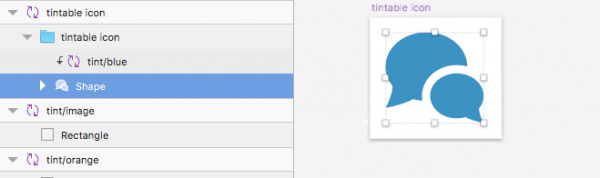
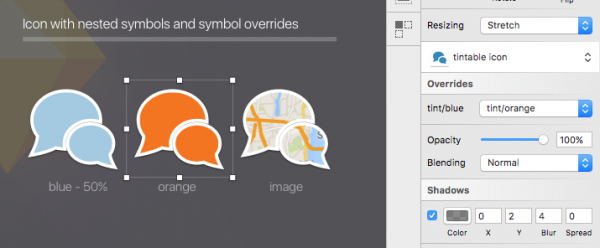
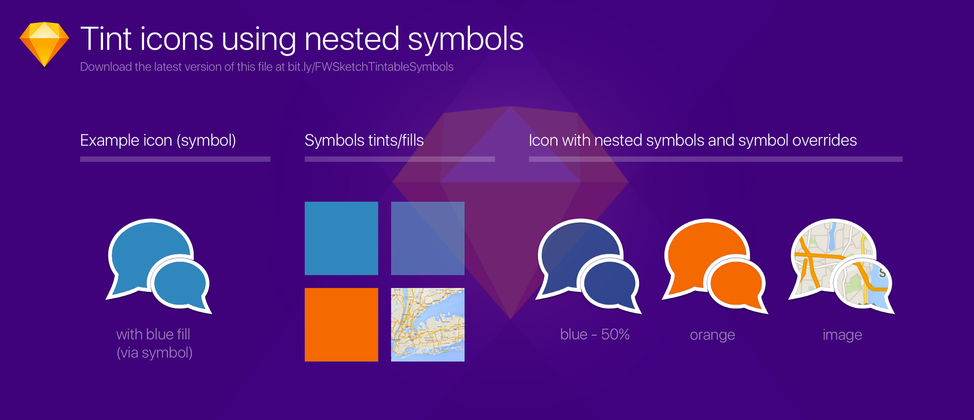
Я всегда хотел сделать так, чтобы иконка имела отдельную версию, отличающуюся по цвету или оттенку для обозначения ее состояния. Например, обозначение включено- выключено. Создайте иконку и преобразуйте ее в маску, затем используйте символ, чтобы заполнить маску. Чтобы наложить один символ поверх другого, при сложении символов, они должны быть одинакового размера. 


- Скачайте этот файл.
- Редактируйте знаки и посмотрите, как они меняются.
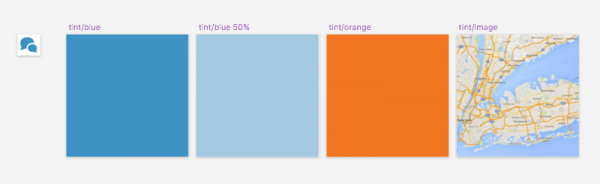
- Измените цвет закрашивания и посмотрите, как это отразиться на иконках.
Примените это на следующем уровне, используя подобную систему для контура иконки. :) Если у вас есть любые советы, как по-другому использовать смарт-символы, чтобы добиться подобного эффекта, напишите мне на email: Francesco@FreeAndWilling.com или оставьте комментарий ниже. Для меня важны ваши комментарии и предложения. Если вы научились чему-то из этой статьи, пожалуйста, поставьте лайк и поделитесь этой публикацией. Если вы из города Нью-Йорк и вы увлекаетесь программами: Sketch, Principle или InVision, обязательно присоединяйтесь к группе в Meetup. Спасибо :)
Перевод статьи Francesco Bertocci







Топ коментарі (0)