную подобранными, яркими цветами, которые бы соответствовали стандартам доступности и контраста.
Когда мы оценивали внешние инструменты для улучшения цветового контраста и читабельности, мы заметили два распространенных подхода к решению данной проблемы:
- Подбирайте цвета вручную и сравнивайте их контраст со стандартом. Исходя из своего опыта можем сказать, что такой подход сделал выбор цветов слишком зависимым от проб и ошибок.
- Создайте более светлые и темные оттенки из набора базовых цветов. К сожалению, простое затемнение или осветление может привести к тусклым или приглушенным цветам, которые трудно отличить друг от друга, и зачастую они выглядят не очень хорошо.
С существующими инструментами, которые мы нашли, было трудно создать цветовую систему, которая позволяла бы нам подбирать великолепные цвета, обеспечивая при этом доступность. Мы решили создать новый инструмент, который использует модели цветового восприятия, чтобы в реальном времени получать фидбек о доступности. Он позволил нам быстро создать цветовую схему, соответствующую нашим потребностям.
Фон
Цвета, которые мы используем в своих продуктах, основаны на цветовой палитре нашего бренда. Это позволяет нам привнести в интерфейсы некоторые элементы фирменного стиля Stripe.
К сожалению, с этими цветами было трудно соблюсти (и поддерживать) рекомендации по контрасту. В рекомендациях по доступности для Интернета предлагается минимальный коэффициент контрастности 4,5 для небольшого текста и 3,0 для большого текста. Когда мы провели аудит использования цветов в наших продуктах, мы обнаружили, что ни один из цветов текста по умолчанию, который мы использовали для мелкого текста (кроме черного), не соответствовал порогу контрастности.
Выбор доступных цветовых комбинаций требовал от каждого отдельного дизайнера или разработчика понимания руководящих принципов и выбора пар цветов с достаточным контрастом в каждой ситуации. При определенных сочетаниях цветов варианты были ограничены, а доступные цветовые комбинации выглядели не очень хорошо.
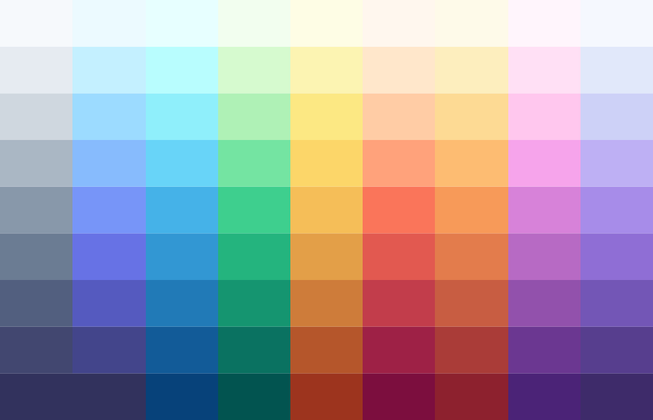
Сначала мы пробовали для текста смещение цветов по умолчанию на один шаг темнее по нашей шкале, как показано в левом столбце на картинке ниже.
К сожалению, некоторые наши цвета все еще не имели достаточного контраста в следующем темном оттенке. Когда получили оттенок с достаточным контрастом на существующих шкалах (правый столбец), мы потеряли много яркости. Теперь цвета соответствуют рекомендациям для белого фона, но они темные и мутные, и трудно различить их оттенки.
Можно было просто пойти на компромисс, когда нужно выбрать между доступными цветами и цветами, которые выглядят хорошо. Однако, чтобы получить и то, и другое, нам нужно было переработать цветовую систему с нуля.
Мы хотели разработать новую цветовую систему, которая обеспечила бы три основных преимущества:
- Предсказуемая доступность: цвета имеют достаточную контрастность, чтобы соответствовать правилам доступности.
- Ясные оттенки: пользователи могут легко отличать цвета друг от друга.
- Постоянный визуальный вес: на каждом уровне ни один из цветов не имеет приоритета над другим.
Краткая интерлюдия о цветовых пространствах
Чтобы объяснить, как мы создали новую цветовую систему, нам нужно немного углубиться в теорию о цвете.
Мы привыкли работать с цветом с точки зрения принципов цветового пространства. Цвета обусловлены тем, сколько красного, зеленого и синего света смешано на экране для создания цвета.
