Пости
👋 Увійдіть, щоб мати можливість сортувати пости за популярними та новими.
Является ли анимация ключом к отличному дизайну продукта?
Является ли анимация ключом к отличному дизайну продукта?
1 хвильку читати
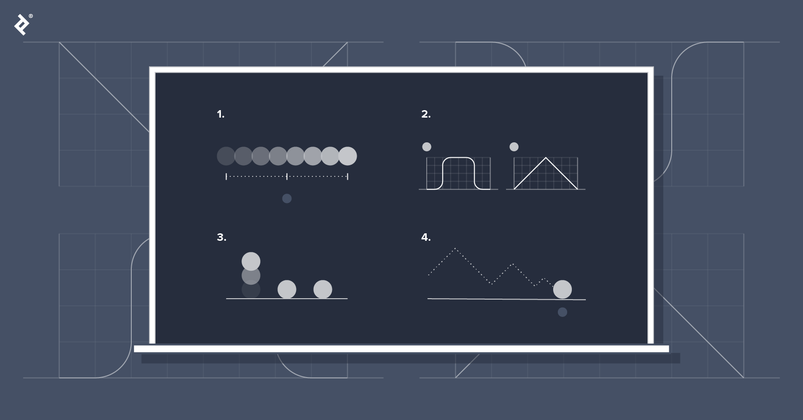
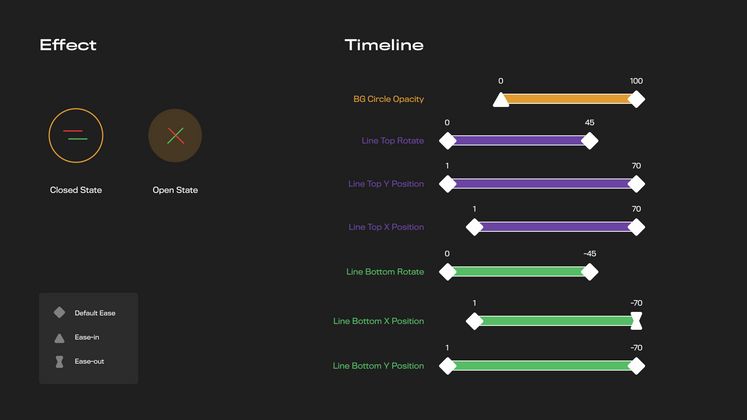
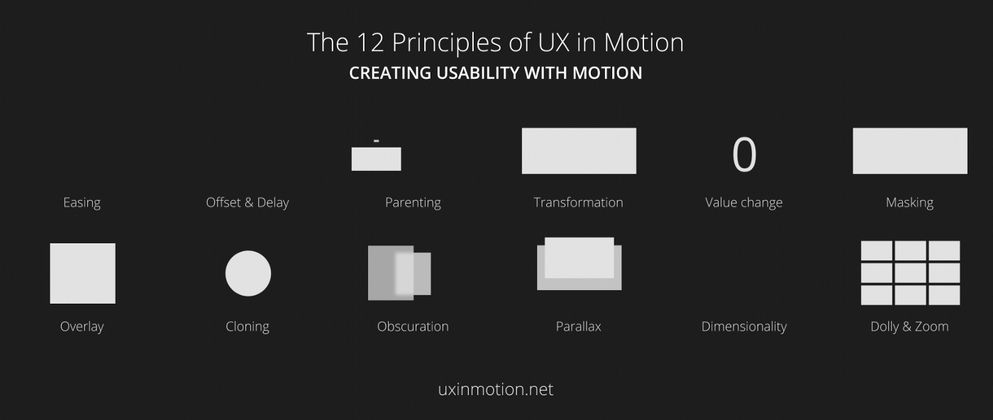
Почему моушн-дизайн не должен быть сложным
Почему моушн-дизайн не должен быть сложным
1 хвильку читати
Как просто и быстро анимировать персонаж в Principle
Как просто и быстро анимировать персонаж в Principle
1 хвильку читати
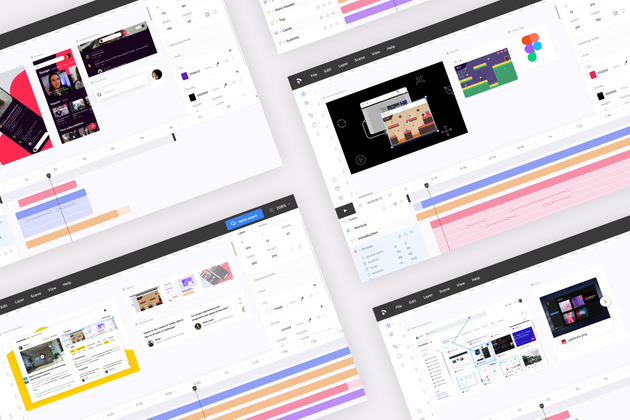
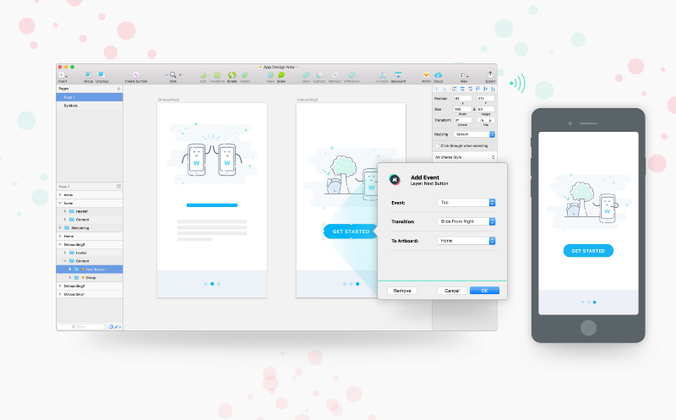
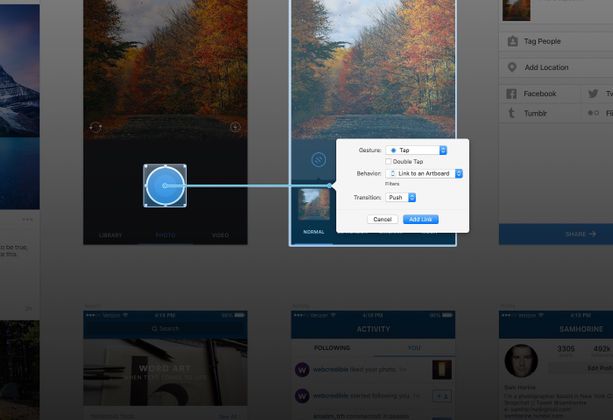
Craft 2.0 Prototype от InVision пошаговое руководство
