Свернутые и развернутые состояния. Использование стилей и цветов. Образцы аккордеона, шаблоны и UX-кейсы для создания удобного опыта
Я онлайн-предприниматель и UI-дизайнер. Прошло более трех лет с тех пор, как я начал создавать наборы интерфейсов для Figma. Так был основан сайт Setproduct.com. Его миссия – помочь компаниям и фрилансерам сэкономить деньги и время на дизайне, выпуская свои продукты намного быстрее.
Я работаю графическим дизайнером более 20 лет. В последние годы я ежедневно просматривал тысячи различных компонентов, экранов и приложений. И я делал это, потому что у меня была цель – написать исчерпывающую книгу по проектированию приложений и их компонентов, шаблонов и т. д.
Я очень рад, что смог наконец начать этот процесс, благодаря чему недавно была опубликована 1-я глава об аватарах. Было приятно получить положительные отзывы в различных социальных сетях, а моя статья упоминалась на нескольких популярных дизайн-ресурсах. Это дало мне мотивацию продолжить начатое дело.
Мне также пришла в голову идея создать опрос, была ли статья полезна для читателей. Результаты было легко отслеживать, поскольку я использовал готовый виджет.
Результаты оказались весьма впечатляющими! Статьей заинтересовались не менее 44 пользователей, которые прочитали ее полностью. И было как минимум двое пользователей, которые не совсем понимали, что происходит ?
Хорошо, а теперь перейдем к содержанию статьи. Существует много мелких деталей интерфейса, которые мы рассмотрим подробнее.
? Приступим!
Что такое аккордеон?
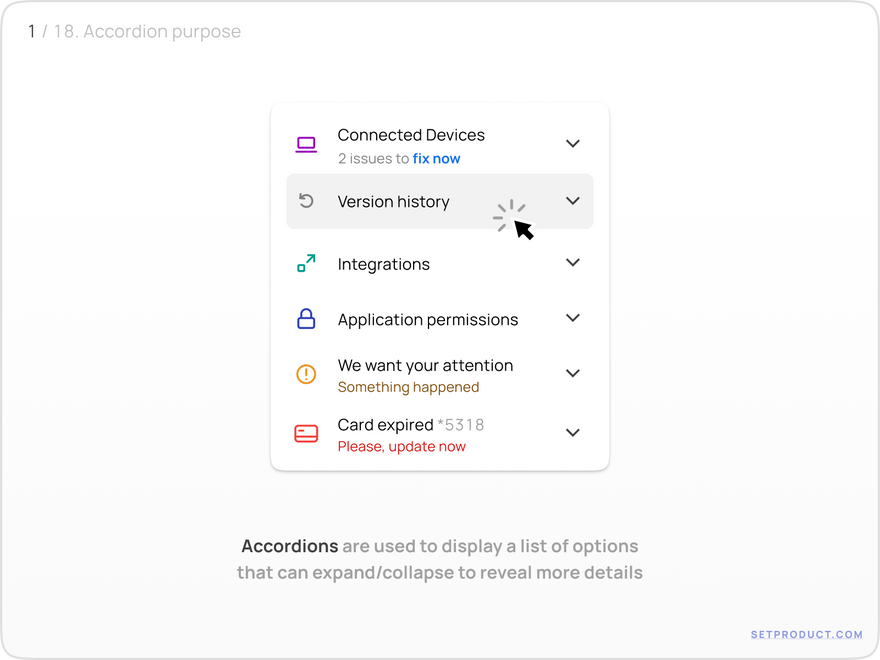
Аккордеон (известный как Expansion panel) – это список параметров, расположенных вертикально, которые можно развернуть / свернуть, чтобы отобразить или скрыть дополнительный связанный контент.
