Sketch Constraints – это плагин, который интегрирует ограничения в Sketch для расположения слоев. Эти ограничения применяются к родителю (группа или артборд), и связаны с названиями слоев, так что к каждому слою с одним и тем же названием будут применены одни и те же ограничения.
Использование Sketch Constraints
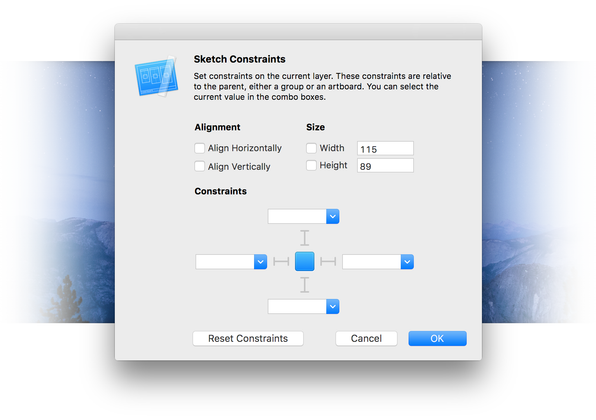
Редактирование ограничений ⌘ + E
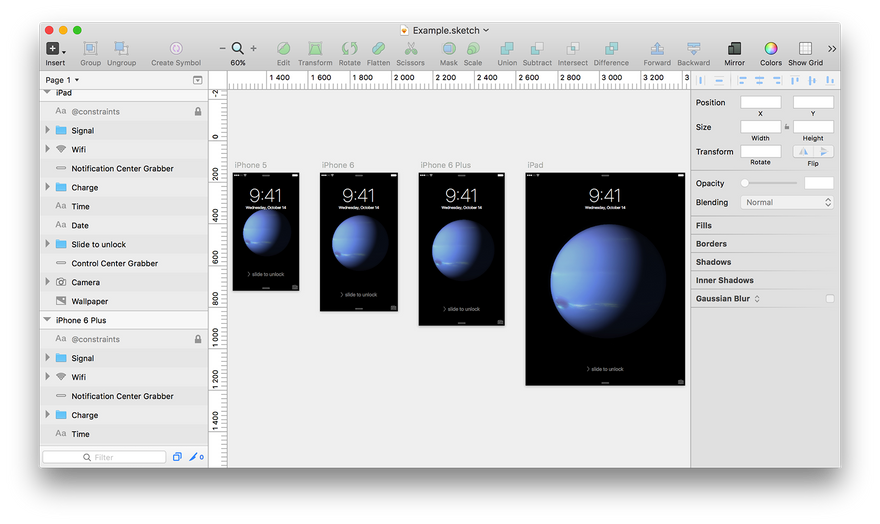
Обновление макета ⌘ + L
Пример
Установка
Убедитесь, что у вас установлена последняя версия Sketch 3. (Sketch 3.3+)
- Скачайте ZIP-архив из репозитория
- Дважды кликните на Sketch Constraints.sketchplugin
Примечания
- Ограничения не относятся к другим слоям, только к родителю.
- Опция Update Layout обновляет каждый артборд на текущей странице.
- Когда изменяется размер группы, также изменится размер и всех дочерних слоев. Если вы хотите сохранить размер дочернего слоя, установите его параметры Width и/или Height вручную.
- На данный момент ограничения связаны с названиями слоев. Привязка к ID слоев была неудачным решением, так как плагин не срабатывал для дублированных артбордов и слоев.







Топ коментарі (0)