Когда я был маленьким и жил в Швеции, моя комната была наполнена классическими деревянными игрушками BRIO. Помню, как меня восхищал этот простой дизайн, яркие цвета и смесь абстрактных геометрических очертаний и органических форм. То, как они выглядели и двигались, побуждало с ними поиграть.
Особенно классной была железная дорога. Вы могли объединить элементы в круг, прямой участок, сделать змейку, все что угодно. Но в процессе создания маршрутов необходимо было задействовать логику, а именно, как соединить элементы между собой, потому что геометрия все равно сильнее вас.
Спустя 20 лет, мои дети играют с игрушками моего детства. Я прямо сейчас слышу, как они стучат ими о деревянный пол в своей комнате. Такие вещи не становятся хуже с годами.
Прекрасная и очевидная простота игрушек BRIO вспомнилась мне прошлой весной, когда я впервые начал задумываться о большой проблеме, которая возникла при дизайне Pinterest. По сути, проблем было три:
- Наш UI был непоследовательным
- Наша визуальная система была несвежей
- Было ощущение, что наш маркетинг был оторван от продукта
В течении нескольких лет, дизайн нашего сайта, приложений и маркетинг стали достаточно обособленными и в них перестала прослеживаться одна общая нить. Многие фичи были внедрены, без четкого понимания того, как они в вписываются в общую концепцию дизайна. Поэтому интерфейс выглядел перегруженным и его было трудно понять. Не существовало визуальной иерархии или системы для понимания того, что важно на данной конкретной странице. В результате, все вдохновляющие идеи, которые люди сохранили на Pinterest, были утеряны.
Оказывается, не так то просто создавать постоянно создавать красивые вещи на высоком уровне.
Суть принципов
UX Pinterest в целом основан на простоте и унификации. Так как мы это делали, мы ощущали необходимость в определении основных принципов дизайна для себя.
Я провел несколько недель в создании различных вариантов дизайна. Я даже не был уверен, что делать в первую очередь. Это было очень похоже на взрослую версию попытки собрать элементы игры в одно целое. Я часто начал задумываться над вопросами типа: Почему люди любят Pinterest? Что делает наш продукт уникальным? Какова наша личность?
Чем больше я раздумывал над этими вопросами, тем больше я понимал, что суть Pinterest очень похожа на любимую коллекцию игрушек BRIO в моей семье. И то и то вдохновляет вас на игру, на соединение частей и создание своего мира. Вы можете сами поставить себе цель, или вдохновиться целью другого человека и в итоге выстроить свой мир. Начните играть в любой момент, закончите, когда захотите, затем вернитесь и начните с того места, где вы закончили.
В процессе своего мышления, я пришел к простому выводу, что Pinterest и BRIO основываются на 3-х простых принципах. Они описывают лучшие свойства Pinterest на сегодняшний день и заложили фундамент для понимания того, каким мы хотим видеть продукт в будущем.
...
Понятный
- Интуитивно понятный, нет необходимости в изучении (вы понимаете, как работают вещи без объяснений)
- Дает пользователю ощущение значимости (ничто так не доставляет нам неудобства, как недоверие к системе. Система показывает вам правильно подобранные элементы и спрашивает у вас, что ей делать дальше)
- Лучшее восприятие контента (фреймворк полностью спрятан от пользователя. Вы не заметите кто, пока не воздействуете на него. Вы решаете, что делать, а не мы вас принуждаем к действию)
Анимированный
- Цветной (личность всегда во главе)
- Визуально адаптивный (взаимодействие с UX на физическом уровне)
- Неожиданный (веселый и не перегруженный опыт пользователя)
Целостный
- Созданный для получения опыта (также как и детская игрушка, вы можете попробовать и посмотреть, что получится. Чем больше вы исследуете, тем быстрее вы учитесь)
- Невозможно промахнуться (весь дизайн создан таким образом, что вы можете осуществлять навигацию очень просто и делать именно то, что задумали)
- Возвратный (если вы случайно сделали что-то, что не принесло ожидаемого вами результата, вы очевидно сможете это исправить)
...
Как только мы утвердили эти основные принципы, следующим шагом стало трансформация их в нечто осязаемое, что потенциально сможет стать основа нашего движения вперед.
Основы
Формы - Мы использовали основные и наиболее приятные формы, которые наиболее понятны людям и с которыми они хотят взаимодействовать. Скругление углов позволило создать эффект большей доступности.
