Многие ведущие мировые бренды сделали свои дизайн-системы общедоступными, поделившись своими идеями и процессами с дизайн-сообществом. Их дизайн-системы объединяют брендинг, цвет, стиль изложения материала, типографику, анимацию, визуализацию данных и многое другое, чтобы сформировать язык дизайна, являющийся основой крупнейших брендов. У этих систем уникальный подход к дизайну. Так, некоторые из них названы в честь еды, а некоторые в качестве вдохновения использовали стремление своих пользователей к крупным кампаниям.
“Дизайн-системы позволяют дизайнерам принимать лучшие решения.”
Крупные бренды, такие как Apple и IBM, имеют колоссальные дизайн-системы, которые разбиты на видео контент и релевантные варианты использования, чтобы дизайнеры могли оперировать большими объемами информации. Стимулом для создания системы дизайна является согласование основ языка дизайна бренда, оптимизация UX процессов и создание масштабируемого языка пользовательского интерфейса, что позволяет дизайнерам быстрее принимать решения и быстрее разрабатывать идеи. Вот вам путеводитель по лучшим общественным дизайн-системам – с источниками их вдохновения, ресурсами и извлеченными уроками.
Atlassian
 Система дизайна Atlassian – это использование личности для соединения инструментов с людьми, или, как они сами ее описывают, «практично с подмигиванием». Она индивидуальная, энергичная и направлена на создание смелого заявления бренда. «Кровь дракона», «волосатая фея», «непредсказуемый» и «взрыв натрия» – это все названия цветов, на которые ссылается вторичная палитра их бренда. Доступность важна для Atlassian, и их дизайн соблюдает правила контраста, что позволяет пользователям с плохим зрением видеть и использовать их продукты. По сути, бренд Atlassian настроен оптимистично и ориентирован на то, чтобы быть «человечным». Читайте об их недавнем ребрендинге: http://ux.pub/za-kulisami-sozdaniya-novogo-yarkogo-brenda-atlassian/
Система дизайна Atlassian – это использование личности для соединения инструментов с людьми, или, как они сами ее описывают, «практично с подмигиванием». Она индивидуальная, энергичная и направлена на создание смелого заявления бренда. «Кровь дракона», «волосатая фея», «непредсказуемый» и «взрыв натрия» – это все названия цветов, на которые ссылается вторичная палитра их бренда. Доступность важна для Atlassian, и их дизайн соблюдает правила контраста, что позволяет пользователям с плохим зрением видеть и использовать их продукты. По сути, бренд Atlassian настроен оптимистично и ориентирован на то, чтобы быть «человечным». Читайте об их недавнем ребрендинге: http://ux.pub/za-kulisami-sozdaniya-novogo-yarkogo-brenda-atlassian/
Shopify
 Система дизайна Shopify называется Polaris. Это система, которая отражает глобальность и значимость Shopify. Речь идет о масштабируемости и простоте использования. Точностью в текстах и дизайне позволяет Shopify ориентироваться исключительно на опыт своих продавцов. Достаточно взглянуть на их систему дизайна, чтобы понять, как Shopify помогает компаниям управлять глобальной сложностью. Ведь у них есть опыт, который дает «даже самому неопытному предпринимателю лучшие шансы на успех». Доступность и агрессивный дизайн имеют первостепенное значение в Polaris. Выход бизнеса на новый уровень – это как восхождение на гору, поэтому их проектные решения направлены на то, чтобы любой пользователь почувствовал, что перед ними стояла сложная задача.
Система дизайна Shopify называется Polaris. Это система, которая отражает глобальность и значимость Shopify. Речь идет о масштабируемости и простоте использования. Точностью в текстах и дизайне позволяет Shopify ориентироваться исключительно на опыт своих продавцов. Достаточно взглянуть на их систему дизайна, чтобы понять, как Shopify помогает компаниям управлять глобальной сложностью. Ведь у них есть опыт, который дает «даже самому неопытному предпринимателю лучшие шансы на успех». Доступность и агрессивный дизайн имеют первостепенное значение в Polaris. Выход бизнеса на новый уровень – это как восхождение на гору, поэтому их проектные решения направлены на то, чтобы любой пользователь почувствовал, что перед ними стояла сложная задача.
