В последние годы индустрия стала требовать от дизайнеров быть более структурированными. А теперь, с появлением темных тем, как в мобильных, так и в декстопных операционных системах, еще одна область дизайна должна быть добавлена в системы. Наши цвета.
Мы, дизайнеры, часто выбираем цвет исходя из того, что лучше всего подходит для конкретного элемента, над которым мы работаем. Когда мы так делаем, мы опираемся только на свой вкус, и из-за чего может возникнуть непоследовательность в использовании цветов. А непоследовательная цветовая палитра станет проблемой, если вы захотите создать вторичную цветовую схему или темную тему для приложения.
Применение систематического подхода к цветам поможет поддерживать порядок и подскажет, как и когда использовать определенные цвета. Но самое главное, это позволит нам легко применить к дизайну новую цветовую схему. А для того, чтобы добавить темную тему потребуется всего несколько изменений в цветовых настройках.
Давайте рассмотрим один из подходов к созданию цветовой системы.
Роли
Как в любой системе, одной из самых важных вещей является аргументация. Почему мы используем этот цвет, а не другой. Это именно то, что нам нужно сделать. Нам нужно назначить роли для всех цветов.
К счастью, это не сложно, и мы можем многому научиться у Apple и Google. Вы можете изучить их документацию, чтобы узнать, как они работают с цветовыми системами.
Работая над своей собственной цветовой системой, мы должны определить роли и дать им четкие и описательные названия. Названия цветов должны отражать их назначение, а не конкретное цветовое значение.
Для этого мы разделим их на 3 категории.
Категория 1 - Оттенки
Оттенок часто является цветом бренда и второстепенным цветом. Мы можем добавить столько оттенков, сколько нужно. То есть у нас может быть цвет бренда и несколько полупрозрачных вариантов этого цвета.
Градиенты следует добавлять, как отдельные цвета. Благодаря этому позже их будет легче изменить.
Обычно, оттенки используются для интерактивных элементов, но это не обязательно. Единственное, что важно, это то, что они играют определенную роль.
Итак, давайте определим ее.
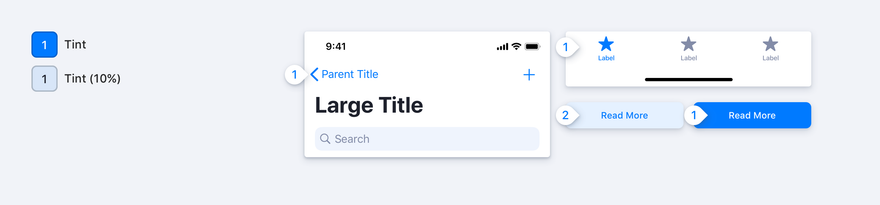
Роль – используется для интерактивных элементов, иллюстраций и акцентов.
Элементы, использующие цвета категории «Оттенок»
Категория 2 - Фоны
Поскольку в нашем продукте мы будем использовать более одного цвета фона, нам необходимо определить их роли.
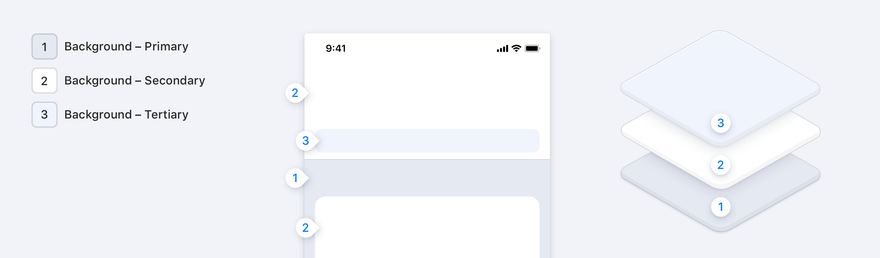
Роль фонов обычно определяется в слоях. Таким образом, наш первичный фон всегда находится внизу, затем идет вторичный фон, а потом сверху третичный фон.
Также можно определить альтернативные цвета фона.
Роль – используется для фона элементов, в 3 уровнях.
Элементы, использующие цвета категории «Фон»
Категория 3 – Контент переднего плана
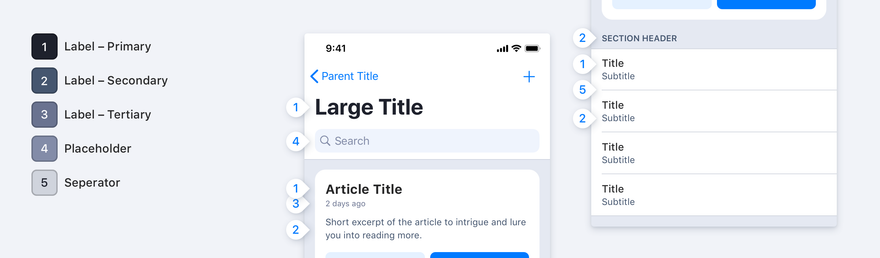
Теперь перейдем к элементам, которые мы размещаем на цветах фона. В основном это будет текст, разделители и т. д. Поскольку нам понадобятся текстовые метки с разным акцентом, мы определим для них несколько уровней.
Также для разделителя может понадобиться более одного цвета, в зависимости от того, на каком фоне он размещен.
Роль – используется для всех элементов переднего плана, размещенных на любом фоне.
Элементы, использующие цвета категории «Контент переднего плана»
Другие случаи
Иногда нам нужно создавать очень специфичные роли. При этом мы всегда должны сохранять нашу систему максимально простой.
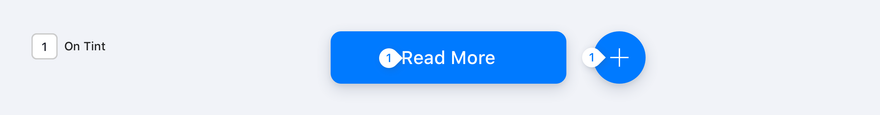
В нашем случае нам нужна специальная роль для текста, размещенного на цвете категории «Оттенок».
