 Не стоит так просто относиться к дизайну подтверждающего действия. При ошибочном применении или отсутствии данного действия, вы можете создать хаос для пользователя. В данной статье, мы предлагаем взглянуть на гайдлайны и опыт дизайна эффективных подтверждений. Подтверждения просят пользователя определиться, хочет ли он продолжать действие или отменить его. Обычно, такие сообщения возникают перед серьезными действиями типа удаления фотоальбома, или ряда последовательных действий, типа публикации данной статьи.
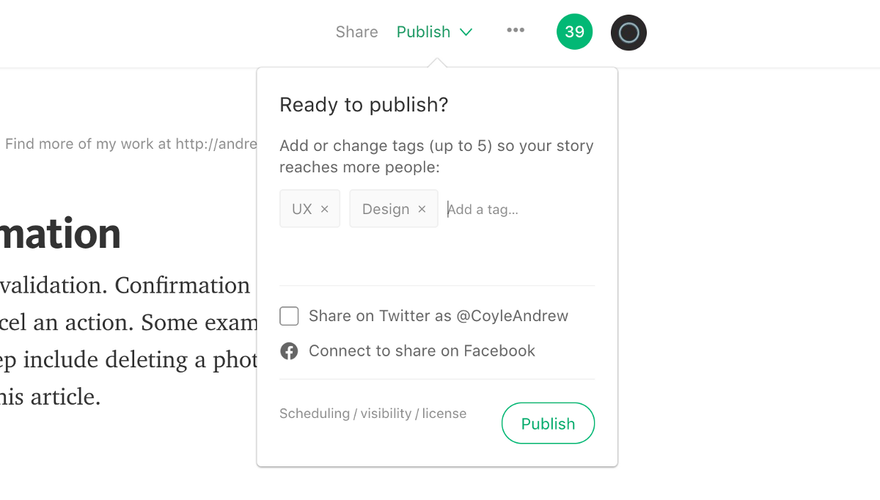
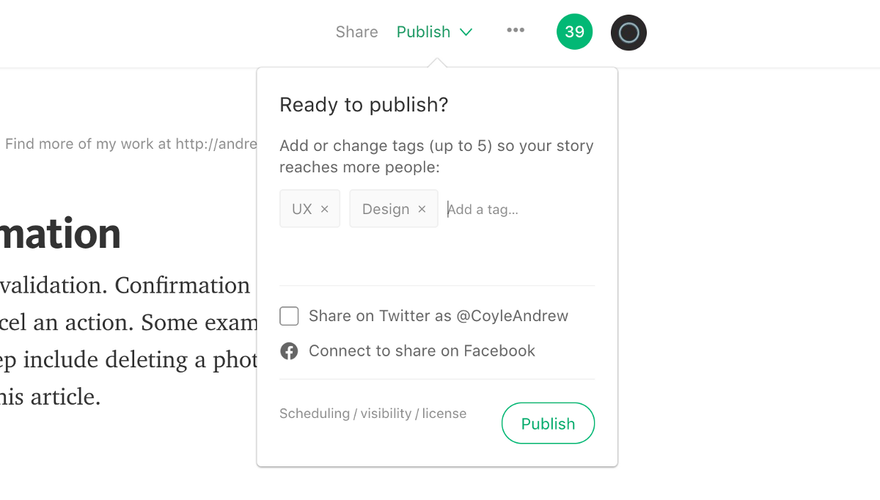
Не стоит так просто относиться к дизайну подтверждающего действия. При ошибочном применении или отсутствии данного действия, вы можете создать хаос для пользователя. В данной статье, мы предлагаем взглянуть на гайдлайны и опыт дизайна эффективных подтверждений. Подтверждения просят пользователя определиться, хочет ли он продолжать действие или отменить его. Обычно, такие сообщения возникают перед серьезными действиями типа удаления фотоальбома, или ряда последовательных действий, типа публикации данной статьи.  Medium показывает подсказку для пользователей для подтверждения их желания опубликовать статью. Подтверждения нужны не всегда и могут увеличивать собой количество ошибок. Если пользователя забрасывать необходимостями подтверждать каждое действие, он вряд ли это оценит. Не стоит использовать подтверждения для непоследовательных действий или тех, которые легко отменить.
Medium показывает подсказку для пользователей для подтверждения их желания опубликовать статью. Подтверждения нужны не всегда и могут увеличивать собой количество ошибок. Если пользователя забрасывать необходимостями подтверждать каждое действие, он вряд ли это оценит. Не стоит использовать подтверждения для непоследовательных действий или тех, которые легко отменить.
