Найдите баланс между визуальным чутьем и эффективной коммуникацией
Несмотря на споры вокруг Cyberpunk 2077, у меня тоже были проблемы с игрой. Диск для PS4 пришел с опозданием из-за влияния пандемии COVID-19 на работу почтовых служб. А еще я столкнулся со всеми описанными в сети проблемами. Несмотря на это я получил удовольствие от игры, и время пролетело незаметно. Мир Cyberpunk 2077 такой детализированный и приятный, что в него легко погрузиться с головой.
Несмотря на то, что я получил удовольствие, я заметил ряд проблем с UX. Можно улучшить навигацию по меню. Неидеальная организация информации влияет на некоторые задачи, которые игрокам необходимо выполнять внутри меню: нужно время, чтобы понять связи между элементами, и чтобы добраться до них и т. д. Ряд элементов превосходно реализован. Например, доступные предметы (бейдж «new» внутри карточки предмета). Количество карточек и информации настолько велико, что эти маленькие подсказки приносят пользу. Тем не менее, оно содержит ряд багов, и в настоящее время возникают проблемы с открытием меню.
Сначала я хотел сделать UX-обзор не только HUD, но и меню, и других элементов (например, карты), но из-за багов версии для PS4 нет смысла анализировать их. Поэтому я сосредоточусь на обзоре HUD, поскольку я не заметил серьезных ошибок, которые могли бы повлиять на UX-анализ его версии по умолчанию.
Вкратце о Cyberpunk 2077
Cyberpunk 2077 – это ролевая игра, разработанная и изданная компанией CD Projekt Red. Вы играете в роли наемника Ви, и можете исследовать Найт-Сити – открытый мир вселенной Cyberpunk.
Вы можете полностью кастомизировать Ви. На протяжении игры вы прокачиваете различные навыки, сражаетесь на близком расстоянии с оружием ближнего боя или без него, ведете дальний бой с умным оружием или используете свои киберимпланты, чтобы иметь небольшое преимущество в бою. Вам доступно огромное количество оружия, доспехов / одежды, предметов и т. д., которые помогут вам выжить в Найт-Сити.
Изображение 1: Ви – главный игровой персонаж Cyberpunk 2077
Город с открытым миром разделен на шесть регионов, каждый со своим окружением и атмосферой. Объединяет их обилие насилия (например, со стороны банд или корпораций) и доминирование робототехники в повседневной жизни. Город полон разнообразных персонажей, рекламы, музыки, мини-игр и других удивительных деталей, которые оживляют его.
Условия игры
Я думаю, что важно понимать мой контекст. Обычно я играю, сидя в удобном кресле перед 37-дюймовым телевизором, на расстоянии двух метров или меньше. Я играю на PS4 в наушниках. Пока я наиграл всего 20 часов, и пишу этот обзор после выхода Hotfix 1.06.
HUD (heads-up display) Cyberpunk 2077
Heads-Up Display, аббр. HUD — часть визуального интерфейса игрока, отображающаяся на фоне виртуального игрового пространства в видеоигре. Название происходит от аналогичного в английском языке обозначения ИЛС.
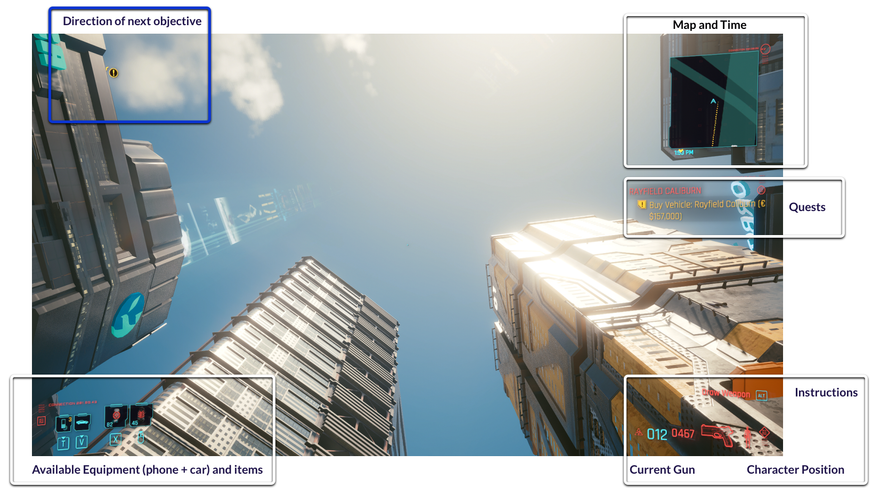
Когда вы не участвуете в бою, HUD в Cyberpunk 2077 разделен на 4 основные фиксированные области:
- Вверху справа: миникарта с центром на текущем местоположении персонажа (с активным маршрутом квеста и информацией о мире) и текущим временем в игре.
