Google Play внедряет новую систему иконок, которая позволяет лучше приспособить разнообразные графические материалы разработчиков к различным макетам интерфейса, форм-факторам и устройствам, а также обеспечить согласованность и более чистый внешний вид в Google Play. Унифицированные формы визуально более привлекательны и легче усваиваются. Они помогают пользователям сосредоточиться на иллюстрациях, а не на форме. Они устраняют проблемы с выравниванием для лучшего представления окружающей информации, такой как заголовок, рейтинг и цена. [caption id="attachment_46077" align="aligncenter" width="720"]

Следуйте этим рекомендациям по иконкам APK, чтобы узнать, как создавать адаптивные иконки лончера, представленные в Android 8.0 (уровень API 26).
Ознакомьтесь с принципами Material Design для иконок продуктов, включая рекомендации по дизайну иконок, формам, спецификациям и обработке.
Создание ресурсов
В этом разделе описываются некоторые рекомендации, которым вы должны следовать при создании визуальных ресурсов для своего приложения в Google Play.
Атрибуты
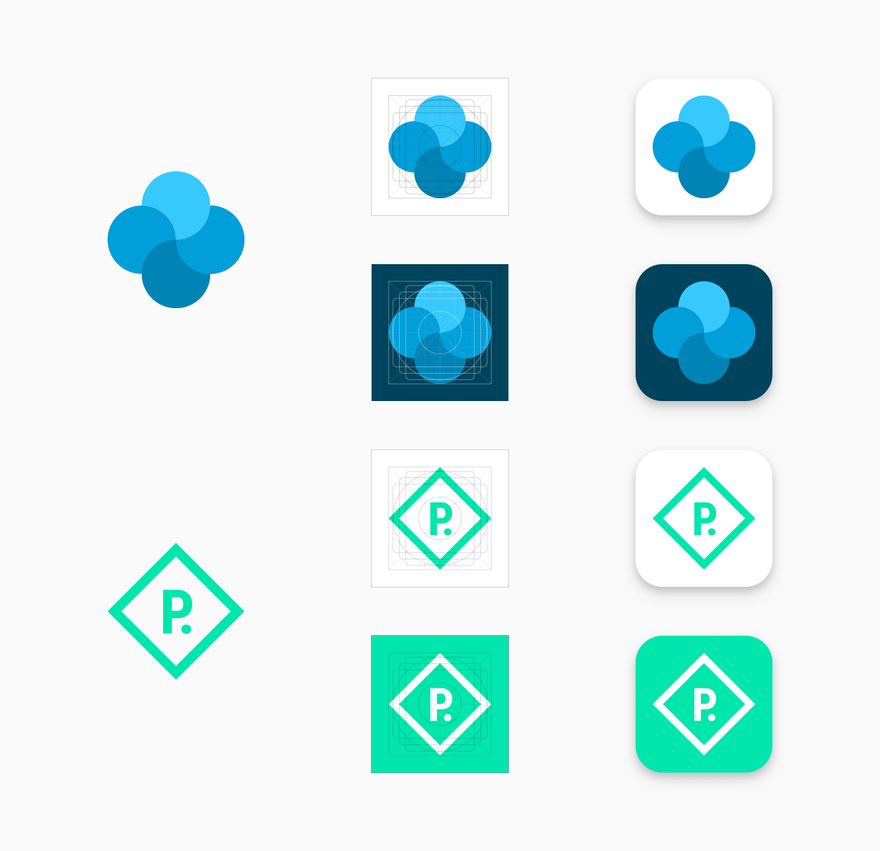
Картинка иконки может заполнить все пространство или вы можете создавать и размещать в сетке ключевых линий такие элементы, как логотипы. Размещая иллюстрацию, рекомендуется использовать ключевые линии. Убедитесь, что ваши ресурсы соответствуют следующим характеристикам:
- Окончательный размер: 512px x 512px
- Формат: 32-bit PNG
- Цветовое пространство: sRGB
- Максимальный размер файла: 1024KB
- Форма: Квадрат – Google Play динамически применяет маску. Радиус будет эквивалентен 20% размера иконки.
- Тень: Отсутствует – Google Play динамически обрабатывает тени. Смотрите раздел «Тени» ниже.
[caption id="attachment_46079" align="aligncenter" width="720"]


