Контекст
Иллюстрации становятся неотъемлемой частью пользовательского опыта, поскольку они помогают выразить бренд непосредственно в продукте. У нас, в Adobe, было много важных дискуссий о необходимости единого стиля иллюстрации бренда. По мере развития наших продуктов мы хотим быть уверенными в том, что мы повышаем узнаваемость бренда среди наших пользователей и формируем более глубокие связи между пользователем и продуктом.
Как вы, возможно, поняли из прошлых статей моих товарищей по команде (например, статья о системе брендов Сони Эрнандес и кейс-стади иконок типа файла Энни Чен), есть много аспектов, которые необходимо учитывать для такого большого ассортимента продуктов, как наш. Предложение Adobe включает более 100 продуктов, сервисов и сообществ, от креативных инструментов до инструментов коммуникации и маркетинга. Как мы можем предложить креативный и игривый стиль иллюстрации, который можно масштабировать для такой компании и линейки продуктов, как Adobe?
Краткая история иллюстраций в продуктах Adobe
Прежде чем мы начали изучать цветные иллюстрации в наших продуктах, команда иконок в 2016 году уже разработала более линейный стиль, который до сих пор широко используется в наших продуктах. Эти линейные иллюстрации обычно используются в информативных контекстах для пустых состояний и обучения новых пользователей.
Добро пожаловать в CC assets от Марко Мюллера
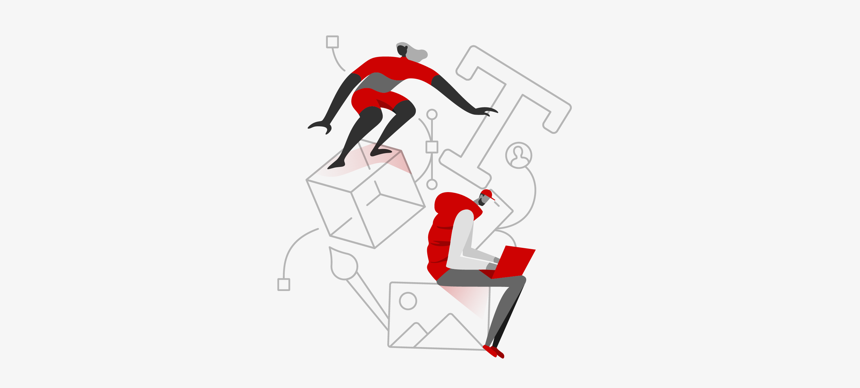
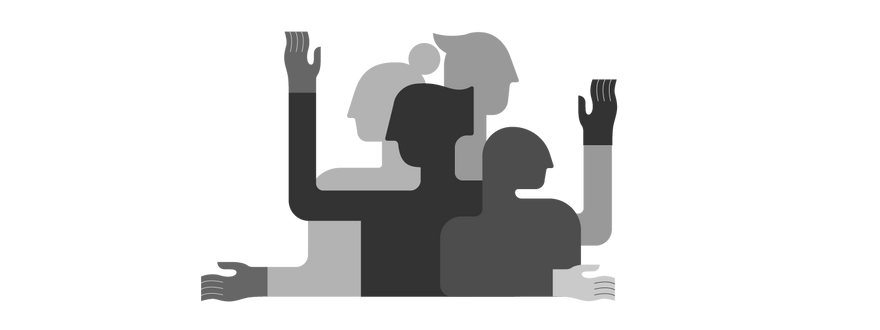
Первоначально мы хотели объединить этот линейный стиль, созданный дизайнером иконок Марко Мюллером, с нашей новой системой иллюстрации бренда, чтобы сделать переход между этими двумя областями как можно более плавным. Я попыталась добавить фигуры, взаимодействующие с линейными элементами, чтобы создать истории. Стиль этих оригинальных рисунков был вдохновлен иллюстрацией, использованной на упаковке Acrobat 5.0 еще в 2001 году.
Слева: Эксперимент с ранним стилем иллюстрации. Справа: иллюстрация на упаковке Adobe Acrobat 5.0
У нас было несколько внутренних обсуждений этого стиля после его первого релиза. Хой Винь, главный дизайнер Adobe, поднял ряд вопросов относительно визуальной идентичности. Независимо от его интересного исторического происхождения, этот подход использовал комбинацию векторных фигур и фигуры человека, которая широко использовалась в технологической индустрии. Поэтому наша команда решила вернуться к этому проекту и изучить другие направления.