- В центре справа: активный квест, его цели и информация о состоянии.
- Внизу справа: инструкции для персонажей. Текущее оружие (доступные патроны и максимальный боезапас), положение тела персонажа (стоя или присев) и доступные действия.
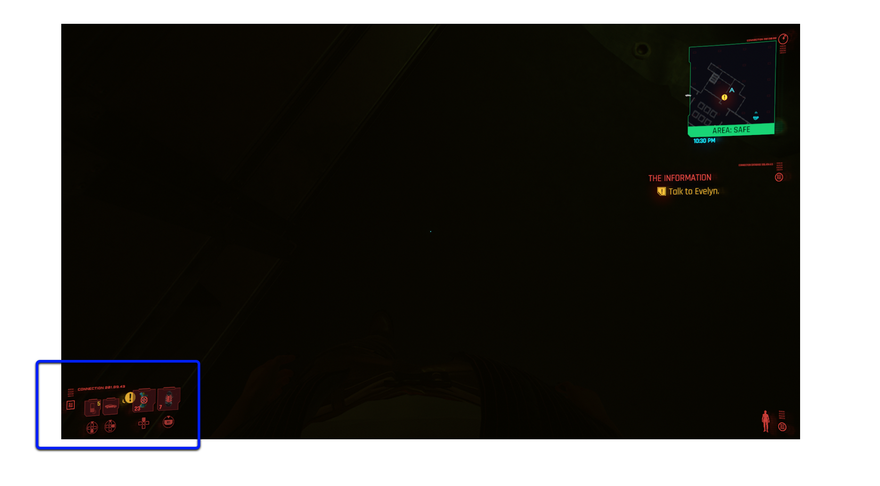
- Внизу слева: Доступное оборудование (телефон и машина, с указанием, получили ли вы сообщения на телефон) и доступные предметы.
Не фиксируется на экране: плавающий значок навигации, который указывает направление текущей цели квеста.
Изображение 2: объяснение HUD Cyberpunk 2077, когда игрок не находится в бою и оружие спрятано
Этот HUD имеет ту же первичную структуру, что и в игре Ведьмак 3. Основные изменения касаются визуального стиля, а значок навигации в Ведьмак 3 перемещается только по границам миникарты, а не по всему экрану.
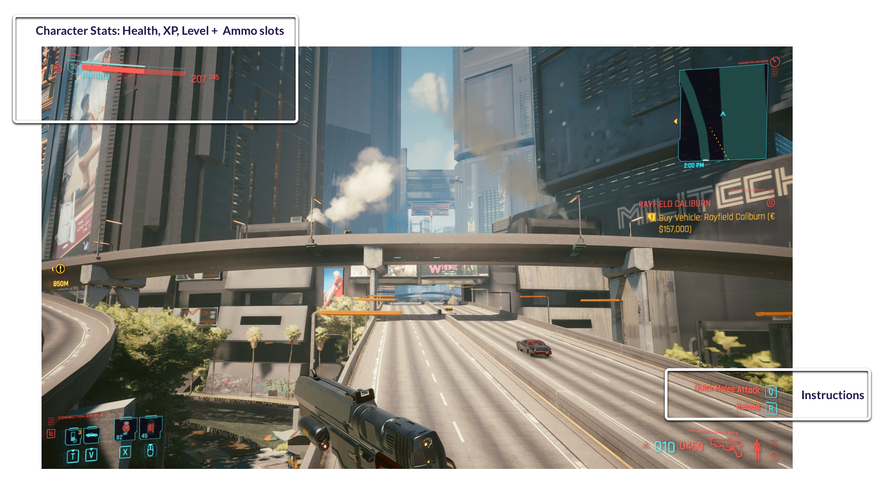
Когда игрок вытягивает оружие, в HUD появляется новая фиксированная область со статистикой персонажа (здоровье, уровень, опыт) и слотами для боеприпасов в верхнем левом углу. В бою значок с текущим статусом персонажа появится в правом конце шкалы здоровья, показывая эффекты статуса, такие как кровотечение, гидратация и т.д.
