Сегодня мы с гордостью объявляем о запуске Mirr.io – хитроумного инструмента для превращения ваших Sketch-проектов в работающие, совместно используемые прототипы. И все это прямо в Sketch.
Мы используем Mirr.io в Normally уже около 6 месяцев. Причиной его создания послужило наше разочарование в онлайн-инструментах, с которыми, как мы обнаружили, мы тратим безумное количество времени. Большая часть нашего проектирования делалась в Sketch, поэтому наша работа замедлялась, если нам приходилось экспортировать, регистрировать, загружать, переделывать, рисовать горячие точки, редактировать временные рамки и т.д. и т.д. ... Мы не хотели покидать Sketch!
Наша первая версия Mirr.io попыталась провернуть фокус, с угадыванием интерактивности, которую вы хотели бы от макетов и имен слоев. Например, слой, называемый ‘header’, закреплялся бы наверху. Это работало, но только если у вас было инсайдерское знание о том, как работает плагин. Поэтому было очень сложно учиться им пользоваться и это было весьма странно.
Сегодня мы запускаем новую версию Mirr.io, которая проста в использовании и, самое главное, которую легко изучить. Mirr.io – это плагин для Sketch и инструмент предварительного просмотра в виде настольного приложения. Вы можете просмотреть свой прототип в любом браузере, на любом устройстве – В РЕЖИМЕ РЕАЛЬНОГО ВРЕМЕНИ. Он абсолютно бесплатный, без необходимости регистрации и позволяет поделиться прототипом за один клик.
В этой статье я расскажу все, что вам нужно для быстрого создания прототипов с помощью Mirr.io. Я также расскажу о некоторых хитростях и особенностях, которые помогут добиться отличных результатов.
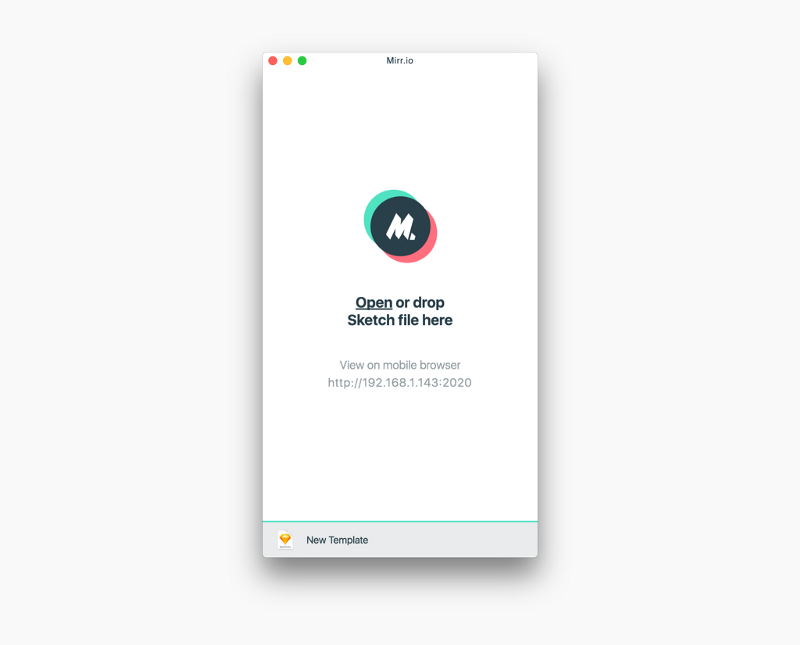
Начало работы
Когда вы в первый раз запустите Mirr.io из Applications directory он предложит вам установить Sketch-плагин — сделайте это! Вы также заметите URL-адрес, который можете использовать на своем мобильном устройстве.
Введите этот URL-адрес в Safari на iPhone или в Chrome на Android и нажмите “Добавить на начальный экран”. Это создает веб-приложение на вашем начальном экране с подключением в реальном времени к Mirr.io. Он также позволяет приложению работать в полноэкранном режиме.
Для быстрого запуска нажмите в Mirr.io Новый шаблон (New Template). Новый документ откроется в Sketch и автоматически загрузится в окно предварительного просмотра Mirr.io. Посмотрите также как он загружается на вашем мобильном устройстве. Коснитесь экрана, и вы заметите, как подключен предварительный просмотр мобильного и настольного ПК.