«Стоит сделать шаг назад, чтобы изучить, как наши продукты используют иллюстрацию, и попытаться понять, почему мы остановились на этом конкретном подходе».
– Два очень разных типа иллюстрации, Хой Винь
Для меня было честью сотрудничать со знаменитым иллюстратором и художником Adobe Кайлом Вебстером в рамках этого проекта. На этот раз мы поставили перед собой несколько целей в отношении стиля иллюстрации: мы хотели продемонстрировать приверженность Adobe иллюстрации мирового класса с помощью креативности и игривости. Иллюстративный язык необходим для того, чтобы учесть разнообразие стилей, чтобы со временем и его можно было расширять в системе продуктов и сообщений и другие иллюстраторы могли внести свой вклад. Мы также хотели, чтобы он казался уникальным для Adobe, а не «принадлежал» другой компании.
Сначала Кайл попытался выяснить, можем ли мы добавить больше визуальных элементов, чтобы улучшить существующий стиль иллюстрации. Как видите, он придал фигурам больше индивидуальности, в том числе цвет кожи, детали в стиле одежды и тени, чтобы придать персонажам больше глубины.
«Хотя было интересно посмотреть, насколько далеко я смогу отойти от исходного стиля, сохранив при этом в рисунках более традиционную человеческую фигуру, стало очевидно, что это направление будет не таким гибким, как мы хотели, и у нас не будет возможности по-настоящему играть и экспериментировать. Я рад, что мы сменили направление, и Эмма провела отличное, тщательное исследование, которое направило нас на правильный путь разработки уникального и адаптируемого визуального словаря» — Кайл Вебстер
Как отметил Кайл, первоначальное исследование было все еще довольно близко к первоначальному стилю, и после нескольких дополнительных сеансов мозгового штурма мы решили отойти еще дальше от стандартной человеческой фигуры, чтобы изучить более абстрактный визуальный словарь.
Пришло время сменить тренд...
Дизайн мобильного баннера Adobe Spectrum
Мы существуем в среде программного обеспечения, где иллюстрации становятся все более унифицированными и, если так можно сказать, общими. Часто иллюстраторы в своих работах удаляют личные, творческие характеристики человека, чтобы охватить широкое разнообразие людей. Они сосредоточены на фигурах и не слишком экспериментируют с тем, как выразить свои идеи более абстрактно.
Мэг Робишо в своей статье «Нельзя просто рисовать фиолетовых людей и называть это разнообразием» обсуждает всеобъемлющие вопросы иллюстраций в продуктах. Я хотела сместить акцент с попытки представлять человеческое разнообразие на каждой отдельной иллюстрации, и при этом открыть различные возможности для выражения одних и тех же пользовательских концепций вместо абстрактных форм.
Исследования и установление принципов
Иллюстрация – это интуитивная и субъективная форма искусства, которую может быть трудно перевести на систематический язык, работающий на разных платформах и в разных продуктах.
Чтобы экспериментировать и определить новый стиль, я ограничила свои исследования четырьмя параметрами:
- Человеческие фигуры и перспектива
- Текстуры
- Фигуры
- Цвет
Ниже я подробнее расскажу о каждом из них и приведу примеры.
Человеческие фигуры и перспектива
Использование человеческих фигур может создать непосредственную связь с пользователями, но до какого уровня мы можем абстрагировать их и при этом сохранять связь? Нужны ли нам конкретные фигуры? Нужно ли добавлять детали перспективы, такие как тень и объемность?
