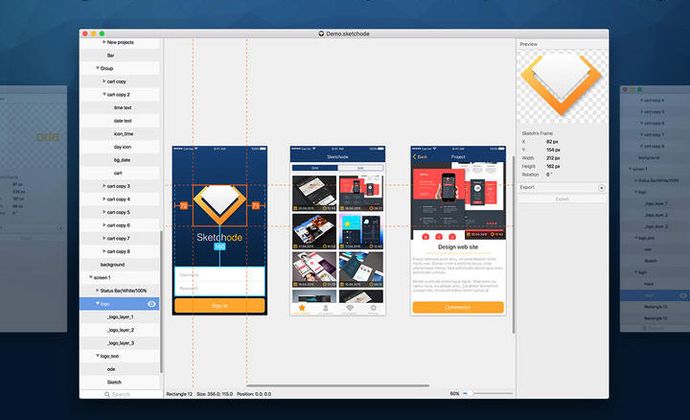
Sketchode - это плагин программы Sketch, задача которого— дать разработчику все необходимые данные о дизайн-макете без возможности редактирования готового проекта.
Данная утилита восстанавливает в своем графическом интерфейсе созданный в Sketch дизайн-проект приложения, сайта или игры и предоставляет разработчику визуальный доступ к информации об элементах дизайна (размерах объектов и их взаимном расположении, шрифте и цвете), сохраняя первоначальное качество. При этом разработчик лишен возможности внести изменения в конечный макет. Сделать это позволяет экспорт в Mac-приложение Sketchode Extension-файла – сложносоставного объекта, который служит непосредственно для передачи информации о дизайн-проекте Sketch. Разработчик может разбирать макет на слои, рассматривать каждый отдельно и регулировать видимость теней, а также получает возможность задавать размер и положение элемента слоя непосредственно при сохранении, а также получать информацию о размерах и расположении того или иного объекта,
Проект интегрирован с системой Jira, и дает возможность связывать ее учетные записи со Sketch и Sketchode, что позволяет дизайнеру и разработчику быстро обмениваться материалами, добавляя их непосредственно в задачи.
Плагин обеспечивает защиту от копирования при обмене данными ввиду автономной офлайн работы и независимости от «облачных» сервисов. Программа адаптирована под Mac-среду и полностью повторяет привычный для Mac-юзера функционал: оптимизирована работа с hotkey (горячие клавиши), touch-pad и magic mouse.
Sketchode призван не только упростить верстку и портирование приложений на финальной стадии разработки, но и максимально упростить проект-менеджмент.
- Скачать с сайта: http://sketchode.com/
- Скачать из Mac App Store







Топ коментарі (0)