Теперь отредактируйте начальный экран в Sketch и нажмите “Сохранить” (⌘S). Mirr.io моментально обновляется на всех устройствах, совсем как Sketch Mirror.
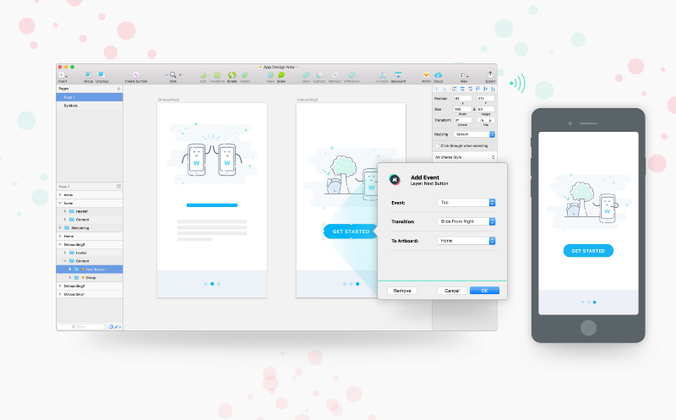
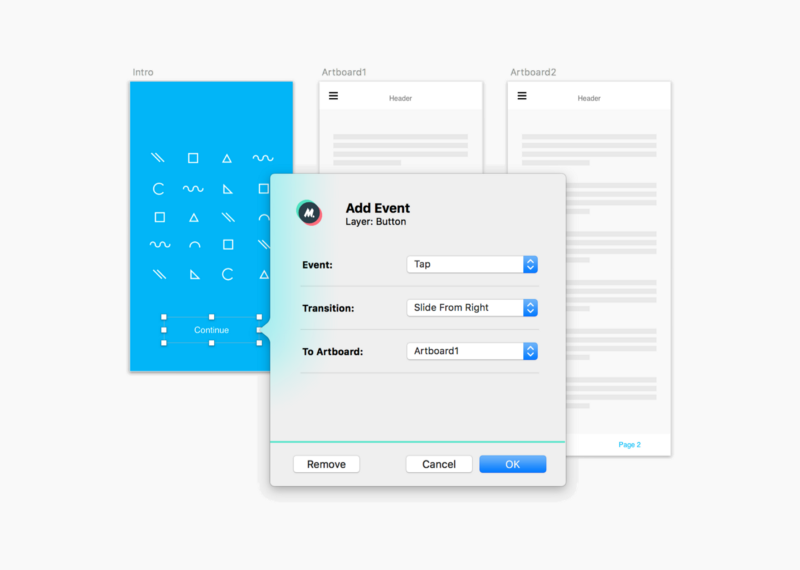
Добавление событий
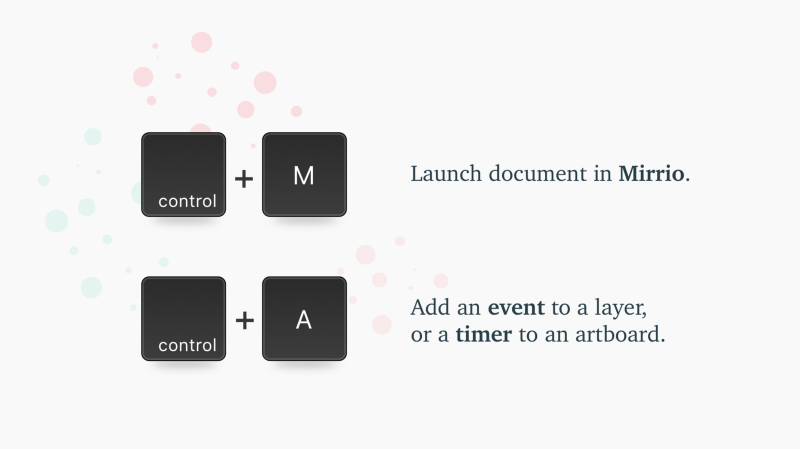
В Sketch есть всего два сочетания клавиш, которые вам нужно знать: CTRL+M, чтобы запустить документ в Mirr.io и CTRL+A, чтобы показать панель событий.