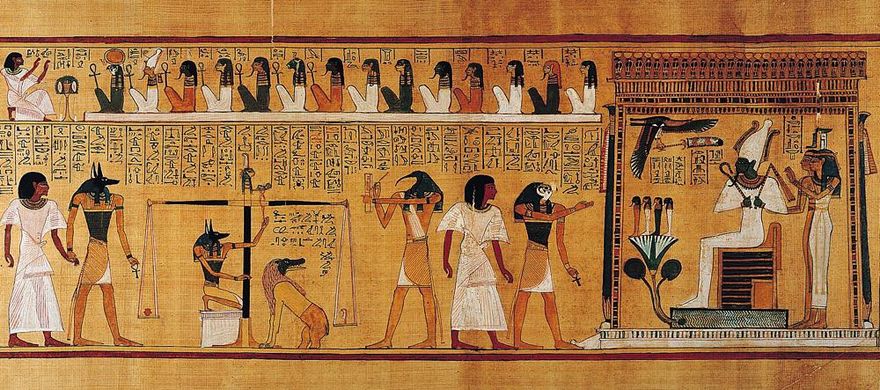
Взвешивание сердца. В Заклинании 125 Анубис взвешивает сердце Хунифера. Это заклинание впервые известно со времен правления Хатшепсут и Тутмоса III, c. 1475 г. до н.э. Изображение из «Искусство и архитектура Древнего Египта»
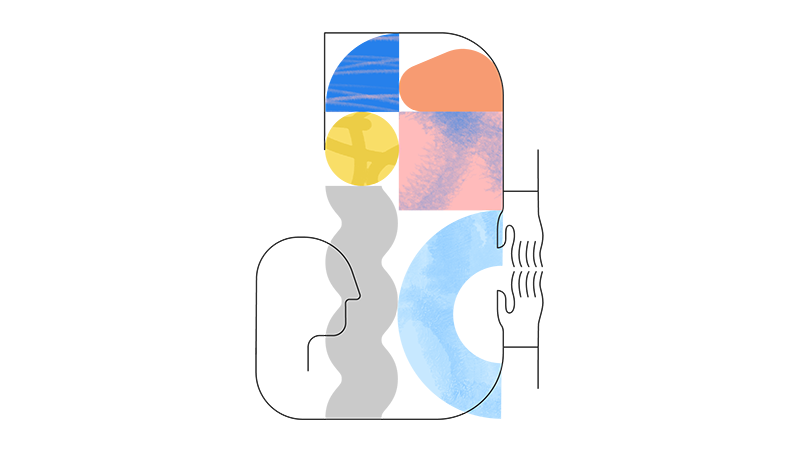
Исследования бокового профиля
Вдохновившись стилем древнеегипетского искусства, когда головы нарисованы в профиль практически без затенения, я попробовала серию боковых профилей и комбинаций рук, чтобы рассказать истории.
Текстура
Исследование текстур Кайлом
Текстура – еще один отличный способ вдохнуть жизнь в эти фигуры и придать им человеческий оттенок, который добавляет индивидуальность и особый стиль. Кайл подобрал кисти, которые могли создавать тонкую, но интригующую текстуру. Мы играли с различными стилями текстур и композициями, описанными в предыдущем исследовании. В конечном счете, мы предпочли открытость и воздушный вид варианта А с точки зрения композиции, но нам также понравились эффекты мазка кисти в варианте Е и то, как он сочетался с фигурами. Тогда мы решили объединить два стиля и продолжить исследования.
Фигуры
Знаменитый плакат «Ленгиз. Книги по всем отраслям знания» (1924) Александра Родченко использует строгую грамматику простой геометрии и ровное цветовое поле для продвижения кампании по обучению трудящихся. Изображение взято из «Простое руководство по дизайн движениям: конструктивизм»
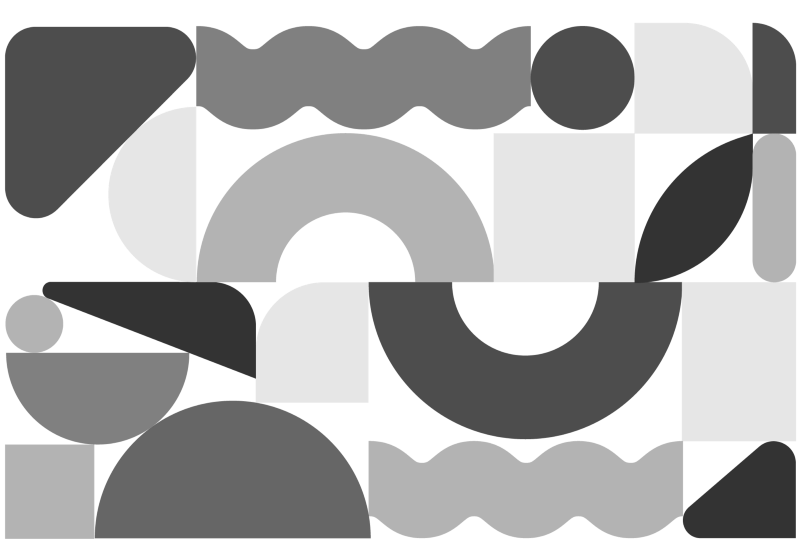
Фигуры играют огромную роль в наших принципах дизайна, и они также помогают связать этот новый стиль с более информативными иллюстрациями, которые были разработаны ранее. Исходя из опыта графического дизайна, я хотела поэкспериментировать со смешиванием геометрических элементов, чтобы добиться минималистичного и современного вида. Меня всегда вдохновляли супрематизм и конструктивизм – два значительных художественных движения и философии графического дизайна. Оба художественных движения сосредоточены на использовании простых геометрических фигур и важности композиции для создания впечатляющего визуального дизайна.