Определение размеров
Используйте все пространство активов в качестве фона при работе с иконками. Используйте ключевые линии в качестве руководства для размещения элементов (например, логотипов). [caption id="attachment_46082" align="aligncenter" width="720"]





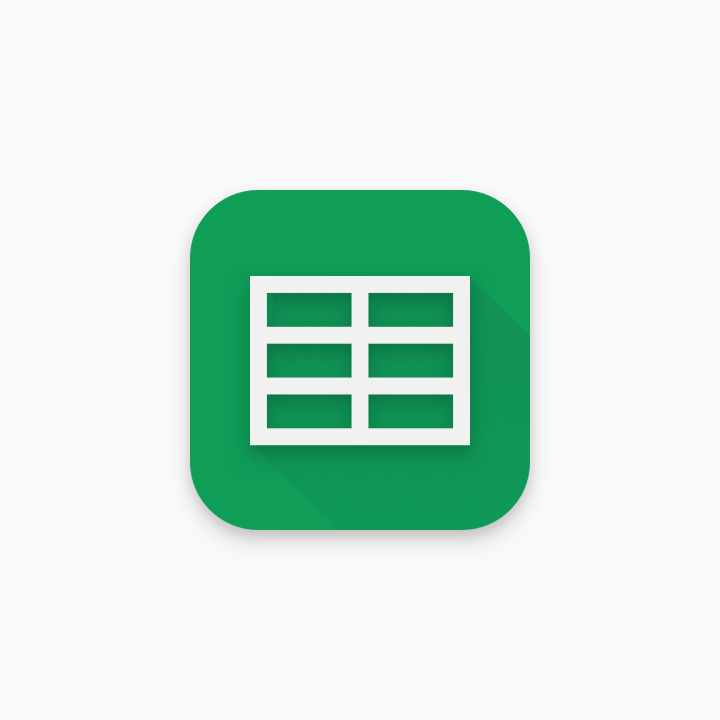
Тени
Google Play будет динамически добавлять тень вокруг иконки после загрузки. При добавлении теней в изображение иконки учитывайте согласованность с платформой Android, следуя рекомендациям Google Material. 

Радиус закругления
Google Play динамически применяет радиус закругления угла. Это обеспечивает согласованность при изменении размера иконки в разных макетах интерфейса. Радиус будет эквивалентен 20% размера иконки. 

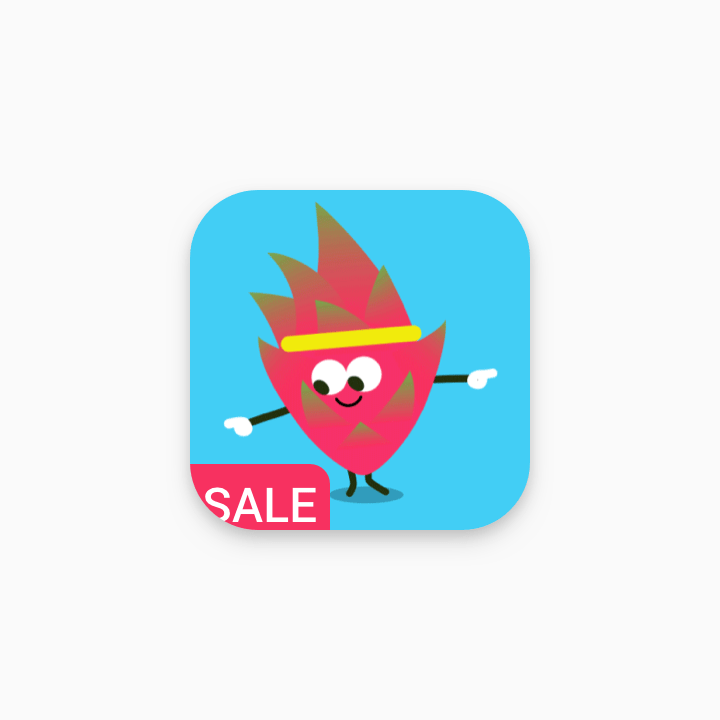
Бейджи (наклейки)
Встроенные бейджи убираются из самой иллюстрации и плохо масштабируются вместе с иконкой 

