Людям нравится использовать панель навигации, поскольку это намного проще, чем меню навигации. По этой причине для простоты использования многие известные приложения начинают отдавать приоритет панели навигации...
Но, если вы будете использовать ее неправильно, это перевернет весь интерфейс с ног на голову.
Поэтому в этой статье я дам вам несколько советов по UI / UX для проектирования более функциональной панели навигации вашего интерфейса.
Итак, без промедления приступим.
1. Всегда выделяйте текущую вкладку
Выделив текущую вкладку на панели навигации вашего приложения, вы дадите пользователю визуальный фидбек. А значит он будет знать, где находится. Если же вы не выделите вкладку, то есть вероятность, что пользователь запутается.
Для лучшей индикации текущей вкладки вы можете использовать цвета и микровзаимодействия.
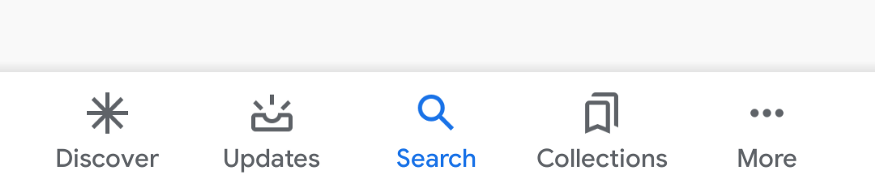
Например, в приложении Google панель навигации выделяет текущую вкладку, меняя цвет иконки с серого на синий.
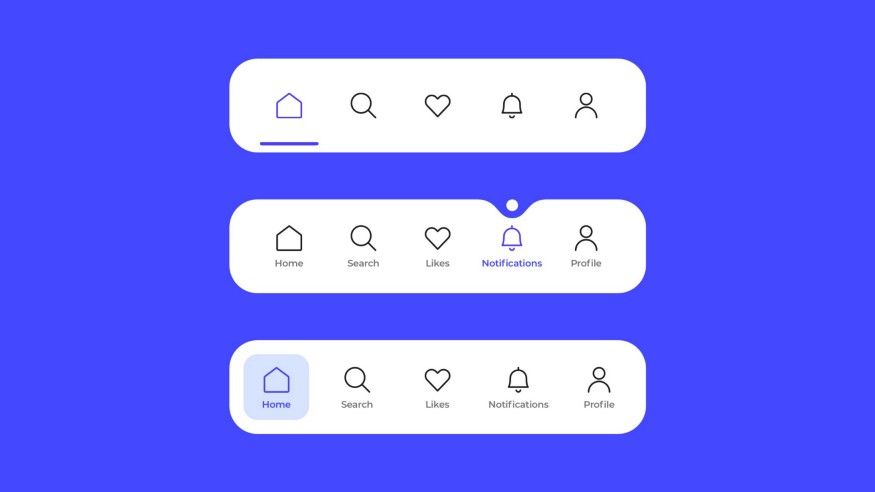
Вы можете указать текущую вкладку, используя разные стили, как в примере от Zsolt hutvagner на изображении выше.
Для веб-приложений также необходимо указать активную вкладку для лучшего понимания пользователем.
2. Добавьте немного анимации
Использование анимации или микроанимации внутри панели навигации сделает приложение более привлекательным. Поэтому смело используйте их.
Вы улучшите навигацию, если добавите к иконкам простую скользящую анимацию и микровзаимодействие.
Иконки, изменяющие цвет и анимированный текст, сделают вашу навигацию более привлекательной.
3. Не используйте слишком много анимации
В предыдущем совете я рекомендовал использовать анимацию, но, если вы будете использовать ее слишком часто, это повредит пользовательскому опыту.
Кроме того, очень медленная анимация может раздражать пользователя, особенно, если ему нужно быстро пропустить несколько экранов.
Эффект анимации может раздражать пользователей. Представьте, что вы вынуждены смотреть на такие эффекты всякий раз, когда взаимодействуете с приложением.
Иногда анимация выглядит круто в первый раз, но, когда пользователям приходится использовать ее ежедневно, она начинает их раздражать.
4. Осторожно используйте текст с иконками
Иконки с текстом будут занимать много места на панели навигации, поэтому важно заранее определить, нужно ли вам использовать текст или нет. Для этого нужно понять свою аудиторию.
Если ваша аудитория обладает определенными техническими знаниями и может понимать иконки без текста – используйте только иконки, в противном случае добавьте текст.
Я всегда рекомендую пробовать более короткий текст и всегда выбирать иконки, которые намного легче распознать. Для улучшения доступности попробуйте использовать текст с иконками.
Вы можете использовать текст и иконку с таким стилем, поскольку он позволяет пользователю видеть текст и значок одновременно.
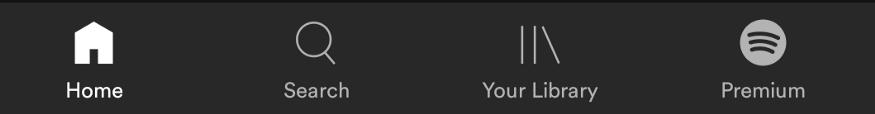
Давайте рассмотрим реальный пример текста с иконками из приложения Spotify. Spotify использует простые иконки с коротким текстом под ними, это помогает пользователю легко понять навигацию.
5. Чем меньше, тем лучше
Старайтесь использовать на панели навигации, как можно меньше иконок и текста. На ней должны находиться только самые важные элементы и функции.
Остальные параметры можно скрыть в меню навигации или настройках профиля.
Spotify использует иконку настроек для других менее полезных элементов навигации. В то время, как все ключевые функции расположены непосредственно на панели навигации.
Другая причина небольшого количества элементов на панели – это стремление избежать случайных нажатий. Если на панели навигации будет слишком много иконок, то высока вероятность, что из-за маленького экрана мобильного устройства пользователь нажмет неправильную иконку.
Старайтесь использовать, как можно меньше иконок и вариантов. Рекомендуется использовать максимум 5 вариантов.
Ряд дизайнеров любит концепцию, которую вы можете видеть на картинке выше. Она называется вложенные параметры (nested options), но следует учитывать, что такой подход может излишне усложнить панель навигации.
Сохраняйте простоту и используйте меньше иконок и текста, потому что чем меньше, тем лучше.
Эти 5 простых советов помогут вам создать лучшую панель навигации. В Интернете вы можете найти еще много других полезных рекомендаций, поэтому для лучшего понимания этой темы прочтите другие статьи.
Отдельное спасибо Junio Serroni и Gav Grayston за советы.
Спасибо за прочтение.
Перевод статьи uxplanet.org
















Топ коментарі (0)