Когда я начала заниматься вариантами, содержащими множество свойств, я поняла, что проект может экспоненциально усложняться. С помощью моей команды я смогла сузить область действия создаваемого компонента и тщательно протестировать его.
Разбираемся с Figma Variants + Auto Layout на примере создания кнопок
Советы по использованию вариантов (variants) в Figma
Эта статья предназначена для дизайнеров, которые имеют базовые знания о вариантах в Figma и уже создали несколько. Надеюсь, она поможет разобрать ваш вариант и даст несколько полезных советов, что следует учитывать перед его созданием.
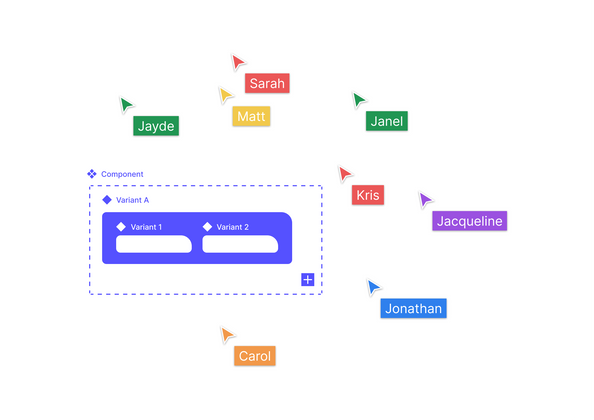
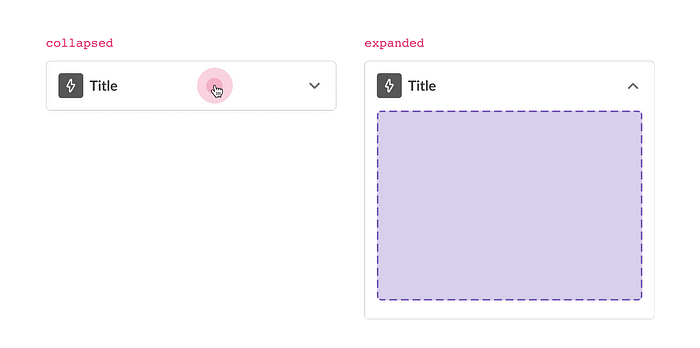
В качестве примера я расскажу, как я создала компонент складной карточки. Хотя мы между собой в команде называем этот элемент интерфейса складной карточкой, он более известен как аккордеон. Когда он в свернутом состоянии, по нему можно щелкнуть, чтобы развернуть и увидеть больше контента.
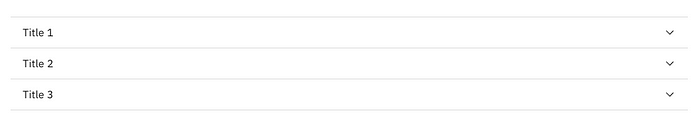
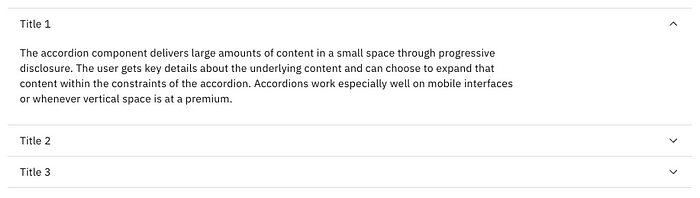
Пример из дизайн-системы Carbon
Пример из дизайн-системы Carbon
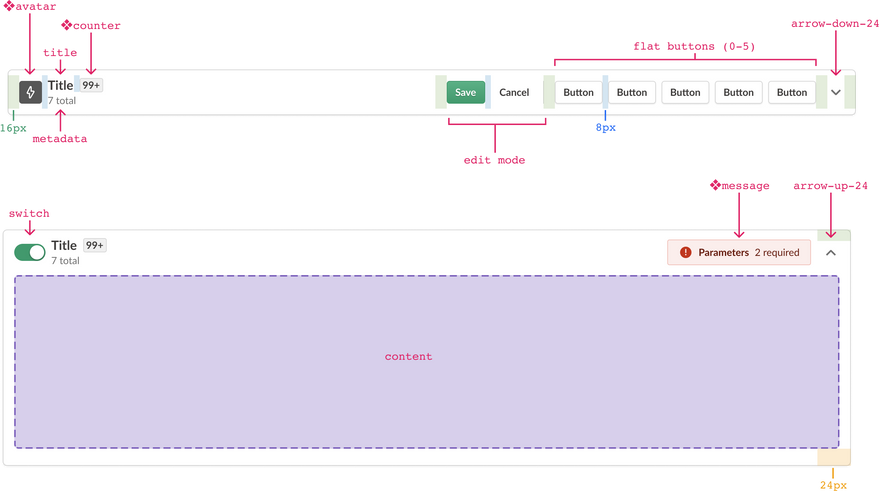
Вариант, который я создаю, будет включать 6 свойств заголовка, 2 типа карточек, 2 состояния компонента и 3 состояния карточки:
Все возможные свойства заголовка
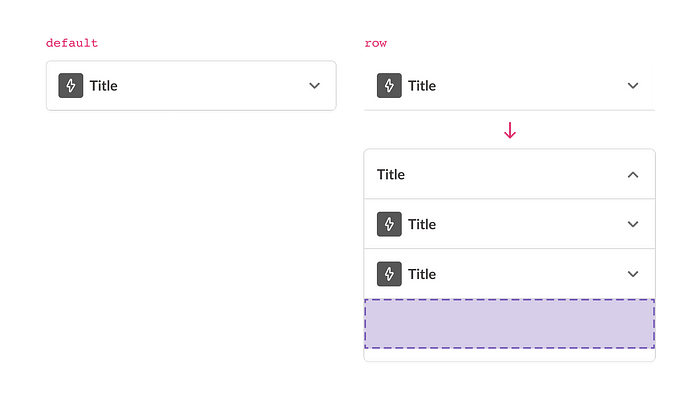
2 состояния компонента
2 типа карточек
Порядок действий:
1. Спланируйте информационную архитектуру
Получите представление о том, насколько сложен вариант, который вы собираетесь создать, перемножив все свойства вместе.
Например, если у вас 2 типа, 5 кнопок и 3 состояния, у вас будет 2 * 5 * 3 = 30 вариантов.
Это нормально, когда в одном варианте может быть до 1000 компонентов, но постарайтесь максимально ограничить их количество.
