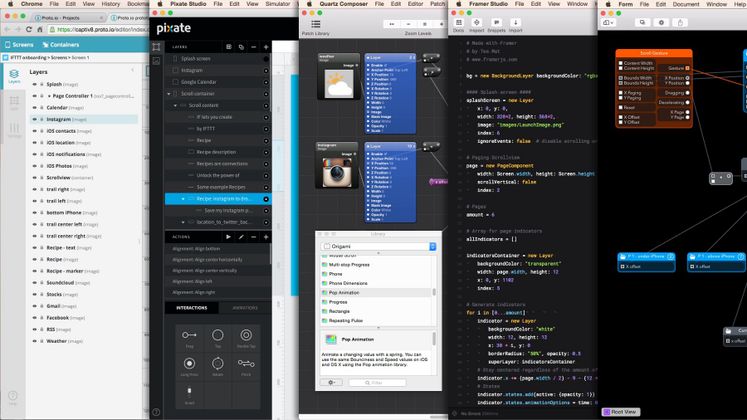
Я заново создал онбординг пользователей IF от IFTTT в пяти высокоуровневых инструментах для прототипирования приложений, чтобы понять разницу между ними. Это были Proto.io,Pixate, Framer, Origami от Facebook и Form от RelativeWave.
Смотрите, как эти пять инструментов ведут себя в сравнении с реальностью:
Страницы против слоев
Почему я выбрал именно эти пять инструментов для прототипирования приложений? Я заметил, что воссоздание чего-то, нагруженного анимацией (иконки, движущиеся в разных направлениях и на разных скоростях) даже невозможно в большинстве пакетов для прототипирования приложений. Большинство инструментов позволяют всего лишь подключать статические страницы), в то время как более сложные системы позволяют анимировать разные объекты или слои в рамках заданной страницы.
Тут я остановлюсь детальнее.
Постраничные инструменты прототипирования приложений
В таком инструменте вы макетируете разные скрины приложения, затем создаете ссылки и кнопки, чтобы соединить их между собой. Вы нажимаете на кнопку в каком-либо месте экрана, чтобы перейти на другой экран. Постраничные инструменты также предлагают выбор разных переходов между скринами. Например, это может быть эффект затенения, или сдвиг справа влево, или снизу вверх и т.д. Это довольно корявый функционал, но его достаточно для быстрой генерации макетов на этапе продумывания поведения приложения (какие и сколько скринов необходимо, как они будут появляться, куда должны вести кнопки и т.д.).
Примеры постраничных инструментов: Briefs, InVision, Notism, Flinto, Fluid,Mockup.io, Prott, POP, Marvel, Balsamiq, Red Pen и Keynotopia. В некоторых из них вы можете встраивать анимации или прокручиваемые зоны на страницу, но вы не можете эмулировать в них любое интерактивное действие в реальных приложениях.
Послойные инструменты прототипирования приложений
Каждый элемент-исходник интерфейса, другими словами, слой можно сделать кликабельным, сдвигаемым, прокручиваемым… а также анимированным. Прототипирование полноценного приложения в таком инструменте может потребовать очень много времени и сил (почти как создать реальное приложение). Но при этом вы сможете поэкспериментировать с различными взаимодействиями элементов, видами и длительностью анимации для каждого.
Я опробовал Proto.io, Pixate, Framer, Origami от Facebook и Form от RelativeWave. Честно говоря, есть и другие — Axure и Indigo Studio — но они выглядят более корпоративными (то есть оказались гораздо более дорогими). Когда-нибудь я доберусь и до них.
Итак, пойдем дальше с выбранными пакетами.
Proto.io
Веб-приложение с плеерами под iOS и Android.
Proto.io - на удивление мощное приложение; в нем есть много, много функций. Но потому что все работает по принципу drag-and-drop, нажатии на кнопки и выборе значений из списков, иногда бывает крайне сложно отыскать то, что нужно.
