Что вы будете создавать
Sketch, созданный классными разработчиками из Bohemian Coding, является отличной программой для дизайна интерфейса. Этот урок для новичков как раз будет введением в дизайн в Sketch. Вам не нужно иметь каких-то навыков работы с программой, необходимо только немного свободного времени на обучение чему-то новому.
Я покажу, как сделать простой артборд, как создать формы, используя инструменты, булевские операции, панель инспектора и список слоев. Мы научимся менять свойства, упорядочивать слои, импортировать изображения и много других важных аспектов процесса создания дизайна в Sketch.
1. Создаем артборд в Sketch
Шаг 1
Давайте начнем с создания нового документа. Вы уже открывали Sketch 3? Ну вот, это все, что вам нужно сделать! Я поясню: по умолчанию Sketch предлагает бесконечный холст для работы. Вы можете начать создавать элементы дизайна, не опасаясь за дефицит рабочего пространства.
Давайте пойдем дальше и создадим артборд. Артборды позволяют создавать фреймы фиксированного размера на бесконечном холсте Sketch.
Чтобы создать новый артборд, перейдите в меню Insert > Artboard (A) на панели инструментов или в главном меню. Кликните и протяните артборд на холст. Вы увидите, как Sketch отобразит значения ширины и высоты. Создайте артборд размером 600 x 800 пикселей.
Подсказка: Можно создать столько артбордов, сколько нужно. Мы также можем менять название артборда в списке слоев (Layer List) на экране слева, или изменить его положение и размеры, используя панель инспектора (Inspector) на экране справа. Удалить артборды можно клавишей Supr или Delete, когда артборд выделен.
Например, давайте воспользуемся инспектором, чтобы изменить позицию артборда на X=0 Y=0. Как вариант, можно просто протянуть его по артборду на нужную позицию.
Подсказка: Перейдите в меню View > Show Grid (Вид > Показать сетку), чтобы активировать сетку по умолчанию, которая предусмотрена в Sketch. Это поможет вам позиционировать объекты точно так, как вам нужно.
Шаг 2
Теперь мы изменим цвет артборда. Это поможет нам в будущих шагах. Выберите артборд и посмотрите в панель инспектора. Выберите опцию Background Color (цвет фона) и нажмите на выбор цвета справа. Появится селектор цвета, показывая различные цветовые свойства и опции. Выберите нужный вам оттенок. В принципе неважно, какой цвет вы выберите, но для этого примера давайте остановимся на теплом сером цвете.
Ваш артборд готов, и можно начать создавать базовый макет!
2. Дизайн основы
Шаг 1
Перейдите по меню Insert > Shape > Rectangle (R) (прямоугольник). Создайте прямоугольник размером 360 x 500 пикселей на вашем артборде. Как и в случае с созданием артбордов, вы можете нарисовать произвольный прямоугольник и настроить его параметры через панель инспектора. Лучше отобразить сетку, так будет проще делать настройки.
Шаг 2
Выделив прямоугольник, посмотрите на панель инспектора. Удалите границы формы, сняв с них галочку. Нажмите Fill (заливка) и выберите белый цвет. Также можно задать закругленные углы в панели инспектора; сдвиньте слайдер Radius (радиус) вправо или введите 10 в поле ввода.
Шаг 3
Создайте круг 40 x 40 пикселей, выбрав инструмент овала - Insert > Shape > Oval. Помните, вы можете нарисовать произвольный овал, и изменить его размер и другие параметры в инспекторе. Теперь поместите кружок в середину верхнего края прямоугольника. Используйте инструмент масштаба (Zoom tool) в панели инструментов, если нужно увеличить изображение.
Шаг 4
Создайте другой кружок, на этот раз размером 20 x 20 пикселей. Выровняйте его по центру первого круга. Когда будете передвигать круг, вы увидите линии смартгайдов, которые помогают выравнивать объекты.