Основы
Состояния
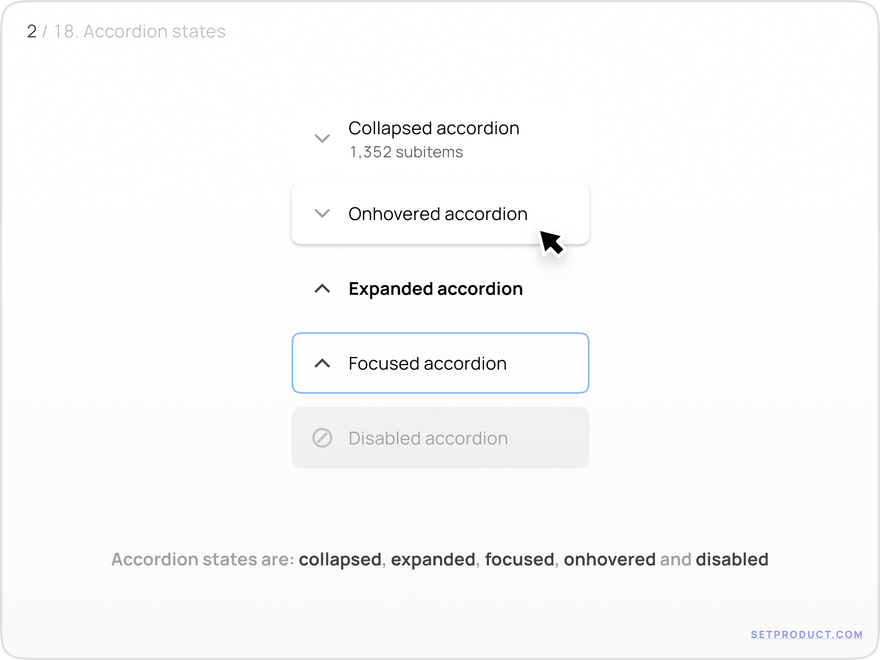
Состояния по умолчанию для компонента аккордеон следующие:
- ? свернутое (collapsed)
- ? развернутое (expanded)
- ? наведение курсора (onhovered)
- ? фокус (focused)
- ? отключенное (disabled)
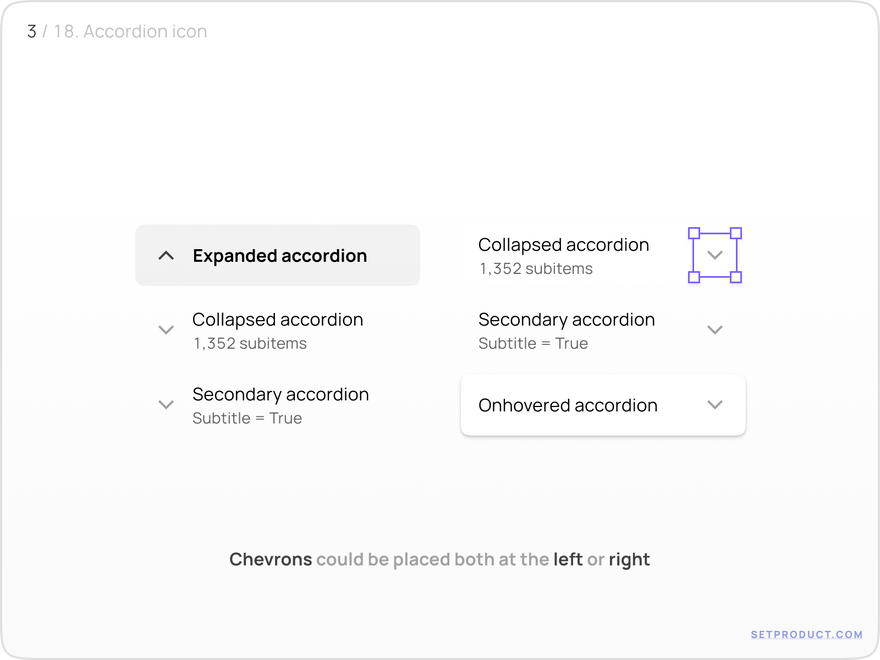
Размещение иконки шеврона
После нажатия на аккордеон шеврон поворачивается, показывая, что элемент был успешно развернут. При повторном щелчке аккордеон сворачивается, возвращая шеврон в исходное положение.