IBM
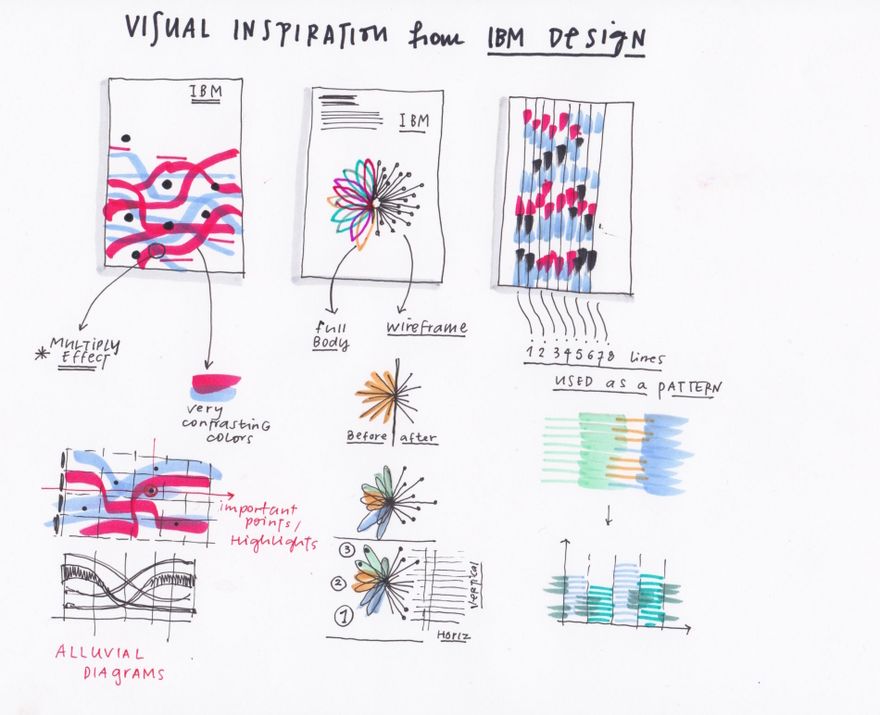
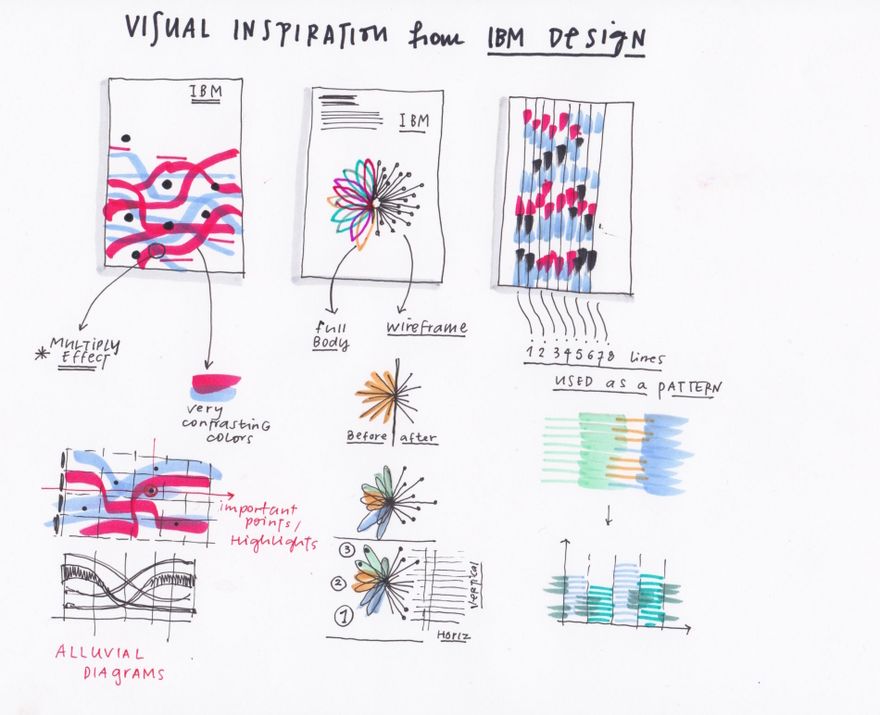
 С одним из самых легендарных языков дизайна, IBM представляет огромный ресурс, который включает в себя визуализацию данных, типографику, анимацию и информационную архитектуру. Понятие «расширение возможностей» управляет системой дизайна IBM, оставаясь элегантным, помогая пользователям ориентироваться, расти и чувствовать поддержку. Дизайн IBM вечный, точный но все же доступный. Они дистиллируют каждую концепцию дизайна в реальный пример, обрабатывая огромное количество знаний, чтобы создавать приложения с лучшим пользовательским опытом.
