Правила композиции используются людьми во многих сферах, самые основные из которых — живопись, музыка, литература и архитектура. Но как эта концепция связана с UI?
За всё время, что я читал о композиции, мне особенно понравилась книга Эмиля Рудера «Типография». Но в течение достаточно долгого времени я всё ещё не мог чётко ответить на ряд вопросов, которыми задаются много людей:
— Зачем использовать какие-либо правила композиции?
— На каком этапе проектирования интерфейсов необходимо сосредоточиться на правилах композиции?
— В каких случаях мы можем их игнорировать? Ведь правила композиции — это вовсе не догма.
— Как правильно их использовать при разработке интерфейсов?
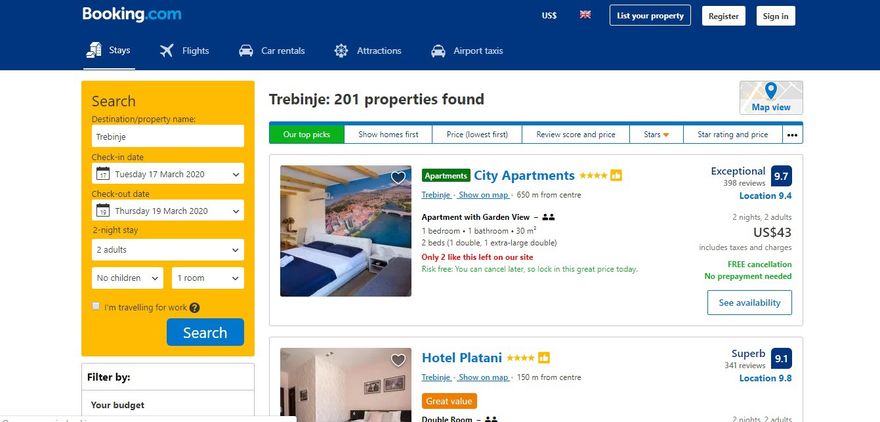
На ранней стадии я поймал себя на мысли, что большинство примеров — это простые сайты. Идея обычно соответствует следующему формату: «Посмотрите на эти линии и 2 окружности: если предположить, что это набор масштабов, то окружность, которая более удалена от центра, перевешивает, а если наклонить линию, то круг начинает скользить вниз и кажется, что тот, который справа, вот-вот упадёт».
Статическая композиция
Со временем я открыл для себя существование статической и динамической композиции. Первую можно сравнить с уравновешенностью, балансом и спокойствием.
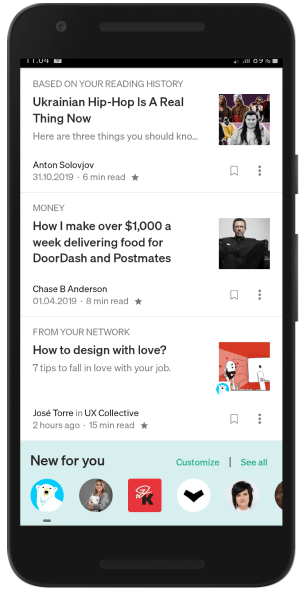
При проецировании этого на UI мы можем видеть, что в статической композиции есть одно ключевое действие, на которое мы хотим обратить внимание пользователей, потому что полная композиция построена вокруг этого одного ключевого действия.
Примеры статического состава:
Динамическая композиция
Динамическая композиция — это, конечно, движение. Здесь всё гораздо сложнее, так как изначально требуется выделить наиболее важные элементы, затем второстепенные и т. д. Важно следовать иерархии элементов интерфейса. Если этого не сделать — таким образом, вы рискуете развязать хаос и столкнуться с негативным UX-опытом.
Пример динамической композиции:
Зачем нам нужны правила композиции в дизайне интерфейса?
Google утверждает, что композиция (лат. Compositio — расположение, сочетание, сложение, объединение) — это формирование целого из частей; взаимодействие частей с целью передать смысл.
Интерпретировав сказанное выше в отношении нашего предмета, мы можем попытаться ответить на вопрос: зачем нужны правила композиции? Композиция — это взаимодействие элементов интерфейса для передачи смысла этого самого интерфейса с целью дать пользователю возможность легко понять, как с его помощью он может удовлетворить свои требования.
Композиция поможет:
1) Контролировать внимание пользователей. Используя правила композиции, мы проектируем интерфейс с понимаем, что в первую очередь пользователь будет обращать внимание на этот блок, затем на другой и т. д. В этом случае восприятие пользователя представляет собой своего рода путь, по которому он проходит через интерфейс и изучает его визуальные компоненты. Пользователь будет следовать по маршруту, который ему заранее зададут.
2) Концентрировать внимание пользователя. Человек сделан таким образом, что ему будет легче воспринимать структурированную информацию, потому что меньше усилий затрачивается на её усвоение, и в результате пользователь удовлетворён опытом от пользования вашим интерфейсом.
