В наши дни инструменты дизайна быстро меняются. Я помню времена, когда за десятилетие в графическом софте случались незначительные изменения. К счастью, эти изменения делаются для того, чтобы ускорить наш рабочий процесс. Давайте посмотрим, что улучшила команда Sketch в последней версии.
Sketch 64
Во-первых, краткий обзор нововведений в Sketch 64. Вот список улучшений:
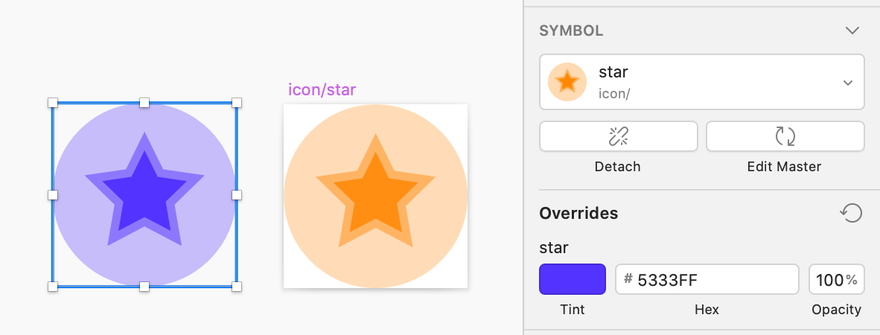
- Tints (Оттенки) – одно из двух главных нововведений этой версии. Теперь вы можете сразу изменить цвета всей группы символов. Это идеально подходит для нескольких состояний элементов интерфейса, например, иконок. Не требуется никаких дополнительных действий! Оттенки лучше всего использовать с одноцветными символами (они могут иметь несколько значений непрозрачности). Эта функция доступна для символов и групп в разделе «Style» на панели инспектора.
- Новое меню компонентов – они сделали это снова! Самый противоречивый элемент Sketch снова был изменен. Теперь вы можете использовать старые добрые выпадающие меню, а также быстро искать стили и символы. Должен сказать, что я был немного смущен, когда впервые открыл Sketch 64, но через некоторое время обнаружил, что это очень хорошее обновление. Большое спасибо команде Sketch за то, что услышали фидбек дизайнеров!
- Поиск – в предыдущих версиях Sketch была добавлена функция фильтрации, когда вы пытались найти символ или стиль. Теперь вы получили настоящий поиск! Он очень плавно работает!
Другие улучшения:
- Фильтр / панель поиска переместились наверх – следующее приятное улучшение. Если вы хотите найти что-то на панели компонентов (в левой части окна), вы можете заметить, что оно было перемещено в верхнюю часть списка. Теперь стало намного удобнее.
- Обновленные артборды – артборд Chromebook теперь поддерживает разрешение Pixel Slate (1333 x 888), Pixelbook теперь 1200 x 800.
- Новые сочетания клавиш –работайте быстрее с символами благодаря новым сочетаниям клавиш: Command + Y – Создать символ, Command + Shift + Y – Отсоединить Symbol, Command + Option + Shift + Y – отсоединить все содержимое от символа.
- Повышена эффективность Smart Layout – более быстрая работа с файлами, содержащими много символов Smart Layout.
Как использовать Tint
Это очень просто и эту функцию можно использоваться для нескольких элементов интерфейса, таких как иконки, вкладки или состояния кнопок. При создании группы или символа вы увидите новый раздел на панели инспектора – Tint.
Вы можете выбрать цвет, который применяется ко всем элементам в группе.
Следует упомянуть, что Tint настраивается на непрозрачность элементов. Если ваш символ содержит Tint, он может быть переопределен в каждом образце (цвет и его непрозрачность). Это может быть особенно полезно для настройки внешнего вида нескольких состояний элементов интерфейса.
Новое меню компонентов
Последнее обновление меню компонентов было немного спорным, но, на мой взгляд, это было верное направление. Теперь команда Sketch возвращает прежний вид меню для тех, кто любит копаться в выпадающих / всплывающих меню. Команда Sketch пошла на это, потому что многие пользователи требовали эту функцию. К счастью, мы все еще можем искать символы и стили (и поиск даже стал лучше)! Поддерживать эти два подхода – отличная идея!
Старое всплывающее меню возвращается... и выглядит великолепно с Prime!
Sketch получил реальный поиск компонентов!
Предыдущие версии Sketch представляли способ поиска стилей и компонентов, но он был скорее фильтрацией, чем поиском и требовал особого подхода.