С одним из самых легендарных языков дизайна, IBM представляет огромный ресурс, который включает в себя визуализацию данных, типографику, анимацию и информационную архитектуру. Понятие «расширение возможностей» управляет системой дизайна IBM, оставаясь элегантным, помогая пользователям ориентироваться, расти и чувствовать поддержку. Дизайн IBM вечный, точный но все же доступный. Они дистиллируют каждую концепцию дизайна в реальный пример, обрабатывая огромное количество знаний, чтобы создавать приложения с лучшим пользовательским опытом.
Airbnb
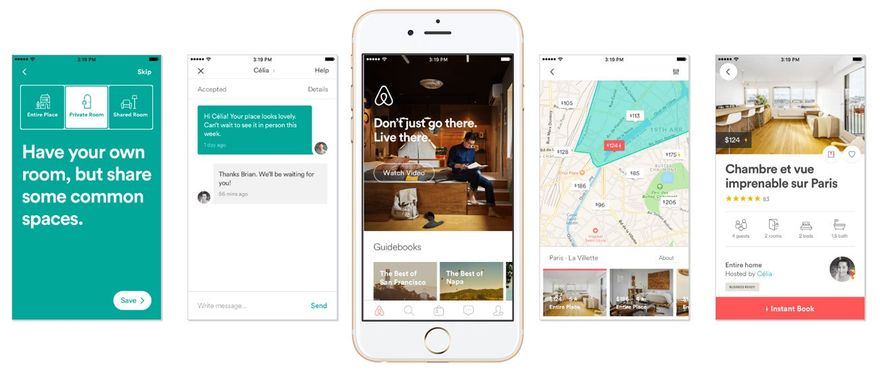
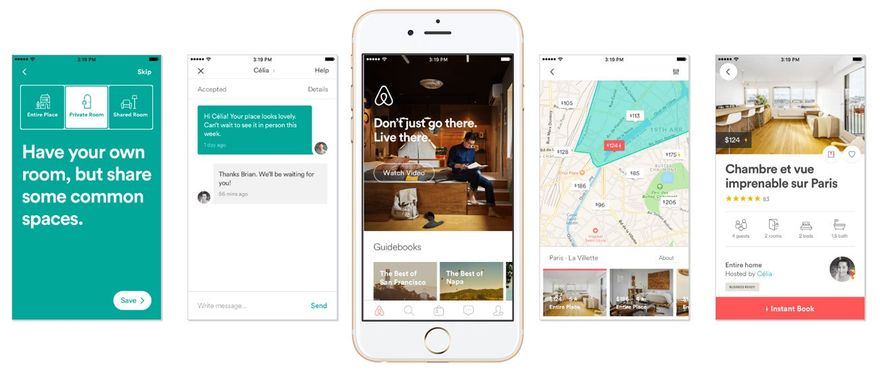
 Система дизайна Airbnb – продвигается как «диалоговая». Ее принципы изложены в статье, написанной Карри Саариненом – человеком, ответственным за систему языка дизайна Airbnb. Он говорит, что системы дизайна существуют, чтобы обеспечить управление хаосом и создавать лучшие продукты. Такое глобальное сообщество, как Airbnb, нуждается в унифицированном подходе к дизайну, который понятен и способствует повышению эффективности, благодаря прекрасному дизайну. Статья по теме: Узнайте как стратегическая цель Airbnb повлияла на продуктовый дизайн Полученный в результате язык дизайна – это согласованная, но легендарная идентичность бренда, которая будет продолжать развиваться, благодаря глобальному росту Airbnb. Анализируя полученные уроки, Карри Сааринен также дает советы дизайнерам, которые приступают к разработке дизайн системы. http://ux.pub/vizualnyj-yazyk-ot-kompanii-airbnb/
Система дизайна Airbnb – продвигается как «диалоговая». Ее принципы изложены в статье, написанной Карри Саариненом – человеком, ответственным за систему языка дизайна Airbnb. Он говорит, что системы дизайна существуют, чтобы обеспечить управление хаосом и создавать лучшие продукты. Такое глобальное сообщество, как Airbnb, нуждается в унифицированном подходе к дизайну, который понятен и способствует повышению эффективности, благодаря прекрасному дизайну. Статья по теме: Узнайте как стратегическая цель Airbnb повлияла на продуктовый дизайн Полученный в результате язык дизайна – это согласованная, но легендарная идентичность бренда, которая будет продолжать развиваться, благодаря глобальному росту Airbnb. Анализируя полученные уроки, Карри Сааринен также дает советы дизайнерам, которые приступают к разработке дизайн системы. http://ux.pub/vizualnyj-yazyk-ot-kompanii-airbnb/
Microsoft
 Дизайн-система Microsoft включает в себя такие сенсорные ощущения, как глубина, свет, движение и материалы. Их дизайнерский манифест является неотразимым и описывает построение будущего дизайна, в то время как наш цифровой мир находится на грани пропасти. Fluent служит в качестве системы дизайна для взаимодействия с интерфейсом посредством голоса и прикосновений, чтобы создать атмосферу и чувство места. Это глубокое погружение в детали, окружающие нас в реальном мире. Fluent – это решение проблем, помогающее сделать из неосязаемых свойств четкий и продуманный дизайн. http://ux.pub/fluent-design-system-ot-microsoft/
