Мы все выросли на продуктах компании Adobe, а именно Photoshop, там мы привыкли работать с изображениями. Фотошоп имеет огромный набор фильтров и инструментов для работы над изображениями. Sketch тоже имеет несколько небольших функций, с помощью которых мы можем редактировать изображения, менять их размер, заливку и тд, которые мы рассмотрим ниже:
Как вырезать изображение и некоторые другие функции редактирования
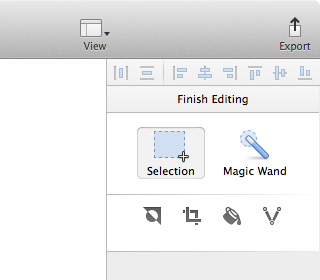
1. Выберите нужный слой для редактирования изображения 2. Нажмите кнопку ‘Edit’ в панели инструментов или просто нажмите enter 3. Инспектор будет выглядеть так: 

Перевод статьи Richard Child






Топ коментарі (0)