Иногда для создания эффективных и красивых интерфейсов требуется лишь минимальная корректировка вашего дизайна.
Порой достаточно простых настроек, чтобы получить результат, которым будут довольны ваши клиенты, пользователи и вы сами.
В этой статье я собрал подборку небольших советов, которые помогут без особых усилий улучшить дизайн и юзабилити вашего проекта.
Вторая часть:
Приступим.
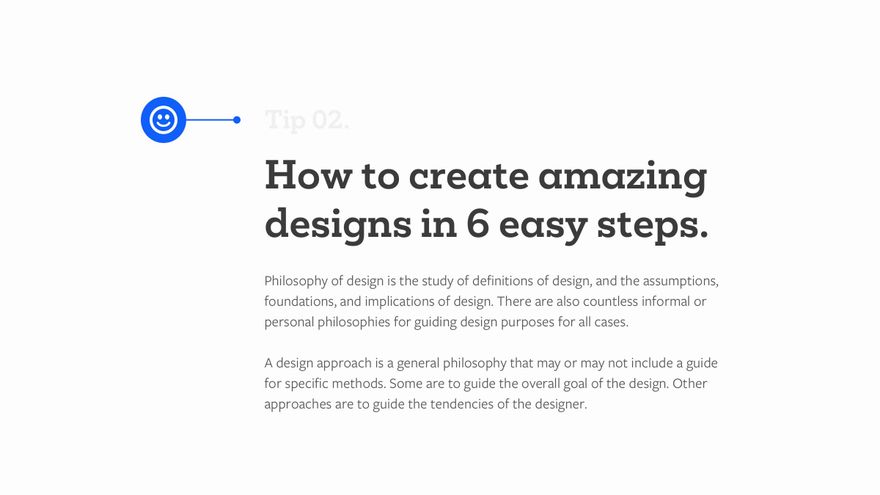
1. Совершенно нормально время от времени использовать чисто декоративные элементы
Да. Большая часть текстового контента на экране должна соответствовать рекомендациям по юзабилити. Никто и не спорит.
Но. Бывают случаи, когда нужно добавить текст исключительно в декоративных целях, и это нормально. Мы не хотим, чтобы все наши проекты попадали в царство безвкусицы.
Вы можете добавить лишний элемент чисто из декоративных соображений, и он может не соответствовать стандартам доступности… при условии, что отсутствие этого элемента вообще никак не повлияет на опыт пользователя.
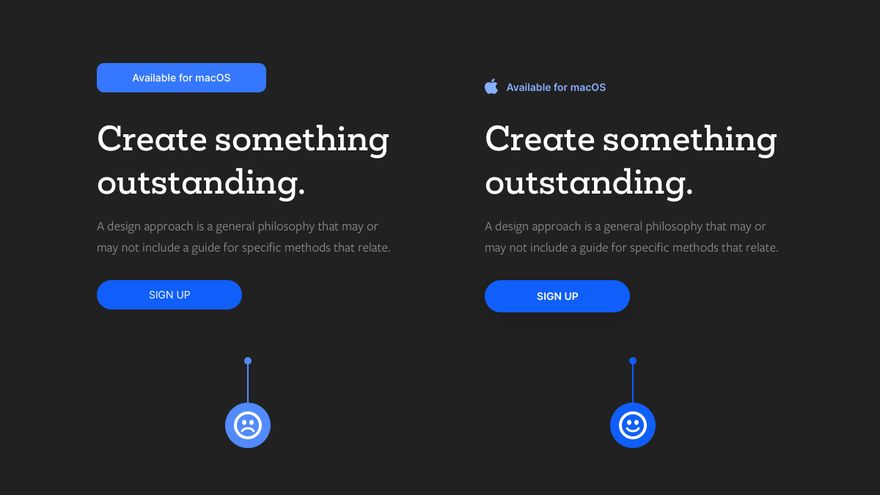
2. Сделайте так, чтобы элементы интерфейса отличались друг от друга
Кнопки. Уведомления. Два отдельных, но важных элемента любого интерфейса.
По возможности старайтесь убедиться, что при сканировании вашего сайта или приложения пользователи смогут быстро и легко отличить их друг от друга.
Кнопки в большинстве случаев будут иметь приоритет, поэтому убедитесь, что они являются самым заметным элементом на экране и легко отличаются от других элементов (например, уведомлений).