Вы также можете использовать вместо шеврона эти символы:
- карет
- стрелку
- + / -
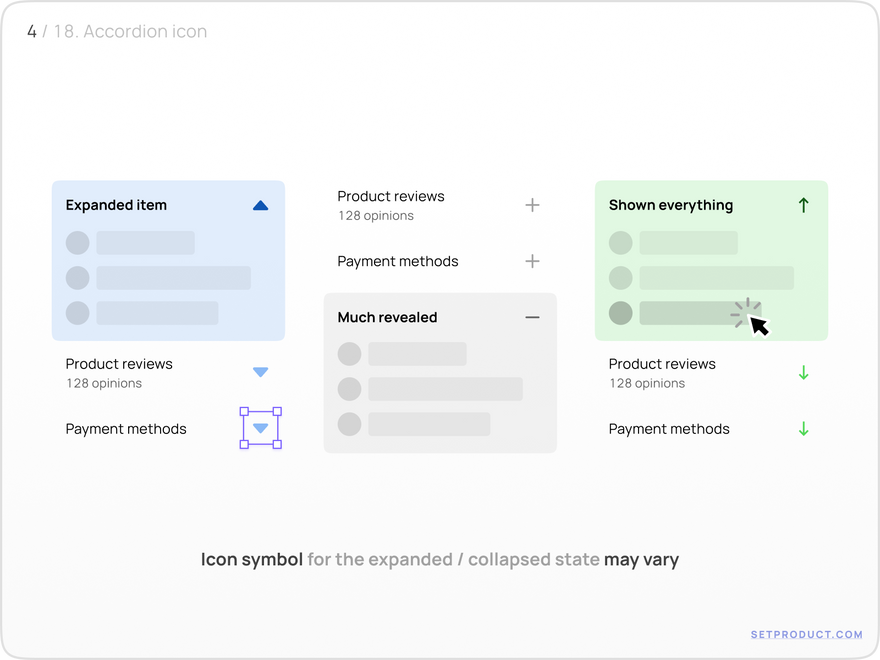
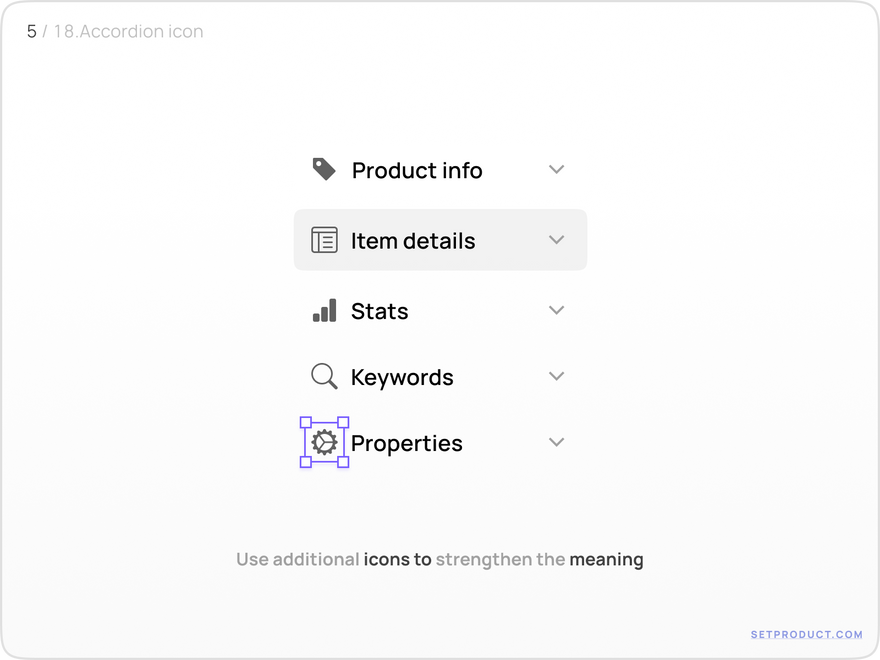
Дополнительные символы
В ситуациях, когда аккордеон находится с правой стороны, вы можете использовать дополнительные символы, чтобы подчеркнуть значение. Но будьте осторожны, так как можно перегрузить содержимое компонента.