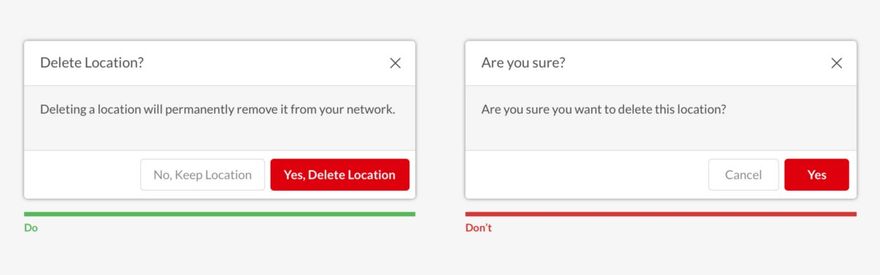
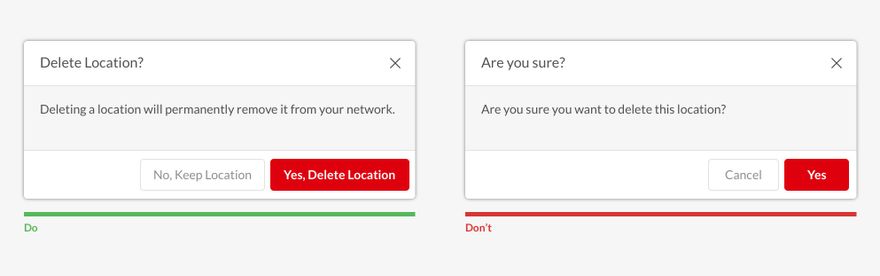
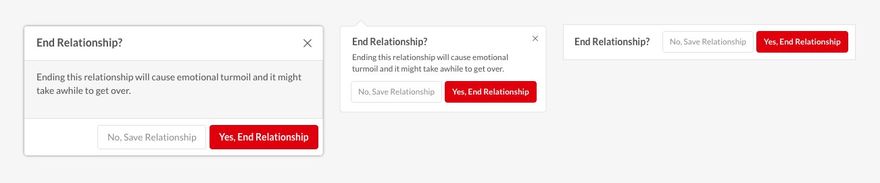
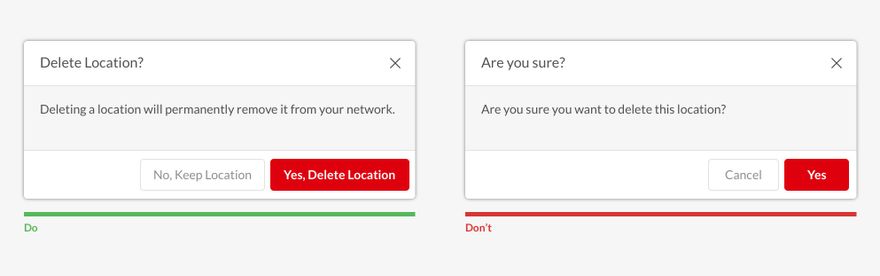
Советы для создания хорошего окна подтверждения:
- Покажите действие в шапке
- Поясните результат в теле сообщения
- Вновь заявите о действии на кнопке подтверждения

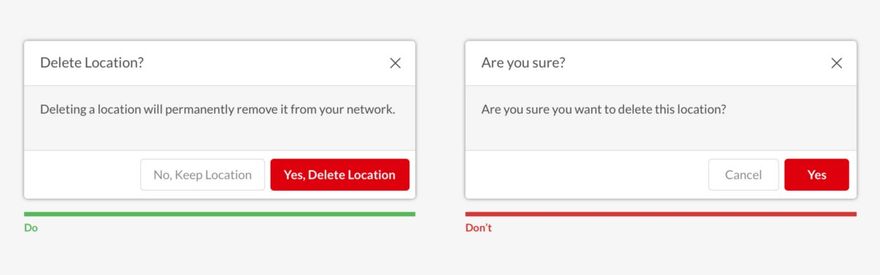
Следует избегать:
- Двусмысленных вопросов типа: “Вы уверены?”
- Плохо описанных действий в теле сообщения
- Да/нет вопросов
- Замешательство от слова “отмена”. При подтверждении необратимого действия, такого, как отмена изменений без сохранения, пользователи могут ошибочно принять слово “отмена”, как возможное действие вместо отмены окна подтверждения.
