Меню навигации – одна из самых просматриваемых и популярных частей интерфейса. Давайте посмотрим на некоторые принципы дизайна навигации, которые помогут нашим пользователям получить лучший опыт.
1. Место размещение имеет значение
В Интернете разработан четкий паттерн навигации (самый верх страницы, левая сторона или нижний колонтитул). Когда меню размещаются за пределами этих областей, его становится неудобно и трудно найти.
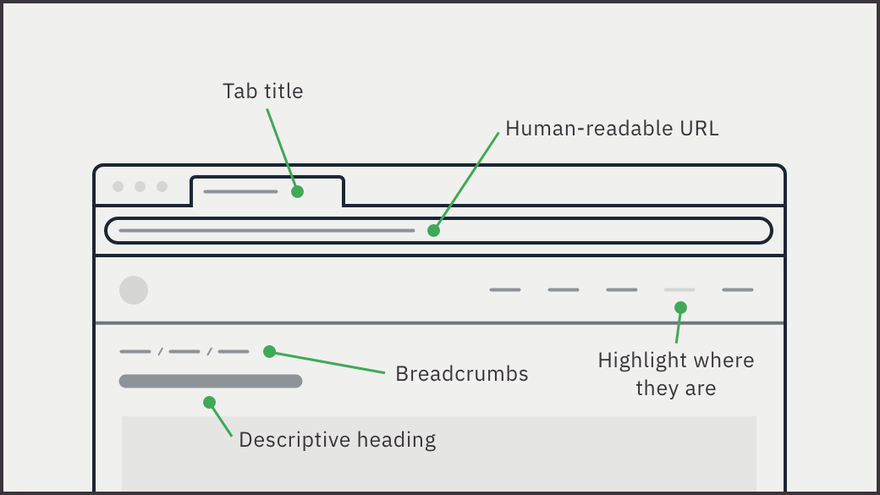
2. Покажите пользователям, где они
Четко сообщайте пользователям их текущее местоположение. Используйте несколько подсказок, подобных приведенным ниже, чтобы помочь им сориентироваться. Наши пользователи никогда не должны задаваться вопросом, где они находятся.
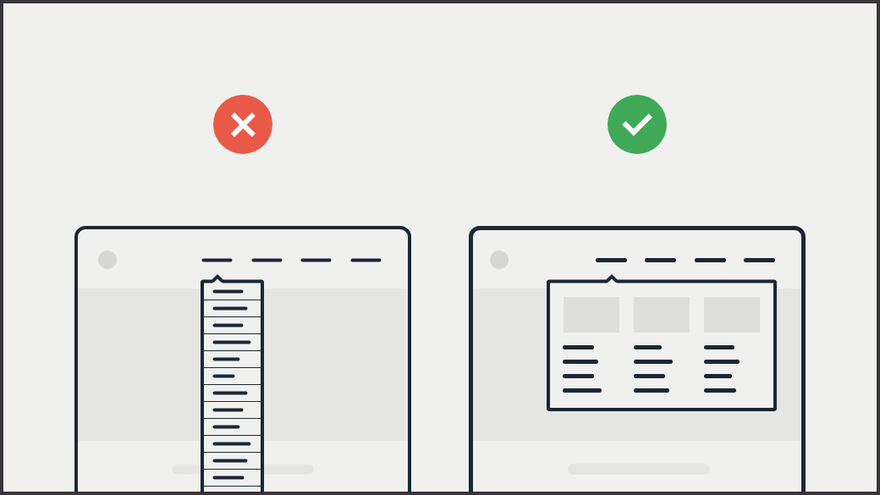
3. Мега-меню или выпадающие списки
Исследования показывают, что мега-меню лучше, чем выпадающие списки (раскрывающиеся меню), потому что они показывают все сразу, могут использовать изображения, позволяют лучше группировать разделы и кажутся более привлекательными.
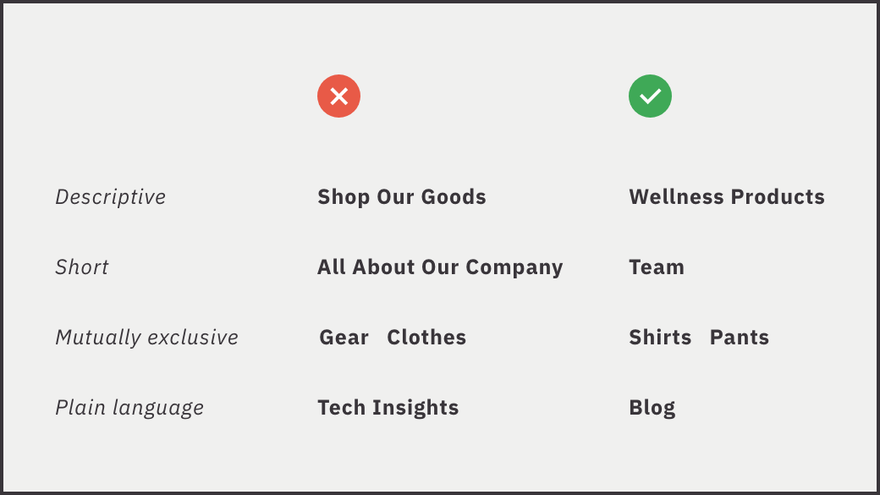
4. Эффективные заголовки ссылок
Пользователь должен иметь возможность легко предсказать, куда его приведет ссылка, до того, как он нажмет на нее (это называется информационным запахом). Для этого самый важный фактор – насколько хорошо мы подписываем ссылки.