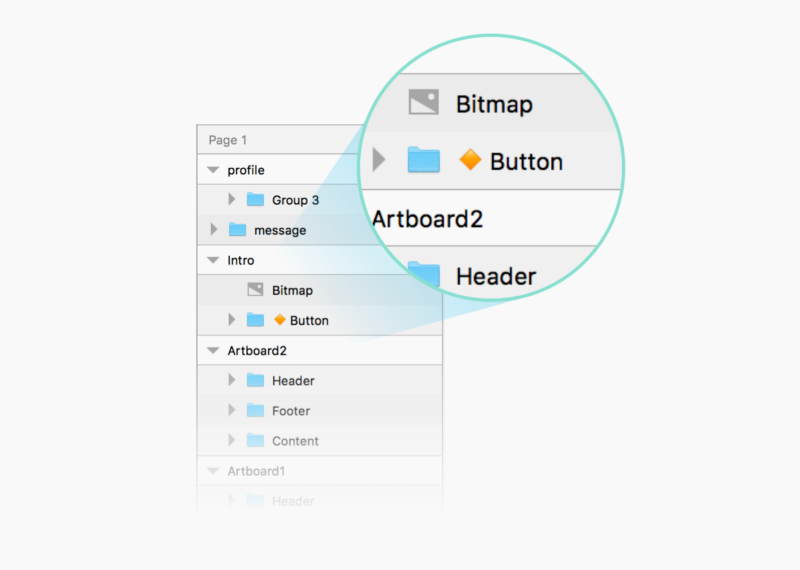
Когда событие добавляется к слою, вы увидите оранжевый ромб ? в имени слоя.
Найдите один из них в списке слоев и нажмите CTRL+A, чтобы увидеть в панели событий событие, которое уже было применено.
Если хотите, вы можете изменить это событие на другую трансформацию. Как только панель действий закроется, она обновит Mirr.io на всех устройствах.
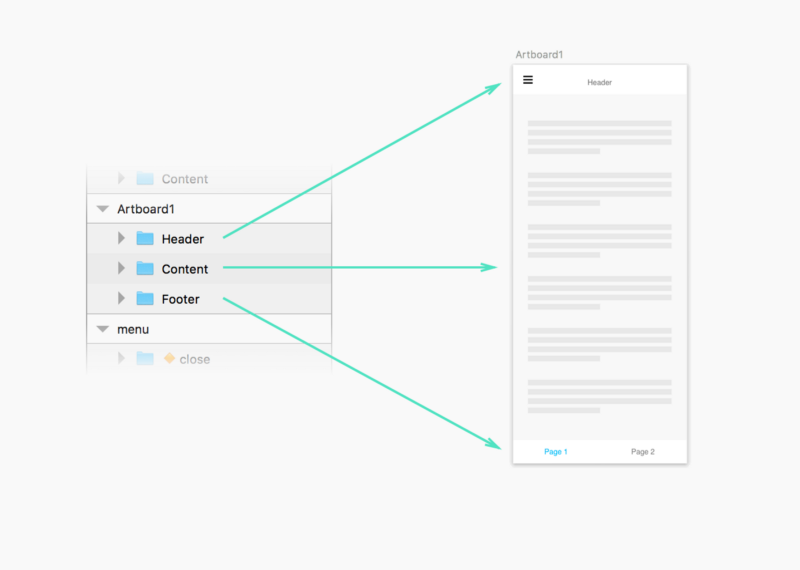
Верхние и нижние колонтитулы
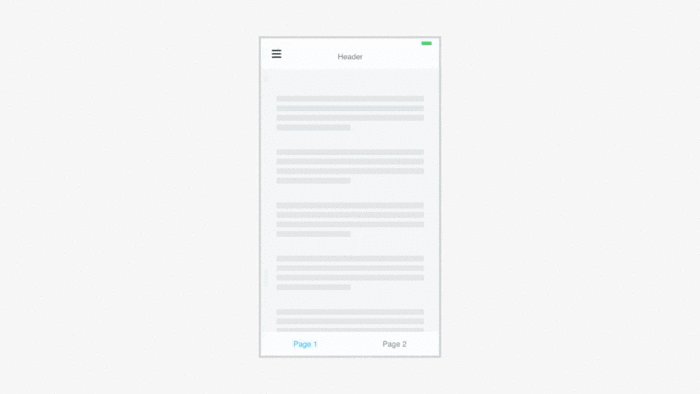
С Mirr.io легко редактировать верхние и нижние колонтитулы. Все, что вам нужно – это 3 группы на вашем артборде: Header, Footer и Content. Они автоматически распознаются Mirr.io и фиксируются сверху или снизу. Группа контента будет прокручиваться, если она больше, чем окно просмотра.