Составление схемы различных комбинаций свойств для сравнения сложности перед началом работы
На что следует обратить внимание:
- Всегда старайтесь создать «плоский» вариант – максимально ограничивайте количество вложений и слоев.
- Подумайте о состояниях, которые никогда не будут существовать вместе – это поможет вам определить, какие свойства вам нужны. В моей складной карточке никогда не будет аватара и переключателя одновременно, поэтому я объединила эти свойства в одно (avatar-toggle) вместо двух логических значений (avatar=yes/no, toggle=yes/no).
- Сознательно используйте вложенные варианты – вложенные варианты помогают уменьшить количество компонентов, которые необходимо создать, но также увеличивают вероятность поломки вашего варианта во время настройки и требуют дополнительного тестирования.
- Все настраиваемые элементы должны отображаться на панели обмена экземплярами. Я решила добавить логическое свойство отображения или скрытия группы из 5 кнопок, а затем оставила переключение каждой кнопки дизайнерам. Однако я поняла, что дизайнеры должны пройти 6 уровней, прежде чем перейти к параметрам конфигурации. Кроме того, они могут не знать, что кнопки доступны в этом варианте. Для меня было намного удобнее создать вариантное свойство с именем «buttons» с параметрами «none, 1, 2, 3, 4, 5».
- Возможно, вашей команде придется отсоединить вариант для дальнейшей настройки – подумайте, как вы можете помочь дизайнерам правильно настроить экземпляр, прежде чем отсоединять его от основного варианта. Это также может помочь вам определить порядок свойств. Наша команда обычно оставляет настройку состояния property напоследок, чтобы учесть этот сценарий.