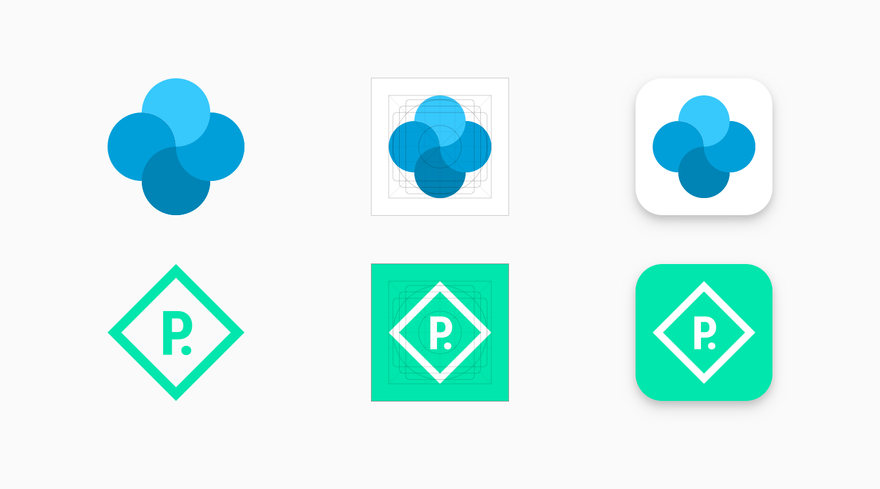
Адаптация бренда
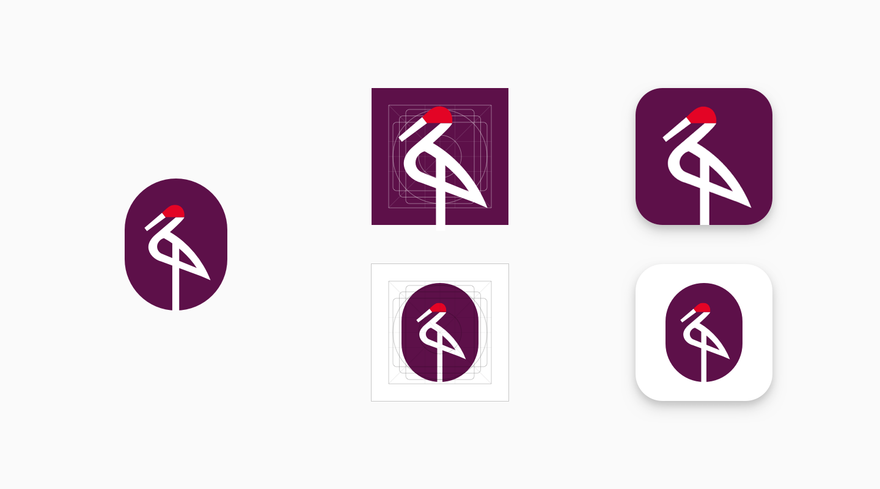
Если фигуры являются важной частью логотипа, не делайте иллюстрацию без полей. Вместо этого поместите ее в новую сетку ключевых линий. [caption id="attachment_46094" align="aligncenter" width="1440"]