Природа прототипа приложения IF такова, что разные объекты движутся на разной скорости. Поэтому мне пришлось добавить несколько нестандартных JavaScript-вычислений. Предоставленное однострочное текстовое поле было слишком малым для длинных рассчетов, так что для полного обзора мне приходилось хранить код в текстовом файле на своем компьютере. Также немаловажно, что эти JavaScript-выражения могут сработать некорректно безо всякого предупреждения об ошибке. Будьте внимательны и проверяйте консоль веб-браузера, если что-то не работает (у меня была ошибка, вызванная переменной, которая содержала отрицательное значение).
Возможность превью при создании прототипа
А вот это порядком раздражает: нужно сначала кликнуть [Save Project] (сохранить проект), а потом кликнуть на [Preview] (превью) каждый раз, когда вы хотите проверить результат внесенных изменений.
Отправка прототипа клиенту
В вебе: все просто - вы можете сгенерировать публичную ссылку, как вот эта. (Эти ссылки также открываются в мобильном браузере и могут быть добавлены на домашний экран iOS в качестве приложения). Вы также можете презентовать свою работу широкой публике на Proto.io Spaces.
На устройстве: вы можете сделать (бесплатные) аккаунты для просмотра для своих клиентов, предоставив им доступ в проект. Они могут запустить прототипы в приложениях под iOS или Android.
Разница между прототипом и приложением
Разница не велика. Анимации менее плавные, хотя это может быть вызвано обилием интерактивности с кастомным JavaScript-кодом для скрола. В вебе это будет работать неплохо, но на устройстве все выглядит медленно. Скорость воспроизведения лучше у более простых прототипов.
Преимущества
Легко генерировать быстрые макеты из-за обширных библиотек стандартных элементов интерфейса, многие из которых можно изменить под свой формат.
Proto.io - единственный из пяти анализируемых инструментов, который также и постраничный: вы можете сделать несколько скринов в одном проекте и создать переходы между скринами.
Есть синхронизация с Dropbox для сохранения исходников.
Недостатки
Нет превью в реальном времени.
Анимации проигрываются медленно при наличии большого количества взаимодействий, как в моем примере.
Все ваши прототипы сохраняются на их веб-платформе, поэтому вы не можете их запускать, если вдруг удалите свой аккаунт (есть возможность заморозить свой аккаунт: проекты останутся на месте, когда вы возобновите свой аккаунт. И стоят замороженные аккаунты $5 / месяц).
Не поддерживается 3D-анимация.
Прототип
Смотрите на Proto.io Spaces (нужно зарегистрироваться, чтобы импортировать прототип на свой аккаунт)
iOS-приложение
Android-приложение
Цена:
$29/месяц или $288/год для 5 активных проектов.
Также предусмотрены тарифные планы для 10, 15 или 30 активных проектов, и бесплатная 15-дневная trial-версия.
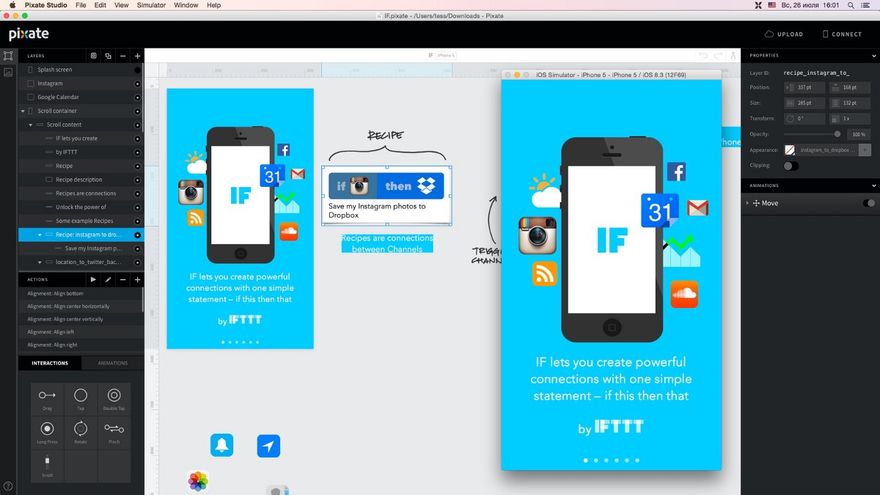
Pixate
Десктопное приложение для OS X и Windows для прототипирования приложений.