Фигуры, которые я использовала в иллюстрациях
Цвета
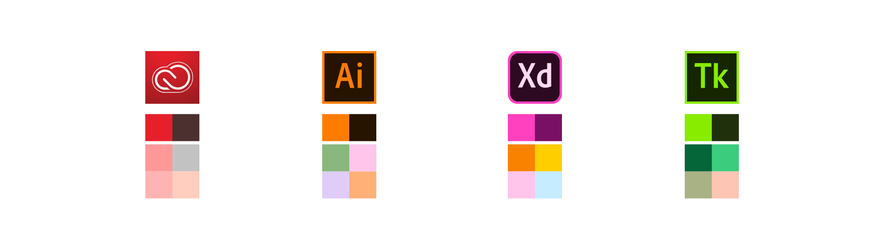
Цвета могут усилить связь между иллюстрациями и продуктом, поэтому мы создали цветовые палитры, основанные на цветовой теме бренда продукта, а затем добавили дополнительные цвета, которые будут дополнять основные цвета. Мы хотели обеспечить большую гибкость в цветовых комбинациях, и поэтому дизайнеры могут выбирать дополнительные цвета для каждой иллюстрации. Единственная инструкция – это иерархия цвета, поэтому самый темный цвет используется только для линий и рисунков. Средние и светлые цвета предназначены для твердых форм и фона.