Роль – используется для элементов, размещенных на цвете категории «Оттенок».
Назначение цветов
Теперь, когда мы определили роли, пришло время назначать им цвета.
Это не отличается от того, к чему мы привыкли при создании цветовой схемы.
Рекомендуется проверить цветовую схему в интерфейсе, прежде чем сохранять ее. Это также подходящее время, чтобы убедиться, что ваша цветовая схема соответствует стандартам WCAG 2.0 и имеет максимальный уровень доступности.
Так что поэкспериментируйте, и как только вы будете довольны своей цветовой схемой, сохраните цвета и назначьте им роль.
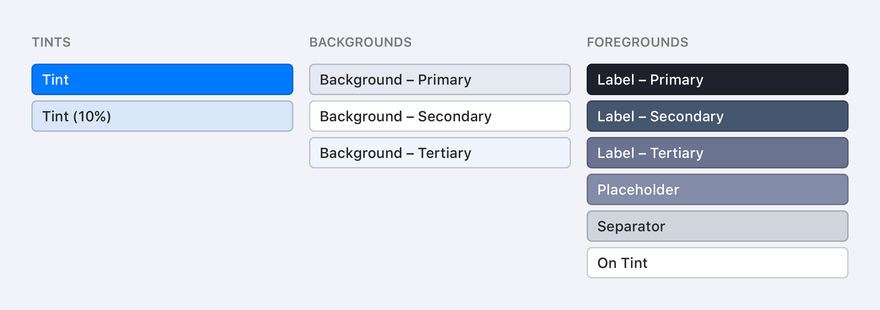
Ниже пример цветовой схемы с назначенными ролями.
Готовая цветовая система
Переходите на тёмную сторону
После того, как мы определили роли для каждого отдельного цвета, будет легко назначить новые цвета для этих ролей, и перекрасить весь продукт.
Цветовая система заставляет нас выбирать цвета, подходящие для их роли и фонов, на которые они помещены. Мы уже проделали большую часть работы для разработчиков, которые собираются внедрить темную тему. Они смогут использовать цветовые роли, в качестве переменных, и могут назначить любой набор цветов для этих переменных.
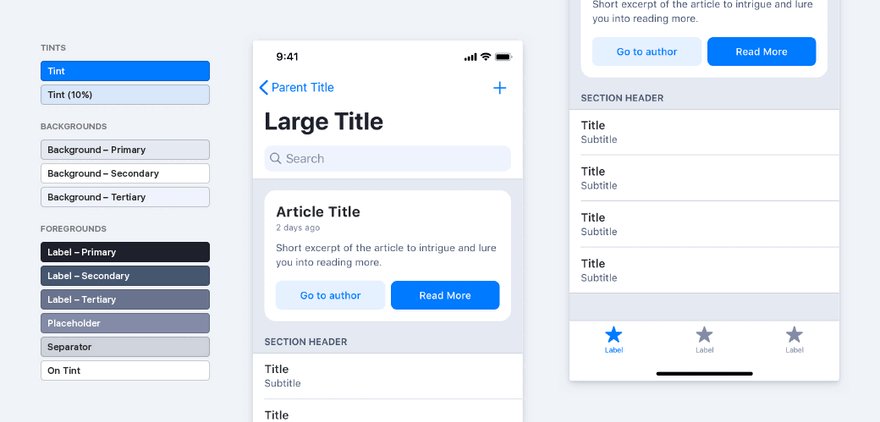
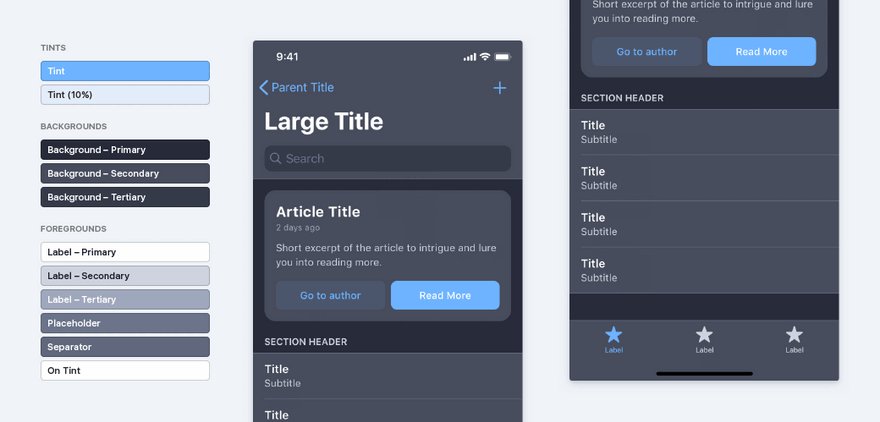
Взгляните:
Переключение между светлой и темной темами
Разве не было бы здорово, если бы вы могли переключаться между светлой и темной цветовой схемой прямо в Sketch? Без необходимости создавать дубликаты стилей и дубликаты элементов?
Теперь вы можете это делать!
Представляем Sketch-плагин Color Systems
Простой плагин для управления вашей цветовой системой и переключения между светлой и темной темами во время проектирования. Он ощущается частью Sketch. Он легко интегрируется с цветами документа, поэтому вы можете продолжать работать, как привыкли.
Просто нажмите на переключатель, чтобы изменить цветовую схему. Довольно изящно, не так ли? Скачайте плагин, чтобы начать работу над своей темной темой!
Перевод статьи Søren Clausen














Топ коментарі (0)