Плееры для iOS и Android.
Pixate, похоже, занял золотую середину между простотой использования и функциональностью: в нем можно сделать гораздо больше, чем в более простых постраничных инструментах, но кривая роста производительность не очень крутая, но после просмотра кучи туториалов и видеоуроков вы освоите это приложение. Также есть несколько демо, которые можно разобрать, чтобы понять, как они создавались.
Превью
Pixate Studio может использовать iOS Simulator от Xcode (на Mac) для запуска прототипа. Вы также можете подключиться с iOS или Android через локальный Wi-Fi. Это отличное решение, особенно потому что и симулятор, и приложение обновляются одновременно.
Отправка клиенту
Если у вас есть подписка Cloud ($5/месяц), вы можете опубликовать проект. Тогда люди смогут сканировать QR-код на странице, и запускать прототип в iOS или Android плеере.
Вы также можете добавлять неограниченное количество коллег в свой аккаунт Cloud, чтобы предоставить доступ к прототипам. Им нужно будет логиниться под своим аккаунтом в приложении.
Или вы можете просто выслать человеку файл .pixate. Его можно открыть и запустить в Pixate Studio (также можно посмотреть его структуру и внести изменения).
Различия с приложением
Шестая страничка отсутствует, потому что холст Pixate ограничен по ширине.
Преимущества
- Довольно легко научиться работать в приложении.
Недостатки
- Есть баги; иногда придется помучиться, чтобы обойти баг.
Прототип
просмотр в приложении | скачать файл .pixate
Mac или PC приложение:
Pixate Studio
iOS-приложение
Android-приложение
Цена:
Pixate Studio
Бесплатно! (Раньше оно стоило $149, пока Google не выкупил Pixate в июле 2015.)
Pixate Cloud
$5/месяц на каждого пользователя или $50/год на каждого пользователя. (Есть бесплатная триал-версия на 30 дней.)
Facebook Origami
Работает на Apple’s Quartz Composer для Mac.
Это просмотрщик для тестирования на iPhone или iPad.
Как вы уже, наверное, знаете, Origami был создан командой дизайнеров Facebook, работавшей над Paper. Origami - это не отдельная программа, это плагин Quartz Composer, среды визуального программирования, являющейся частью инструментов для разработки под Apple.
Вы программируете в Quartz Composer, подключая патчи друг к другу. Различные патчи выполняют разные функции, а Origami - это больше набор дополнительных патчей, созданных для дизайна интерфейсов приложений. Многие люди (но не я) предпочтут писать код, но когда вам нужно описать что-то вроде “если это, то сделайте то, со значением от этого рассчета, а если нет…”, вам все равно придется программировать, но путем соединения нескольких патчей, а не написания строк кода.
Кстати: IDEO также создал фреймворк для прототипирования приложений на Quartz Composer под названием Avocado. В нем есть несколько функций, которые будут довольно удобны для некоторых проектов: интеграция Bluetooth, интерактивная iOS-клавиатура, патч для флип-карты. Слои также можно сделать подвижными.
Превью
На компьютере: в Quartz Composer есть просмотрщик, и любое производимое вами изменение в редакторе сразу же отображается в просмотрщике.
На мобильном устройстве: В приложении Origami Live вы можете протестировать на iOS-устройстве, подключенным к вашему Mac. Приложение реагирует на все жесты (касания пальцем, свайп и т.д.), но по сути просто показывает то, что происходит в Quartz Composer. Так что если у вашего Mac есть проблемы с воспроизведением прототипа на скорости 60fps, на Origami Live вряд ли дело пойдет быстрее.