Совет: Здесь важная особенность в том, что эти группы должны быть той же ширины, что и артборд. Это может означать размещение фонового прямоугольника за вашими слоями в каждой группе.
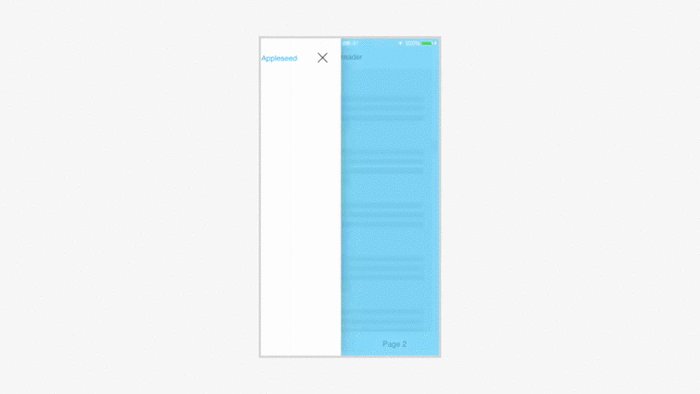
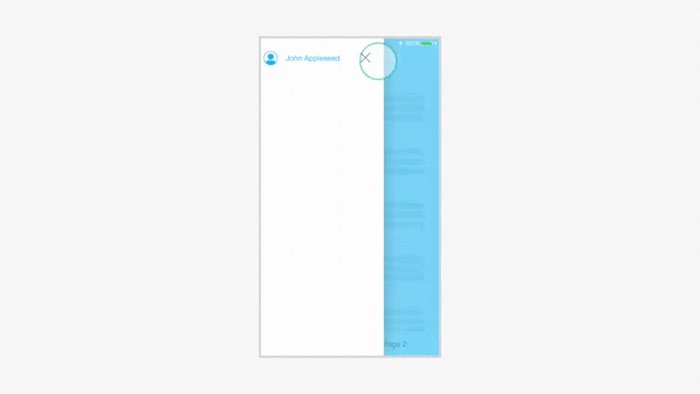
Боковые меню
Боковые меню просты. Артборды всегда прозрачны, если вы не уберете в Sketch галочку ‘Include in Export’. Любой цвет фона в Mirr.io будет затухать. Поэтому создайте артборд, который покрывает только часть экрана, с 80% альфа-цветом фона. Затем это можно отобразить с помощью трансформации Slide From Left на панели событий. Вуаля!
