Хаос в процессах, хаос в результате
Проведя 8 месяцев в различных агентствах, я решил принять новый для себя вызов и с гордостью присоединился к команде дизайнеров BlaBlaCar. Вспоминая первые недели работы, скажу, что я был потрясен их образом работы… Их инструменты, в большей или меньшей степени, составлял пустой файл Sketch с пустыми рабочими областями и 2 тестовых телефона для скриншотов приложения. 

Хаос для гармонии
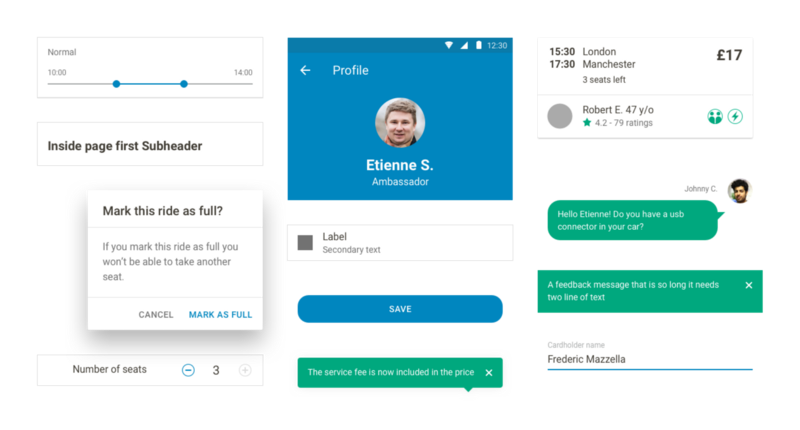
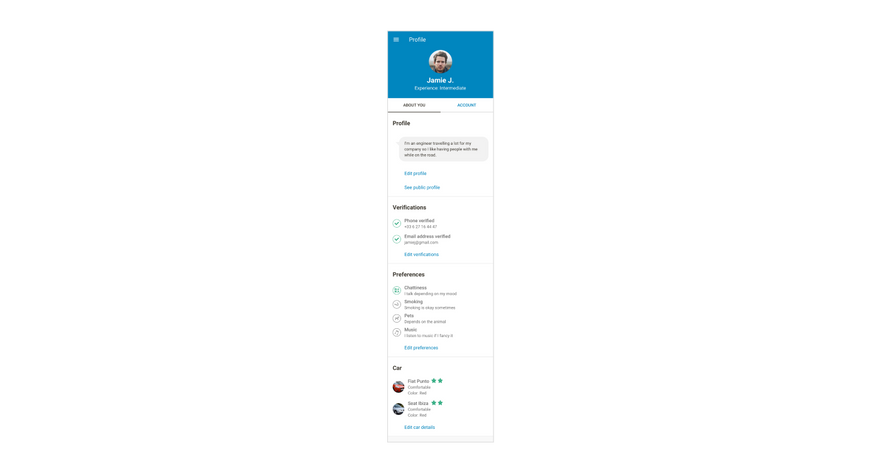
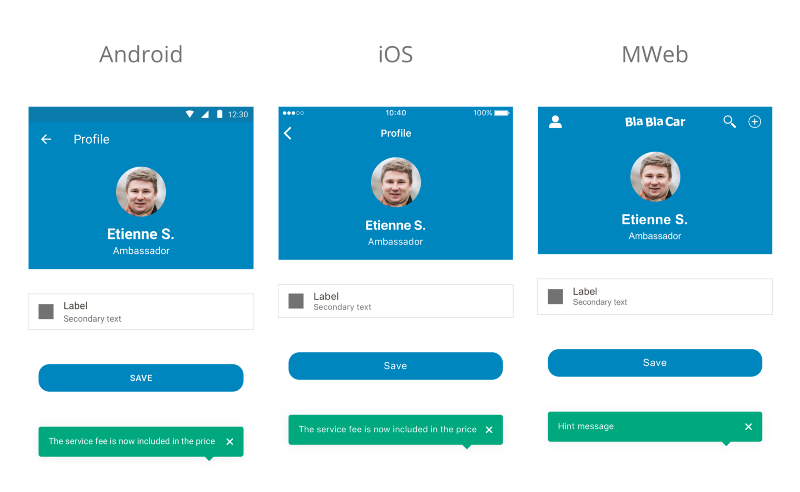
Я вспоминаю, как задавал себе вопрос: Как они управляют одной страницей с разной логикой на разных платформах? Ответ оказался очень прост: Они не управляют. Их способ работы был хорош для команды из трех человек, но мы уже увидели, что сложности начинали возникать как только команда начинала расти. И мы решили не тратить слишком много времени на создание интерфейса, а направить наши усилия на UX. Мы очень хотели найти решение нашей проблемы, и оно оказалось очень простым: 




Больше никакой скучной работы
В BlaBlaCar мы никогда не останавливаемся и после использование кубиков UI (внеся некоторые небольшие правки), мы сказали себе: Конечно мы можем экономить время еще больше! Мы пересмотрели на их самые рутинные и затратные по времени задачи. Как минимум одна из них: множество платформ! 