Отправка клиенту
А вот тут начнутся трудности. Конечно, вы можете сделать запись прототипа с экрана, но это убивает саму цель создания интерактивного прототипа; вы также может попробовать сделать что-то в After Effects. Единственный верный путь протестировать прототип на другой машине - иметь на ней те же настройки. Так, если у вашего клиента есть Mac, он может установить Quartz Composer + Origami, чтобы запускать ваши прототипы на своем компьютере. Для этого клиенту также придется зарегистрироваться как Apple-разработчик, конечно же.
Разница с приложением
Прототип может проигрываться немного медленнее реального приложения, но это зависит от машины. Quartz Composer довольно требователен к ресурсам, так что может напрячь ваш компьютер, особенно если отсутствует хорошая графическая карта (как в моем Mac mini), или когда подключено несколько мониторов. Мой рекорд по воспроизведению - 20 fps, даже при использовании одного монитора.
Преимущества
- Документации маловато, но есть очень активное комьюнити пользователей. Плюс также есть видеоуроки, туториалы и обучающие посты в блогах.
Недостатки
Может быть трудно понять, как реализовать ту или иную вещь, и какие патчи (из всего многообразия) для этого использовать.
Непонятно, пребывает ли сейчас Quartz Composer в активной разработке. Последняя версия датируется ноябрем 2011. Но в то же время, Apple вроде бы собирается запустить инструмент на замену (для дизайна визуального взаимодействия с использованием Quartz) перед заморозкой этого.
Прототип
Mac-приложение:
iOS-просмотрщик
Цена:
Бесплатно! Вам понадобится аккаунт разработчика Apple, но он также бесплатный.
Framer
Framer Studio - это иснтрумент для прототипирования приложений на Mac, но Framer.js требует только Safari или Chrome.
Никакого drar-and-drop, нажатия на кнопки или подключения ссылок - в Framer вам придется кодить. Программисты будут чувствовать себя как дома, в отличие от дизайнеров. Но и тут не все так сложно - Framer Studio работает на упрощенной версии JavaScript: CoffeeScript. Но по факту сам движок (Framer.js) работает как раз на JavaScript, что открывает много новых возможностей: вы можете реализовать все, что возможно в веб-браузере - например, подключиться к веб-серверу для работы с данными в реальном времени, или создать Twitter-клиент, которые показывает твиты в реальном времени.
Превью
На компьютере: в Framer Studio есть живой интерактивный превьюер справа; он обновляется мгновенно после каждого совершаемого изменения.
На мобильном устройстве: есть приложения для Android и iOS. Все они подключаются к Framer Studio, если устройства находятся в одной WiFi-сети и автоматически обновляют прототип каждый раз, когда вы сохраняетесь в Framer Studio.
Отправка прототипа клиентом
В один клик вы можете сгенерировать публичную страничку (как эта), которую можно просмотреть в Chrome или Safari, или в мобильном браузере. (Ссылку можно добавить на домашний экран iOS как приложение). Ту же ссылку можно открыть в просмотрщиках (которые по сути просто без-Chrome-ные браузеры) для iOS и Android. Большой прототип вроде моего примера потребует несколько секунд для загрузки в просмотрщик, но потом все проигрывается плавно.
Разница с приложением
Этот прототип смог сделать нечто большее, чем остальные четыре: вы можете переключаться между режимами Sign in (войти), Sign up (зарегистрироваться) и Reset Password (сменить пароль) на последней странице. (Вы не можете фактически залогиниться или зарегистрироваться, но даже это можно воссоздать в Framer.)
Преимущества
Интеграция со Sketch или Photoshop очень кстати: вы можете ссылаться на слои или объекты по именам, которые присвоили им во время дизайна. (у Framer.js есть приложение Framer Generator под Mac, который позволяет делать то же самое).