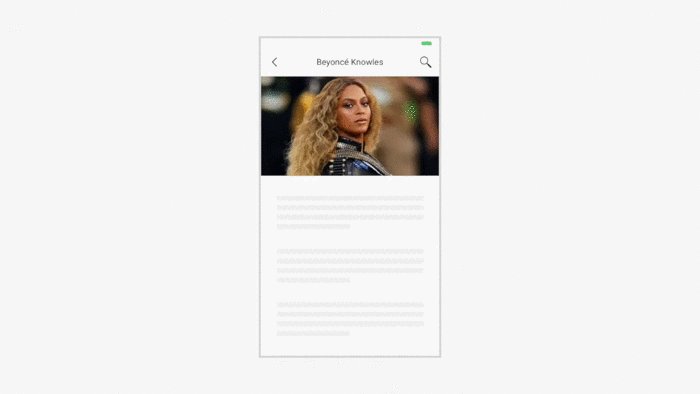
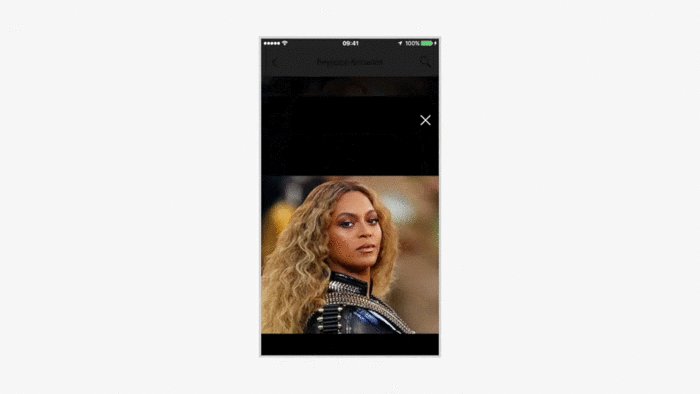
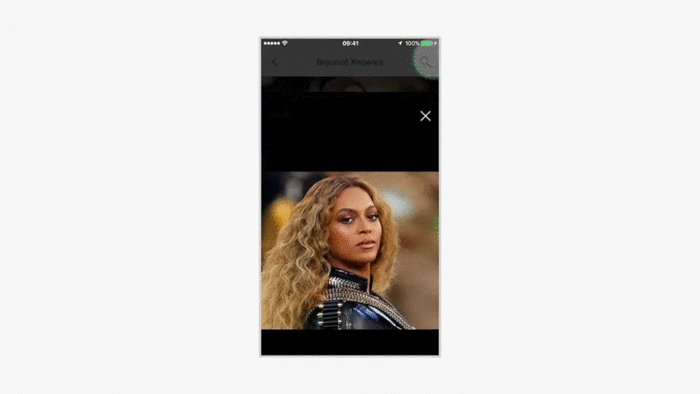
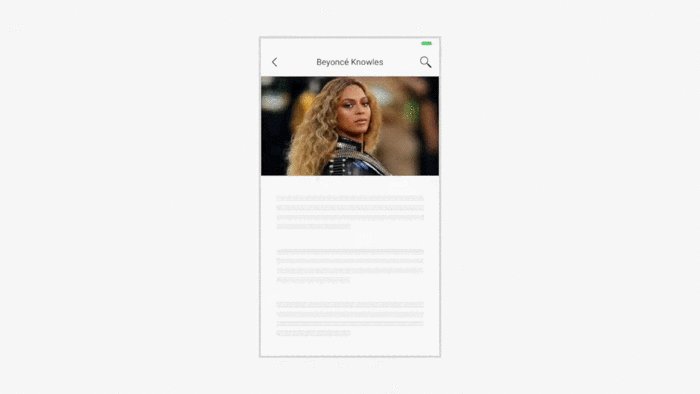
Оверлеи
Использование трансформации Overlay from Bottom даст вам эффект оверлея. Используйте трансформацию Back, чтобы закрыть этот оверлей.
Back
Одна из самых недооцененных, но полезных трансформаций – это Back. Эта функция воспроизведет предыдущую трансформацию в обратном порядке. Это отлично подходит для создания оверлеев или модальных окон из любого места вашего прототипа.
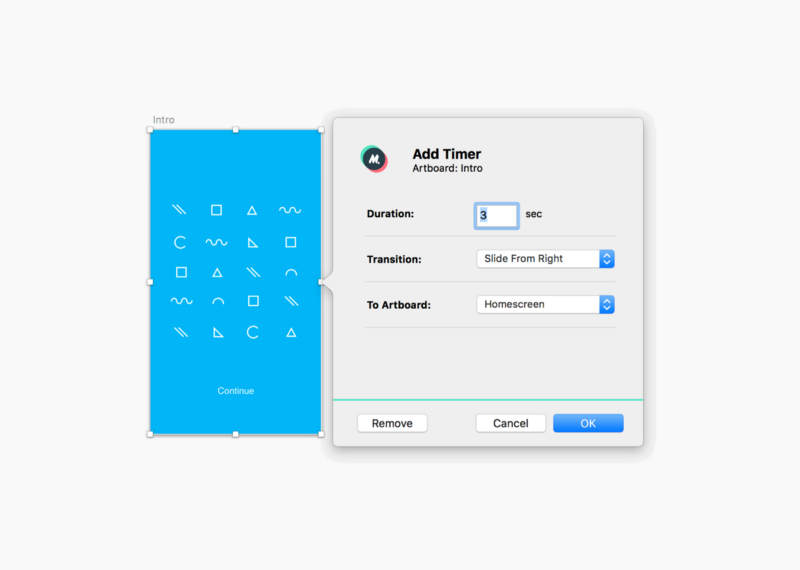
Таймеры
Не только слои и группы могут иметь события. Целые артборды также имеют события – Таймеры! Они полезны для экранов загрузки и экранов-заставок. Выберите артборд и нажмите CTRL+A, чтобы открыть панель событий.
