Недавно вышел Sketch 3.3 (Beta), который воплотил в себе мои любимые нововведения.
Скачайте эту версию с Bohemian Coding, но не забывайте: это версия Beta, не используйте ее для коммерческого производства!
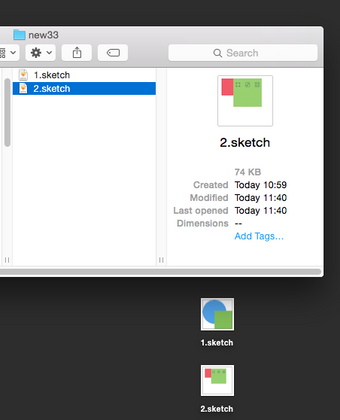
1. Вернулась опция предпросмотра в Finder
О да!
2. Диалоговое окно "Open file" (открыть файл) больше не появляется при запуске Sketch
…ух, спасибо!
3. Глобальные палитры цветов между документами
“Теперь у документов есть как свои индивидуальные пресеты градиентов и цветов, так и глобальные”
4. Можно отследить, какие цвета использовались и где
“Часто используемые цвета переместились в блок предпросмотра цветов (Color Preview), и сейчас можно посмотреть, как часто и где они применялись”
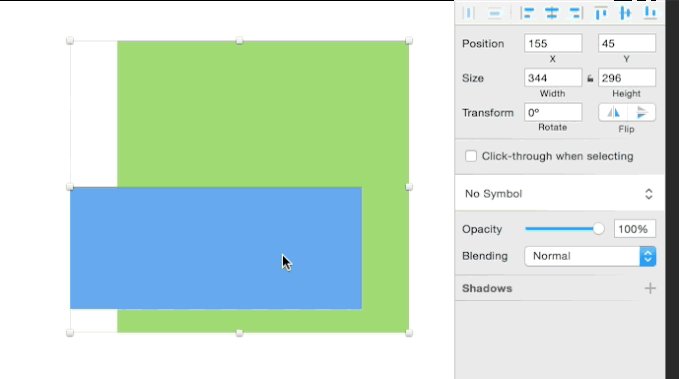
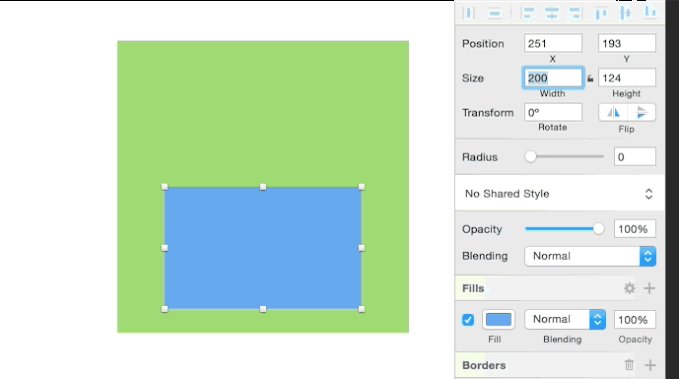