Все, что возможно в рамках JavaScript — использование живых данных или акселерометра — также возможно во Framer.
Недостатки
- Придется писать код для всего, для каждого элемента анимации и взаимодействия. Вам понадобятся навыки в CoffeeScript, а также в JavaScript.
Прототип
посмотреть онлайн | скачать проект .framer
Mac-приложение:
iOS-приложения
Android-приложения
Цена:
Framer.js, JavaScript-фреймворк, имеет открытый код и распространяется бесплатно.
Framer Studio стоит $99. (Есть также бесплатная 14-дневная триал-версия)
Form от RelativeWave
Mac-приложение с просмотрщиком для iPhone или iPad.
Form все еще очень молодое приложение (его запустили только в сентябре 2014 года), и его создатели вдохновились тем, что Facebook и IDEO творят на базе Quartz Composer. Ребята из RelativeWave, возможно, подумали, “Как бы выглядел Origami без багажа Quartz Composer?” Пользователи Origami будут, как дома; множество патчей такие же, но в Form есть именно те патчи, которые вам нужны.
Превью
Прототип работает на подсоединенных iOS-приложении (через WiFi или USB). Вы заметите, что там нет считывания значений при двойном клике на соединении между двумя патчами, если не подсоединено никакое устройство. Просмотрщик на Mас, как в Quartz Composer, был бы определенно удобным, и, похоже, у разработчиков есть такие планы.
Отправка клиенту
Бесплатный iOS-просмотрщик может открывать файлы .form, так что вы можете просто отослать файл клиенту по электронной почте, чтобы он посмотрел его на своем iOS-устройстве.
Разница с приложением
Я думаю, что небольшая. Дайте знать, если обнаружите какие-то отличия.
Достоинства
В сравнении с Origami: прототип работает в оригинальном формате на устройстве, так что он более чувствителен, чем на Origami Live.
Вы можете использовать камеру вашего устройства и местоположение (Origami может использовать веб-камеру вашего Mac).
Недостатки
- Такие же, как в Origami: когда у вас сложный прототип, получите торможение. Группировка патчей помогает сохранить нормальный обзор.
Прототипскачайте файл .form
Приложение прекратило поддержку
Цена:
Бесплатно! Mac-приложение стоило раньше $79.99, но когда Google купил RelativeWave в ноябре 2014 года (всего месяц спустя после запуска), оно стало бесплатным.
Чем пользоваться?
Если вы еще не работали ни в одном из вышеописанных инструментов и хотите быстро сделать прототип, используйте:
Pixate
или Proto.io
Но если вы готовы потратить время на изучение мощного инструмента, вам подойдет:
Form, если предпочитаете визуальное программирование
Framer, если больше любите писать код
Я познакомился со всеми приложениями (хотя бы немного), так что в разных ситуациях я буду использовать разные инструменты:
Я буду использовать постраничный инструмент, когда я все еще продумываю структуру и поведение приложения. Тут нет нужды в высокоточном прототипировании деталей на ранней стадии.
Также можно воспользоваться Proto.io для низкоуровнего прототипирования приложений: он содержит стандартный набор элементов интерфейса для iOS, Android и Windows Phone, и вы можете линковать скрины между собой. Дополнительным преимуществом будет возможность сделать прототип красивее потом, используя исходники, созданные в Sketch или Photoshop.
Pixate буду использовать, когда уже есть готовый UI-дизайн и исходники, и если анимации не слишком витиеватые.
Form подойдет, если в прототипе нужно использовать сенсоры или камеру устройства.
Framer подойдет для всего остального.
И еще пару слов
Эти инструменты для прототипирования приложений еще очень молодые, и мы все еще анализируем, какой способ будет лучше для интерактивного дизайна, но я предвижу большое будущее для Framer. Мне нравится его разносторонность и производительность.
Перевод статьи Tes Mat


















Топ коментарі (0)