К сожалению, хотя описание цветов таким способом естественно для компьютеров, оно не является естественным для людей. Что нужно изменить, учитывая RGB-значение цвета, чтобы сделать его светлее? Красочнее? Добавить больше желтого?
Нам удобнее организовывать цвета по трем признакам:
- Оттенок (Hue): какой это цвет?
- Хроматичность (Chroma):насколько он красочный?
- Светлота (Lightness): насколько он яркий?
Популярным цветовым пространством, поддерживающим подобную спецификацию цветов, является HSL. Он широко поддерживается в инструментах дизайна и популярных библиотеках кода для управления цветом. Есть только одна проблема: способ, которым HSL вычисляет светлоту, несовершенен. Большинство цветовых пространств не учитывает, что человеческие глаза воспринимают разные оттенки, как разные уровни светлоты – при одном и том же математическом уровне светлоты желтый кажется светлее синего.
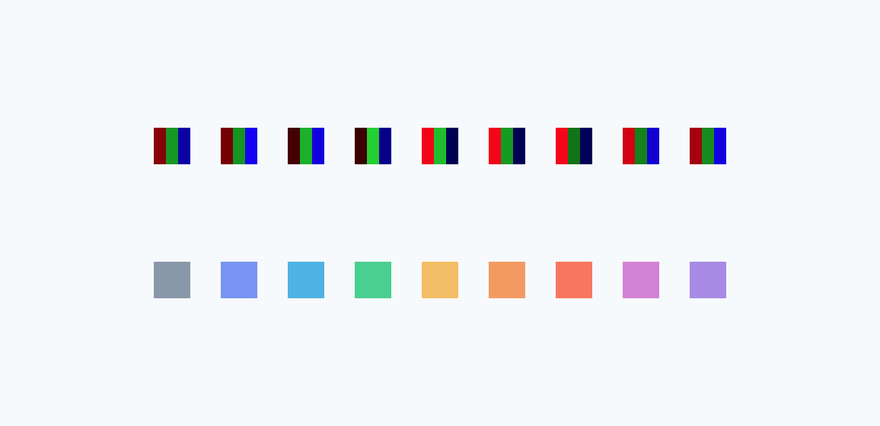
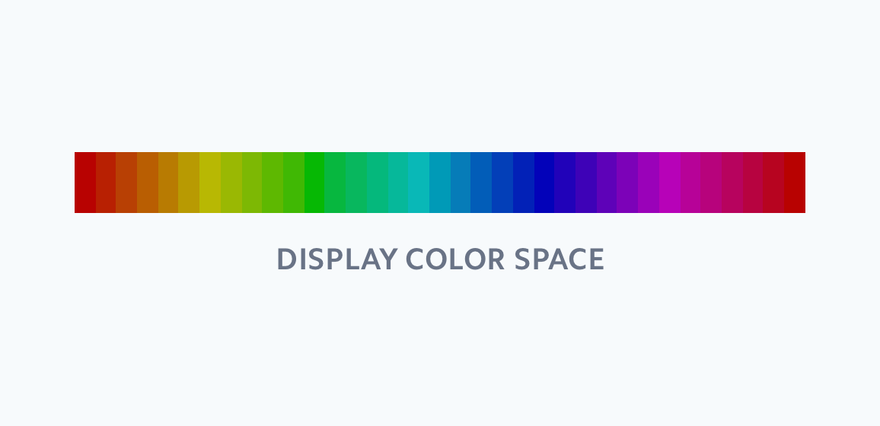
Изображение ниже представляет собой набор цветов с одинаковой светлотой и насыщенностью в цветовом пространстве дисплея. В то время, как цветовое пространство утверждает, что насыщенность и светлота одинаковы, наши глаза не согласны. Обратите внимание, что некоторые цвета кажутся более светлыми или насыщенными, чем другие. Например, синий кажется особенно темным, а желтый и зеленый – особенно светлыми.
Существуют цветовые пространства, которые пытаются моделировать восприятие цвета человеком. Перцепционные цветовые пространства моделируют цвета на основе факторов, которые в большей степени связаны с человеческим зрением, и выполняют сложные преобразования цвета, чтобы гарантировать, что эти измерения отражают работу человеческого зрения.