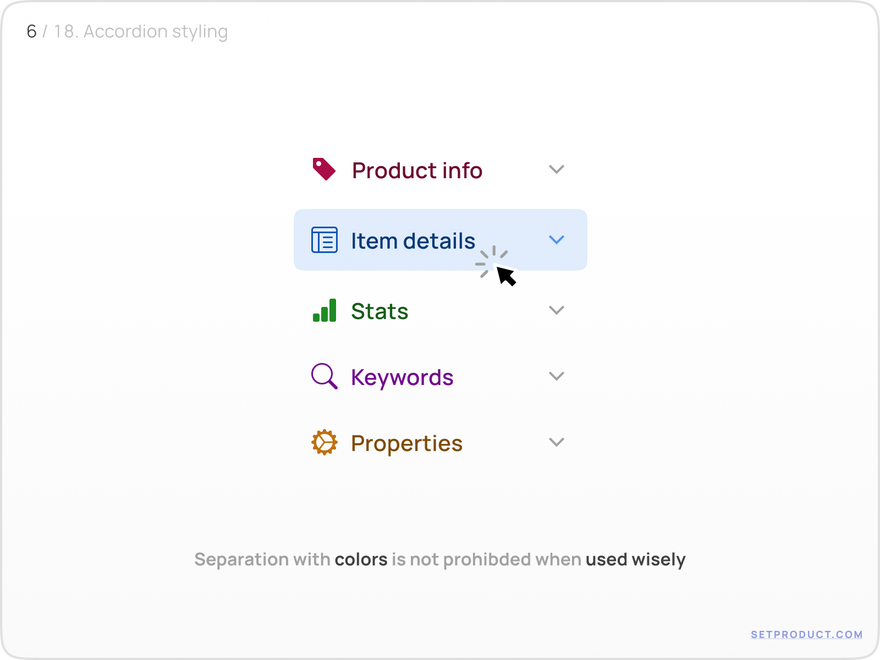
Вы также можете иногда использовать цвета для визуального разделения элементов:
Стили контейнера
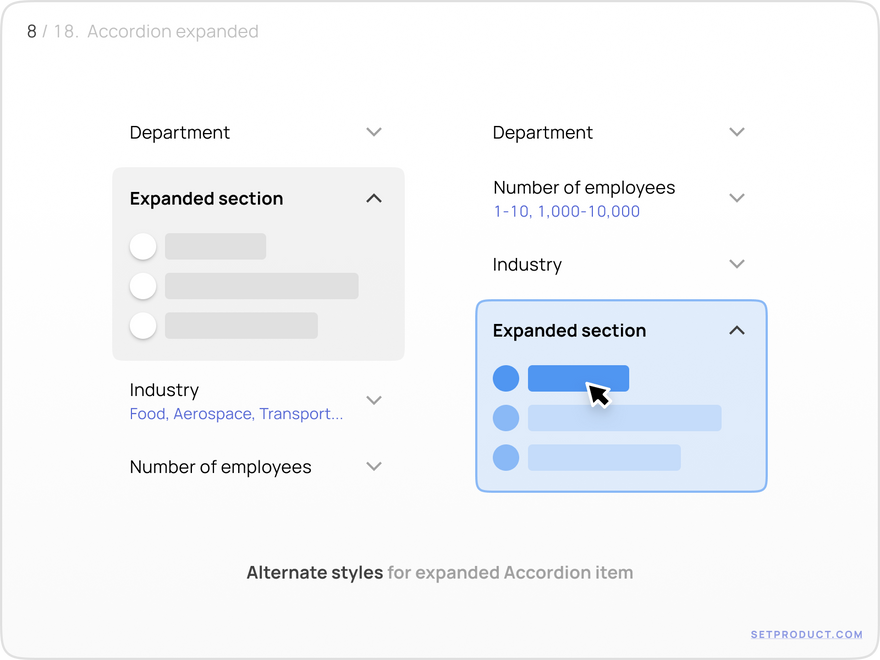
Расширенный элемент
Если используется несколько аккордеонов, необходимо выделить развернутое состояние. Этим мы помогаем пользователю понять, какой элемент аккордеона открыт. Выделение можно стилизовать одним из следующих способов:
- Тень с возвышением
- Фоновая заливка
- Контурная граница
Несмотря на то, что возвышение отлично смотрится на белых и светло-серых поверхностях, заполнение фона расширенного элемента аккордеона с непрозрачностью от 8 до 12% является отличным дополнением. Хорошо работает и с белыми поверхностями. При необходимости можно добавить обводку.
