Nielsen Norman Group, вероятно, самый влиятельный консультант по юзабилити в индустрии дизайна. Поэтому, когда они опубликовали статью о результатах их исследований под названием “Плоские элементы интерфейса привлекают меньше внимания и являются причиной неопределенности”, многие дизайнеры оживились и обратили на нее внимание. Через несколько дней после выхода статьи на нее ссылались, как на доказательство слабых сторон плоского дизайна, с точки зрения эстетики интерфейса. Но у данного вывода есть проблемы. Это не было подтверждено проведенным исследованием! Так в чем проблема? Давайте посмотрим на самое начало статьи:
Популярность плоского дизайна в дизайне интерфейсов совпала с дефицитом сигналов. Многие современные пользовательские интерфейсы убрали важные сигналы, на которые пользователи полагаются, чтобы понять, что можно кликать.
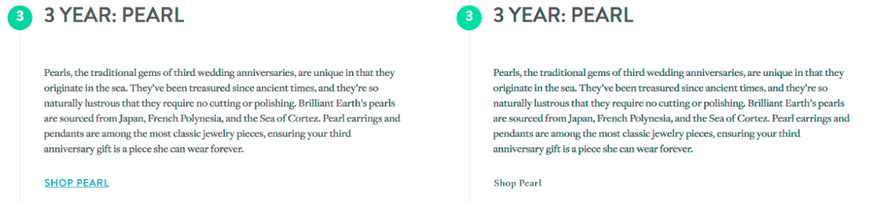
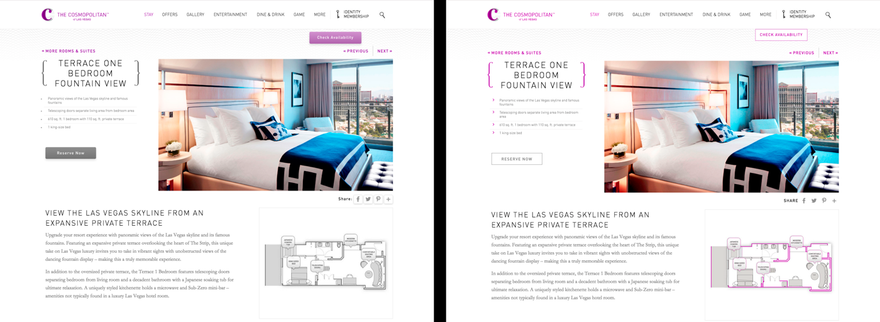
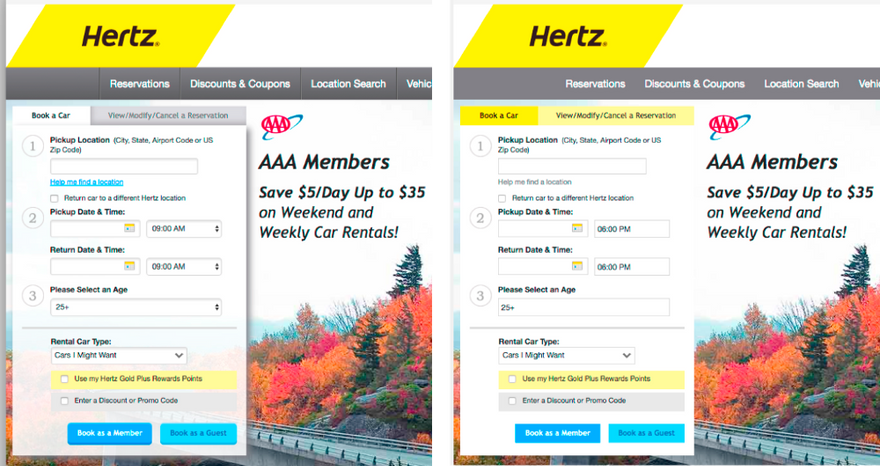
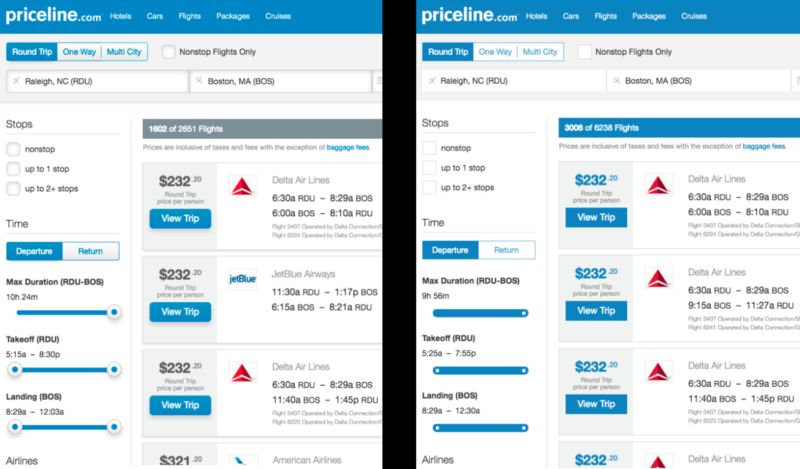
Хотя название четко определило, что «плоский дизайн» был предметом исследования, статья сразу же перескакивает с плоского дизайна на дизайн со «слабыми или отсутствующими сигналами». Оказывается, последний был в центре внимания исследования, хотя нам и обещали плоский дизайн. Не беря в расчет, что называть что-то «слабым» до фактического начала исследования неправильно, можно все же ожидать (исходя из названия статьи), что протестированные сценарии со слабыми сигналами в достаточной мере представляли плоский дизайн. Тем не менее, более подробный просмотр полного набора протестированных дизайнов показывает, что в большинстве случаев это не так. Пять из девяти сценариев просили пользователей найти текстовые ссылки, которые отличались только тем, как они были оформлены и окрашены. 




Так каковы же наши выводы?
Изучая вторичное исследование юзабилити, обязательно прочитайте заголовок. Не делайте вывод, представленный по номинальному значению, без понимания проведенных исследований. Часто утверждение об отдельных элементах дизайна будет основываться на примерах, которые плохо реализованы или рассматриваются в очень узком контексте. Возможно, что у плоского интерфейса есть некоторые недостатки по сравнению с пользовательским интерфейсом, имеющим глубину, но рискованно делать такой вывод на основе одного исследования, подобного тому, которое мы рассмотрели здесь. К чести Nielsen Norman, они действительно делятся немалой частью методологии своего тестирования. Без такой прозрачности мы бы не смогли так глубоко рассмотреть их исследование. Вы можете прочитать их полную статью здесь, где предоставлено достаточно информации, чтобы каждый мог сделать свои собственные выводы. Что касается организаций, которые не делятся своими методами тестирования, вы должны еще более скептически относится к принятию их рекомендаций, без проведения дополнительных исследований самостоятельно.
Перевод статьи Sean Dexter





Топ коментарі (0)