Изображение 3: объяснение HUD Cyberpunk 2077, когда он не находится в бою и оружие спрятано.
Если игрок участвует в бою (или другом действии, требующем дополнительных усилий, например, ныряет или несет груз), появляется полоса выносливости, зафиксированная в середине экрана, а границы миникарты становятся красными с надписью «Бой» (и когда игрок попадает во «Враждебную зону» или напротив зеленой в «Безопасной зоне»). У врагов также есть свои элементы UX: здоровье, информация о боевом статусе (бой, бдительность и т. д.), и, если вы их отметили.
HUD адаптируется к текущим потребностям персонажа и не заполняет экран слишком большим количеством ненужной информации. В бою, вне боя с оружием в руках и вне боя без оружия – хороший пример такой адаптации.
Эту адаптацию можно увидеть всякий раз, когда действие персонажа требует отображения другой информации или большего / меньшего количества информации. Когда вы ведете машину, вы видите скорость машины, но не положение своего тела, или во время брейнданса, вы видите только информацию о квесте и информацию о конкретных функциях брейнданса.
Положительные моменты
Обновленный HUD – это, конечно, важный плюс. Наряду с этим положительным моментом хочу также отметить:
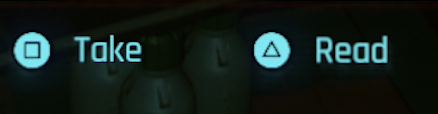
- Область «Equipment+Items» имеет простой и понятный цветовой код: синий, если предмет доступен, красный, если нет. Цветовой код узнаваем и не требует изучения. Игра начинается, когда все красное, а когда вы получаете предметы – они становятся синими. Поэтому, даже если вы не знаете о культурном значении цветов, вас научат в начале игры.
Изображение 4: Два скриншота области оборудования HUD. Красный недоступен / можно использовать, синий доступен / можно использовать
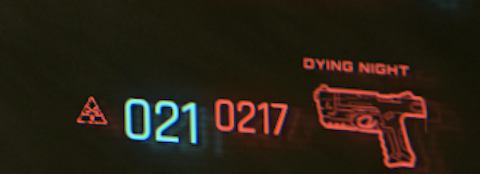
- Информация об имеющемся количестве каждого предмета и максимально возможном, если есть лимит.Всегда важно держать игроков в курсе того, какая опция доступна в данный момент и сколько раз ее можно использовать. Эта информация (обновляется по мере использования игроком предметов, оружия, оборудования) важна, чтобы игрок мог принимать решения, не заходя в меню – она ускоряет темп игры. Поскольку информации может быть слишком много, и во время изучения города может случиться что угодно, нужно всегда быть готовым к бою.
Изображение 5: Скриншот текущего оружия с доступным количеством патронов (синим) и максимально возможным количеством патронов (красным). Скриншот зоны оборудования с желтой цифрой 5 на карточке телефона, указывающей на 5 непрочитанных сообщений
- Информация о кнопке контроллера, которую нужно нажать для выполнения действия.Как и в предыдущей теме, важно помнить, что персонаж может выполнять огромное количество действий. Возможно, игрок помнит все действия, но на экране всегда присутствует напоминание, которое ускорит время реакции, если игрок что-то забыл. Поиск инструкций в меню может раздражать, а в меню Cyberpunk 2077 очень много информации.
Изображение 6: Кнопок для выполнения возможных действий персонажа с меткой для описания. Область оборудования с кнопкой, которую нужно нажать для выполнения действия с предметом / оборудованием под каждой карточкой
- Есть возможность скрыть любую часть HUD. В меню можно скрыть любую область HUD. Эта опция позволяет игрокам выбирать свой подход к игре, и адаптировать HUD к своему стилю и потребностям.
