Это мои константы при разработке дизайна пользовательского интерфейса.
Оптимальная высота строки
Установите идеальную высоту строки, умножив размер шрифта на 1,2 для заголовков и на 1,5 для абзацев текста. Текст будет выглядеть волшебно читабельным и визуально сбалансированным.
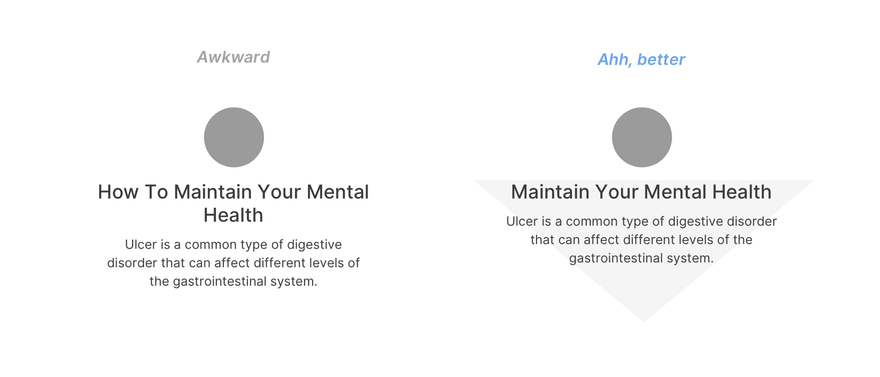
Центрируйте элементы так, чтобы получить форму перевернутого треугольника
Чтобы ваши центрированные блоки текста не выглядели неловко, нужно постепенно уменьшать ширину каждой строки сверху вниз, образуя перевернутый треугольник. Вы должны учитывать две вещи: не оставляйте одно слово в последней строке и убедитесь, что резкий перенос текста на новую строку не ставит под угрозу его контекст.
Единое выравнивание
По возможности придерживайтесь единого выравнивания (максимум 2 варианта). Если вы начали с выравнивания по левому краю, постарайтесь применять только его.
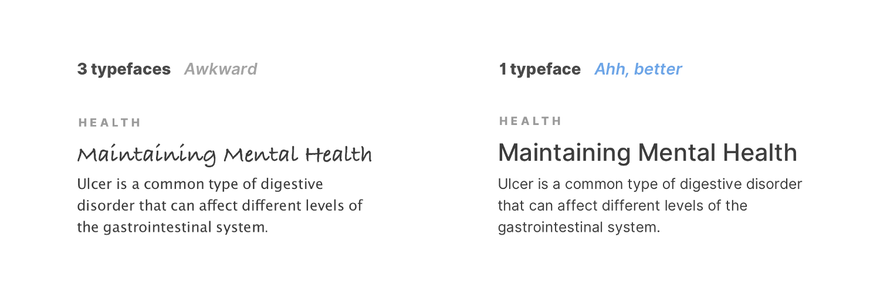
Одна большая счастливая семья шрифтов
Вы можете проработать множество визуальных иерархий шрифтов, используя всего одно суперсемейство шрифтов. Нужен рубленый шрифт и шрифт с засечками? Избегайте использования более, чем 2 шрифтов.
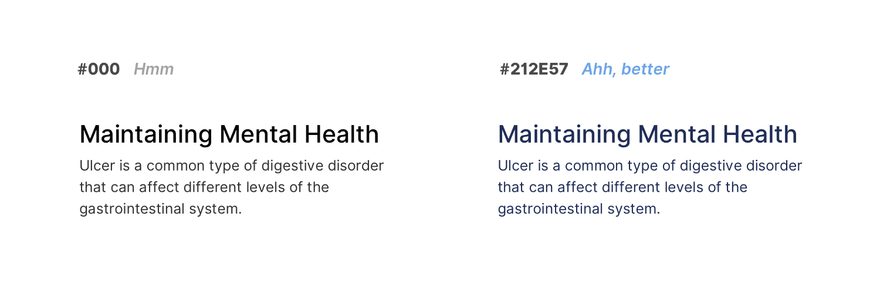
Избегайте цвета #000
Сочетание #FFF (белый) и #000 (черный) дает сильный контраст. Избегайте использования абсолютно черного цвета и используйте слегка тонированный черный (добавьте оттенок синего или фиолетового). Это даст вам больше свободы для раскрытия серых тонов. Но если вы намеренно хотите изобразить смелую и яркую индивидуальность (например, для редакционного сайта), используйте цвет #000 по своему вкусу.
Используйте более низкую непрозрачность для основного текста
Вы можете использовать черный цвет для заголовка, но это не значит, что вы должны использовать тот же оттенок для основного текста. Основной текст, как правило, большого объема и чистый черный цвет может напрягать глаза. Попробуйте уменьшить непрозрачность до 70–80% и обратите внимание, насколько светлее он становится для глаз.
Используйте тени для границ
Раньше я кропотливо создавала отдельные линии для границ (1px, серый). Всего 5 слоев для одной цели! Откажитесь от этого процесса и воспользуйтесь тенями. Используйте 4 тени, чтобы заменить 4 линии.
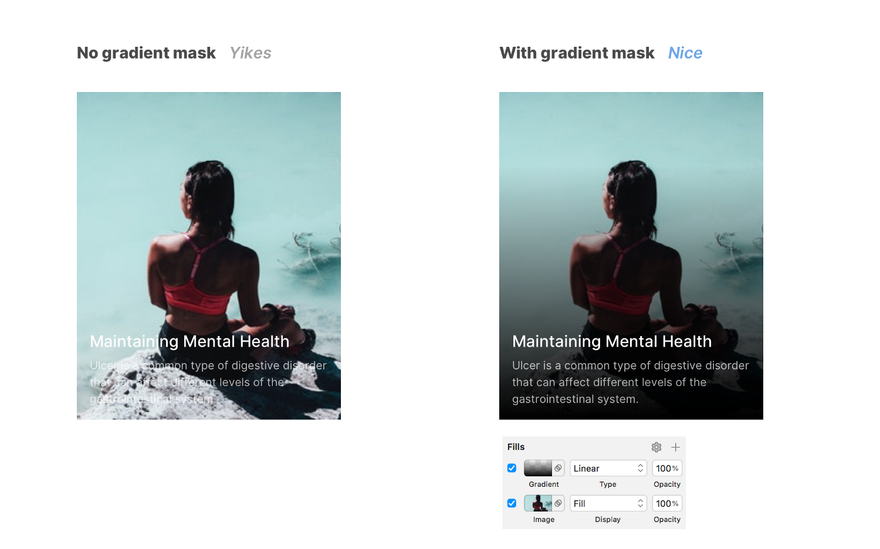
Добавьте маску градиента поверх изображений с текстом
Серьезно, просто взгляните на разницу в удобочитаемости.
Настраиваемая 12-столбчатая Bootstrap сетка в Sketch
Используйте следующую пропорцию для ширины интервала между колонками: max-width / 12 / 4. Все остальное Sketch отрегулирует за вас.
Вот и все. Оставляйте комментарии, если вам понравилась эта статья.
Перевод статьи Justine Win
















Топ коментарі (0)