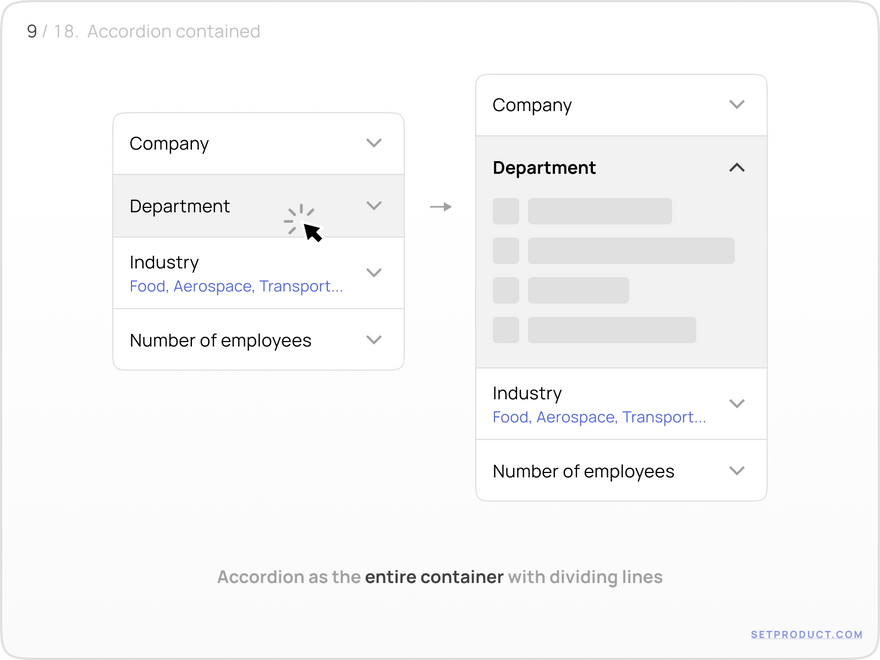
Contained аккордеон
В подавляющем большинстве случаев вы можете захотеть использовать contained аккордеон. Разделите его элементы едва заметным разделителем. Такой подход позволит сэкономить немного места по вертикали.
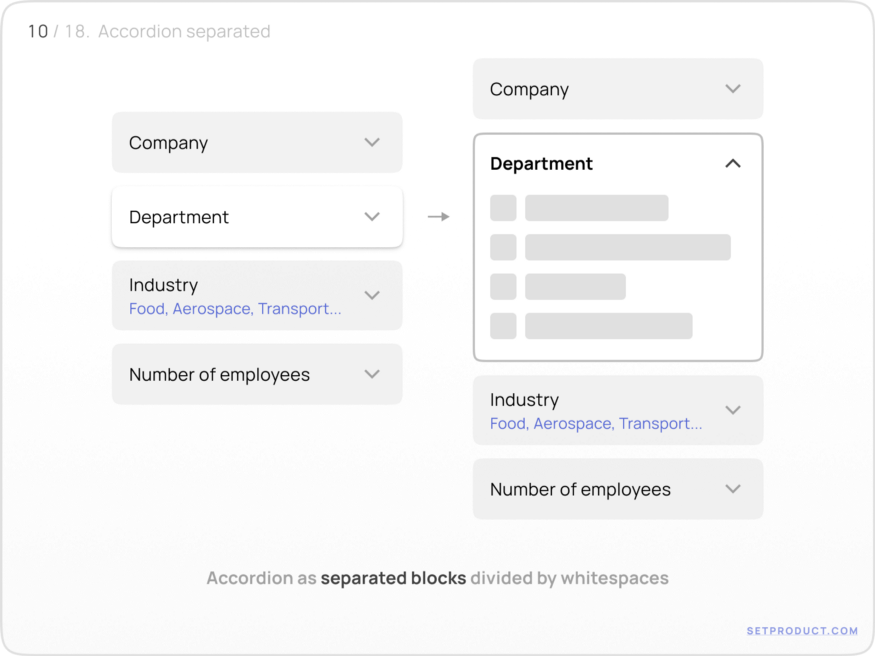
Аккордеон с разделением
Иногда аккордеоны можно разделить значительным пространством. Такой подход хорош, когда не нужно экономить вертикальное пространство.
