Swatches Sketch (образцы)
Этот простой плагин для Sketch 3 который генерирует палитру цветовых образцов для вас. Этот плагин очень простой с минимальным набором инструментов, позволит в два клика создать набор цветов для презентации макета или других нужд.
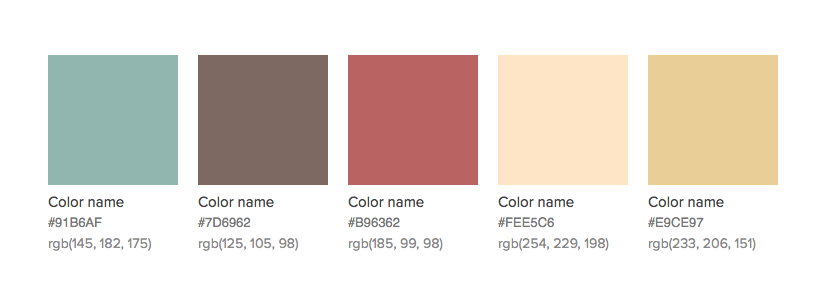
Просто запустите плагин, введите шестнадцатеричные значения (hex), разделенные запятыми, нажмите "OK", и он будет генерировать прямоугольники 130 х 130 пикселей заполненные этим цветом. Также внизу прямоугольника вы найдете цвет в формате Hex и RGB. Все просто!







Топ коментарі (0)