Поиск может стать мощным инструментом для улучшения UX. И его функциональность только усиливается, когда вы следуете этим рекомендациям. Учитывая централизованность поиска в современном цифровом мире, очень важно, чтобы мы разрабатывали опыт поиска, который не только удобен, но и очень практичен. А это значит:
- Удовлетворяйте ожидания пользователей относительно самого опыта поиска
- Работайте над тем, чтобы результаты поиска были релеватными
И поскольку мы только что выпустили бета-версию поиска по сайту, мы подумали, что вы найдете эти советы полезными. Начнем вникать в особенности построения отличного поиска, начиная с самой простой формы поиска.
Разработка формы поиска
Проектирование опыта поиска мирового класса начинается с самой формы. 
Поместите поиск туда, где люди ожидают найти его
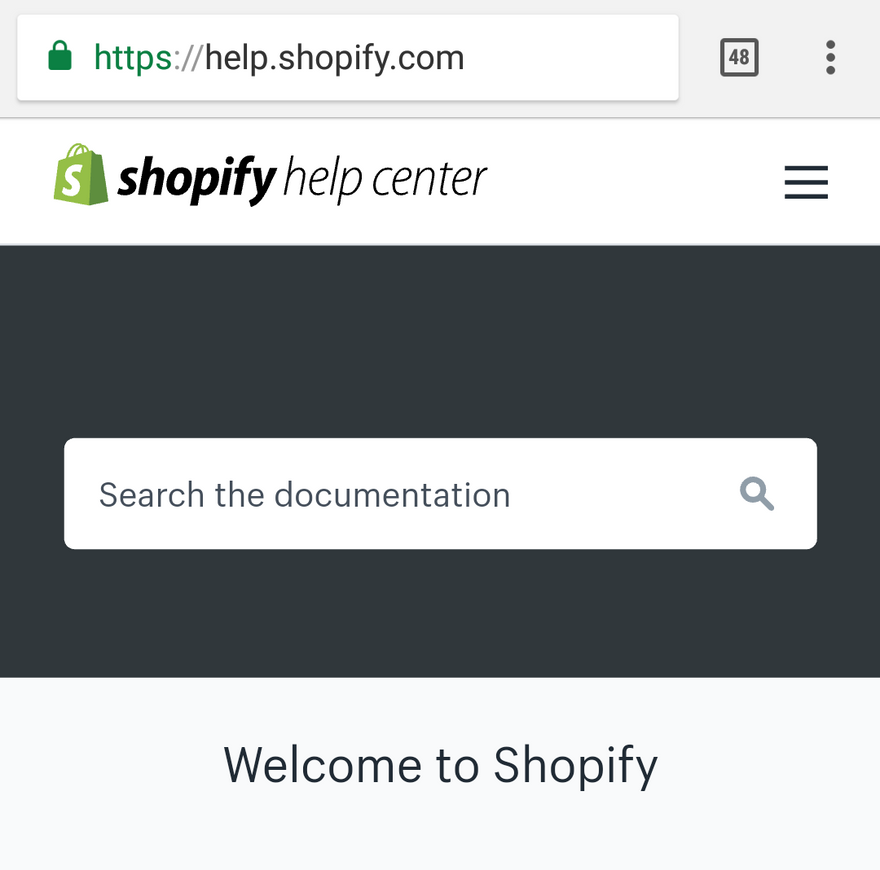
Первый шаг на пути к созданию отличного опыта поиска – сделать так, чтобы люди могли его найти. Согласно исследованиям компании Nielsen-Norman Group, люди обычно ищут строку поиска в правом верхнем углу веб-страницы – прямо там, где обычно идут основные навигационные элементы. MailChimp размещает поиск прямо там, где вы ожидаете его найти Для подавляющего большинства сайтов, придерживающихся этого эмпирического правила, следует сделать следующее. Если вы создаете сайт, ориентированный скорее на решение проблем, например, справочный центр, вики, глоссарий или база знаний, лучше выбрать более заметное место.