Юзабилити аккордеона
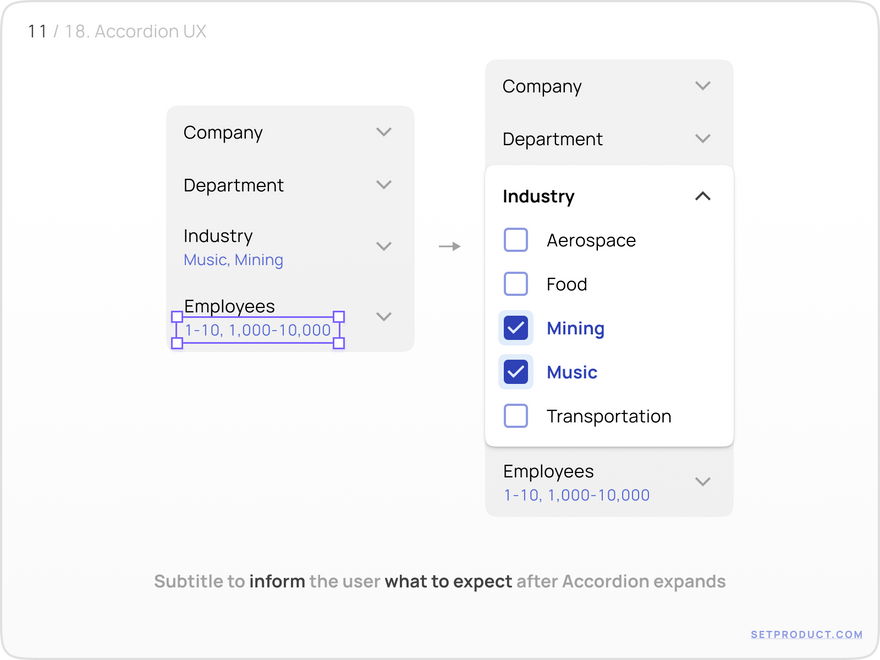
Подзаголовок
Подзаголовки – хорошее решение для информирования пользователя о том, чего ожидать, прежде чем он раскроет аккордеон. С помощью подзаголовков вы также можете показать выбор пользователя, когда аккордеон свернут.
Бейдж
Бейдж – это еще один способ показать информацию о том, сколько элементов выбрано, когда аккордеон свернут.
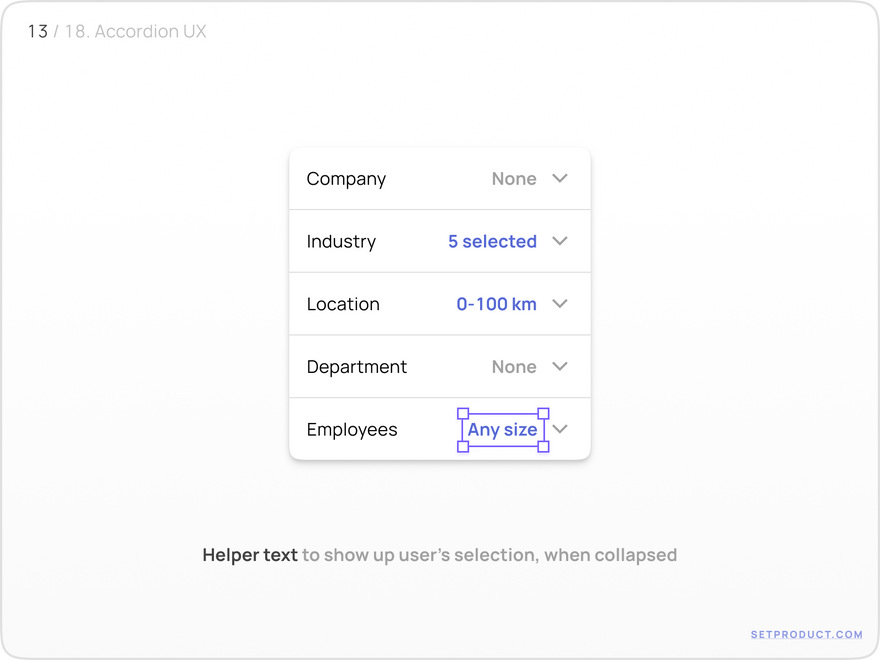
Вспомогательный текст
Эта функция полезна для органического отображения выбора пользователя, когда аккордеон свернут. Это особенно актуально для мобильных дизайнов.