Craft 2.0 Prototype от InVision пошаговое руководство
1 хвильку читати
Прототипирования кругового индикатора загрузки в Principle
Прототипирования кругового индикатора загрузки в Principle
1 хвильку читати
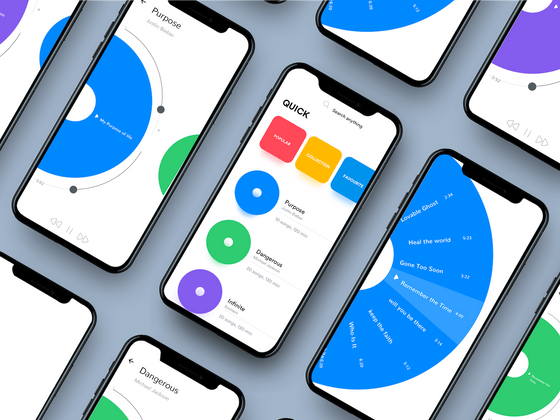
Готовы прототипировать прямо из Sketch? Поприветствуем Silver
Готовы прототипировать прямо из Sketch? Поприветствуем Silver
1 хвильку читати
Использование Sympli для взаимодействия с разработчиками
Использование Sympli для взаимодействия с разработчиками
1 хвильку читати
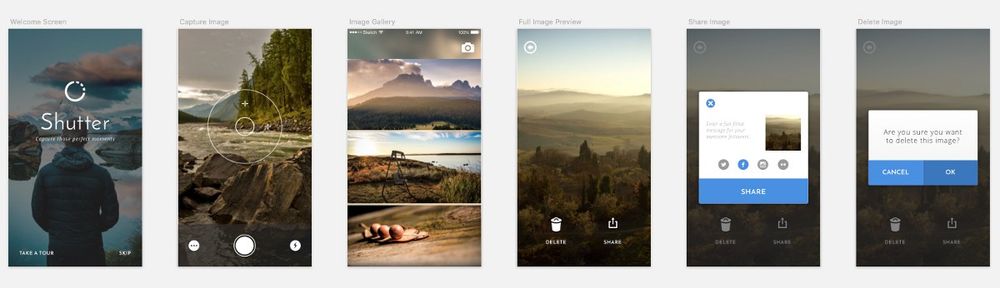
11 советов по прототипированию в Sketch и InVision
11 советов по прототипированию в Sketch и InVision
1 хвильку читати
завантаження...