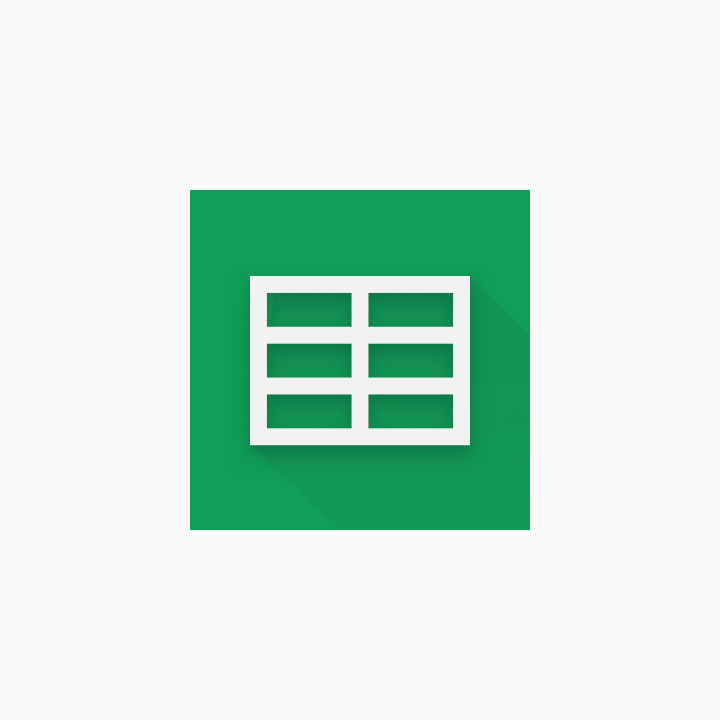
Режим совместимости
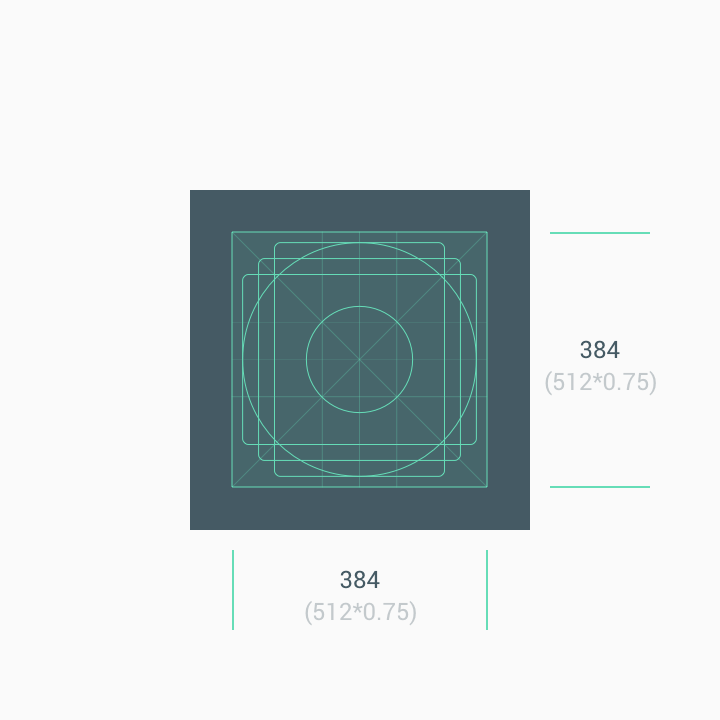
Исходные ресурсы иконок, которые не были обновлены в соответствии с новыми спецификациями, будут в конечном итоге переведены в «Режим совместимости» и уменьшены на 75% до размера сетки ключевых линий (512 * 0.75 = 384px). Загрузка иконки в соответствии с исходной спецификацией не будет разрешена с мая 2019 года. Ознакомьтесь с более подробной информацией о сроках. [caption id="attachment_46099" align="aligncenter" width="1440"]
Скачайте шаблоны
Для начала скачайте один из предоставленных шаблонов активов:
- Шаблон Sketch(.sketch)
- Шаблон Illustrator(.ai)
- Шаблон Photoshop(.psd)
Перевод статьи developer.android.com







Топ коментарі (0)