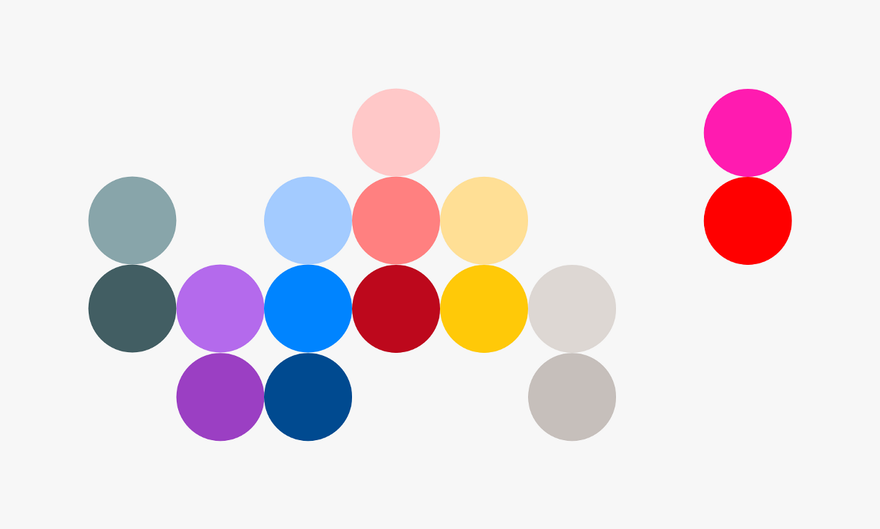
Цвета - Я - большой фанат аналоговых цветовых схем. Они выглядят очень природно и дарят ощущение спокойствия. Когда вы комбинируете несколько аналоговых цветовых схем, которые основываются на доступных дополнительных цветах, результат будет интересным и неожиданным.
Иерархия - Все поддается иерархической структуре, поэтому всегда понятно, что является наиболее важным. В процессе дизайна мы спрашиваем себя, Что является самым важным для понимания? Что мы можем удалить для того, чтобы сделать вещи более очевидными?
Белое пространство - В старом дизайне Pinterest, основной упор был сделан на “контейнеры”, которые окружали контент пользователей, которые подчеркивали сам контент. Как вы могли уже заметить ранее, было много линий, градиентов, оттенков серого. Не было ощущения достаточного пространства. Наличие белого пространства дает логичное разделение элементов. В результате все сбалансировано и структурировано, а наличие белого пространства добавляет ощущения персонализации.
Первые исследования и идеи
Мы хотели проверить, что случится, если мы просто удалим все “контейнеры” из UI. Вернется ли фокусировка на объектах для пользователя или все окончательно разрушится?
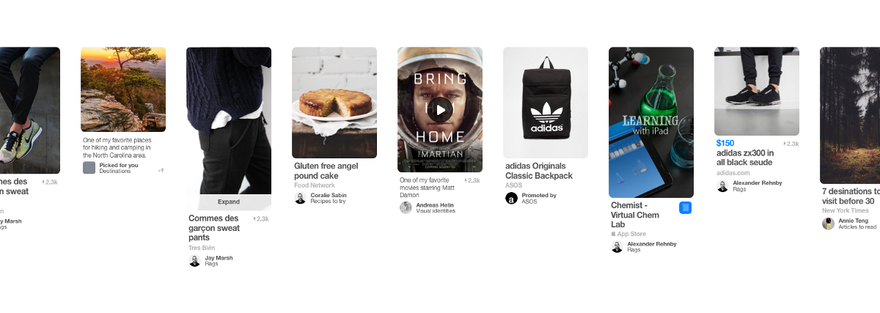
В итоге, сетка без “контейнеров” показала себя прекрасно и наконец-то основной акцент пришелся на идеи, которые люди сохраняли в Pinterest. Мы не отказались полностью от “контейнеров”, так как они действительно помогают понять, какая информация соответствует изображению. Наоборот, мы хотели показать “контейнер” чтобы вызвать у вас любопытство и тапнуть по нему. Таким образом, интерфейс визуально обучает вас, как объединена информация и как она группируется в системе. Вам просто необходимо попробовать один раз, чтобы понять, как это устроено.
Создание новых стандартов
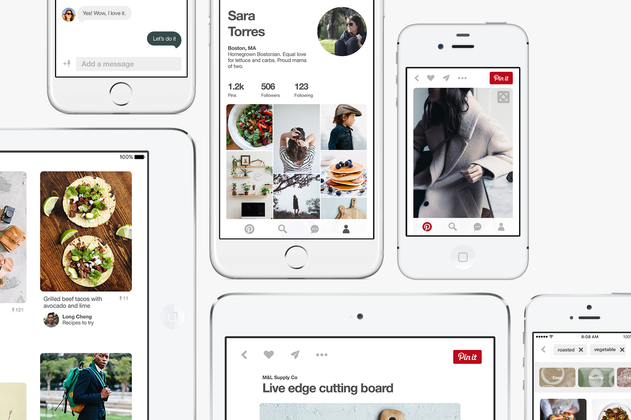
После проработки разных дизайнов и взаимодействий в течении нескольких месяцев, мы с командой наконец-то ощутили, что все 3 основных принципа дизайна продукта (понятный, интуитивный, небьющийся) были представлены. Мы были готовы протестировать установленные принципы и дизайн систему в целом.