Дизайн-система Microsoft включает в себя такие сенсорные ощущения, как глубина, свет, движение и материалы. Их дизайнерский манифест является неотразимым и описывает построение будущего дизайна, в то время как наш цифровой мир находится на грани пропасти. Fluent служит в качестве системы дизайна для взаимодействия с интерфейсом посредством голоса и прикосновений, чтобы создать атмосферу и чувство места. Это глубокое погружение в детали, окружающие нас в реальном мире. Fluent – это решение проблем, помогающее сделать из неосязаемых свойств четкий и продуманный дизайн. http://ux.pub/fluent-design-system-ot-microsoft/
MailChimp
 Библиотека шаблонов MailChimp – это живое руководство по элементам интерфейса MailChimp. Это ресурс на котором их команда может просмотреть «коллекцию лучших идей», которую MailChimp использовали для создания своей платформы. Хотя библиотека шаблонов представляет собой ценный инструмент для обучения дизайну, их содержание и советы по тональному оформлению отражают характер идентичности MailChimp. Их ресурсы для написания – это золотая жила того, как UX-язык наполняет и формирует дизайн продукта.
Библиотека шаблонов MailChimp – это живое руководство по элементам интерфейса MailChimp. Это ресурс на котором их команда может просмотреть «коллекцию лучших идей», которую MailChimp использовали для создания своей платформы. Хотя библиотека шаблонов представляет собой ценный инструмент для обучения дизайну, их содержание и советы по тональному оформлению отражают характер идентичности MailChimp. Их ресурсы для написания – это золотая жила того, как UX-язык наполняет и формирует дизайн продукта.
Trello
 Система дизайна Trello называется Nachos. Как и их любимая закуска, Nachos служит в качестве вкусного ресурса со всеми необходимыми ингредиентами для создания успешного дизайна. Да, вся система построена на каламбурах с едой. Взгляд Trello на дизайн заключается в том, что все должно быть сделано шаг за шагом, как и их продукт. Дизайн для Trello – это простота, взаимодействие и веселье. Они стремятся расширить возможности для своих пользователей, убедившись, что они получают информацию в доступной форме, чтобы она была понятна с первого взгляда.
Система дизайна Trello называется Nachos. Как и их любимая закуска, Nachos служит в качестве вкусного ресурса со всеми необходимыми ингредиентами для создания успешного дизайна. Да, вся система построена на каламбурах с едой. Взгляд Trello на дизайн заключается в том, что все должно быть сделано шаг за шагом, как и их продукт. Дизайн для Trello – это простота, взаимодействие и веселье. Они стремятся расширить возможности для своих пользователей, убедившись, что они получают информацию в доступной форме, чтобы она была понятна с первого взгляда.
