Кратко о главном
- 6Spiral – бесплатный плагин для Sketch, с легкостью рисующий спиральные фигуры.
- Вы также можете рисовать спиральные фигуры под определенным углом в параллельной проекции, чтобы использовать их во все более популярных трехмерных изометрических иллюстрациях.
- Вы можете скачать плагин здесь. Также есть отдельный Sketch-файл с руководством и примерами.
- Сочетание клавиш для плагина – Control + Shift + 6. Начальная точка спирали расположена в центре текущей фигуры.
Как использовать ?6Spiral
- Скачайте последнюю версию плагина.
- Распакуйте архив и дважды кликните по 6Spiral.sketchplugin, чтобы установить плагин.
- Нарисуйте прямоугольник, выделите его и перейдитеPlugins -> 6Spiral - Make Spiral или используйте сочетание клавиш Control + Shift + 6.
- Измените параметры, чтобы получить форму спирали / пружины, как в приведенных выше GIF-файлах. (Помимо изменения ширины линии, при создании фигуры вы не можете применять параметры стиля).
- Вы можете сделать некоторые предлагаемые общие шаги постобработки перед тем, как применить свой собственный стиль. (Больше информации в следующем разделе).
Убедитесь, что вы выбрали только одну простую фигуру, когда запускаете 6Spiral. Плагин не будет работать, если вы выберете группу, артборд, текстовый слой или любой слой с фигурой, который вы не создали сами.
Постобработка после создания спирали
6Spiral всегда будет создавать точку начала координат, которая затем может быть удалена. (Если внутренний радиус установлен на ноль, в точке начала координат будет две точки, и вы должны удалить одну из них).
Вероятно, вы захотите изменить свойства границы, чтобы иметь округленные концы и соединения.
Хорошим способом создания полностью гладкой спирали является установка большого радиуса угла во всех точках (кроме последней и первой точек).
Где использовать спирали
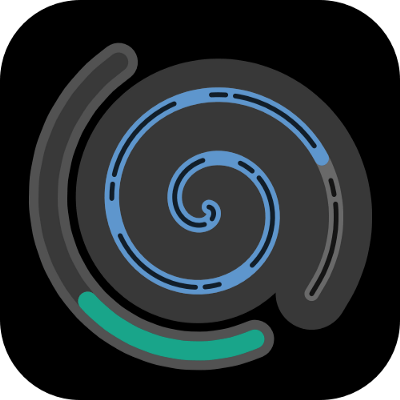
Вот несколько концептов интерфейса использования спиралей в качестве индикаторов состояния: 

Концепт индикатора состояния с использованием спиральных форм. Для квадратных или круговых дисплеев спирали, действительно, хороши с точки зрения использования пространства, если вам нужно показать длинный индикатор выполнения на маленьком экране.
Спирали могут быть полезны в дизайне интерфейса смарт-часов для индикаторов состояния и визуализации данных, где пространство ограничено. На больших экранах есть возможность использовать их в игровом HUD-дизайне. Тем не менее, использование спиральных индикаторов прогресса не является общепринятым паттерном дизайна, и важно учитывать, добавляет ли он проблем для ваших пользователей и как много времени им понадобится, чтобы понять и освоить интерфейс. Спирали чаще используются в дизайне иконок и логотипов, и в иллюстрациях. Потому надеюсь, что в этих случаях этот плагин сможет улучшить процесс проектирования. 

Примеры некоторых существующих спиральных иконок, которые можно найти на thenounproject.com.
Кроме того, вы можете также комбинировать 6Spiral с другими плагинами Sketch, такими как Looper и Sketch Isometric, чтобы добиться интересных эффектов: 

Как использовать спирали
Для веб-приложений и браузеров вы можете экспортировать их как SVG-файл, а затем анимировать / управлять параметрами stroke-dasharray и stroke-dashoffset с CSS и Javascript. Целесообразно работать с SVG-файлом для прототипирования, даже если для конечного продукта вам нужно будет экспортировать файл и работать с разными форматами. Анимация, выполненная только с помощью CSS. 
Теперь настала ваша очередь создавать великолепные спирали?
Было бы здорово увидеть, что люди сделают при помощи этого плагина. Оставляйте работы, сделанные с помощью этого плагина в комментариях к оригиналу статьи. ? Не стесняйтесь оставлять ссылку, если вы разместили свой дизайн на Behance / Dribbble / UpLabs и т.д.
Заключение
Автор плагина с радостью выслушает предложения по функциям, которые вы хотели бы увидеть в плагине в будущем. Вы можете написать ему на почту matej.marjanovich@gmail.com или @MatejMarjanovic в Twitter. О багах лучше всего сообщать на Github ?. Надеюсь, вам понравится плагин.
Перевод статьи Matej Marjanovic











Топ коментарі (0)