Определение визуального языка
Сторителлинг и уровень абстракции
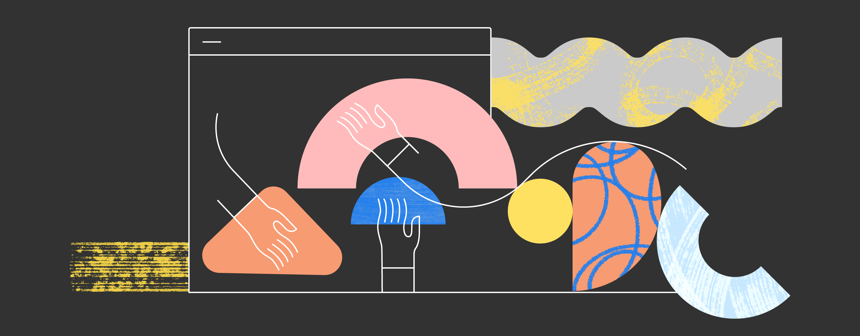
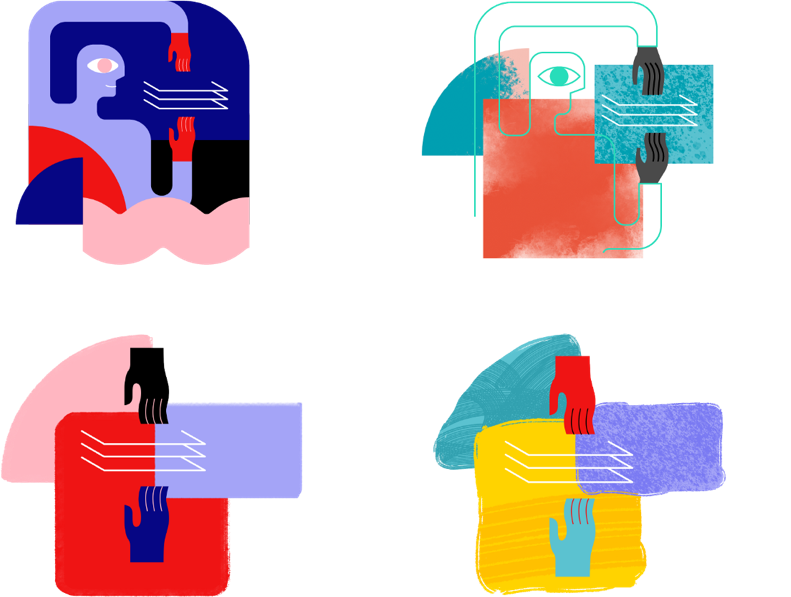
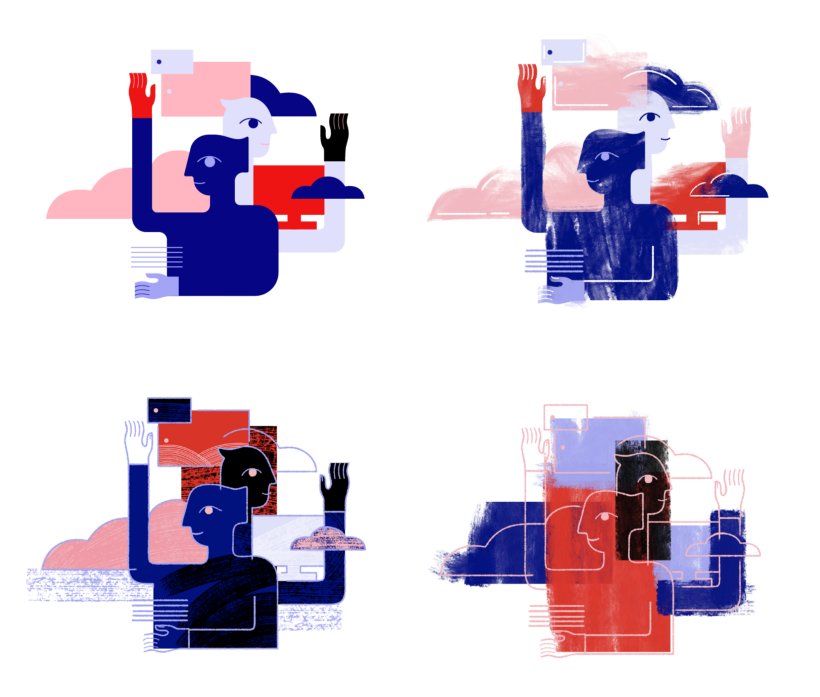
Чтобы найти подходящий визуальный язык для повествования, я попыталась собрать элементы, о которых говорила выше. Ниже приведены некоторые примеры из раннего исследования.
Идея была проста: использовать наименьшее количество элементов, чтобы выразить максимум из истории.
Я попыталась уменьшить количество фигур на иллюстрации. Идея была проста: использовать наименьшее количество элементов, чтобы выразить максимум из истории. Две иллюстрации в нижней части могут ясно передать эту концепцию, в то время как фигура раскрывает ее суть.