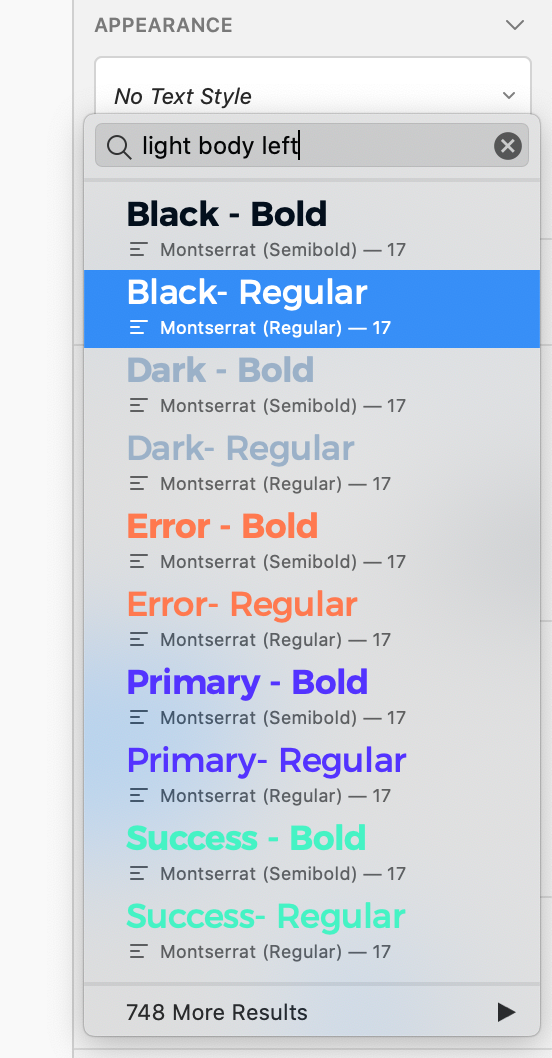
Теперь поиск является реальной функцией, вы можете ввести любой фрагмент имени стиля или символа, и сразу получить лучшие результаты.
Это означает, что при поиске стиля с именем «Body/Left/Primary — Bold» вы можете ввести «Body», «Primary», затем сделать его более детализированным и ввести «Left», а при предварительном просмотре вы можете просто распознать нужный стиль. Мне это нравится!
Мощная функция поиска!
Как использовать новое меню компонентов
Если вы знакомы со старыми всплывающими / выпадающими меню, вы можете просто пройти по уровням меню и найти определенный символ. Это может быть особенно удобно, если вы используете новый UI kit или дизайн-систему. Таким образом, вы находите символы и стили и изучаете их структуру.
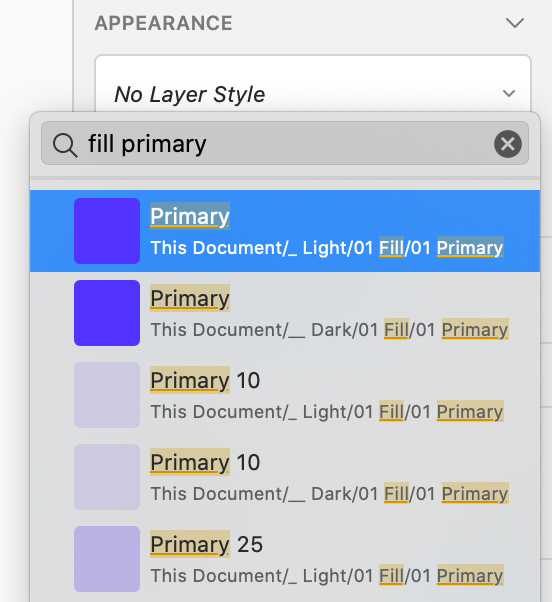
Если вы помните названия стилей и символов, вы можете использовать поиск. Введите любую фразу, если результаты, слишком общие, сделайте их более детализированными с помощью дополнительной фразы – легко, быстро и удобно!
Поиск стиля слоя с предварительным просмотром имени стиля
Подводя итоги
Безусловно, эта версия Sketch, вносит существенные изменения в наш рабочий процесс. ? Сначала я был немного озадачен изменением меню компонентов, но теперь мне нравится новый метод поиска! Функция Tint также является отличным дополнением! Что вы думаете о Sketch 64?
Спасибо за прочтение!
Перевод статьи medium.com










Топ коментарі (0)