Кстати, чтобы проверить, правильно ли выровнен весь ваш контент, удерживайте клавишу option (⌥) на клавиатуре. Sketch поможет получить точные измерения в пикселях, показывающие расстояния между объектами. Например:
Это такая большая помощь! Спасибо, Sketch!
Шаг 4
Теперь мы превратим двойной кружок в единичное “кольцо”. Выделите оба круга либо напрямую, либо через список слоев. В панели инструментов (Toolbar) кликните на Substract (Вычесть).
Теперь у нас новая комплексная фигура:
Выделите этот новый объект и прямоугольник. Теперь нажмите на опцию Union (объединить), чтобы получилась конечная фигура.
Что мы тут сделали? Когда нам необходима нестандартная фигура, нужно создавать ее самостоятельно. Мы можем нарисовать ее от руки инструментом “ручка”, но чаще всего нестандартную фигуру проще разбить на несколько стандартных. Можно также использовать для этого булевы операции. В Sketch предусмотрены булевы операторы union (объединить), subtract (вычесть), intersect (пересечь) и difference (разница). С их помощью можно получить разные сложные фигуры.
Эти функции являются неразрушающими операциями, поэтому можно редактировать параметры исходных базовых фигур-составляющих, легко выделяя их в списке слоев. Когда на холсте расположена фигура, состоящая из нескольких базовых фигур, посмотрите на список слоев. Вы увидите стрелочку раскрывающегося списка, при нажатии на которую выведется список базовых составляющих сложной фигуры. Справа можно выбрать булеву операцию индивидуально для каждой простой фигуры, если необходимо ее изменить.
Шаг 5
Наша базовая фигура почти готова! Убедитесь, что она выделена, посмотрите на панель инспектора, выберите Shadows (тени) и укажите следующие параметры: Color > R=38 G=30 B=10 Alpha=50, X=0, Y=20, Blur=20 и Spread=0. Это значения параметров цвета, положения, размытости и тени. В итоге у вас получится нечто такое:
3. Элементы формы регистрации
Форма регистрации не была бы таковой без полей и кнопочек, так что давайте нарисуем несколько!
Подсказка: Вы можете заблокировать свою основную фигуру, чтобы избежать ошибок и случайных передвижений. Выделите фигуру и перейдите в пункт меню Arrange > Lock Layer (Заблокировать слой). Небольшие замочки в списке слоев информируют о том, какие объекты заблокированы.
Шаг 1
Используя инструмент прямоугольника (R), нарисуйте фигуру размером 280 x 50 пикселей, удалите границу и укажите цвет заливки R=239 G=87 B=46, Radius=2, а также поместите ее, как показано на рисунке:
Шаг 2
Создайте еще один прямоугольник размером 280 x 70 пикселей, с параметром radius=2, установите толщину границы (border thickness) на 1 и цвет границы (border color) на R=234 G=234 B=234. Передвиньте этот прямоугольник поверх оранжевого, чтобы расстояние между ними было 10 пикселей. Продублируйте эту фигуру (Control-D), выделите копию и перетяните ее на 80 пикселей вверх.
Шаг 3
Создайте маленький квадрат 20 x 20 пикселей, используя инструмент прямоугольник (R). Залейте его белым цветом и установите параметры Radius=2 , border thickness=1 и border color на R=234 G=234 B=234. Передвиньте его на 10 пикселей вниз от оранжевого прямоугольника. Ваш артборд будет выглядеть так:
Шаг 4
ОК, теперь мы приправим форму регистрации текстовыми элементами вроде надписей и заполнителей. Выберите инструмент текст (Т) и кликните в любом месте на холсте, чтобы вставить текстовый слой. Вы сразу можете начать печатать после клика на холсте. Вы увидите изменения в инспекторе, в котором теперь отображаются все применяемые к тексту параметры.