Паттерны для мобильных дизайнов
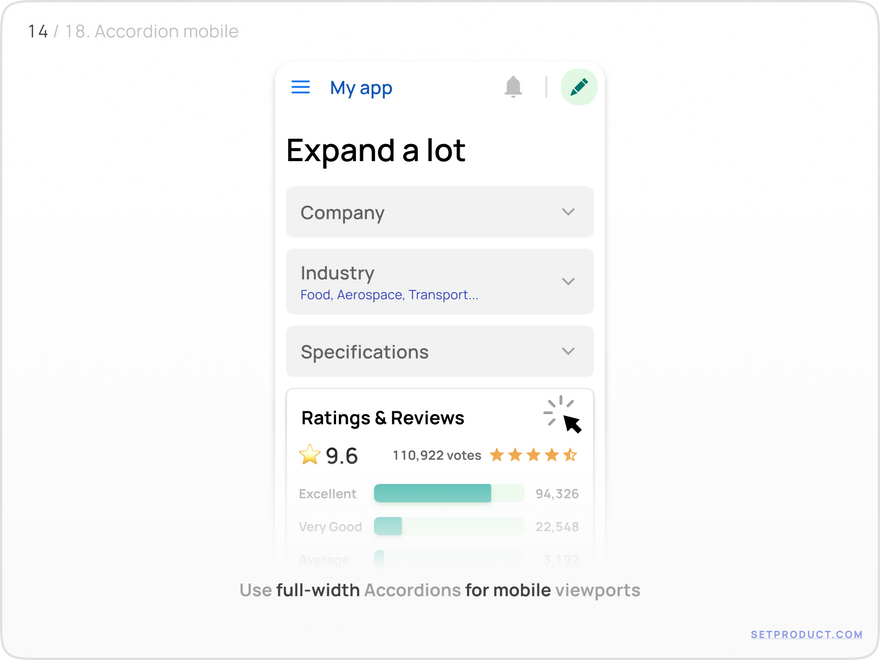
На всю ширину
Наиболее распространенной практикой является использование полноразмерных аккордеонов.
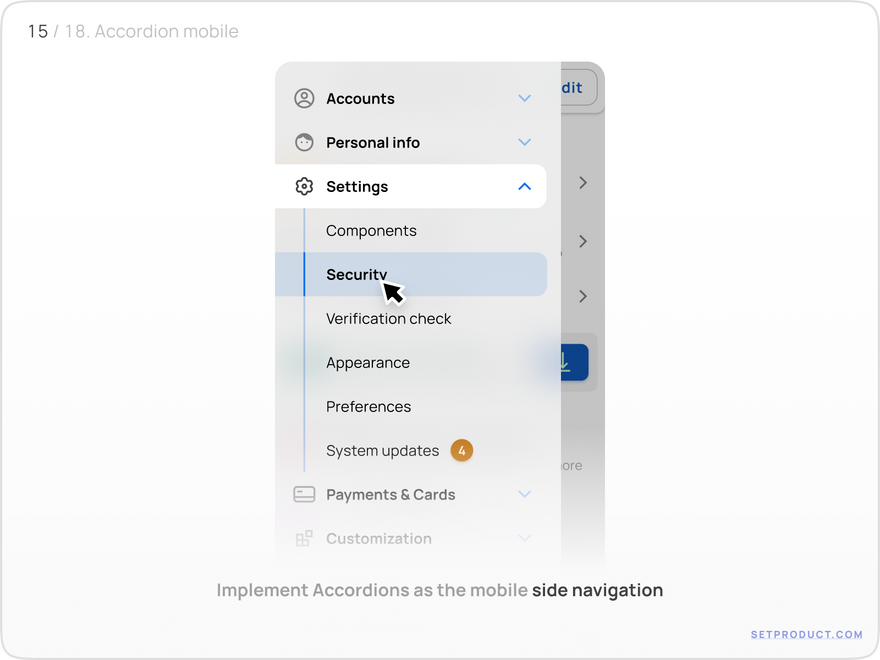
Боковое меню
Чтобы открывать элементы подменю, интегрируйте аккордеон в Navigation drawer.
