Плагин для Sketch позволяет сохранять и использовать усредненный цвет изображения. Он позволяет вам получить усредненный оттенок изображения для последующего сохранения или использования в качестве заливки.
Установка Sketch Image Average Color
Используя Sketch Toolbox (рекомендуется)
Используйте Sketch Toolbox для поиска Image average color и нажмите install. Вот так все просто.
Установка вручную
- Скачайте zip-архив из GitHub
- Перейдите в папку с плагинами Sketch (Sketch menu bar ▸ Plugins ▸ Reveal Plugins Folder)
- Распакуйте плагин в папку плагинов Sketch
Как пользоваться плагином?
Сохранение цвета изображения
- Выделите изображение
- Перейдите в Plugins ▸ Image Average Color ▸ Save as global color, чтобы сохранить средний цвет изображения как Global color (общий цвет)
- Перейдите в Plugins ▸ Image Average Color ▸ Save as global color, чтобы сохранить средний цвет изображения как Document color (цвет документа).
Заливка слоя средним цветом изображения
Выделите слой, который требуется залить
- Перейдите в меню Plugins ▸ Image Average Color ▸ Fill layer from image average color
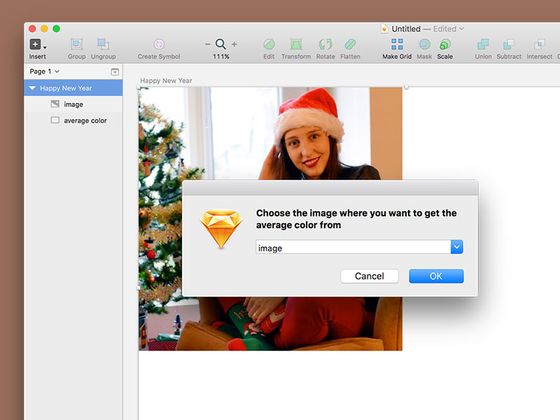
- Выберите изображение, средним цветом которого вы хотите залить слой
Горячие клавиши Sketch Image Average Color
- ctrl shift g для сохранения среднего цвета изображения в качестве глобального цвета
- ctrl shift d для сохранения среднего цвета изображения в качестве цвета документа
- ctrl shift f для заливки слоя средним цветом изображения







Топ коментарі (0)