Неактивная кнопка используется для визуального сообщения, что действие недоступно из-за несоблюдения определенных условий. Однако, когда ему не хватает обратной связи, контекста и руководства, подобный опыт может расстраивать, сбивать с толку и не соответствовать принципам доступности.
«Почему я не могу нажать на этот элемент?», «Что мне делать?», «Почему он больше не доступен?». Давайте рассмотрим три альтернативных решения, которые сделают отключенные кнопки менее неприятными.
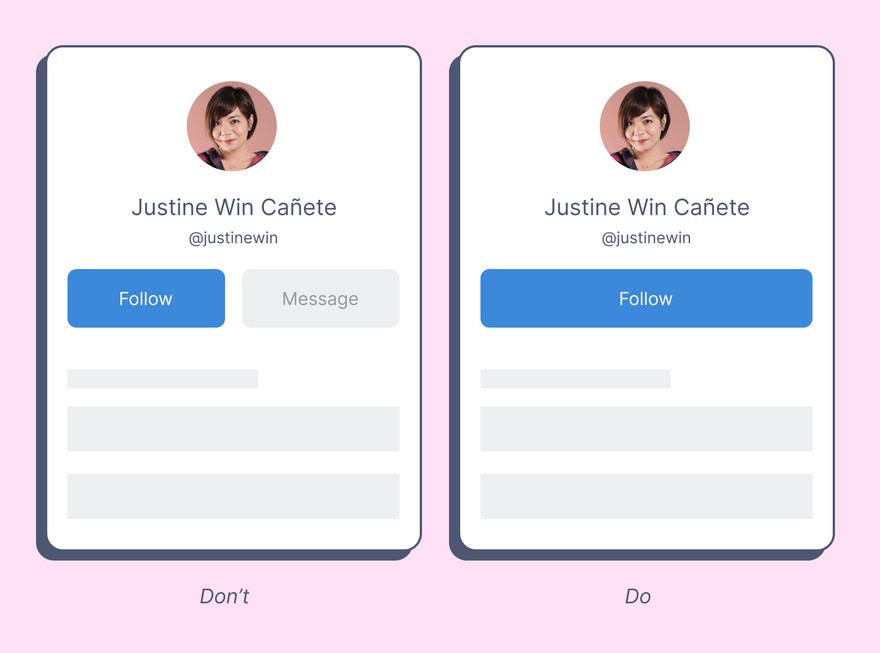
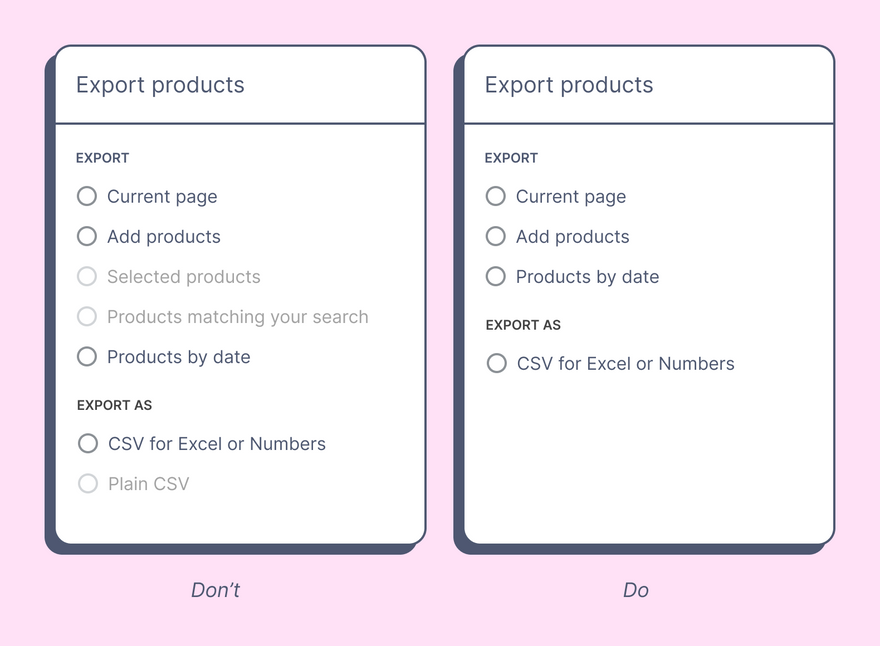
1. Показывайте только элементы, с которыми можно взаимодействовать
Насколько важно для пользователя сейчас получить доступ к отключенному элементу? Нужно ли ему знать, что что-то недоступно? Имеет ли ценность отображение отключенного действия? Сможет ли он без него выполнить задачу?
? Рассмотрите возможность удаления недоступных параметров. Покажите только действия, которые актуальны и полезны для пользователя в данный момент.
Примеры:
- Ссылки на страницы, недоступные для пользователей с ограниченным доступом.
- Действия, доступные в зависимости от настроек конфиденциальности пользователя.
- Фильтры, неприменимые к выбранным элементам.