5. При задании размера элементов можно использовать % значения
“Теперь вы можете вводить такие параметры как 100% по ширине или по высоте, чтобы слой занял полную ширину или высоту родительского контейнера или артборда”
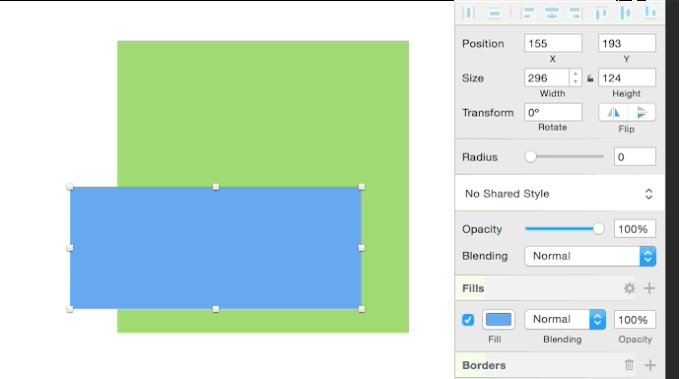
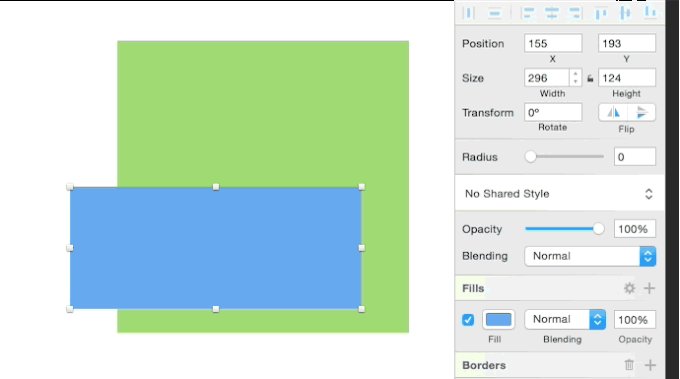
6. Изменение размера снизу, с середины или справа
“Когда вводишь новую ширину/высоту слоя, можно добавить суффикс M (middle - середина), R (right - справа) или B (bottom- снизу), чтобы указать, какой край слоя остается фиксированным”
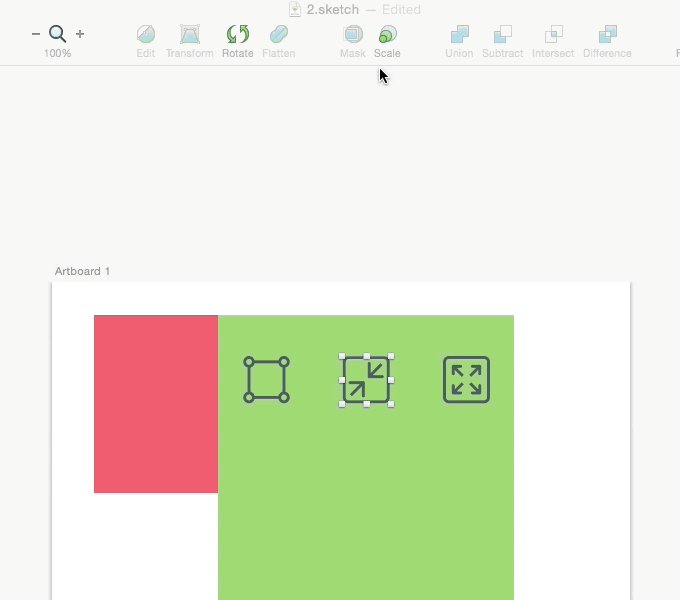
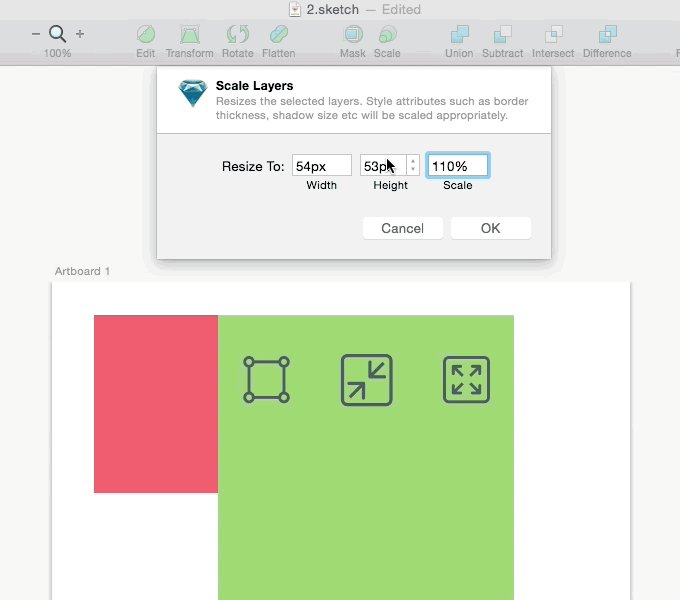
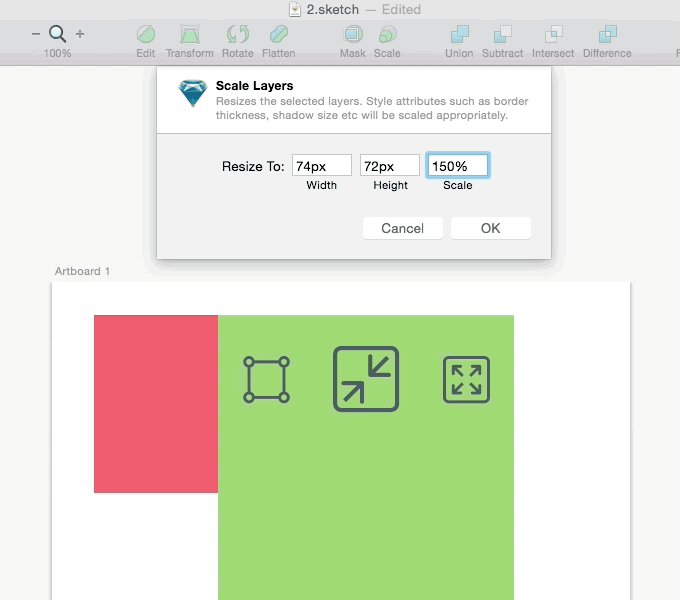
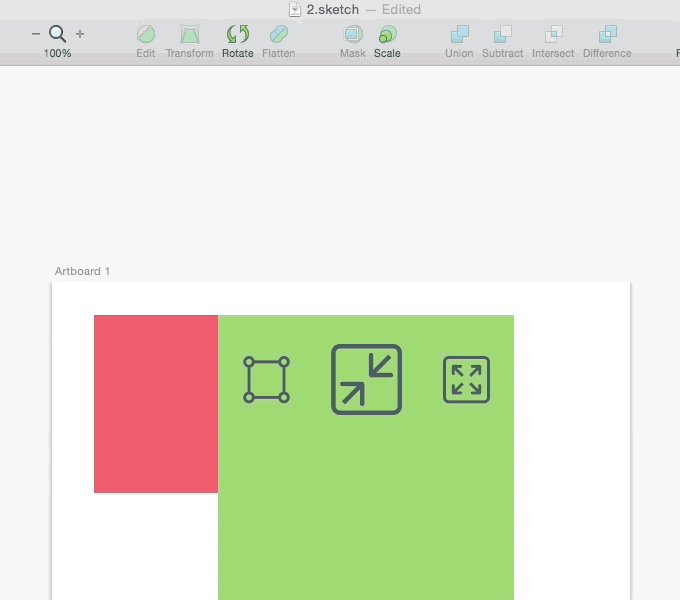
7. Масштаб теперь показывает предпросмотр в реальном времени
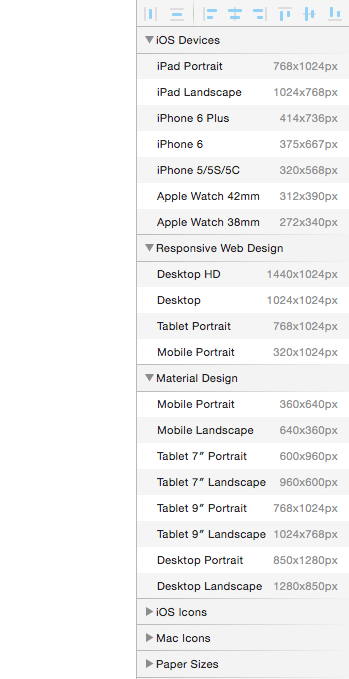
