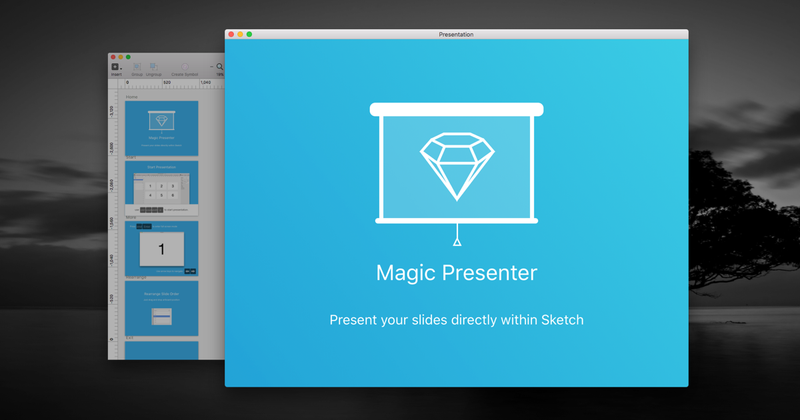
Демо-видео Magic Presenter
Какие инструменты вы использовали для презентации? На ум приходят Powerpoint и Keynote, или даже Google Slides. Если вы пользователь Sketch, вероятнее всего вы экспортируете свои дизайны, а потом импортируете их в вышеупомянутые инструменты. После того, как я сам подготовил несколько презентаций, этот процесс показался мне очень трудоемким. Нехватка интеграции между дизайн-инструментом и программой для создания презентаций явно не лучший вариант. Это особенно чувствуется, когда нужно внести изменения в дизайн, после чего процесс экспорта графики и бегания от одного инструмента к другому придется повторить, чтобы обновить свои слайды. Это попросту утомляет и надоедает. Я думаю, что дизайн и создание презентаций должны производиться в едином процессе. Поэтому было разработано расширение Magic Presenter для Sketch. С возможностью разработки презентации прямо в Sketch ваш дизайн и есть ваши слайды. Для того, чтобы “сшить” их в презентацию, нужна всего одна горячая клавиша. Вот как все работает:
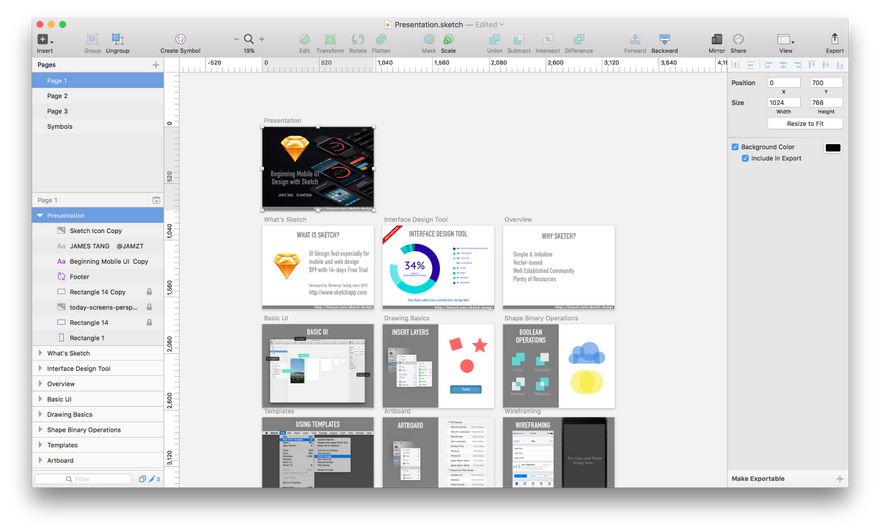
Подготовка слайдов

Войдите в режим презентации
Plugins и кликните на “Magic Presenter”, или же воспользоваться горячей клавишей “Ctrl Shift Cmd P”. Вы можете использовать мышку или стрелки клавиатуры, чтобы передвигаться между слайдами в появившемся окне.
Полноэкранный режим
Чтобы аудитория могла сфокусироваться на слайдах, вы можете перейти в полноэкранный режим с помощью Magic Presenter. Нажмите “cmd Enter” или просто кликните на маленькую зеленую кнопку в левом верхнем углу.
Изменение порядка слайдов
Порядок слайдов определяется в соответствии с “уровнем” артбордов. Навигатор слева показывает, какой слайд первый, сверху вниз. Изменить порядок слайдов также просто, как перетащить артборды, поменять их местами.
Слайды могут выглядеть еще лучше
Векторный шаблон “Angle” под Macbook Pro от DesignCode.io Мое второе расширение - Magic Mirror дает возможность проектировать вам свои собственные UI-дизайны с красивыми фотообложками или перспективными фигурами. Они хорошо работают в паре, делая слайды еще красивее.
Планы на будущее
Я удивился тому, что ранее никто не пытался сделать нечто подобное для Sketch, и у меня есть целое поле для улучшений. (Вы можете вносить свои предложения в комментариях). Я планирую добавить:
- Переходы между слайдами
- Внешние и внутренние ссылки
- Анимации для элементов
- Быстрый превью, возможность поделиться через браузер
- Дистанционное управление с iPhone-приложения
Тестируйте плагин, присылайте отчеты о багах и делитесь своими впечатлениями. Я уверен, что вам понравится, потому что так легко презентации вы еще не составляли!
Перевод статьи James Tang




Топ коментарі (0)