Что бы я изменил в HUD и как?
1. Переосмысление цветового кода
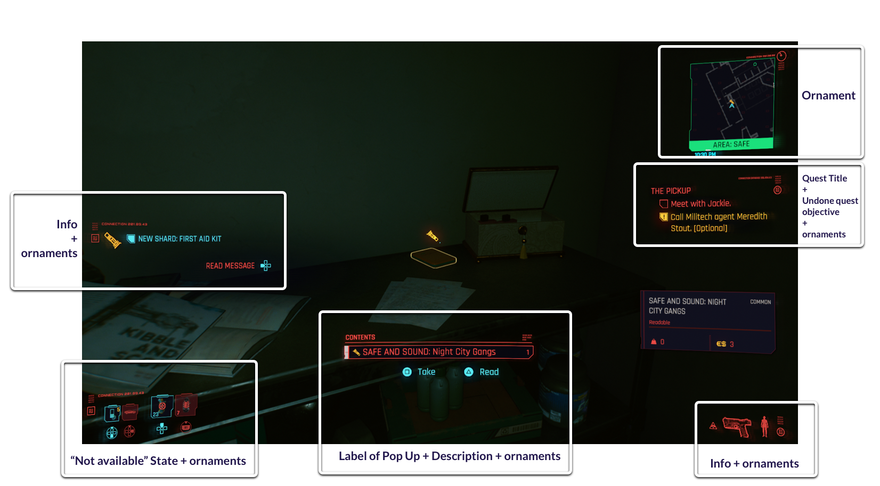
Если вы посмотрите на HUD вначале, первый вывод очевиден: слишком много красного. Его чрезмерное использование вредит игровому процессу. В HUD возникает более серьезная проблема: нет цветового кода по типам информации или обратной связи. Цвет по умолчанию – красный, и он используется в качестве декоративного цвета, для описания, для обратной связи, и, когда что-то невозможно выполнить. То же правило применяется при изменении цвета HUD (или изменении игры), но я остановлюсь на красном – основном цвете HUD.
Изображение 7: Пример использования красного цвета в HUD: состояние недоступности, метки, описания, заголовки, невыполненные квесты, информация об иконках
Синий используется, когда предмет или снаряжение доступны, для указания количества доступных боеприпасов и на миникарте, когда вы не в бою. Поэтому вы думаете, что синий используется, когда персонаж может что-то делать или имеет доступные предметы / боеприпасы. Но он также используется в текстах внутри всплывающих окон, даже в окнах, сообщающих об ошибке, и на иконке, описывающей немедленно доступное действие... Но красное описание действия сбивает с толку. Вы не знаете можете ли вы его выполнить? Может быть есть какое-то ограничение на выполнение этого действия?
Изображение 8: Все 5 различных компонентов можно найти для кнопки действия. Красная текстовая метка слева с синим значком. Значок без метки (синий, если действие доступно и красный, если не доступно). Синяя метка справа и синий значок. Синяя метка справа и красный значок. Красная метка справа и синий значок. Все эти действия можно выполнить… кроме значка R1 на втором скриншоте
Вероятно, целью было свести к минимуму доступные цвета (красный, синий и немного желтого), создав уникальный визуальный стиль, связанный с сюжетом игры. Погружение в игру полезно для игроков и улучшает опыт, но только, если у вас нет проблем с цветовым кодом. Это теряет смысл и сбивает игроков с толку.
Использование цветов должно сопровождаться осознанием того, как эти цвета используются в реальном мире. Поэтому красный цвет следует использовать с осторожностью. Для большинства игроков он означает ошибку, остановку или неисправность. Но не описание и информацию. То же самое касается желтого и зеленого.
Почему это нужно менять?
- Отсутствие согласованности цветов внутри HUD снижает обучаемость игроков.
- Цветовой код не требует запоминания различных значений для одного и того же цвета.
- Это создает путаницу между мировым / культурным и игровым значениями цвета.
- Это может вызвать разочарование, потому что игрок сразу же считывает цвет, уже знакомый ему из реального мира.
Что бы я сделал?