Поиск предназначен для людей, которые знают, что они ищут.
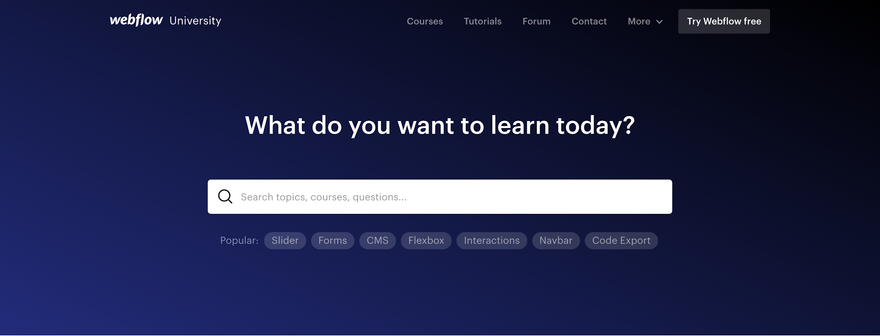
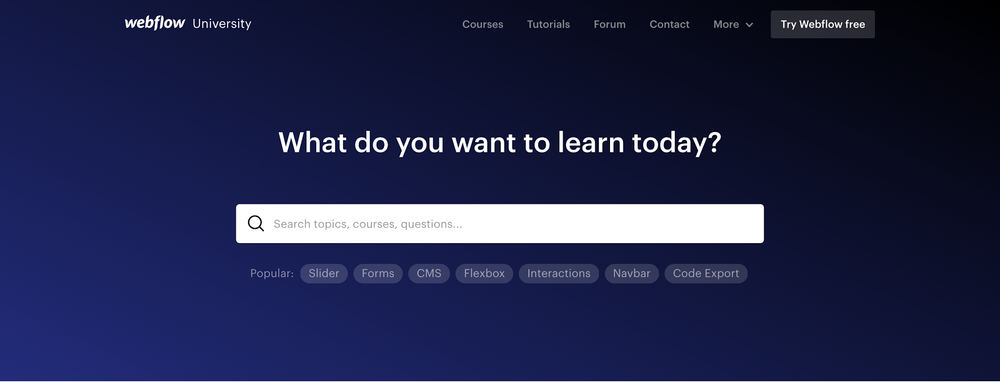
Если ваш сайт больше ориентирован на открытие и исследование или имеет более специализированную цель, то это правило будет то, что надо. В противном случае разместите строку поиска в центре, чтобы поддерживать сосредоточенное решение задач.
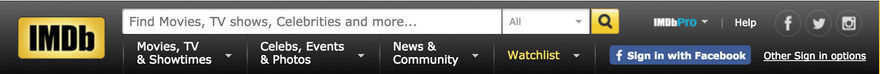
Соедините иконку увеличительного стекла и текстовую подсказку
Как мы обсуждали в статье «Достоинства и недостатки иконок в веб-дизайне», лучше не полагаться на то, что пользователи поймут значение иконок. Исследования использования поиска, как правило, поддерживают это утверждение – хотя значок увеличительного стекла стал почти универсальным символом поиска, поисковые поля только с иконками, по-прежнему, имеют тенденцию замедлять выполнение задачи. Удобный бонус от добавления небольшого текста к вашим иконкам заключается в том, что вы можете использовать текст, чтобы подсказывать посетителям, что они могут искать на вашем сайте. 
Выберите разумный размер для окна ввода
Вообще, вам нужно, чтобы окно поиска было достаточно большим, чтобы содержать средний запрос к вашему контенту. В конце концов, становится сложно вводить то, что вы не видите. Если у вас мало места или вы хотите свести к минимуму размер поля по умолчанию, вы можете настроить взаимодействие, чтобы расширить окно, когда посетители нажимают на него.