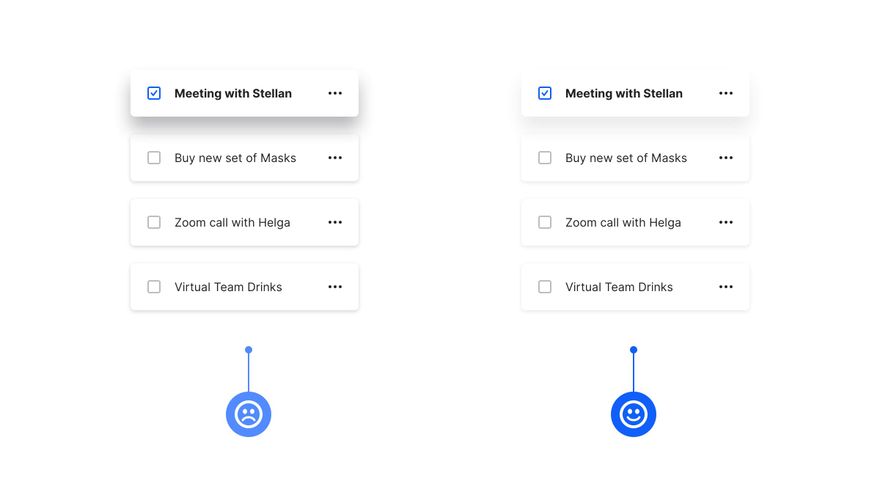
3. Все, что вам нужно – это едва уловимые тени
Мы все любим хорошие тени, верно?
При умеренном использовании они могут служить ненавязчивыми, но мощными визуальными подсказками.
Главное, чтобы они были едва заметными.
Тени в реальном мире в большинстве случаев почти незаметны, поэтому вам следует имитировать такое поведение в своих интерфейсах.
Уберите тяжелые и темные тени, и уменьшите их непрозрачность, чтобы добиться более реалистичного результата.
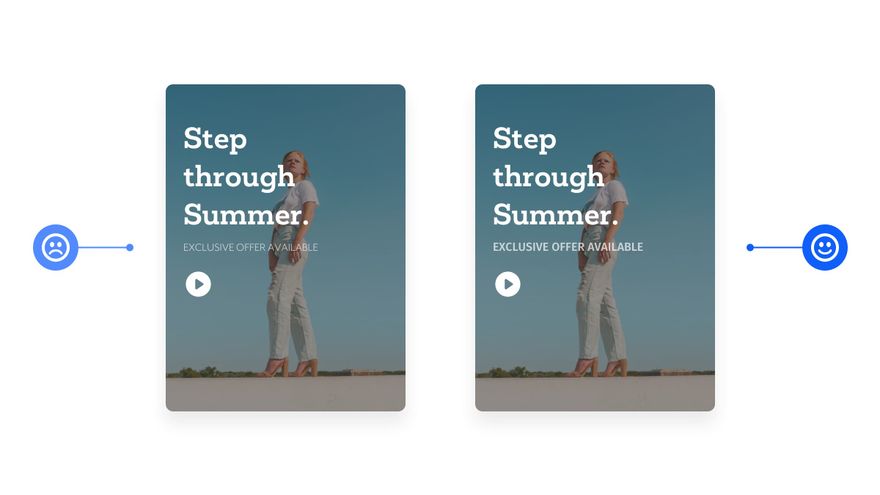
4.Текст, написанный заглавными буквами? Выберите шрифт, позволяющий достичь оптической четкости
Умеренное использование заглавных букв в дизайне – это неплохо.
Использование заглавных букв к определенным текстовым элементам может помочь вам добиться разнообразия и контраста с другими текстовыми элементами, и улучшить общий визуальный эффект, производимый вашим дизайном.
Если вы все же решите стилизовать текст умеренной дозой заглавных букв, попробуйте выбрать подходящий шрифт с большой высотой по оси x и большим весом, чтобы обеспечить оптическую ясность для пользователя.
