После написания заметки Плейсхолдеры – это проблема некоторые люди предложили использовать шаблон всплывающих подсказок.
Мы часто соблазняемся новыми паттернами, которые экономят пространство, но этот паттерн проблематичен. Вот почему:
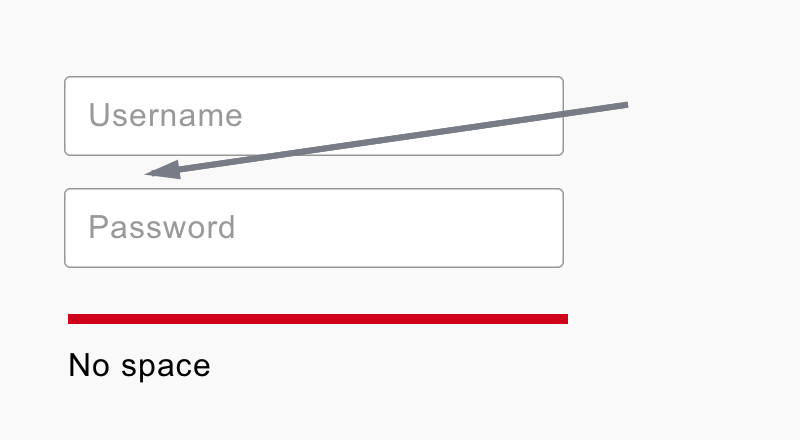
1. Нет места для рекомендаций
Всплывающие подсказки начинаются внутри текстового поля, не оставляя места для дополнительных рекомендаций.
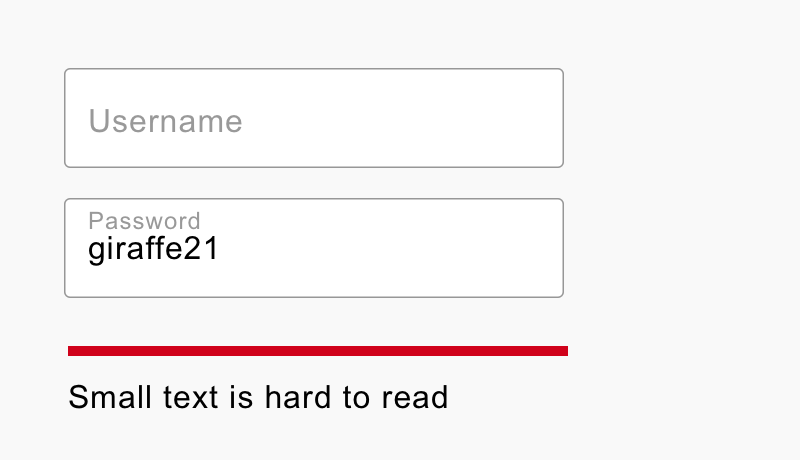
 2. Их трудно читать
2. Их трудно читать
Всплывающие подсказки обычно написаны мелким шрифтом, поэтому, когда они всплывают, они занимают мало места. Но мелкий текст трудно читать.
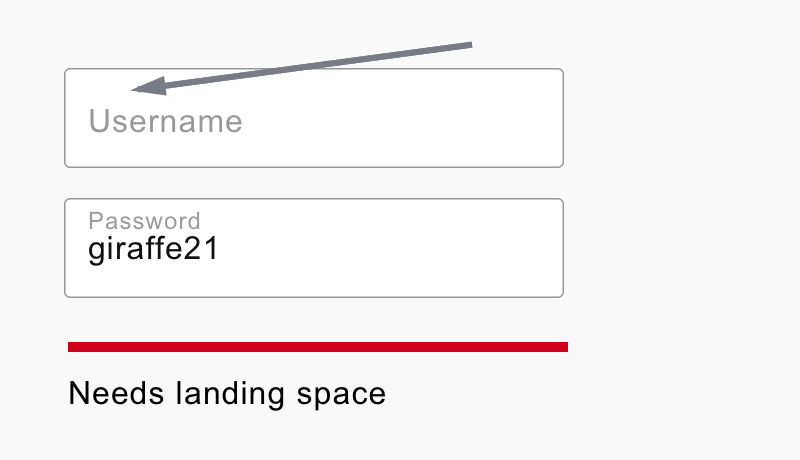
3. Им нужно пространство для перемещения
Всплывающим подсказкам нужно пространство. Если текст подсказки удобен для пользователя (смотрите предыдущий пункт), в любом случае не будем экономии места — просто больше незаполненного пространства.
Кроме того, мы можем создать пространство, когда подсказка перемещается в нужное положение. Но это приводит к искажению страницы, создавая дезориентацию, когда пользователь начинает печатать.
4. Анимация проблематична
Анимация, даже если она хорошо сделана, может отвлекать и дезориентировать, особенно неуверенных пользователей или пользователей с проблемами зрения. И при масштабировании подсказка может исчезнуть с экрана.