BuzzFeed
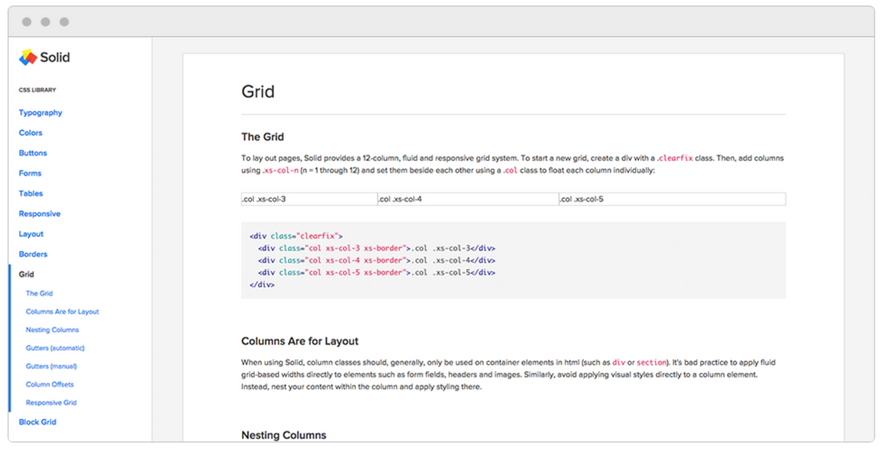
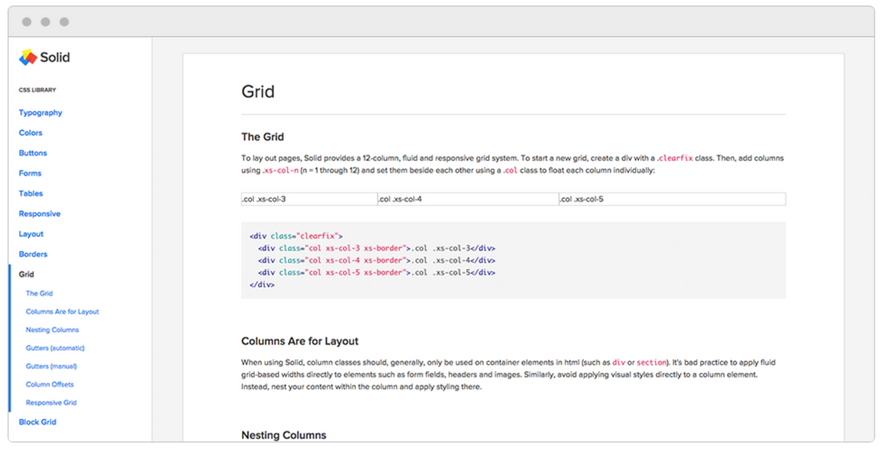
 CSS и компонентная библиотека BuzzFeed называется Solid. Solid представлен как «презентация» практики проектирования BuzzFeed со всей сети. Быстрорастущей компании нужна была постоянная библиотека дизайна, поскольку новые дизайнеры и продакт-менеджеры слишком часто начинали с нуля, и у них на выбор было мало одобренных шаблонов дизайна. Solid существует, чтобы объединить инженеров и дизайнеров для создания лучшего продукта, помогая инженерам влиять на дизайнерские решения, а дизайнерам на код. В истинном стиле BuzzFeed вы можете прочитать о Solid в разделе «Что такое нахрен Solid?».
CSS и компонентная библиотека BuzzFeed называется Solid. Solid представлен как «презентация» практики проектирования BuzzFeed со всей сети. Быстрорастущей компании нужна была постоянная библиотека дизайна, поскольку новые дизайнеры и продакт-менеджеры слишком часто начинали с нуля, и у них на выбор было мало одобренных шаблонов дизайна. Solid существует, чтобы объединить инженеров и дизайнеров для создания лучшего продукта, помогая инженерам влиять на дизайнерские решения, а дизайнерам на код. В истинном стиле BuzzFeed вы можете прочитать о Solid в разделе «Что такое нахрен Solid?».
