Social artboards - плагин для Sketch, который добавляет пресеты артбордов для самых распространенных размеров изображений на различных социальных платформах. Плагин поможет вам автоматически создать артборды для дизайна графики в социальных сетях. Я думаю, это очень полезный плагин, так как социальные сети сильно вошли в нашу жизнь и очень популярны в мире. Поэтому, много дизайнеров рисуют обложки для соц сетей, а этот плагин упрощает рутинную работу по созданию нужных артбордов.
Установка Social artboards
Установите плагин через Sketch Toolbox или скачайте пакет вручную и поместите в папку плагинов для Sketch3. Путь к ней должен напоминать .../com.bohemiancoding.sketch3/Plugins/social-artboards-sketch-master Примечание: Файл.sketchplugin должен находиться в директории! Затем вручную запустите процесс инсталляции в приложении Sketch (делается один раз). Либо перейдите в меню Plugins и выберите Social Artboards -> Install Social Artboards, либо используйте горячие клавиши Alt + Crtl + I. После этого вы найдете новую группу под названием Social, когда вы создадите новый артборд или нажмете кнопку "A" в правой колонке вашего приложения.
Что внутри
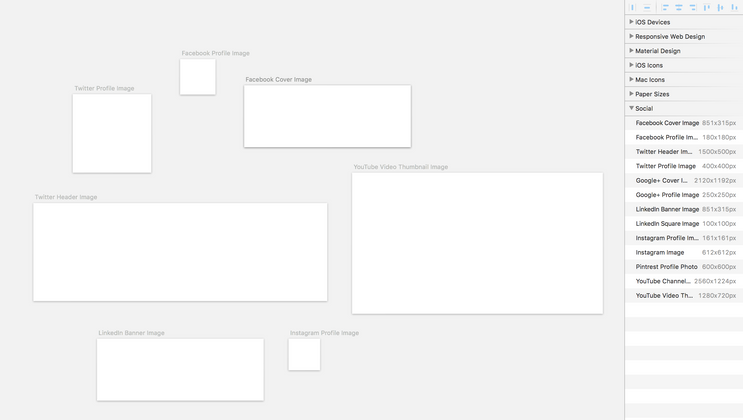
Парочка полезных пресетов артбордов для приложения Sketch (версия 3) для популярных социальных платформ.
Изображения для социальных сервисов?!
Профиль, обложка, шапка + дополнительные размеры изображений под платформы:
- Google+
- Pintrest
- Youtube
Вот и все
Присылайте свои комментарии, делитесь впечатлениями.
[dt_button size="big" style="default" animation="none" color_mode="default" icon="" icon_align="left" color="" link="http://ux.pub/wp-content/uploads/2015/10/social-artboards-sketch-master.zip" target_blank="true"]Скачать плагин[/dt_button]







Топ коментарі (0)