- Разделите свойство, вызывающее наиболее экспоненциальное расширение. Если вы все испробовали, но у вас все еще есть много вариантов, отделите свойство, вызывающее наиболее экспоненциальное увеличение количества вариаций на отдельный вариант, а затем вложите его обратно в основной вариант. Таким образом мне удалось уменьшить сложность – перейти от одного варианта с 768 вариациями к двум вариантам: складная карточка (12 вариантов), заголовок карточки (288 вариантов).
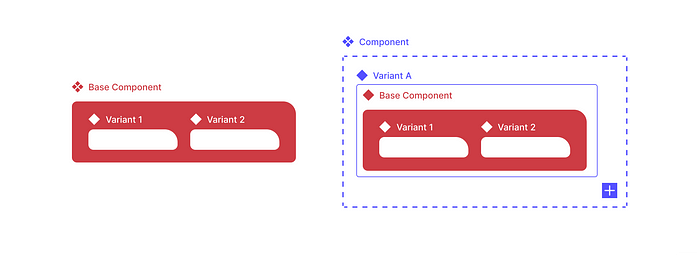
2. Создайте базовый компонент *
Прежде чем создавать вариант, создайте базовый компонент вне вашего варианта и поместите все туда. Добавьте все слои, которые необходимо включить или выключить, количество кнопок, которые вы хотите сделать доступными, элементы для разных состояний и т. д.
Простое вложение базового компонента
Базовый компонент помогает избежать траты времени на внесение изменений, которые могут появиться после итераций, тестирования или экспериментов.
Например, если моя команда решит, что нам нужно добавить дополнительную кнопку в качестве опции, я могу просто добавить 1 кнопку к базовому компоненту и применить ее к 288 вариантам – вместо того, чтобы переходить к каждому варианту и вручную добавлять кнопку (в моем случае добавлять 1 кнопку 288 раз).
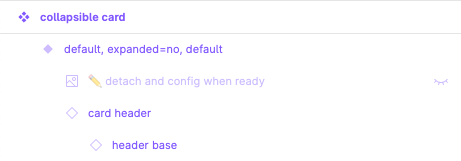
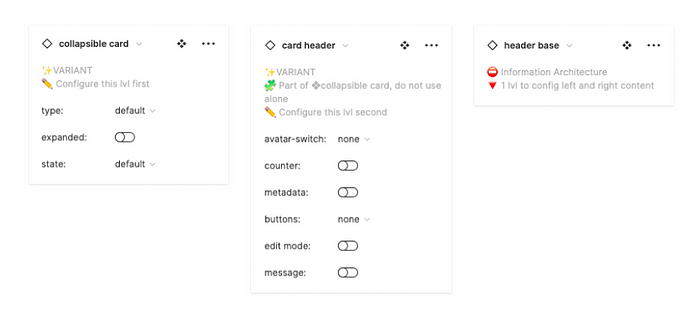
Большая часть сложности складной карточки связана с содержимым заголовка, поэтому я создала базовый компонент header base, который я заключила в другой фрейм card header. Затем я использовала card header, чтобы создать вложенный вариант для всех необходимых вариантов заголовка.
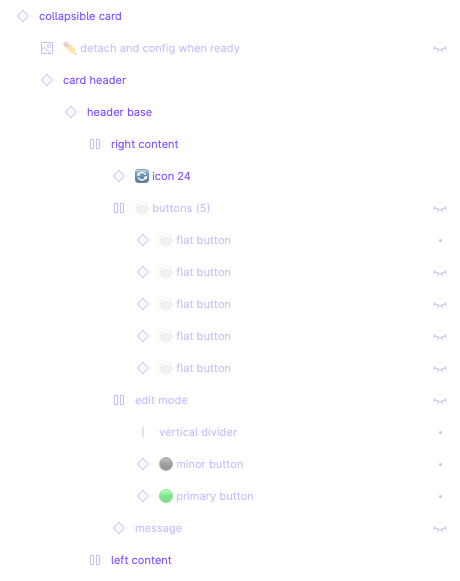
❖ header base – базовый компонент для вложенного ❖ варианта card header
3. Тестируйте и экспериментируйте
Прежде чем начать копировать и настраивать свойства вариантов, возьмите базовый компонент и поэкспериментируйте (попробуйте сломать его!). Поменяйте местами иконки, измените цвета, проверьте ограничения, измените размер и используйте его в «реальном сценарии», чтобы увидеть, работает ли он, когда ваша команда на самом деле занимается проектированием.