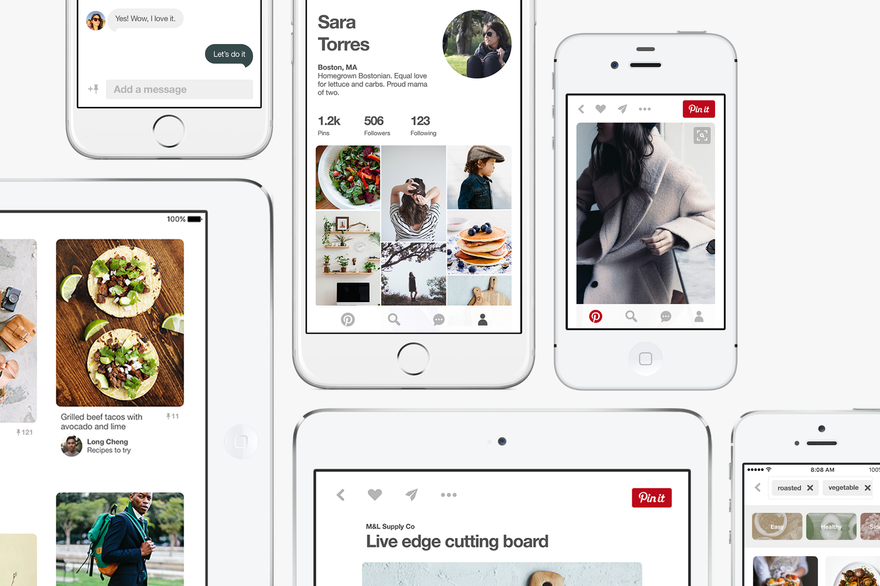
Для начала, мы решили протестировать наше iOS приложение. Нашим первым шагом стала переработка визуальной составляющей дизайна с последующей переработкой архитектуры. Вы можете прочесть о редизайне iOS приложения и переработке бекенда в WIRED.
Во время редизайна приложения, мы также создали то, что позже получило название Стандарт дизайна продукта Pinterest, который включал в себя:
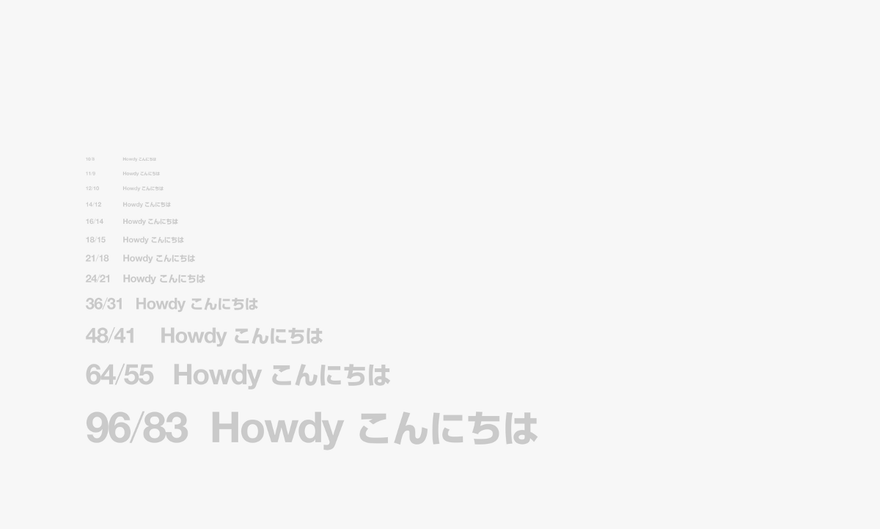
- Систему - Формы, типографика, цвета, сетка
- Структуру - Порядок компонентов
- Окружение - Все мелкие элементы, которые мы отрисовывали
Мы провели следующие 9 месяцев в работе совместно с разработчиками для создания каждого компонента, и сделали много правок и дополнений на протяжении этого времени. Это была потрясающая совместная работа, которая подарила нам ощущение того, что мы вместе не просто достигаем наших целей в дизайне, но и является важным и полезным знанием для других команд и будущих проектов.
Ниже представлены некоторые из стандартов дизайна, которые мы применили в Pinterest.
Команда, которая сделала это
Практически вся команда дизайнеров Pinterest была вовлечена в процесс создания новой дизайн системы.
Также у нас была небольшая команда великолепных дизайнеров (Annie Teng, Jay Marsh, Kimberly Fellman, Linus Wahlstedt, Long Cheng, Patrik Goethe, Rick Chatas, Susan Kare, Tom Watson, Woosung Kang), которые плотно работали со мной и с нашими прекрасными разработчиками для принятия дизайн решений, таких, как переходы и линии, создание прототипов различных жестов, и так далее. Это была лучшая часть процесса. Работа с разными командами, получение отзывов с различными взглядами, помогли достичь высокого результата.
Также, я тесно сотрудничал с командой брендирования Pinterest для создания новых принципов, которые отражали принципы дизайна. А наш маркетинг заговорил на одном языке с продуктом.
В будущем, мы планируем осязаемые исправления в iOS приложении вместе с редизайном сайта Pinterest и Android приложения, поэтому, мы ищем “звезд” дизайна для реализации.
Надеюсь, вы взволнованы и ждете того, что получится в конечном итоге.
Перевод статьи Andreas Pihlström

















Топ коментарі (0)