Здесь вы можете добавить продолжительность, которая приостанавливает этот артборд, прежде чем переходить к другому. Помните, что любые другие события на слоях в этом артборде все еще активны, они просто отменяют текущий таймер, если он назначен.
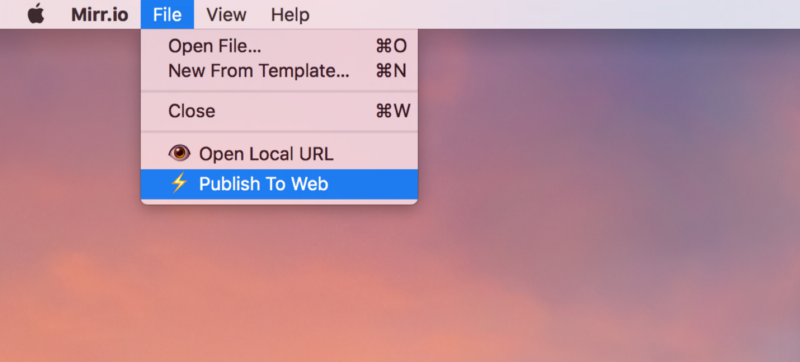
Поделиться
Когда вы довольны своим прототипом, переключитесь на Mirr.io и нажмите “Опубликовать в Интернете”. Через несколько мгновений в вашем браузере запустится уникальный короткий URL-адрес. Он доступен только тем, с кем вы поделитесь им.
В настоящее время нет управления или защиты паролем общих прототипов – это будет реализовано в будущем. На данный момент прототипы хранятся 4 недели, после чего они автоматически удаляются. Если вам нужно больше времени, просто повторно воспользуйтесь функцией “Опубликовать в Интернете”.
Веб-сайты
Также в Mirr.io вы можете создать прототипы веб-сайтов. Окно предварительного просмотра адаптируется под размер вашего артборда, но его удобнее просматривать в реальном браузере. Выберите Open Local URL в меню файла Mirr.io, чтобы открыть браузер по умолчанию. Эта ссылка будет оставаться активной пока вы работаете над вашими проектами.
Хитрости и советы
- Когда вы запускаете документ в Mirr.io он подбирает устройство в соответствии с пропорциями документа. Если вы хотите другой размер, вы можете выбрать его в меню “Вид” (View).
- Удобно сохранять окно предварительного просмотра Mirr.io поверх Sketch, особенно если вы работаете на небольшом экране. Выберите View > Always on Top (⌘T).
- Удаление ромба ? из имени слоя – тоже самое, что удалить его из панели событий.
- Запомните цвета фона вашего артборда. Если оставить прозрачность, артборды могут визуально перекрываться при трансформации.
- Если вы хотите перемещаться внутри оверлея и держать его открытым, используйте трансформацию ‘Overlay’ между артбордами. Это предотвратит его закрытие и переключение между оверлеями.
- Mirr.io сам выбирает первый артборд для показа, но если вы хотите задать артборд точно – назовите первый артборд ‘start’ или ‘splash’.
Спасибо!
Надеюсь, вам понравилось читать эту заметку и тратить время на скачивание и работу с Mirr.io. Поскольку он так прост и быстр в использовании, мы часто используем Mirr.io на ранних этапах проекта, прежде чем перейдем к более продвинутому прототипированию или проектированию. Нам бы хотелось узнать, как вы его используете.
Пожалуйста поделитесь статьей и жмите ♡. Пишите нам, если у вас есть какие-либо вопросы, пожелания или замечания.
Перевод статьи Mulhoon
















Топ коментарі (0)