4. Создайте варианты
Теперь, когда вы уверены, что у вас есть надежный базовый компонент, упорядоченно создайте свой вариант. Я оставлю этот этап на ваше усмотрение.
Если вам нужны свежие идеи, у Figma есть отличный файл сообщества по вариантам ?
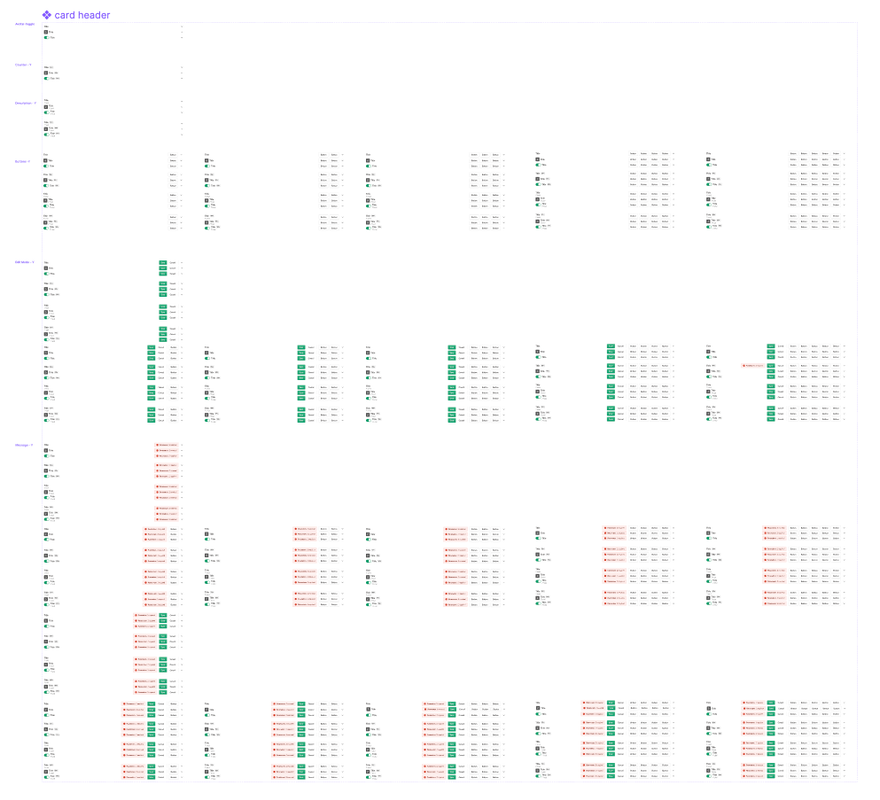
Вариант заголовка карточки (288 вариантов)
Вариант складной карточки (12 вариантов)
* Прочие примечания
- Как команда оцените, хотите ли вы сделать приоритетным обслуживание вашей дизайн-системы или простоту использования для дизайнеров. Мы решили сделать упор на простоту использования, если нам когда-нибудь понадобится принять решение. По этой причине иногда наши варианты не имеют базового компонента, если это увеличивает количество слоев, которые дизайнеры должны пройти, чтобы получить то, что им нужно.
- Помните: не все члены вашей команды могут обрадоваться вариантам, как вы, и у них не всегда есть время для чтения документации, поэтому постарайтесь упростить задачу «из коробки».
5. Описания и наведение порядка
Просмотрите все слои и убедитесь, что они аккуратно упорядочены. Добавьте предупреждения на слои, которые ваша команда не должна трогать, и индикаторы на слои, которые ваша команда должна настроить – для этого отлично подходят эмодзи ⛔️.