Я бы полностью переосмыслил цветовой код и добавил в HUD новые цвета, сохранив украшения с цветом и добавив немного этого цвета к черному (при использовании, например, на фоне всплывающих окон). Таким образом, мы можем попытаться найти баланс между юзабилити, взаимодействием и цветовым повествованием.
Синяя фраза «available» и, напротив, красная «not available» имеет смысл, но, чтобы переосмыслить цвета, я бы изменил этот код.
Красный и зеленый для обозначения положительного или отрицательного состояния:
Красный – Недоступно, ошибка, опасность для чисел, значков и карточек (для всплывающего текста) + для украшения.
Зеленый – доступно, успешно, можно использовать для чисел, значков и карточек (для всплывающего текста).
Желтый для навигации и дополнительной информации, связанной с состоянием:
Желтый – навигация + предупреждение для чисел, значков и текста.
Синий и серый для предоставления информации:
Синий – текст (названия) и значки текущего квеста + важная информация.
Серый – вторичные описания (текст) + вторичная информация. Также используется на миникарте и для времени, поскольку эти элементы могут менять цвет, чтобы передать состояние.
Изображение 9: Скриншот из Cyberpunk 2077
Изображение 10: Редизайн основного HUD Cyberpunk 2077
2. Дополнительные графические элементы HUD, которые представляют собой просто украшения с нечитаемыми символами.
Дополнительные визуальные элементы HUD, такие как украшения, могут быть забавными и способствовать погружению, но только, если они не мешают работе HUD. Некоторые люди рассказывали мне, что иногда пытались прочесть эти элементы, думая, что они дают дополнительную информацию.
Изображение 11: Меню с читабельными символами в качестве украшения. «Connection» – слово, которое выступает в качестве украшения
Наличие читаемых слов и чисел, которые соответствуют реальному миру, интерпретировалось как дополнительная информация, необходимая игроку. Этого не происходит, если игроки не могут разобрать смысл слова или чисел.
Почему это нужно менять?
- Разочарование, когда игроки пытаются что-то прочесть и понять, а это оказывается просто украшение.
- Следует сосредоточиться на основных элементах – не отвлекать игроков ненужной информацией. Та же самая логика, когда HUD адаптируется к ситуации.
Что бы я сделал?
Я бы сохранил украшения, но только для визуальных элементов, которые не являются активной частью HUD. Например, штрих-коды и непонятные символы. Поскольку они меняются в зависимости от киберпрограммы, было бы здорово увидеть анимацию на украшениях после изменения, сохраняя концепцию HUD как «продукта», используемого персонажем.
3. Изменить границы значка навигации персонажа.
Значок перемещается по экрану в зависимости от направления, но иногда перекрывает другие элементы HUD и теряется на экране. Мне нравится, что значок доступен и не фиксируется на экране, помогая игроку перемещаться, но в текущей реализации он может потеряться на экране.
Изображение 12: Несколько скриншотов со значком навигации, потерявшемся на экране
Еще одна информация о навигации персонажа, которую я бы изменил – это пунктирный путь на миникарте. Он дает игрокам оптимальный путь к выбранному в данный момент квесту.
Почему это нужно изменить?
- Разочарование, когда значок теряется на экране, особенно когда уходит время или, когда вы выполняете другое отвлекающее действие
- Оптимальный путь (на миникарте), идет вразрез с большой частью игры, заключающейся в исследовании Найт-Сити.
- Путаница, когда значок перекрывает другие элементы HUD
Что бы я сделал?