Текстуры и линии
На этом этапе я пыталась найти наилучшее сочетание линий, текстур и фигур для каждой иллюстрации, которое было бы достаточно визуально интересным и при этом, казалось бы, сбалансированным:
Цель состояла в том, чтобы получить четкое различие между передним планом и фоном, слоями и измерением, а также создать неожиданные и интересно организованные взаимодействия между линиями и фигурами, которые усилили бы сообщения.
Примеры
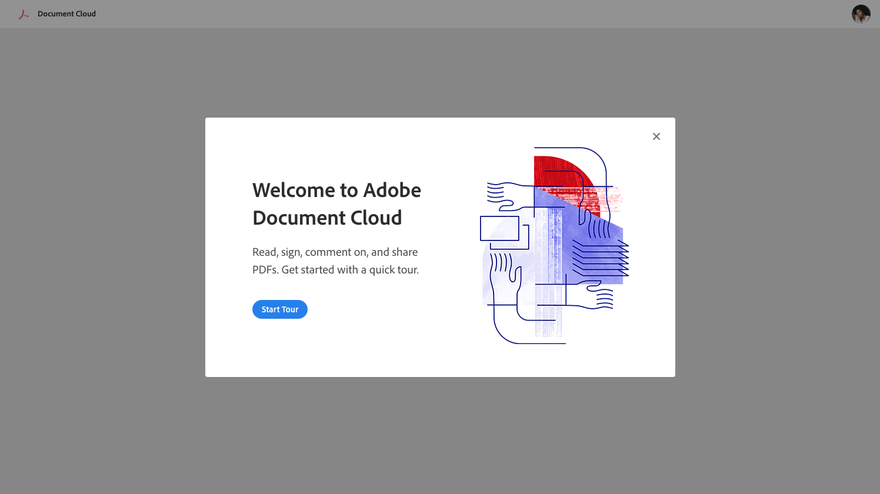
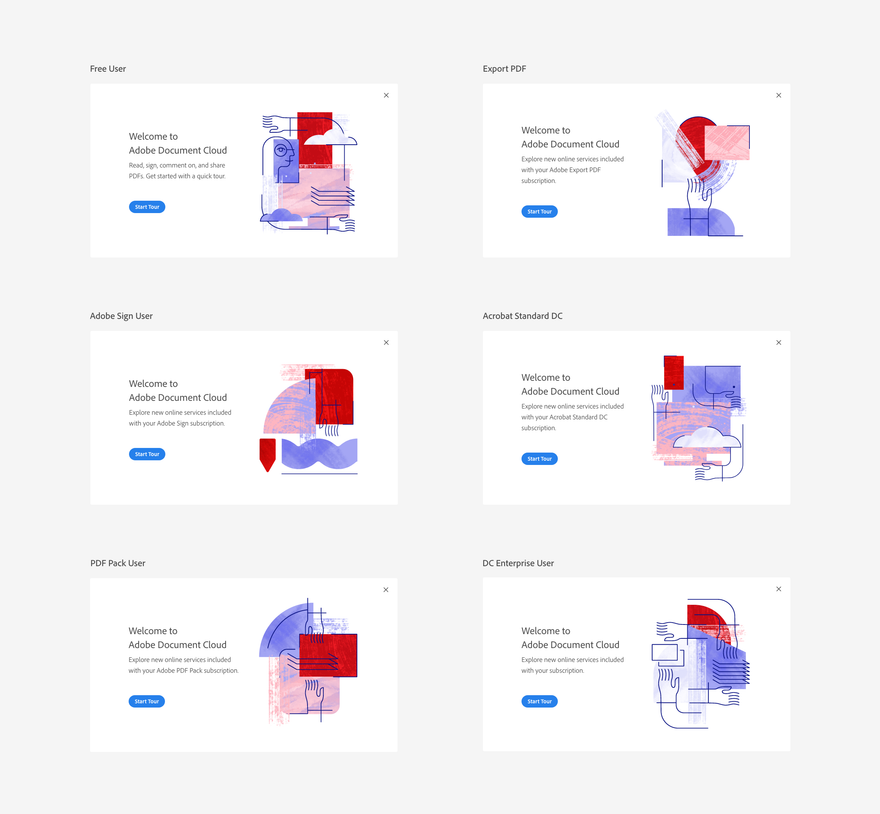