Фильтры
Использование боковых панелей вместе с аккордеоном является наиболее распространенным паттерном для реализации фильтров, свойств и многого другого.
Паттерны для десктопных дизайнов
Боковое меню
Подобно мобильным сайтам, вы можете использовать боковую навигацию на основе аккордеонов для дашбордов, десктопных приложений и т. д.
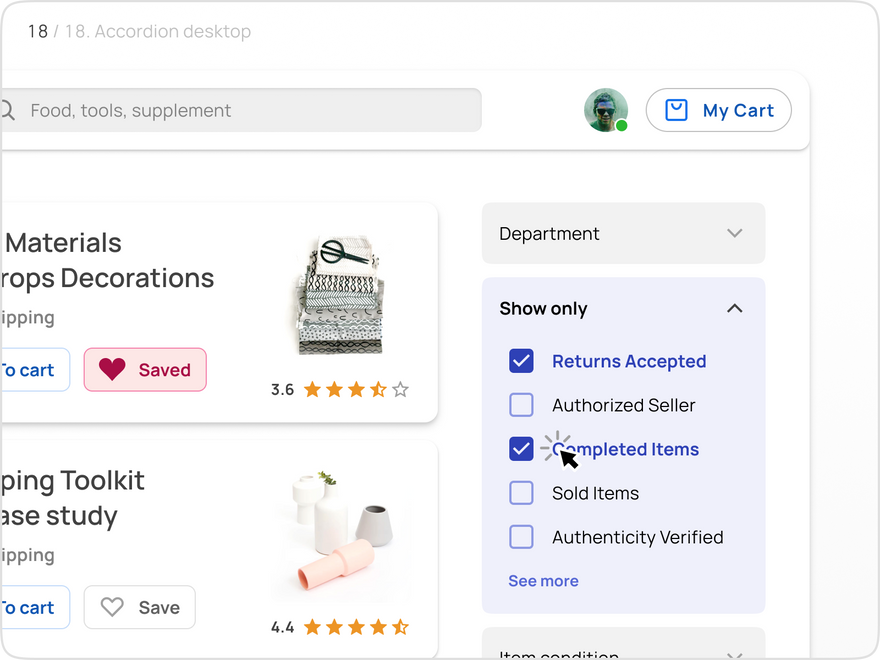
Фильтры
В зависимости от структуры вашего макета, аккордеон (например, фильтры) можно расположить слева или справа.
Ссылки по теме
- Accordion component(React)
- Accordions as Expansion panels(Angular)
- Material-X accordions(Figma)
На сегодня все. Надеюсь, эта информация окажется для вас полезной при проектировании аккордеонов.
И если вы хотите использовать представленные в статье аккордеоны – смело дублируйте их для Figma.
Я надеюсь, что это исследование поможет улучшить UX ваших приложений. В следующей главе мы поговорим о панелях приложений.
Я что-то упустил? Пожалуйста, пишите в комментариях ?.
Подписывайтесь на автора? Dribbble, LinkedIn, Reddit, YouTube, Twitter
Перевод статьи blog.prototypr.io


























Топ коментарі (0)