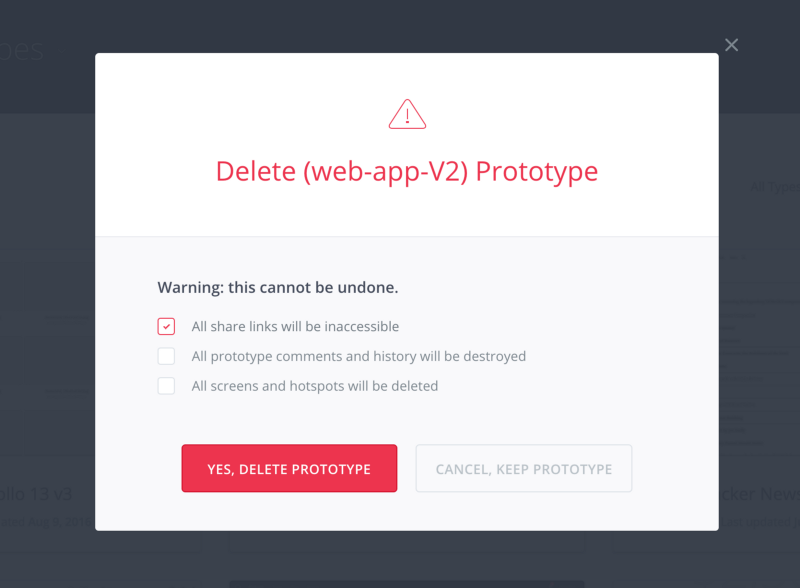
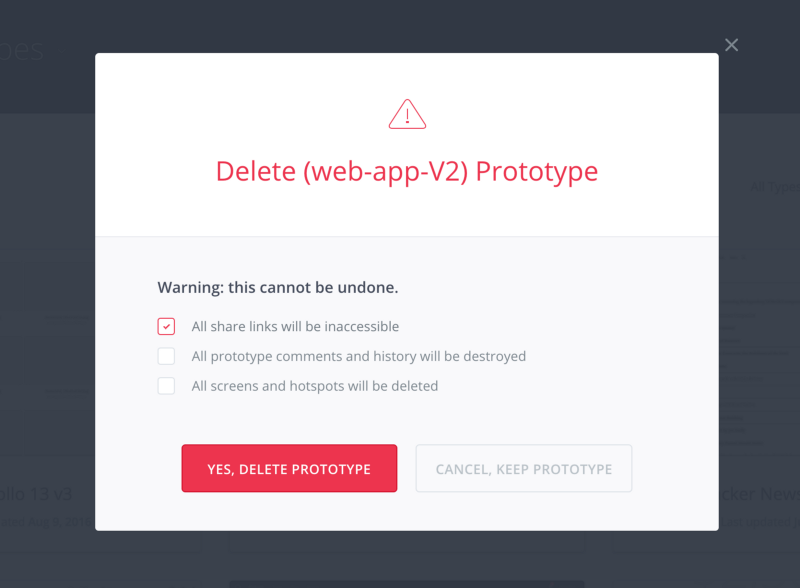
Подтверждения могут включать в себя многие действия для более явного описания процесса для пользователя. Например, при помощи включения в окно чекбоксов, которые отражают намерение или возможность ввода пароля.  Окно подтверждения в InVision. Чекбоксы показывают, что случится после того, как пользователь удалит прототип. Подтверждения могут быть оформлены несколькими способами и включать в себя подсказки. Скачайте файл Sketch, показанный ниже и воспользуйтесь им при создании дизайна для будущих проектов.
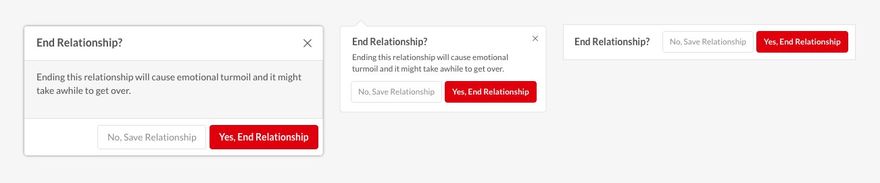
Окно подтверждения в InVision. Чекбоксы показывают, что случится после того, как пользователь удалит прототип. Подтверждения могут быть оформлены несколькими способами и включать в себя подсказки. Скачайте файл Sketch, показанный ниже и воспользуйтесь им при создании дизайна для будущих проектов.  Разные варианты оформления окна подтверждения.
Разные варианты оформления окна подтверждения.