- Оставил значок плавающим на экране, чтобы он сообщал, в каком направлении двигаться, но не перекрывал область HUD;
- По умолчанию оптимальный путь на миникарте отображается только в основных сюжетных миссиях или при вождении автомобиля. В настройках игроки могут выбрать:
- Всегда отображать
- Отображать при вождении автомобиля
- Отображать только в квестах основного сюжета
- Обе предыдущие опции
- Не отображать
4. Переосмысление функциональной области диалога
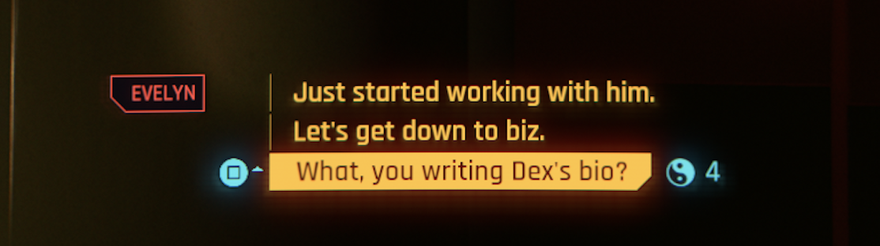
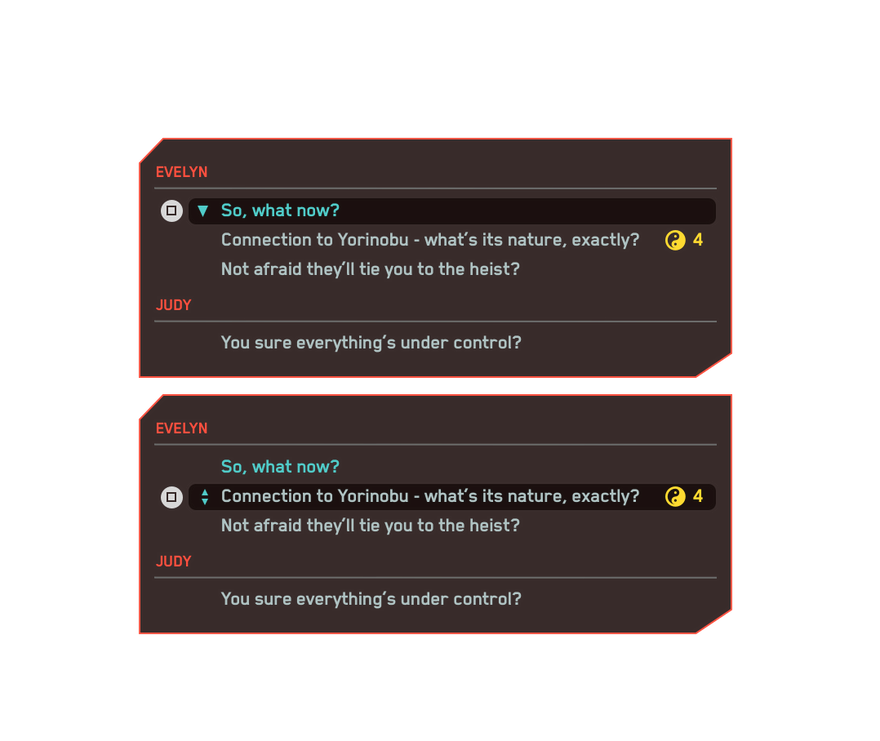
Цвета в диалогах очень яркие и контрастные (трудно читать – сложнее с таймером). 5 элементов диалога (имя, кнопка действия, текст, результат и таймер) визуально различимы и не сгруппированы как функция (трудно читаемый таймер).
Изображение 13: Диалог
С этой функцией также есть большая проблема – иногда кнопка для выбора ответа в диалоге необходима для выполнения другого действия. Игровой мир не замирает на время диалога, поэтому иногда вам нужно что-то параллельно сделать.
Почему это нужно изменить?
- Группируйте по цвету и формируйте цветной диалог, чтобы его было быстрее читать и удобнее выбирать ответы.
- Отсутствие группировки создает дополнительные умственные усилия для соединения частей диалога, когда в этом нет необходимости.
- Эта функция важна для игры, и ее следует использовать более эффективно.
Что бы я сделал?
Я бы оставил всю информацию о диалогах внутри всплывающего окна, которое группирует различные элементы и контрастирует с фоном, субтитрами и остальной частью HUD.
Кроме того, внутри всплывающего окна разные люди, с которыми вы можете говорить, сгруппированы по возможному диалогу + кнопка действия + текст + результат.
Изображение 14: диалог в Cyberpunk 2077
Изображение 15: Редизайн того же экрана для демонстрации нового диалогового компонента интерфейса
Изображение 16: Новый компонент интерфейса диалога
5. Группировка всплывающей информации в центре экрана
Различные функции, которые появляются в центре экрана, страдают от той же проблемы, что и функция диалога.