Buffer
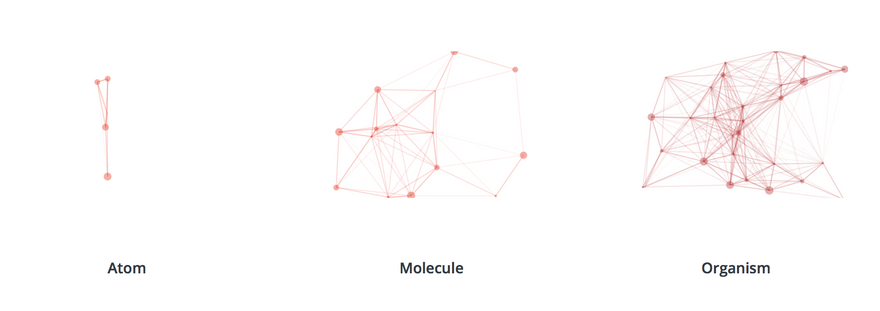
 Руководство по стилю Buffer основано на принципах атомного дизайна – теории малых (атомных), независимых частей, работающих вместе, отдельно от более крупной структуры. Так как Buffer – это удаленная компания с сотрудниками, путешествующими по миру, как цифровые кочевники, эта концепция дизайна соответствует их бренду. Система дизайна Buffer стремится к согласованности, ясности и простоте, чтобы их продукт был ненавязчивым инструментом управления контентом. http://ux.pub/dizajn-sistema-predix-ot-kompanii-ge-na-osnove-atomic-design/
Руководство по стилю Buffer основано на принципах атомного дизайна – теории малых (атомных), независимых частей, работающих вместе, отдельно от более крупной структуры. Так как Buffer – это удаленная компания с сотрудниками, путешествующими по миру, как цифровые кочевники, эта концепция дизайна соответствует их бренду. Система дизайна Buffer стремится к согласованности, ясности и простоте, чтобы их продукт был ненавязчивым инструментом управления контентом. http://ux.pub/dizajn-sistema-predix-ot-kompanii-ge-na-osnove-atomic-design/
Apple
 Дизайн-система Apple тщательно проработана и весьма интересна. Дизайнеры могут смотреть видео-сессии и учебные пособия по созданию интуитивно понятных, перспективных решений и поиску новейших технологий по оптимизации программ под iPhone X. Сюда входит создание идеального push-уведомления и проектирование для глобальной аудитории. Дизайнер может потеряться во вдохновляющем дизайне Apple ведь в их коллекции сотни часов видео. Apple также выступает за разработку продукта для глобальной аудитории, давая советы по маркетингу и доступности, которые будут различаться на международных рынках.
Дизайн-система Apple тщательно проработана и весьма интересна. Дизайнеры могут смотреть видео-сессии и учебные пособия по созданию интуитивно понятных, перспективных решений и поиску новейших технологий по оптимизации программ под iPhone X. Сюда входит создание идеального push-уведомления и проектирование для глобальной аудитории. Дизайнер может потеряться во вдохновляющем дизайне Apple ведь в их коллекции сотни часов видео. Apple также выступает за разработку продукта для глобальной аудитории, давая советы по маркетингу и доступности, которые будут различаться на международных рынках.
Salesforce
 Lighting Design System от Salesforce – это единый язык дизайна для тех, кто работает в экосистеме Salesforce. Сфокусировавшись на мастерстве, Salesforce уделяет особое внимание визуальной элегантности, обеспечивая при этом эффективность и ясность в работе пользователей. Когда дело доходит до текстов, Salesforce указывает, что, хотя тон меняется в зависимости от контекста, всегда должна присутствовать идентичность бренда. Вы также можете прочитать серию статей, в которых излагается, как они строили свою систему дизайна, и как вы можете ее внедрить. http://ux.pub/postrojte-dizajn-sistemu-kotoraya-predostavlyaet-unificirovannyj-nabor-pravil-i-patternov-dlya-ux-i-dizajna/
Lighting Design System от Salesforce – это единый язык дизайна для тех, кто работает в экосистеме Salesforce. Сфокусировавшись на мастерстве, Salesforce уделяет особое внимание визуальной элегантности, обеспечивая при этом эффективность и ясность в работе пользователей. Когда дело доходит до текстов, Salesforce указывает, что, хотя тон меняется в зависимости от контекста, всегда должна присутствовать идентичность бренда. Вы также можете прочитать серию статей, в которых излагается, как они строили свою систему дизайна, и как вы можете ее внедрить. http://ux.pub/postrojte-dizajn-sistemu-kotoraya-predostavlyaet-unificirovannyj-nabor-pravil-i-patternov-dlya-ux-i-dizajna/
Перевод статьи Jess Thoms


















Топ коментарі (0)