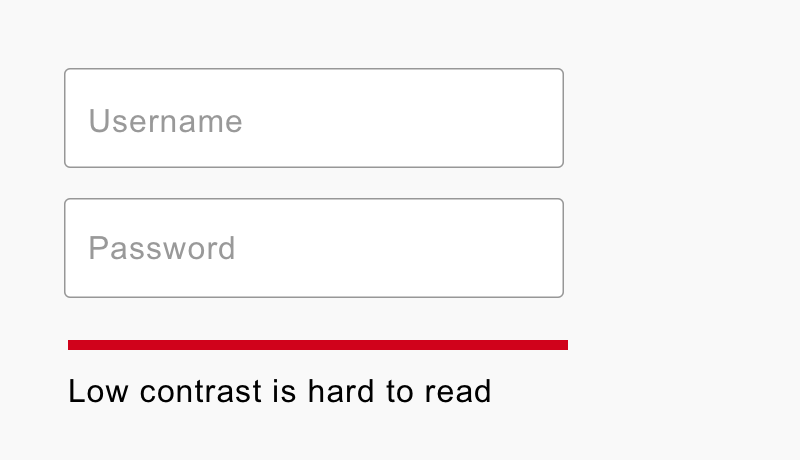
5. Плохая контрастность
Подобно тексту, метки-заполнителя, всплывающие подсказки имеют низкий контраст. А текст с низким контрастом трудно читать.
В зависимости от дизайна, когда подсказка всплывает за пределами поля, ее цвет должен измениться. В противном случае текст потеряется на цвете фона.
6. Они могут стать причиной ошибки
Люди могут пропустить поле, думая, что оно уже заполнено. Когда они отправят форму, они увидят ошибку, требующую исправления. Это расстраивает и отнимает много времени.
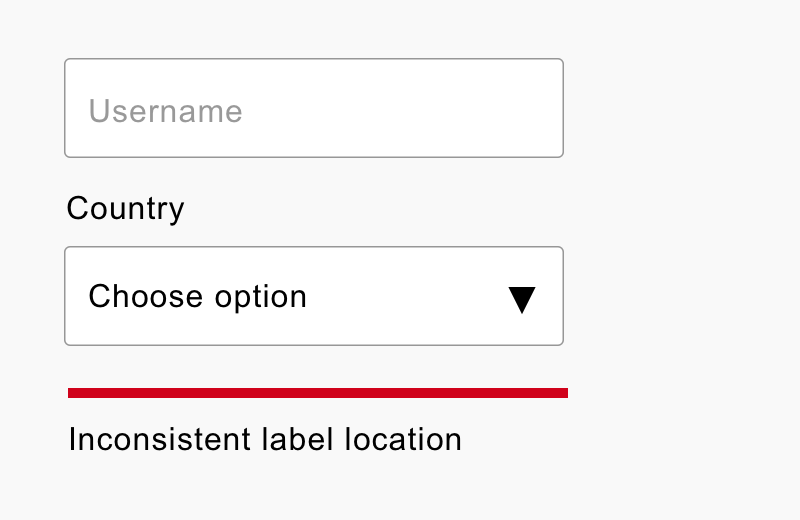
7. Непоследовательное расположение
Кнопки с зависимой фиксацией, кнопки-флажки и поля выбора имеют статичные подписи и легенды. Тогда как текстовые поля имеют всплывающие подсказки. Это создает непоследовательный опыт.
Например, при взгляде на текстовое поле пользователь должен смотреть в элементе управления. Для окна выбора они должны смотреть за его пределами.
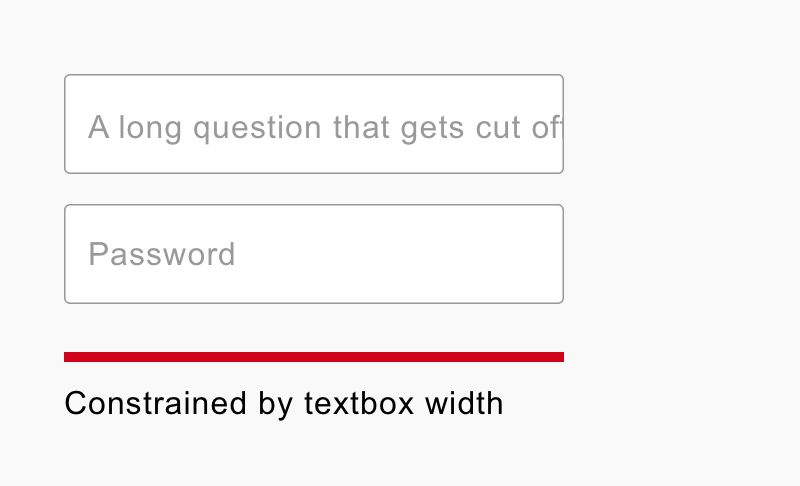
8. Подсказка может быть укорочена
Если всплывающая подсказка больше, чем размер поля, она будет обрезана границами поля. Мы должны разрабатывать дизайн для контента, мы не должны подгонять контент под дизайн.
 9. Они игнорируют стандарты
9. Они игнорируют стандарты
Мы знаем, что в любом случае метки-заполнители весьма проблематичны. Однако, если мы собираемся поместить текст в текстовое поле, это должна быть подсказка, а не подпись.
Выводы
Формы – это не источник развлечений. Всплывающая подсказка не заставит пользователей полюбить пользоваться формами. Пользователям все равно. Они просто хотят результата.
Статические подписи и легенды, расположенные вне поля, кажутся пользователю знакомыми и подходящими. Эти два качества часто встречаются в хорошо проработанных интерфейсах.
Существуют более совершенные и более продуктивные методы улучшения дизайна форм. Давайте потратим на это время и энергию.
Это часть того, о чем я написал в своей грядущей книге Form Design Patterns. Если вам понравилась эта статья подписывайтесь на рассылку и я сообщу вам, когда она будет напечатана.
Перевод статьи Adam Silver









Топ коментарі (0)