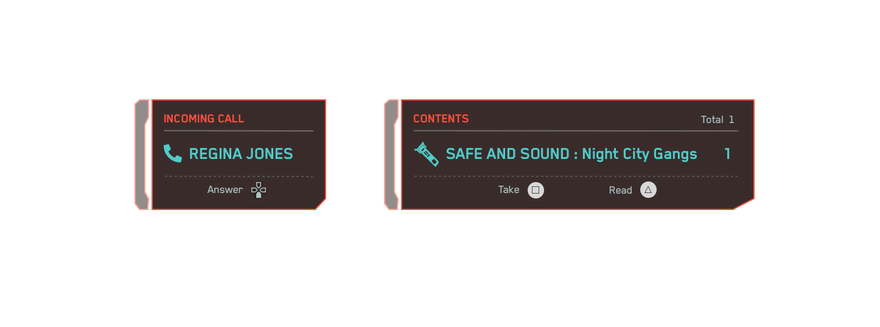
Изображение 17: Скриншоты всплывающих окон игры
Почему это нужно менять?
- Группируйте информацию по цвету и форме, чтобы ее было легче читать и удобнее выбирать.
- Отсутствие группировки создает дополнительные умственные усилия для соединения частей, когда в этом нет необходимости.
- Легче воспроизводить разную информацию и адаптироваться к ней.
Что я бы сделал?
Я бы создал всплывающее окно с одинаковой базовой структурой, но отличающееся от диалогового окна, поскольку они обычно не так важны для игры, как диалог, продвигающий сюжет. В диалоге решения принимаются в основном исходя из интерпретации и выбора ответа, так как другие всплывающие окна требуют выбора действия.
Ниже вы можете увидеть редизайн, который я сделал, чтобы повторно использовать всплывающее окно для различных возможностей (посмотрите изображение 10, чтобы увидеть его в контексте). Они согласованы, но отличаются от диалога, требующего независимую визуальную конструкцию.
Изображение 18: Редизайн всплывающего компонента интерфейса
6. Единый стандарт для информационных компонентов кнопок действий
Я уже говорил об этой проблеме в первом пункте, посвященном цвету, интерфейс должен быть более согласованным.
Если вы посмотрите на изображение 8, то увидите два типа информации о кнопке действия: с меткой или без метки, но в игре есть 5 различных вариантов этого компонента.
Почему это нужно менять?
- Аналогично причинам из пунктов 4 и 5.
Что бы я сделал?
Я бы сократил количество различных вариантов до двух: один без метки, а второй с меткой. При этом метка должна быть справа, а значок – слева. Чтобы принять решение легче сначала прочитать. Для сканирования требуется больше времени. Если информация связана с компонентом, имеющим состояние, то используется соответствующий цветовой код, а если на экране просто информация – серый.
Изображение 19: Редизайн информации о кнопке действия.
Другие обнаруженные проблемы
- Действия, выполняемые одной и той же кнопкой в некоторых точках игры.
Изображение 20: Я пытаюсь выключить радио, но эта же кнопка используется для прыжка. Поэтому Ви прыгает на радио
- Субтитры слишком яркие и написаны разными цветами, поэтому не выглядят сгруппированными.
- Трудно выбрать предметы в игровой среде.
Мысли в заключение
Мне нравится, как игроки постоянно получают обратную связь от HUD Cyberpunk 2077, и как HUD адаптируется к задачам игрока: исследование, вождение, бой и т. д. Вся необходимая вам информация на данный момент находится на экране по умолчанию.
Но есть ряд серьезных UX-проблем, подобные тем, которые я обсуждаю в этой статье. Самым главным для меня является отсутствие согласованности не только между компонентами интерфейса, но и доступными действиями. Это сбивает с толку и немного расстраивает. Положительным моментом является то, что исправление проблем согласованности компонентов интерфейса уменьшит путаницу при чтении HUD и принятии решений.
Кажется, что некоторые решения по-прежнему больше ориентированы на визуальную привлекательность, чем на юзабилити и опыт игрока. Мне кажется, что можно найти промежуточное решение.
Перевод статьи medium.com









































Топ коментарі (0)