Срабатывание поиска по нажатию кнопки Enter
В то время, как большинство из нас – пользователей, натренированных Google, просто нажмут на клавишу Enter, когда закончат печатать запрос, иногда такое весьма очевидное преимущество, как кнопка, клик по которой начинает поиск причиняет неудобства. Как это обычно бывает в цифровом дизайне, лучше всего, чтобы каждая функция поддерживала как начинающих, так и «про» пользователей!
Разместите в мобильном интерфейсе окно поиска по центру

Никогда не полагайтесь только на поиск
Несмотря на свою силу и легкость, поиск на вашем сайте не избавляет вас от необходимости иметь рациональную, сразу понятную структуру сайта. Как упоминалось выше, поиск работает лучше всего для людей, которые знают, что они ищут. Четкая навигация поддерживает тех, кто просто изучает сайт. Хороший дизайн, может помочь людям быстрее, чем поиск, добраться в нужный пункт сайта или приложения.
Разработка страницы результатов поиска (SERP)
Разумеется, хороший опыт поиска означает не много, если результат не является полезным и понятным для пользователя. К счастью, эти советы помогут вам успешно завершить UX поиск вашего сайта.
Добавьте панель поиска на странице результатов
Поиск часто не заканчивается после первой попытки. Независимо от того, соответствуют ли представленные результаты потребностям пользователя, или он просто решил найти что-то еще, имеет смысл не заставлять его возвращаться на предыдущую страницу. Добавив панель поиска на страницу результатов, которую по умолчанию делает Webflow, вы упрощаете жизнь пользователей (и менее расстраиваете их). И если они ищут информацию по нескольким темам, они могут легко открыть результат после результата на новой вкладке, не покидая страницу результатов поиска.
Создание пустого состояния (aka страница «Нет результатов»)

- Четко укажите, что по поиску ничего не найдено.
- Не вините пользователя. Это не его вина, что ваш сайт не имеет контента по указанной теме, поэтому не разбрасывайтесь легкомысленными комментариями, вроде «Мы не пишем о веб-дизайне, дурачок».
- Дайте пользователю следующий шаг. Это может зависеть от вашего сайта и его цели, но вы можете попробовать: предлагая альтернативные условия поиска, выделяя популярный контент и добавляя ссылку на домашнюю страницу. Это именно то, что Google делает с предложением «наилучшего соответствия».
Отсевайте контент с умом
Когда алгоритм поиска «ползает» по сайту для создания индекса его содержимого, это не совсем то, что вы бы назвали умным по умолчанию. Другими словами, он ползет и индексирует все. Это означает много повторяющихся результатов, а также множество результатов, которые могут быть не очень полезны для пользователя. К счастью, функция поиска веб-сайта Webflow помогает получить более разумные результаты:
- Автоматическое исключение символов, списков коллекций, служебных страниц и защищенных паролем страниц.
- Разрешить пользователям отмечать флажок, чтобы исключить все, что они хотят
Исключение символов и списков коллекций помогает, потому что эти элементы, как правило, содержат контент, который повторяется на вашем сайте в нескольких местах, только некоторые из которых могут быть полезны. Например, если вы сделали свое главное меню навигации символом, и оно включает слово blog, то любой запрос слова blog покажет ... каждую страницу вашего сайта! Эти исключения по умолчанию положат начало долгому пути к довольно чистому набору результатов поиска, но лучше рассмотреть этот вопрос подробнее:
- Любые чисто «функциональные» коллекции. Коллекции, созданные для ссылки или фильтрации, но имеющие бесполезные шаблоны коллекций (т. е. пустые или без контента), вероятно, должны быть опущены. Пример. В свободное время я создаю сайт рекомендаций, чтобы выделить удивительные веб-сайты, ориентированные на контент. На сайте есть справочная коллекция для «используемых цветов». Я разработал страницы для этих цветов, но на данный момент это всего лишь полностраничный образец цвета с его названием и шестнадцатеричным кодом. Не очень полезно, поэтому я могу исключить их из поиска.