8. Новые пресеты артбордов (iOS, Watch, Material Design)
“Обновленные пресеты артбордов включают последние размеры экранов для iOS”
9. Настройка размера сдвига стрелки
Вы можете изменять размер сдвига стрелки (используется для передвижения объектов или изменения размера при помощи клавиатуры), используя два скрытых параметра, nudgeDistanceSmall и nudgeDistanceBig в Terminal.app
// Пример: эти настройки устанавливают расстояние стрелки на 2 пикселя и на 8 пикселей при Shift+Arrow
defaults write com.bohemiancoding.sketch3 nudgeDistanceSmall -float 2.0
defaults write com.bohemiancoding.sketch3 nudgeDistanceBig -float 8.0
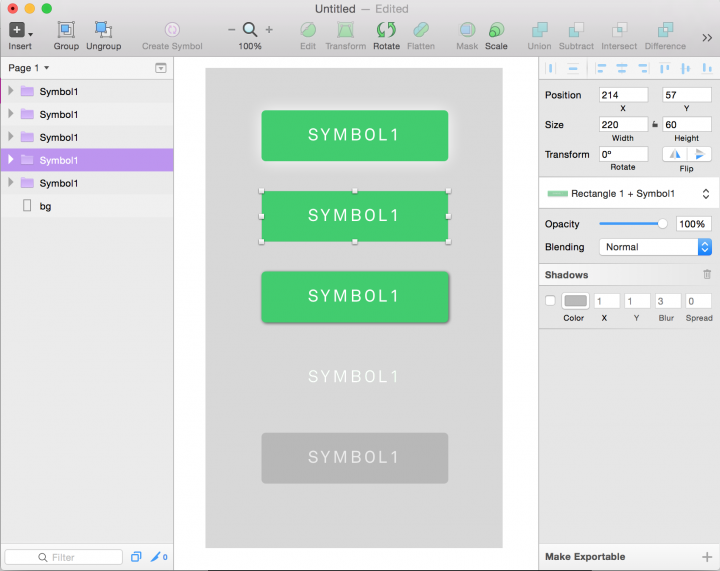
10. Symbols теперь имеют отдельные настройки непрозрачности, наложения и теней
Эти 5 кнопок - один и тот же символ.













Топ коментарі (0)