Ниже представлены несколько иллюстраций, которые я создала на основе новой системы. Вы можете увидеть их в последнем релизе Document Cloud (Acrobat) и Creative Cloud. Следите за будущими изменениями в релизах ваших любимых приложений Adobe!
Обучающая карточка Acrobat DC
Обучающие карточки Creative Cloud Mobile
Обучающие карточки Creative Cloud Mobile
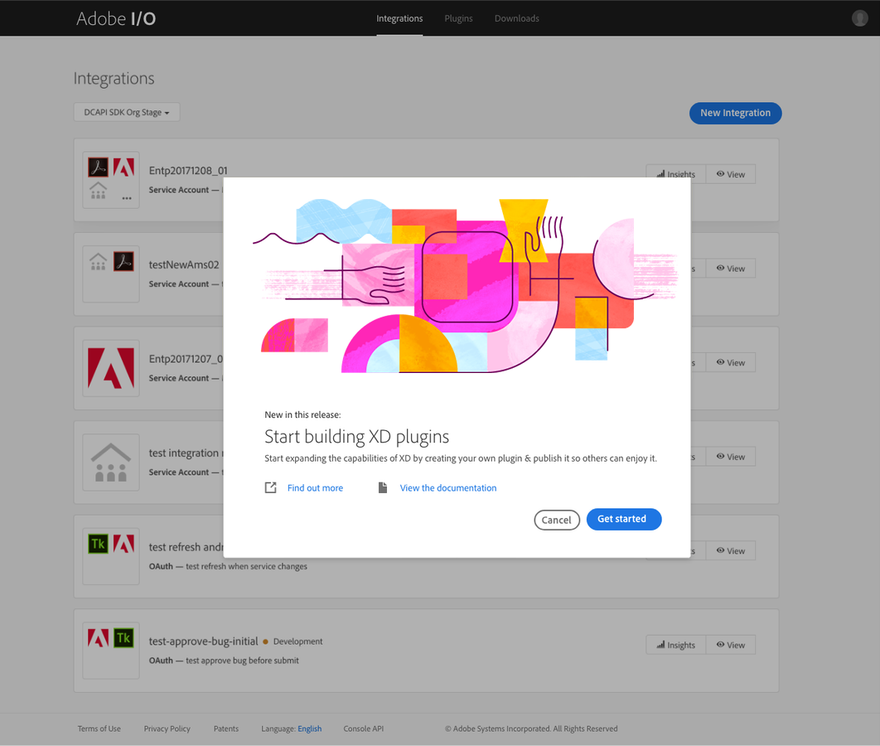
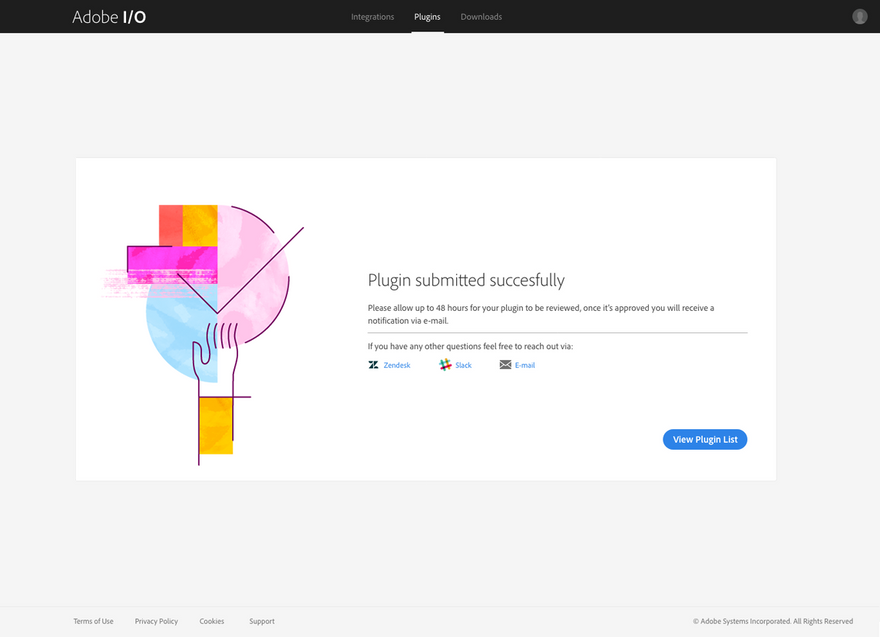
Страница плаинов Adobe I/O Console XD
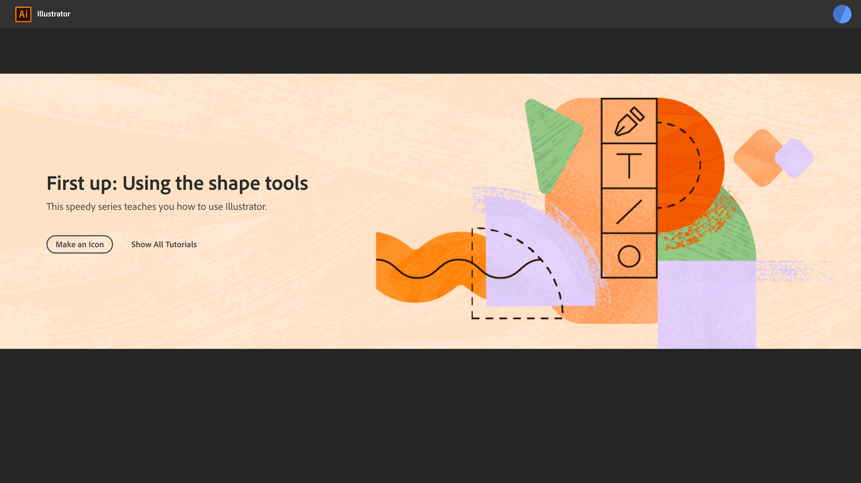
Обучающий баннер Adobe Illustrator CC 2019
Примечание: Спасибо Эмме за ее вклад в написание этой статьи.
Перевод статьи Emma Zhang


























Топ коментарі (0)