Практика управления дизайн-проектами
“В чем заключается ваш командный процесс создания дизайна?” Это один из наиболее часто задаваемых вопросов на собеседованиях, и я хочу поделиться своим видением! Сейчас мне просто ответить на этот вопрос, хотя раньше я испытывала большие сложности в освоении дизайн-культуры, потому что не существовало каких-то стандартов. И как раз отсутствие общих процессов вызывало в нашей команде ряд проблем.
Проблема 1: Отсутствие определенной командной культуры/видения
Недостаток процесса был симптомом более глубоких проблем в командной культуре. Мы принадлежали одной команде, но не было единства в видении. Без четкой цели и структуры совместные совещания не приносили особой пользы, и в команде наблюдалась серьезная разрозненность подходов.
Проблема 2: Дизайнеры работали разрозненно
Работа над продуктами страдала из-за обособленности дизайнеров, каждый использовал свои паттерны и не интересовались мнением друг друга. Нехватка обмена идеями и коммуникации среди членов команды также внесла свой вклад в обострение этой проблемы.
Проблема 3: Плохой контент в продакшене
В живых продуктах обнаруживался плохой контент, потому что команда не уделяла написанию текстов нужного внимания. Даже имея возможность привлекать копирайтеров, люди пренебрегали ответственностью за эту часть работы, по факту просто переводя стрелки друг на друга. 
Доска дизайна
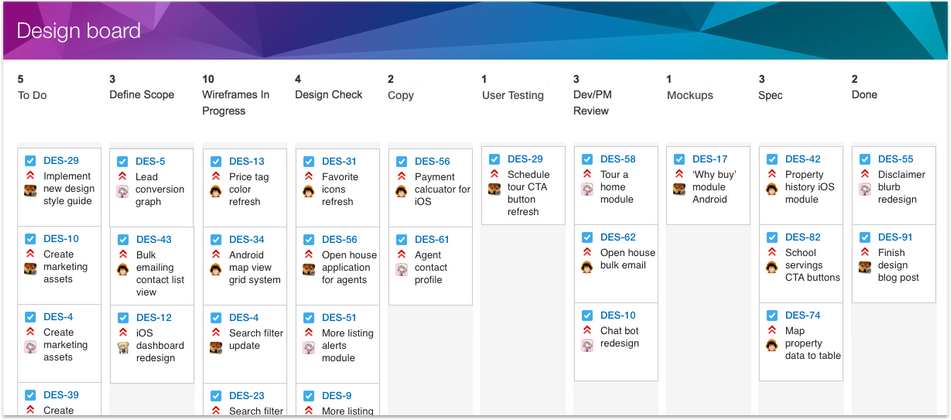
Доска дизайна - это виртуальная доска, помогающая дизайнерам визуализировать рабочий процесс. Она навеяна методологией Канбана, которая используется в командах по agile-разработкам. Рабочие элементы представлены в виде карточек, которые передвигаются через разные стадии дизайна. Базовая канбан-доска состоит из трех шагов: задачи на выполнение (To Do), задачи в процессе выполнения (In Progress) и выполненные задачи (Done). Вы можете создать простую доску, используя бесплатные инструменты вроде Trello или Taiga. Сначала создайте карточку для каждого проекта в колонке To Do. Перемещайте карточку в колонку In Progress, когда начинаете над ней работать, и двигайте ее в Done, когда завершите. 


To Do
Когда тикеты готовы к работе, они переходят из черновика на доску дизайна в колонку To Do. Работа еще не начата, но менеджеры могут по этой колонке оценить будущий объем работы над проектами.
Определение объема работы (Define Scope)
Первый шаг в дизайн-процессе, определение объема работы, требует предварительного ресерча для понимания цели дизайна. Я создала шаблон с несколькими ключевыми вопросами, на которые нужно ответить.
- Задача - Какую задачу вы пытаетесь решить? Дайте легкое для понимания определение задачи.
- Цели - Кто ваши пользователи, и какие у них цели? Каждый элемент вашего дизайна должен быть подстроен под нужды и цели пользователей.
- Релевантный ресерч - Есть ли готовый ресерч, связанный с этой задачей, как его можно внедрить в дизайн?
- Ограничения - есть ли какие-то существующие или предполагаемые ограничения?
- KPI - Как вы измеряете успех? Знание KPI (ключевые показатели эффективности) помогают дизайнерам мыслить более стратегически в разрезе бизнес-составляющей дизайна).
- Схемы процесса - полезно ли графически представить сравнение текущего и предлагаемого дизайнов?
Ответы на эти вопросы помогут дизайнерам лучше взаимодействовать со стейкхолдерами и принимать более обоснованные дизайн-решения, соответствующие изначальным целям.
Вайрфреймы в стадии разработки
Дизайнеры должны уже иметь полное понимание задачи, которую пытаются решить. На следующем этапе, Wireframes in Progress, они исследуют разные решения посредством вайрфреймов. 
Проверка дизайна (Design Check)
Всегда важно просить фидбеки во избежание траты времени в неправильном направлении. Стоит поделиться вайрфреймами с другими дизайнерами на этапе Design Check. 
Copy (Тексты)
Шаг Copy требует проверки и обновления всего контента в вайрфреймах. У меня, к счастью, в распоряжении есть талантливые копирайтеры, которые внедряют лучшие практики копирайтинга в наши процессы. Они просматривают дизайны, делают нужные изменения текстов и передают тикеты обратно дизайнерам, чтобы те выполнили соответствующие изменения в вайрфреймах.
Пользовательское тестирование (User Testing)
Моя философия заключается в тестировании дизайнов любыми доступными способами, так как всегда есть, чему поучиться у пользователей. Этап пользовательского тестирования предполагает тестирование прототипов внешними пользователями или внутри коллектива среди коллег. Этот шаг может повторяться несколько раз в зависимости от результатов каждого круга тестирования или сложности проекта. И хотя внешнее пользовательское тестирование более дорогое, оно абсолютно необходимо при дизайне новых или крупномасштабных функций. Внутреннее тестирование предполагает, что сотрудники, не знакомые с продуктом, бегло пройдутся по прототипу.
Проверка разработчиками и проект-менеджерами (Dev/PM Review)
Дизайны, которые пройдут пользовательское тестирование, переходят на шаг Dev/PM Review для прогонки взаимодействий в прототипе. Каждый человек, работающий над проектом, посещает эту встречу. Обычно это фронт-енд и бек-енд разработчики, проект-менеджеры и риск-менеджеры. Цель этого митинга заключается в обсуждении технической осуществимости проекта, и обычно возможен 1 из 2 результатов: 1) упростить дизайн, или 2) продолжить работу над текущей версией дизайна.
Макеты (Mockups)
На этапе Mockups вайрфреймы трансформируются в детальные макеты, согласно руководству по визуальному стилю. Компании с более крупными бюджетами могут воспользоваться пользовательским тестированием после этого шага для обратной связи по более реалистично выглядящим прототипам.
Этап спецификации
Этот этап, возможно, является самым страшным в дизайне, когда паттерны взаимодействия и макеты готовятся для передачи разработчикам. Время этого этапа можно существенно сократить, если в команде используются библиотеки паттернов и сеточные системы. Для нас хорошо работает 8-pt сетка и Atomic Design.
Этап Done
По завершении работы над тикетами они попадают в колонку Done. Ура! 
Перевод статьи Jules Cheung





Топ коментарі (0)