Возьмите экземпляр своего варианта и просмотрите его уровни. По мере того как вы это сделаете, проверьте панель замены экземпляров и просмотрите информацию, которая появляется. Имеет ли это смысл для тех, кто плохо разбирается в вариантах? Вы добавили описания?
Как панель замены экземплярами изменяется, когда дизайнер нажимает на каждый уровень варианта
К вашему сведению: описания основного компонента также отображаются при наведении курсора в библиотеке ресурсов!
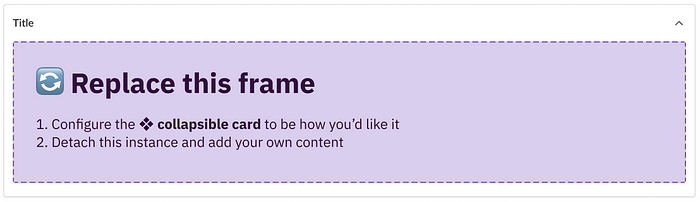
Сделайте варианты надежными с помощью встроенных инструкций – для компонента складной карточки я добавила инструкции, указывающие, когда дизайнеры должны отсоединить свой экземпляр и заменить определенный контент.
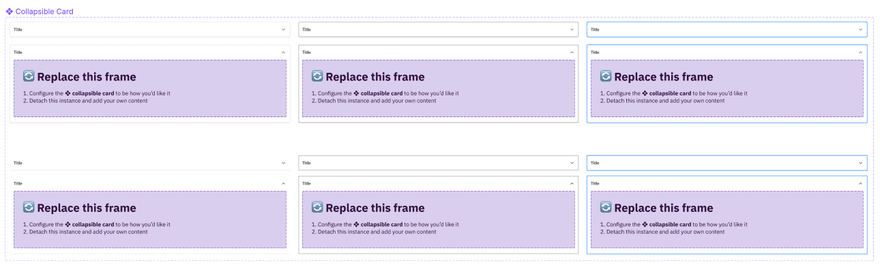
Складная карточка в развернутом состоянии показывает инструкции по замене контента
6. Поделитесь своим вариантом!
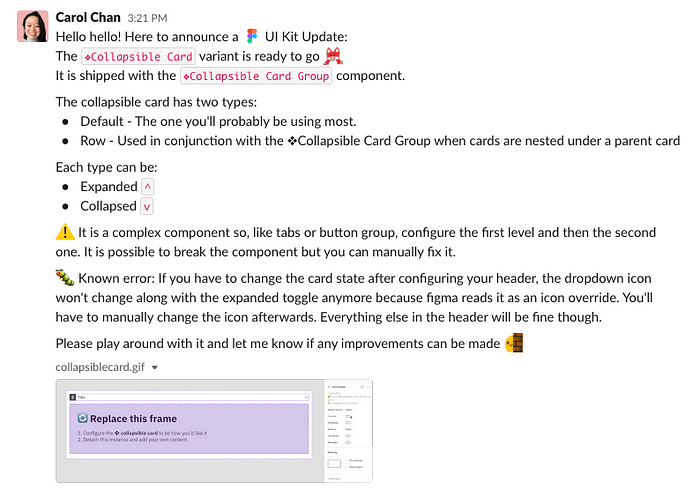
Поделитесь своим новым вариантом с некоторыми инструкциями по его использованию.
Мое сообщение в #ux-announcements
Gif для прохождения ❖ варианта складной карточки
7. Текущая итерация
Последнее примечание: вероятно, с первого раза у вас не все получится правильно. Поделитесь вариантом со своей командой, позвольте им использовать его и попросите их высказать свое мнение.
Надеюсь, эта статья поможет вам в освоении вариантов ?
Благодарности
Большое спасибо команде UX-дизайнеров Galvanize за их фидбек по стандартизации компонента складных карточек и Джонатану Джакимону за помощь в решении проблем, с которыми он уже сталкивался при создании других вариантов. Эта статья – просто сборник всех знаний, которые они мне передали! ?
Спасибо Jonathan Jakimon, lokywin и Matt Crest.
Перевод статьи medium.com























Топ коментарі (0)