Подсказка: Вы также можете кликнуть и немного протянуть по холсту, чтобы создать текстовый блок фиксированного размера. Когда текст будет слишком большой, чтобы вместиться в блок, он автоматически уменьшится. В отличие от блока с фиксированным размером, стандартный блок увеличивается автоматически, чтобы вместить весь печатаемый текст.
Добавьте текст "USERNAME" (имя пользователя) и настройте его параметры в инспекторе. Используйте шрифт Montserrat font, Weight=Regular, Size=11, Spacing=1, Color > R=204 G=204 B=204.
Снова выберите инструмент текст (T) и добавьте текст "Armando" (или любое другое имя). В этот раз параметры текста будут такие: Montserrat font, Weight=Regular, Size=24, Spacing=0, Color > R=113 G=87 B=44. Выберите оба фрагмента текста и расположите их, как показано на рисунке:
Шаг 5
Таким способом мы разграничим метку поля и введенный текст в первом поле. Продублируйте текстовые слои и передвиньте их во второй прямоугольник на 80 пикселей ниже. Измените текст на "PASSWORD" и "*******".
Шаг 6
Добавьте другие текстовые слои и используйте атрибуты, как показано ниже. Используйте шрифт Open Sans font.
Вы увидите, что ссылка "Forgot your password" (забыли пароль) подчеркнута. Чтобы достичь такого эффекта, кликните на кнопку Text options (опции текста), чтобы перейти к декоративным эффектам. Выберите второй эффект, когда текстовый слой выделен.
А вот и результат:
Пара слов о хорошей организации слоев
На данный момент нужно посмотреть на список слоев. Хорошей идеей было бы начать организовывать и переименовывать слои, а также логически группировать элементы. Переименуйте объекты, кликнув на них дважды или кликнув правой кнопкой мыши и выбрав опцию Rename (переименовать). Чтобы создать группу слоев, просто выберите один или несколько слоев и нажмите на иконку Group (группировать) в панели инструментов. Вы также можете перетаскивать объекты из группы в группу в списке слоев.
Главная цель таких мер - привести беспорядочный список слоев в более элегантный и организованный вид. Следовать этой рекомендации будет полезно в каждом вашем проекте, а не только конкретно в этом уроке.
4. Добавляем логотип
Мы уже создали элементы формы входа. Настало время добавить логотип.
Шаг 1
Откройте файл logo_icon.svg, который я предоставил во вложениях к этому уроку. Вы увидите, как создавался логотип. Все фигуры можно легко редактировать.
Шаг 2
Используя инструмент прямоугольник (R), создайте прямоугольник размером 30 x 60 пикселей и разместите его, как показано на изображении внизу. Здесь не очень важно расположить его на 100% идеально. Помните, вы можете отобразить сетку, нажав клавишу option (⌥) на клавиатуре. В этом случае Sketch покажет точные расстояния.
Шаг 3
Теперь в списке слоев перетяните слой Path в группу "Shape". Расположите его вверху. У вас получится новая составная фигура. В этом и есть сила булевых операций и векторных фигур в Sketch!
Шаг 4
Вы помните, когда мы говорили об этих крошечных иконках справа от ваших базовых контуров? Мы можем выбирать разные булевы операторы для каждой базовой фигуры индивидуально. Давайте изменим оператор для первой на Substract, а для второй - на Difference.
Шаг 5
Это простой шаг. Убедитесь, что ваша составная фигура выделена. Перейдите на меню Layer > Paths > Flatten. Таким образом, вы утратите ваши составные контуры и возможность редактировать их параметры, но это облегчит следующий шаг.
Шаг 6
Фигура должна быть выделена. Перейдите на панель инструментов и нажмите на иконку Edit (редактировать). Вы заметите некоторые изменения в панели инспектора и в самой фигуре. Выделите все векторные точки, перетащив на холст.
