У нас все хорошо. Мы дизайнили в Sketch. А затем решили придумать сценарии взаимодействия с нашим приложением. Для этого нужно организовать экраны в нужной последовательности и как-то пояснить, как эта последовательность приводится в действии на стороне пользователя, поделиться этим видением в команде. Для нас это всегда был сущий ужас.  Здесь собрано примерно 20 экранов Или же можно пойти олдскульным методом. Берешь распечатки и маркером вырисовываешь сценарий на белой доске. Все эти методы лишены одного ключевого компонента успешного дизайна - фидбека от тестеров. Чтобы заставить пользователей следовать заданной последовательности, нужно опираться на их понимание, удобство и комфорт. Если бы они смогли подержать прототип в руках и получить свой первый опыт, описать его нам, мы бы точно знали, насколько удачна структура и дизайн приложения. Так можно понять, где они застряли, что пошло не так, и как минимизировать эту возможность через улучшения в дизайне. И вот Adobe выпускает свой Experience Design (XD).
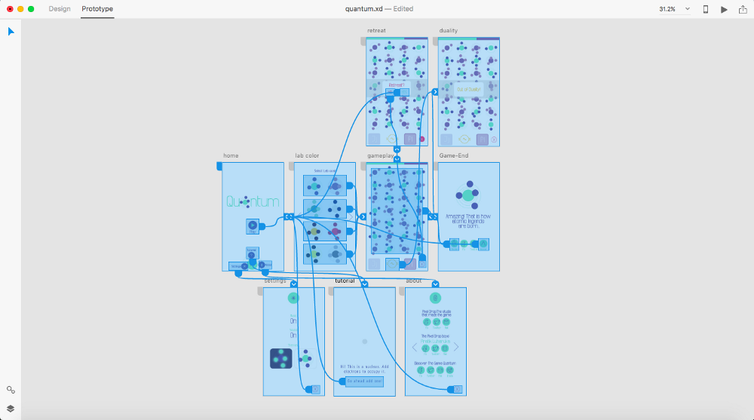
Здесь собрано примерно 20 экранов Или же можно пойти олдскульным методом. Берешь распечатки и маркером вырисовываешь сценарий на белой доске. Все эти методы лишены одного ключевого компонента успешного дизайна - фидбека от тестеров. Чтобы заставить пользователей следовать заданной последовательности, нужно опираться на их понимание, удобство и комфорт. Если бы они смогли подержать прототип в руках и получить свой первый опыт, описать его нам, мы бы точно знали, насколько удачна структура и дизайн приложения. Так можно понять, где они застряли, что пошло не так, и как минимизировать эту возможность через улучшения в дизайне. И вот Adobe выпускает свой Experience Design (XD).  Adobe XD - это именно то, что мы искали. XD позволял делать реальные прототипы для реальных устройств, которые можно показать и дать попользоваться реальным людям. Этот продукт значительно упростил процесс дизайна. Изменения можно делать на самых начальных стадиях разработки приложения. Просто посмотрите, как весь артборд выглядел в XD:
Adobe XD - это именно то, что мы искали. XD позволял делать реальные прототипы для реальных устройств, которые можно показать и дать попользоваться реальным людям. Этот продукт значительно упростил процесс дизайна. Изменения можно делать на самых начальных стадиях разработки приложения. Просто посмотрите, как весь артборд выглядел в XD:  Интерфейс Adobe XD Пусть эти картинки вас не пугают. Все гораздо проще, чем выглядит. Все, что нужно сделать, – связать разные кнопки на экранах согласно сценарию приложения – просто перемещай мышкой элементы, и меньше, чем за 10 минут, вы получите нужный результат!
Интерфейс Adobe XD Пусть эти картинки вас не пугают. Все гораздо проще, чем выглядит. Все, что нужно сделать, – связать разные кнопки на экранах согласно сценарию приложения – просто перемещай мышкой элементы, и меньше, чем за 10 минут, вы получите нужный результат!  Соединение экранов между собой простым drag-n-drop
Соединение экранов между собой простым drag-n-drop  Снимаем шляпы перед ребятами из Adobe за то, что этот продукт вышел на рынок. Пока что он до сих пор в бета-версии, но он потрясающий! Тем не менее, в Adobe XD нет ряда важных возможностей: – XD не дает возможности анимировать индивидуальные элементы. Например, вы не сможете сдвинуть отдельно какую-то одну кнопку на экране. Пока что поддерживаются только переходы между экранами. – XD не поддерживает импорт Photoshop-файлов. Да, вы все верно прочитали. Сейчас программа поддерживает только импорт векторных форматов. А это может стать серьезной проблемой, если вы уже нарисовали дизайн приложения в Photoshop. Но поскольку ПО все еще в процессе разработки, Есть надежда, что функционал будет расширен. А, и все это весит меньше 80 МБ. Респект Adobe! Adobe XD реально имеет все шансы стать ведущим инструментом для прототипирования. Версия под Windows совсем недавно вышла в бета-версии. В конце-концов, успех будет зависиеть от того, какие расценки решит установить Adobe для полноценной версии. В целом, нельзя отрицать, что в войнах прототипных войнах появился новый серьезный игрок. И этот новичок, как ни странно, является самым старым и опытным из всех. Сейчас Adobe XD доступен в бета-версии, бесплатно под Mac и Windows. Мы уже начали рассматривать его возможности (опция Repeat Grid), ожидайте больше постов.
Снимаем шляпы перед ребятами из Adobe за то, что этот продукт вышел на рынок. Пока что он до сих пор в бета-версии, но он потрясающий! Тем не менее, в Adobe XD нет ряда важных возможностей: – XD не дает возможности анимировать индивидуальные элементы. Например, вы не сможете сдвинуть отдельно какую-то одну кнопку на экране. Пока что поддерживаются только переходы между экранами. – XD не поддерживает импорт Photoshop-файлов. Да, вы все верно прочитали. Сейчас программа поддерживает только импорт векторных форматов. А это может стать серьезной проблемой, если вы уже нарисовали дизайн приложения в Photoshop. Но поскольку ПО все еще в процессе разработки, Есть надежда, что функционал будет расширен. А, и все это весит меньше 80 МБ. Респект Adobe! Adobe XD реально имеет все шансы стать ведущим инструментом для прототипирования. Версия под Windows совсем недавно вышла в бета-версии. В конце-концов, успех будет зависиеть от того, какие расценки решит установить Adobe для полноценной версии. В целом, нельзя отрицать, что в войнах прототипных войнах появился новый серьезный игрок. И этот новичок, как ни странно, является самым старым и опытным из всех. Сейчас Adobe XD доступен в бета-версии, бесплатно под Mac и Windows. Мы уже начали рассматривать его возможности (опция Repeat Grid), ожидайте больше постов.
Перевод статьи Pixel Drop Studios












Топ коментарі (0)