Когда мы берем цвета с одинаковой светлотой и насыщенностью в перцепционном цветовом пространстве, мы можем наблюдать значительную разницу. Эти цвета, кажется, смешиваются вместе, и каждый цвет кажется таким же светлым и таким же насыщенным, как и остальные. Так работает перцепционная цветовая модель.
На удивление мало инструментов поддерживают перцепционные цветовые модели, и ни один из них не смог помочь нам в разработке цветовой палитры. Поэтому мы создали свой инструмент.
Визуализация цвета
Мы создали веб-интерфейс, который позволяет нам визуализировать цветовую систему и манипулировать ей, используя перцепционные цветовые модели. Этот инструмент дал нам петлю обратной связи, пока мы перебирали наши цвета - мы могли видеть эффект каждого изменения.
Цветовое пространство, показанное выше, известно, как CIELAB или, просто Lab. Где «L» означает светлоту, но в отличие от светлоты в HSL, она разработана с учетом перцепционной модели. Переводя наши цветовые шкалы в цветовое пространство Lab, мы можем настроить цвета на основе их перцепционного контраста и визуально сравнить результаты.
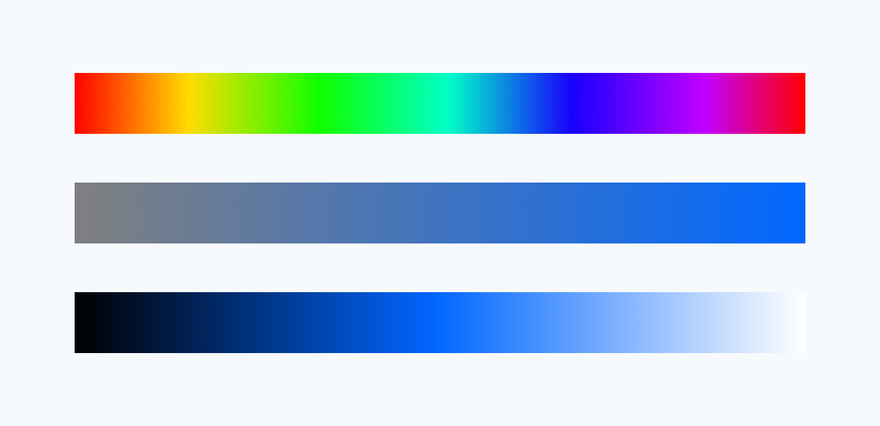
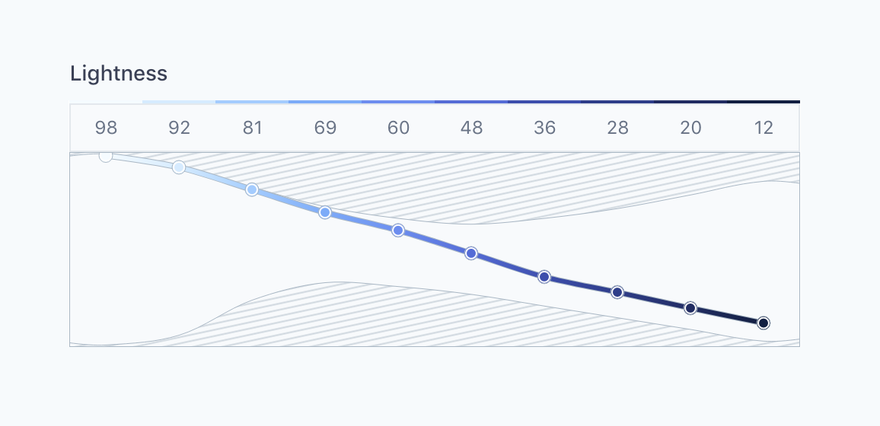
Диаграмма ниже показывает значения светлоты и контрастности нашей предыдущей цветовой палитры, визуализированной в цветовом инструменте. Вы можете видеть, что воспринимаемая светлота каждого цвета имеет свою кривую, причем желтый и зеленый цвета намного светлее синего и пурпурного в одной и той же точке.