Простой путь
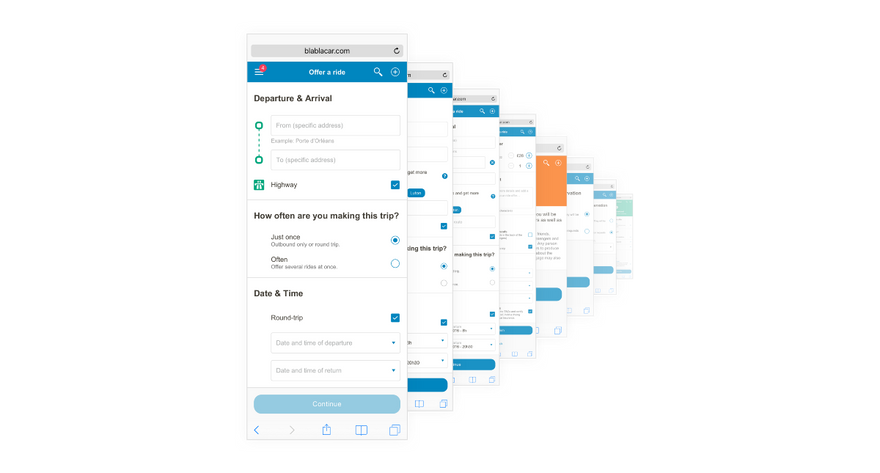
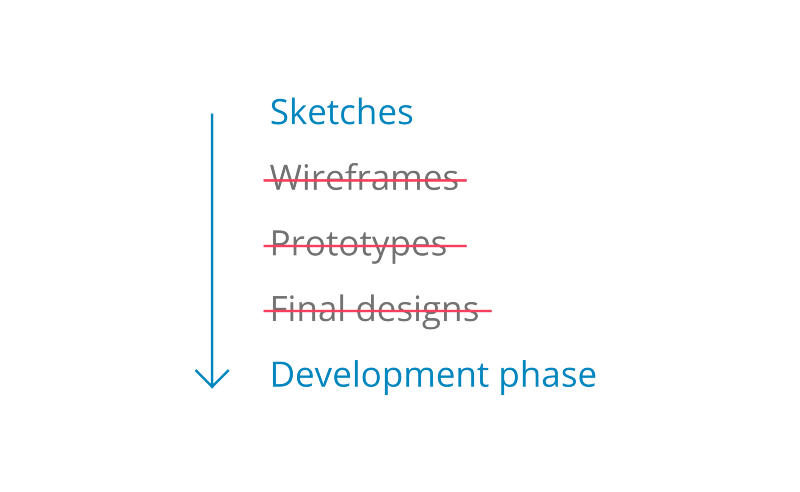
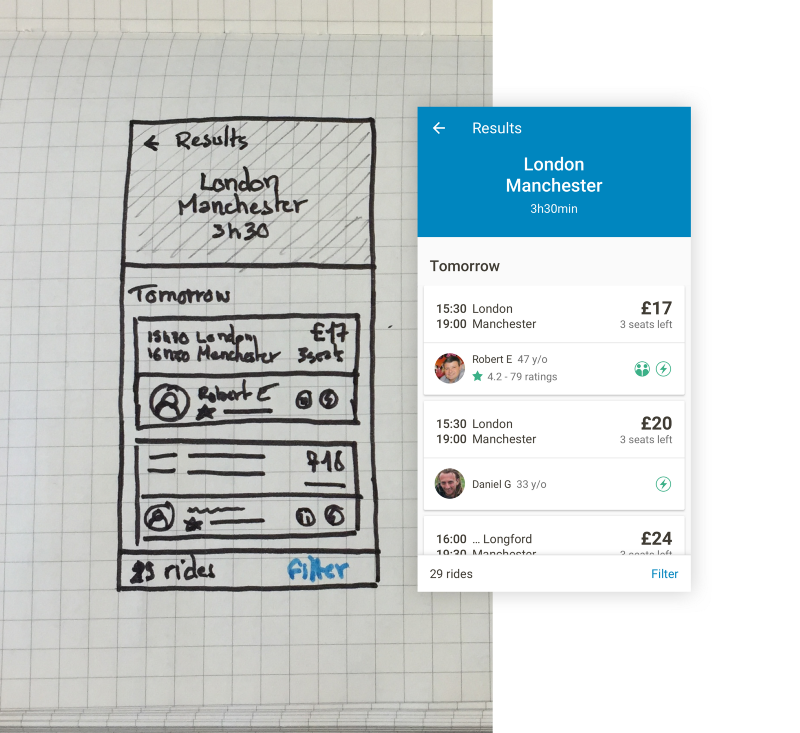
Мы смогли добиться того, что наши дизайнеры экономят 50% времени на создание интерфейсов, мы также попытались уменьшить количество платформ, для которых создается дизайн. Но мы все равно хотели бы еще больше снизить затраты времени. Если мы посмотрим на процесс создания интерфейсов в BlaBlaCar на сегодняшний день, он будет выглядеть так: Дизайнеры делают наброски → далее делают макет → затем прототип → финализируют дизайн → приступают к разработке. Как вы уже поняли, мы не хотим, чтобы дизайнеры тратили время на пиксели! Поэтому, следующим шагом для наших дизайнеров, станет прямой переход от набросков к стадии разработки. 

Правила, которым мы следовали
В нашей системе, мы основывались на методике Атомного Дизайна, созданную Брэдом Фростом, любителем химии (сложные организмы созданы из молекул, в свою очередь, состоящие из атомов). Если вы еще не знакомы с этой методикой, настоятельно рекомендую вам ознакомиться с ней здесь. Мы применили эту методику к сильной метафоре (конструктор Лего), и это помогло нам в коммуникации со специалистами. Это позволило нам быстрее донести наши идеи и мысли. Спустя несколько месяцев работы над дизайн системой, я выделил несколько основных правил работы. Это, конечно, не нанотехнологии, но очень нам помогло:
- Метафора: выберите сильную метафору, чтобы люди смогли быстро понять, о чем вы говорите, без детального объяснения. В нашем случае, это было Лего, но вы можете использовать все, что вам придет в голову (химия, система Форда, экосистема…)
- Коммуникация: важное правило, чтобы не допустить провала вашего проекта. Общайтесь с коллегами на самых ранних этапах: менеджерами, аналитиками, дизайнерами, СЕО… Дайте им возможность стать частью проекта.
- Общий язык: предметов без названия не существует. Необходимо быть уверенным, что все правильно понимают названия компонентов. Не нужно вдаваться в технические детали, важно, чтобы каждый называл компоненты одинаково.
- Правила: для каждого выбора UI, необходимо создать прозрачное правило. Если вы не можете объяснить выбор, придумайте правило. (Расскажу об этом в другой статье).
- Никаких исключений: Исключения приводят к появлению серьезных противоречий. Придерживайтесь ваших правил и компонентов даже, если они выглядят странными на первый взгляд. Не делайте исключений.
Я не утверждаю, что мой метод правильный. Скажу больше, то, чего мы пытались добиться, применимо к нашему видению продукта. Но такой подход вряд ли подойдет для среды дизайн студии. Я встречал много людей, которые были заинтересованы в работе по системе дизайна и я полностью открыт для обсуждений, споров и комментариев.
Перевод статьи DUVAL Nicolas






Топ коментарі (0)