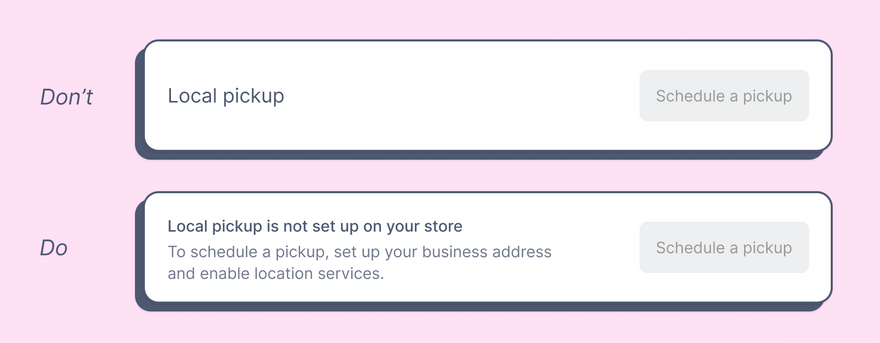
2. Предоставьте контекст
Очевидно ли пользователям почему заблокировано выполнение действия? Догадаются ли они, что нужно для продолжения?
Текст и отключенная кнопка
? Рассмотрите возможность добавления дополнительной информации к отключенному действию.
Примеры:
- Для использования функции необходимо включить параметр.
- Для продолжения требуется выбор.
- Требуется ввод данных для расчета стоимости и отображения вариантов оплаты.
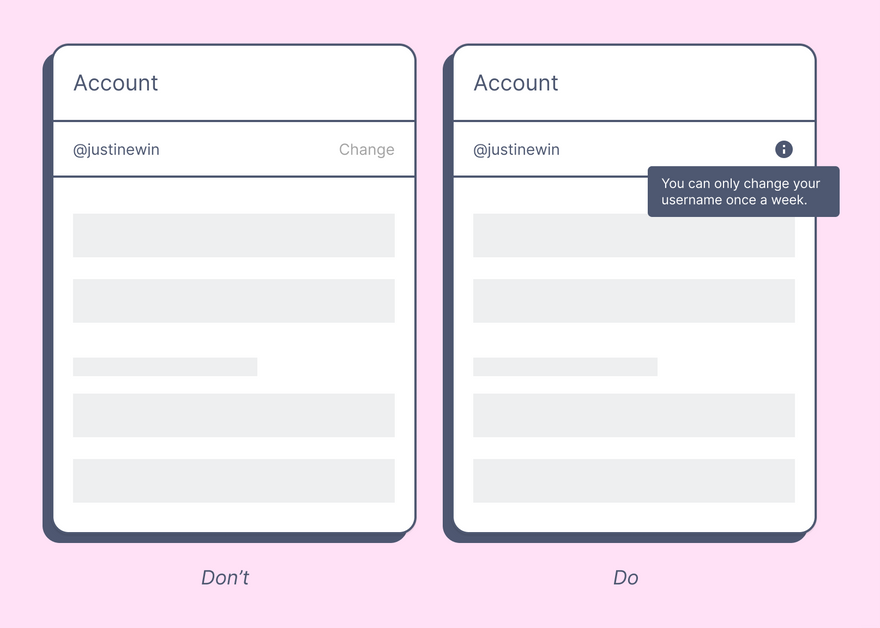
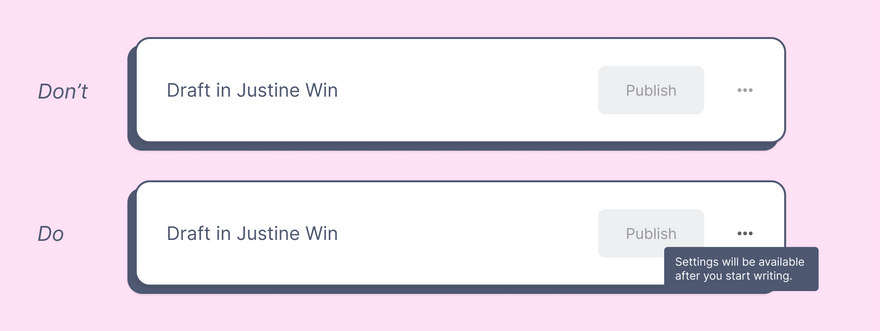
Подсказка
? Рассмотрите возможность использования всплывающей подсказки, чтобы описать, почему действие недоступно.
Примеры:
- Действие недоступно из-за ограничения.
- Требуется ввод данных для доступа к другим параметрам.
3. Включите по умолчанию, затем при необходимости покажите ошибку
Насколько вероятно, что пользователи введут неправильное значение или отправят неполную форму? Это единственный способ проверить форму?
? Иногда проверка проводится только после отправки формы. Это нормально, если ожидается, что ошибка будет происходить очень редко. Обязательно укажите, какие поля являются обязательными, а какие – необязательными, чтобы у пользователей было больше шансов заполнить форму с первой попытки.
Пример:
- Формы с минимальным количеством полей ввода, такие как страница входа в систему и восстановления пароля.
Спасибо за прочтение. Меня интересует тема доступности в Интернете и я написал статью о том, как тестировать свои дизайны с помощью программы чтения с экрана. Надеюсь, это вдохновит дизайнеров задуматься о доступности на ранних этапах процесса проектирования. ✨
Перевод статьи stories.justinewin.com














Топ коментарі (1)
п.с. Пока регался, столкнулся с топиком. )