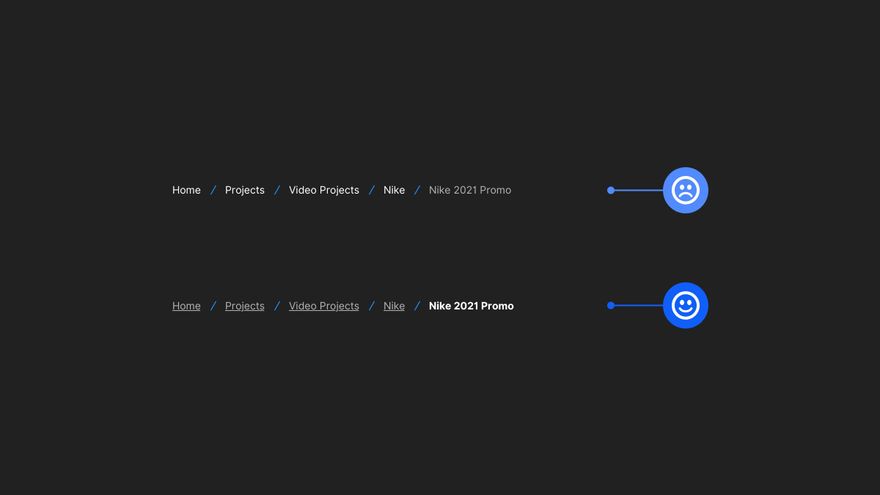
5. Сделайте навигационные цепочки заметными и легкими для понимания пользователем
Навигационные цепочки (breadcrumbs) используются на сайтах с большим количеством контента, но им не всегда уделяют должное внимание.
С помощью минимальных настроек вы будете уверены, что пользователь сможет легко определить, где он находится и куда ему может понадобиться перейти.
Это особенно полезно, если пользователь углубился в сайт, например, с помощью поиска.
Всегда старайтесь сделать так, чтобы последний элемент в цепочке визуально отличался от остальных, а ссылки были похожи на ссылки.
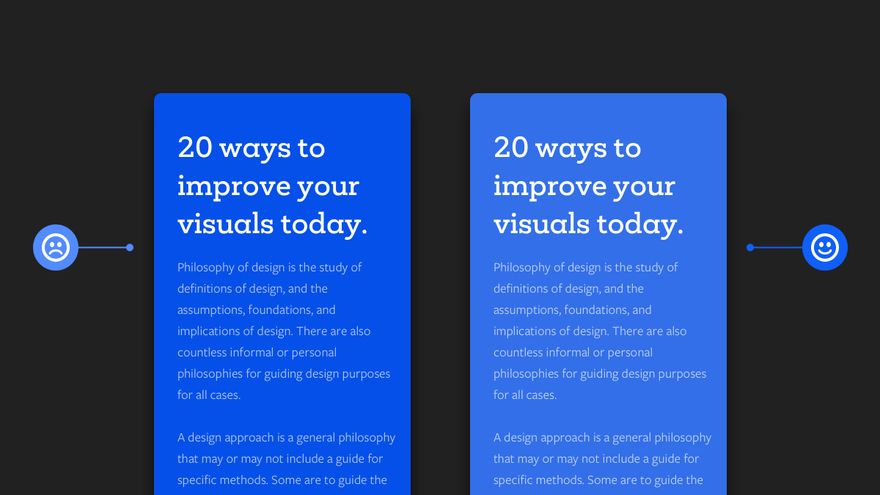
6. Используете насыщенные цвета? Попробуйте смягчить ситуацию с помощью оттенков и теней (Tints и Shades)
Сильно насыщенные цвета (ярко-синий, красный, зеленый и т. д.) могут отлично смотреться на сайте, но при чрезмерном использовании будут утомлять глаза пользователя, особенно при больших объемах текста.
По возможности используйте их в умеренных количествах и старайтесь сочетать с приглушенными оттенками (tint или shade) насыщенного цвета, чтобы избежать усталости глаз.
Использование этого метода также привлечет внимание к насыщенному цвету, поэтому наиболее важный контент окажется в центре внимания. При этом более приглушенные цвета будут играть менее заметную роль и дадут глазам пользователя немного отдохнуть.
Надеюсь, что с помощью этой удобной коллекции микро-советов по UI и UX дизайну вы поняли, как даже самые незначительные изменения в дизайне могут дать лучший конечный результат как для вас, так и для ваших пользователей.
Спасибо за прочтение статьи.
Перевод статьи marcandrew.me













Топ коментарі (0)