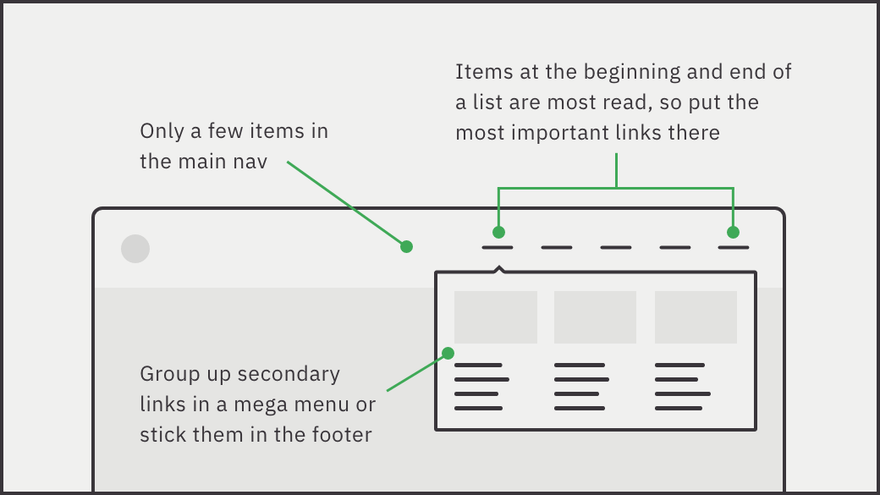
5. Сколько пунктов меню?
Правильное количество пунктов в вашем меню зависит от нескольких вещей, например, насколько сложен ваш продукт или насколько сообразительны ваши пользователи. Но постарайтесь выбрать меньше 6 или 7 пунктов. Порядок тоже имеет значение.
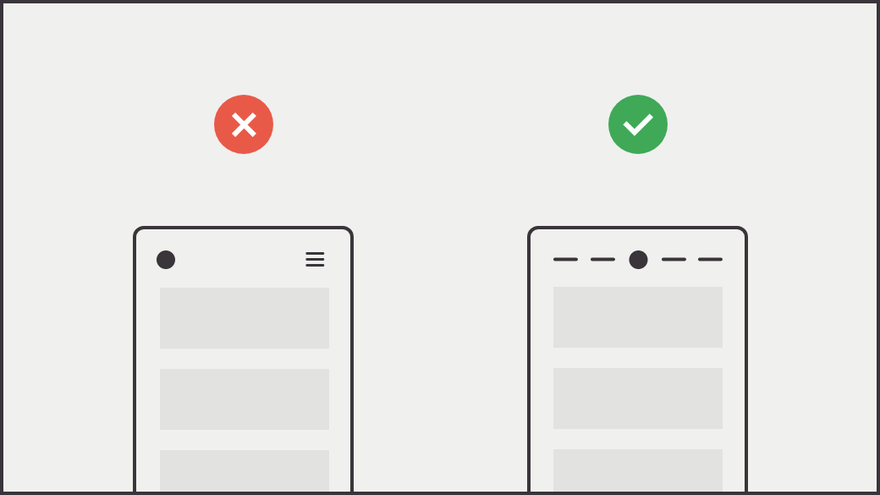
6. Не скрывайте их
Меню навигации – одна из самых популярных частей интерфейса, и оно предоставляет пользователю основную контекстную информацию, поэтому оно всегда должно быть видно.
В наши дни по умолчанию на мобильных устройствах используется гамбургер-меню, но есть альтернативы, которые не скрывают полностью навигацию: вкладки, прогрессивное сворачивание, прокручиваемые списки и т. д.
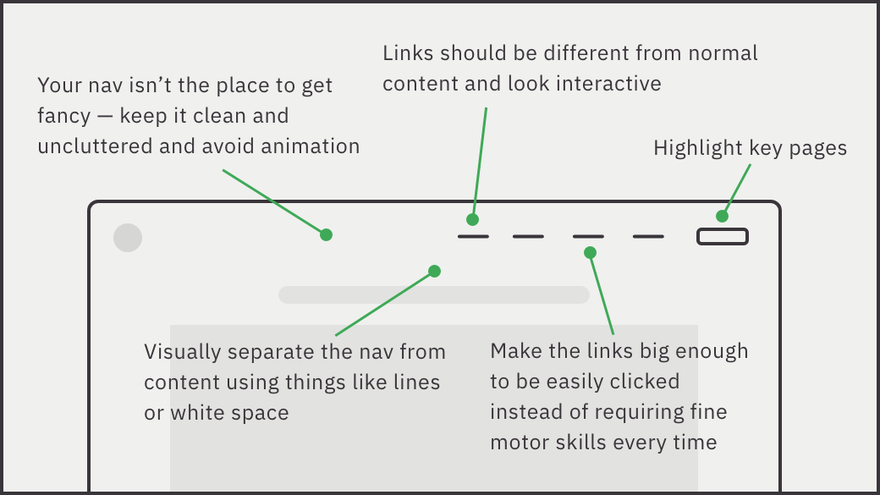
7. Советы по визуальному дизайну
Хороший дизайн интерфейса имеет большое значение. Ниже приведены несколько советов по его улучшению. Если сомневаетесь, протестируете их! И не забывайте о доступности.
Вот и все! Спасибо за прочтение.
Перевод статьи learnuxd.io













Топ коментарі (0)