Будущее действия подтверждения
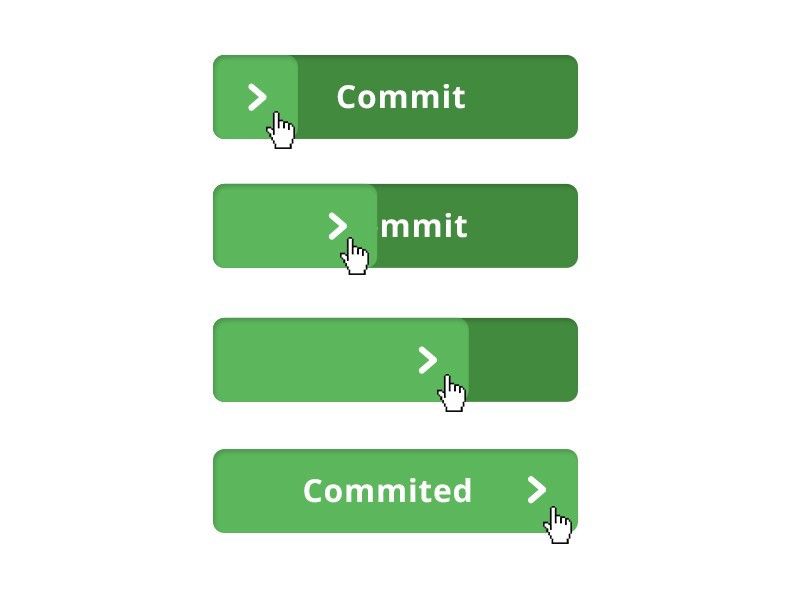
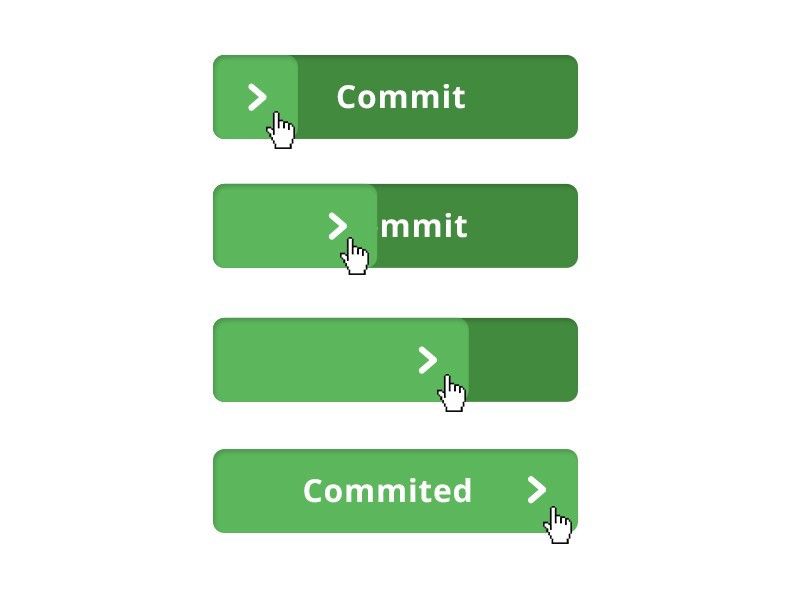
 В 2014 году, я написал статью о дизайне хороших кнопок. Это был мой ответ тренду “flat design”. Кнопки перестали быть похожими на кнопки и я задумался о том, что это может навредить юзабилити. Идея состояла в том, чтобы создать кнопку, которая требовала бы более интенсивного взаимодействия, чем просто клик или тап. Теперь, на рубеже 2017 года, виртуальная реальность, дополненная реальность, беспроводные технологии и интерфейсы основанные на жестах/голосе, становятся мейнстримом. Мы движемся в будущее, в котором использование и контекст взаимодействия сильно отличаются. Все становится проще. Изменит ли это наше восприятие вызывающихся действий? Как по вашему мнению изменятся действия подтверждений? Какие новые возможности возникнут в этом направлении? Если у вас есть мысли по поводу данной темы, свяжитесь со мной. Вы можете найти меня в Twitter и Dribble.
В 2014 году, я написал статью о дизайне хороших кнопок. Это был мой ответ тренду “flat design”. Кнопки перестали быть похожими на кнопки и я задумался о том, что это может навредить юзабилити. Идея состояла в том, чтобы создать кнопку, которая требовала бы более интенсивного взаимодействия, чем просто клик или тап. Теперь, на рубеже 2017 года, виртуальная реальность, дополненная реальность, беспроводные технологии и интерфейсы основанные на жестах/голосе, становятся мейнстримом. Мы движемся в будущее, в котором использование и контекст взаимодействия сильно отличаются. Все становится проще. Изменит ли это наше восприятие вызывающихся действий? Как по вашему мнению изменятся действия подтверждений? Какие новые возможности возникнут в этом направлении? Если у вас есть мысли по поводу данной темы, свяжитесь со мной. Вы можете найти меня в Twitter и Dribble.
...
Перевод статьи uxdesign.cc













Топ коментарі (0)