- Отображаемые элементы метаданных. В этом же проекте на странице подробностей каждого рекомендуемого сайта есть небольшая таблица, показывающая шрифты, используемые цвета и рейтинг (выраженный в виде смайлов). При предварительном просмотре результатов поиска я отмечаю, что эти элементы отображаются странно - и, что еще хуже, имеют мало смысла без контекста, который обеспечивает дизайн. Поэтому я, вероятно, опущу элемент, содержащий эти части метаданных, для очистки моих результатов.
- Все, что выглядит странно в результатах. Трудно убрать все потенциальные проблемы с исключениями контента, поэтому просто попробуйте множество разных запросов на своём сайте и опустите все, что плохо переводится со страницы результатов поиска.
Оставляйте slug
По умолчанию поиск по сайту Webflow отображает page slug (часть URL-адреса после домена) для каждого результата на странице результатов поиска. Отображение slug в поиске помогает пользователям лучше понять структуру вашего сайта в целом и, что более важно, помогает им принимать решения о том, какие результаты наиболее подходят для их нужд. Например, если человек хочет найти все ваши сообщения в блоге по стратегии контента, но не заинтересован в тематических исследованиях, в которых он упоминается, сохранение slug поможет им сфокусироваться на результатах только в сообщениях блога. Если ваше решение для поиска не делает этого по умолчанию, подумайте о включении его. Или просто, используйте Webflow.
Выделяйте критерии поиска в результатах поиска

Отображайте результаты рационально
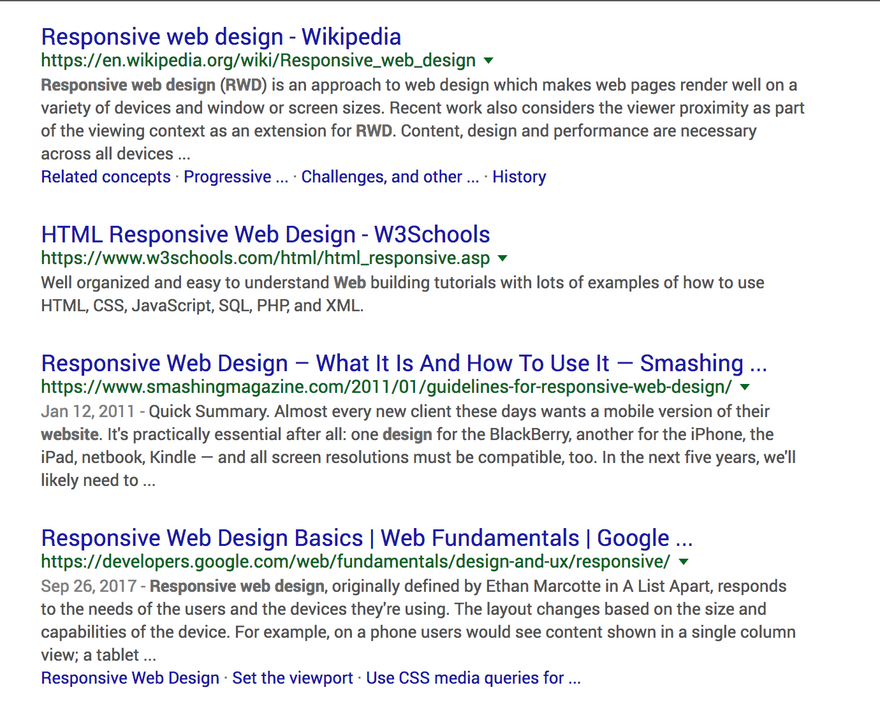
Основываясь на собственном опыте поиска, у вас может возникнуть соблазн сделать страницу с результатами поиска в виде простого списка – точно так же, как делает Google, верно? Но погодите секунду. Переключитесь на Google Images и повторите попытку. Видите? Теперь у вас есть сетка.
Когда сомневаетесь: украдите у Google
Google задает тон ожиданиям интернет-пользователей от поиска. Поэтому не бойтесь делать как они. Это может быть не будет «инновационно», но это обязательно будет работать.
Перевод статьи webflow





Топ коментарі (0)