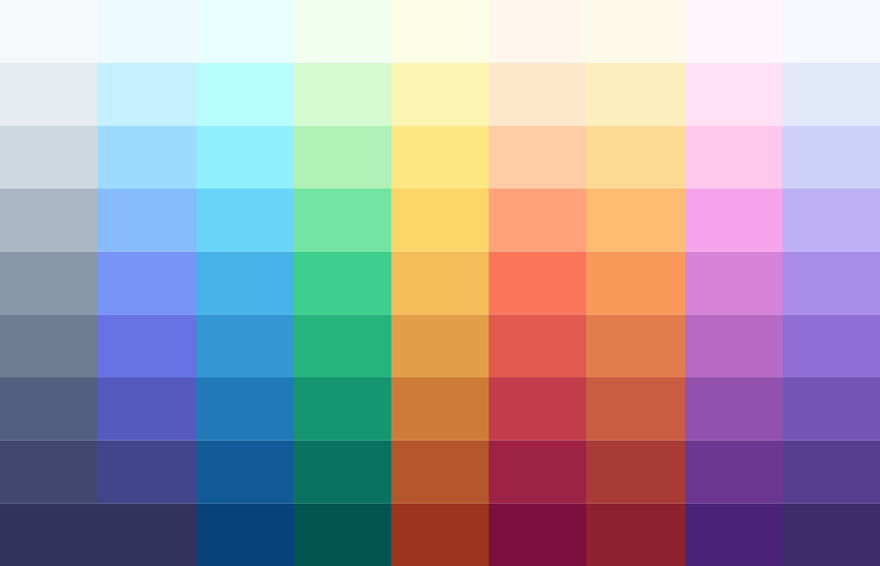
Управляя нашими цветами в перцепционном цветовом пространстве, мы смогли создать набор цветов, которые имеют равномерный контраст по всем оттенкам и сохранили как можно больше предполагаемого оттенка и насыщенности наших текущих цветов. В предложенных цветах желтый имеет тот же диапазон контраста, что и синий, но они все равно выглядят как наши текущие цвета.
На приведенной ниже диаграмме видно, что перцепционная светлота каждого цвета соответствует одной и той же кривой, а это означает, что каждый цвет имеет одинаковое значение контрастности на данном уровне.
Наш новый инструмент также показал нам, что было возможно. Визуализация перцепционной цветовой модели позволила нам увидеть ограничения визуального восприятия. Затененные области на диаграммах представляют собой так называемые воображаемые цвета, которые на самом деле не могут быть воспроизведены и не воспринимаются. Оказывается, «действительно темно-желтый» цвет – выдумка.
Большинство инструментов для смешивания цветов позволяют вам устанавливать значения по всему диапазону для каждого параметра и просто обрезать цвета или возвращать наиболее подходящие цвета, которые на самом деле не соответствуют заданным вами параметрам. Визуализация доступного цветового пространства в реальном времени при внесении изменений позволила нам намного быстрее проводить итерации. Потому что мы могли сказать, какие изменения были возможны и какие изменения приблизили нас к нашей цели – «ярким», дифференцированным цветам, которые соответствовали рекомендациям контрастности.
В некоторых моментах поиск набора цветов, которые бы работали вместе, похож на продевание нитки в иголку. На диаграмме ниже заштрихованные области показывают, насколько было ограничено пространство для поиска комбинации значений, которая учитывает примерно одинаковую светлоту для всех оттенков.
Результаты
После множества итераций и тестов с реальными компонентами и интерфейсами мы нашли палитру цветов, которая соответствовала нашим целям: цвета, как и ожидалось, соответствовали рекомендациям по доступности, сохраняли свои четкие, яркие оттенки и поддерживали постоянный визуальный вес для всех оттенков.