Перейдите на панель инспектора Edit и назначьте параметру Corners (углы) значение 5. Кликните на параметре Fill (заливка), чтобы показать окно опций заливки, выберите второй тип заливки, который называется Linear gradient (линейный градиент). Вы увидите, как точки соединяются линией, которая накладывается на ваш слой. Каждая точка на линии отображает стоп-цвет в градиенте.
Чтобы изменить цвет одной из стоп-точек, кликните на ней. Вы увидите селектор цвета в инспекторе, в котором можно указать новый цвет градиента. Выберите новое значение оттенка для выбранной точки. Мы можем указать для одной точки оттенок R=245 G=166 B=35 и R=239 G=87 B=46 для второй. Вы можете изменить цвета напрямую в селекторе цвета.
Вот такой будет конечный вид иконки:
Шаг 7
Скопируйте фигуру и вставьте ее в форму логина.
Шаг 8
Логотип почти готов, так что просто добавьте какой-нибудь произвольный текст. Напечатайте то, что вам хочется. Я для этого урока использовал текст "myapp", со следующими параметрами:
Наша форма входа готова!
5. Добавляем фон
Шаг 1
Sketch позволяет нам работать с растровыми изображениями также удобно, как и с векторными объектами. Для фона я выберу изображение из Unsplash. Там потрясающие фотографии! Я выберу вот эту, сделанную Nick West.
Вернемся к вашему документу. Выберите ваш артборд в списке слоев и выберите пункт меню Insert > Image, чтобы выбрать изображение. Предупреждаю: эта фотография огромна! Мы ее уменьшим слегка через панель инспектора, поменяв размеры на 1280 x 876 пикселей. Установите позицию фотографии X=0 Y=0 и убедитесь, что оно находится внизу вашего списка слоев.
Подсказка: Если вы импортируете изображение, пока выделен артборд, ваше изображение автоматически замаскируется под размеры артборда. Выньте слой из группы артборда, чтобы размаскировать его. Более детально о маскировании объектов рассказано в официальной документации.
Шаг 2
В Sketch мы можем играться с цветами существующего изображения, используя панель настройки цвета (Color Adjust), которая находится в инспекторе. Настройте параметры Saturation на 0 и Contrast на 1,9.
Теперь создайте прямоугольник размером 600 x 800 пикселей, используя Insert > Shape > Rectangle (R). Поместите его в позицию X=0 Y=0. В списке слоев передвиньте слой фигуры только поверх слоя с изображением. Продублируйте его и установите следующие параметры для этих прямоугольников: для первого прямоугольника установите Opacity=100%, Blending=Multiply, Color > R=173 G=166 B=152. Для второго (который расположен как раз над первым) установите Opacity=50%, Blending=Normal, Color > R=173 G=166 B=152.
Вы справились!
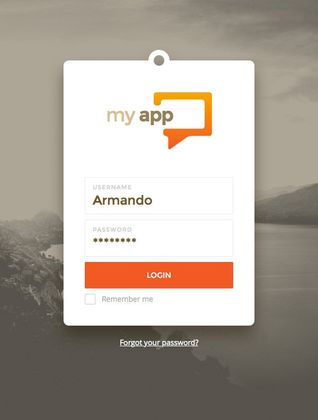
Вот как должен выглядеть конечный результат.
Я надеюсь, что вам понравился мой урок...
Но подождите, тут еще кое-что есть!
Поскольку вы создаете элемент пользовательского интерфейса, может быть очень полезно добавить некоторые детали в форму логина, вам так не кажется? У интерфейса формы есть множество аспектов; различные состояния и отклик. Все приемы, которые я описал в этом уроке, помогут вам создать дополнительные элементы, включая:
Как думаете, вы справитесь? Если вы застряли на чем-то, или вы хотите о чем-то меня спросить, просто оставьте комментарий здесь или найдите меня на Twitter. Мне очень интересно, что у вас получится!
Перевод статьи Armando Sotoca








































Топ коментарі (0)