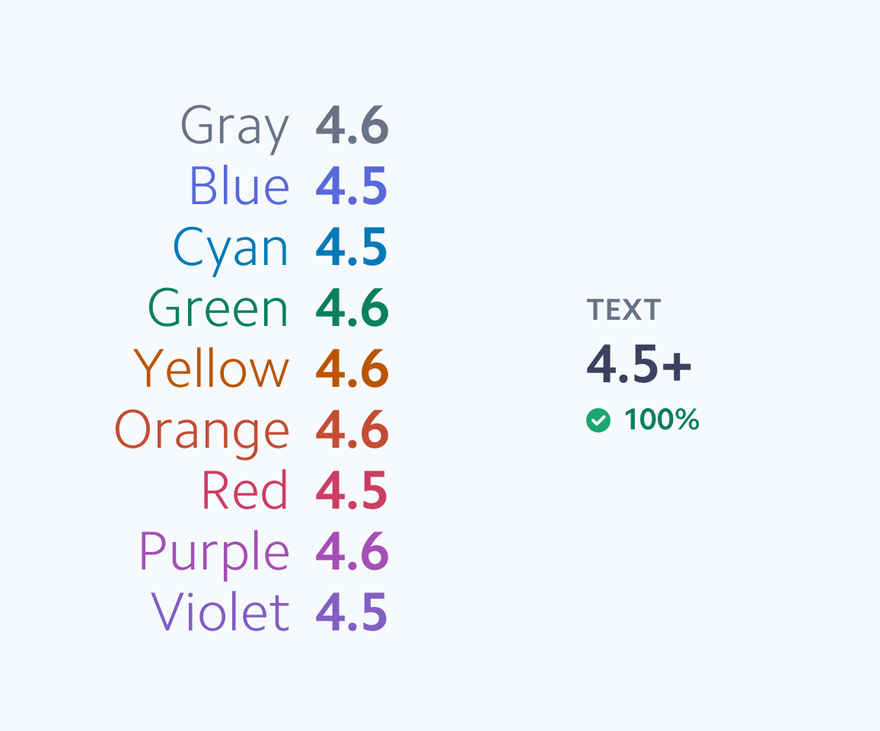
Наши новые цвета по умолчанию для текста и иконок теперь превышают порог доступности контрастности, определенный в рекомендациях WCAG 2.0.
В дополнение к рекомендациям по контрастности на белом фоне каждый цвет соответствует рекомендациям, когда отображается поверх самого светлого значения цвета в любом оттенке. Поскольку мы обычно используем эти слегка окрашенные фоны для смещения или выделения участков интерфейса, это позволяет легко и предсказуемо обеспечить достаточную контрастность текста во всех наших продуктах.
Поскольку новые цвета равномерно организованы на основе контраста, у нас есть встроенные простые рекомендации для выбора подходящих пар контраста в менее распространенных случаях. Любые два цвета гарантированно будут иметь достаточную контрастность для мелкого текста, если они расположены на расстоянии не менее пяти уровней друг от друга и не менее четырех уровней для иконок и большого текста.
С помощью встроенных в систему рекомендаций контрастности можно легко регулировать контраст цвета в различных компонентах с предсказуемыми результатами.
Например, мы провели редизайн компонента «Бейдж», чтобы использовать цветной фон для четкой дифференциации каждого цвета. Цвета было слишком сложно отличить друг от друга при самом светлом из возможных значений. Сдвинув фон и цвет текста на один уровень, мы смогли сохранить контраст текста для всех цветов бейджа без точной настройки каждой цветовой комбинации в отдельности.
Вывод
Мы узнали, что для разработки доступных цветовых систем нам просто нужно изменить свое восприятие цвета:
Используйте перцепционную цветовую модель
При разработке доступной цветовой системы использование перцепционной цветовой модели (например, CIELAB) помогло нам понять, как наши глаза, а не компьютер, воспринимают каждый цвет. Это позволило нам проверить интуицию и использовать числа, чтобы сравнить светлоту и насыщенность всех цветов.
Доступный не значит яркий
Стандарт доступности WCAG намеренно фокусируется только на контрасте между цветом переднего плана и цветом фона, а не на том, насколько они яркие. Понимание того, насколько ярким выглядит каждый цвет, помогает отличить оттенки друг от друга.
Когда цвет трудно подобрать, помогут инструменты
Одна из ловушек перцепционных цветовых моделей заключается в том, что существуют невозможные цвета - нет такой вещи, как «очень яркий темно-желтый» или «яркий светлый васильковый». Создание нашего собственного инструмента помогло нам точно определить, какие цвета были возможны, и позволило нам быстро менять цветовую палитру, пока мы не создали доступную и яркую палитру, сохранившую стиль Stripe.
Перевод статьи Daryl Koopersmith и Wilson Miner





















Топ коментарі (0)