Вектор внимания
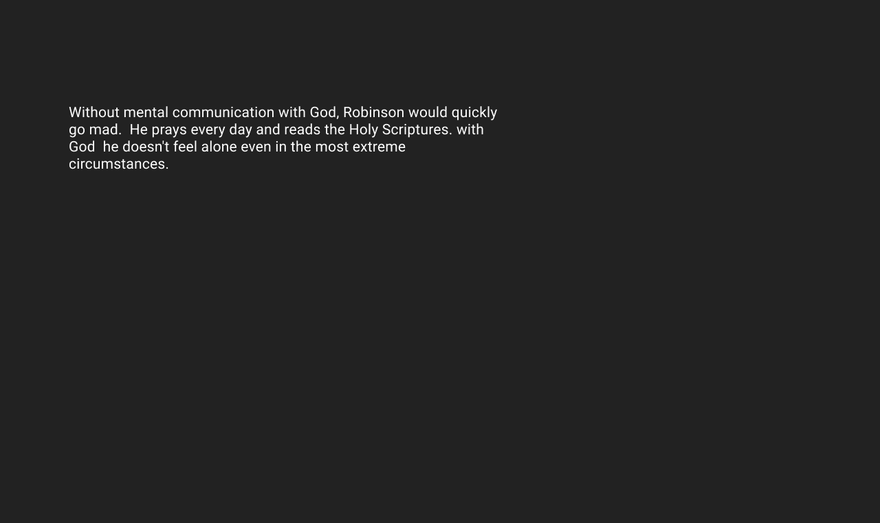
Я не буду говорить о хорошо известных F и Z шаблонах восприятия контента пользователями. Вместо этого я поделюсь с вами одной интересной и в то же время простой вещью, которая в какой-то момент произвела на меня сильное впечатление. Посмотрите на текст ниже и ответьте на вопрос: куда направлен вектор вашего внимания?
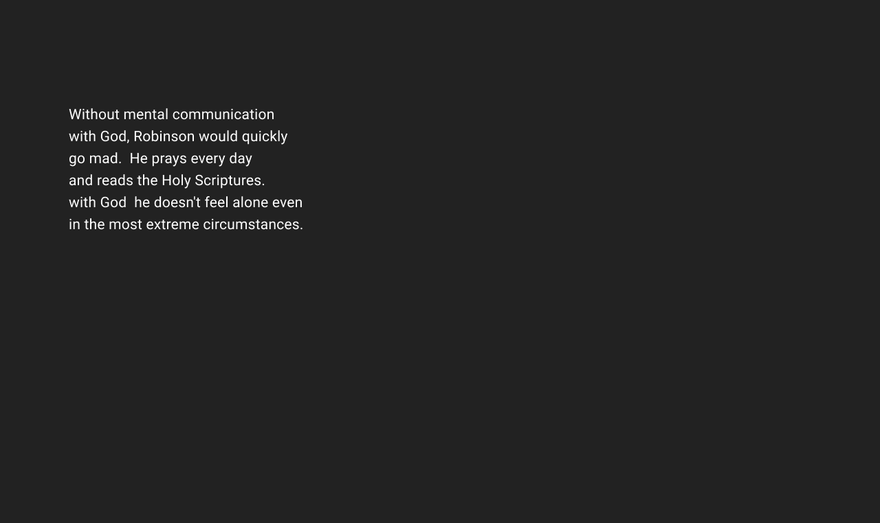
И как изменится вектор, если тот же текст будет слегка изменён?
Интересно, правда? Направление вектора вашего внимания направлено вправо — в одном случае и направлено вниз — во втором.
Человеческий глаз можно сравнить с направлением вектора, которое определяет узловые точки в общем контенте и линейно перемещается из одного пункта в другой.
Иерархия объектов
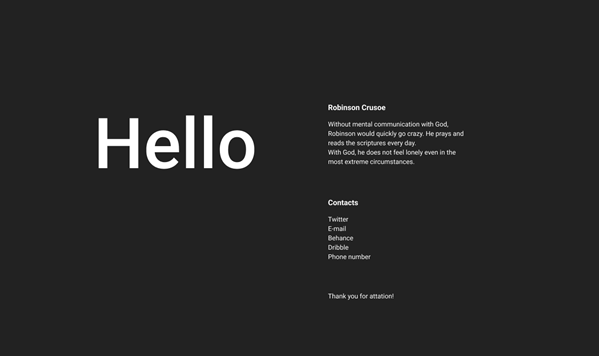
В последнем примере слово «Hello» иерархически выделяется из основного текста и в первую очередь мы обращаем внимание на это слово, потому что ещё одной характерной чертой людей является то, что изначально мы обращаем внимание на выдающиеся объекты, т.е. на элементы дизайна, имеющие большой визуальный вес.
Есть несколько способов выделить элемент и с помощью этого добавить вес к поданной им информации:
— Размер
— Цвет
— Форма
— Негативное пространство.
Но не стоит пытаться выделить все элементы дизайна одновременно, вы лишь сотворите хаос, о котором я уже упоминал.
Размер
Чем больше элемент, тем больше внимание к нему. Идея иерархии с помощью размера заключается в намерении дать фокус для начала визуального путешествия. Заголовок первого уровня больше заголовка второго уровня и т. д.
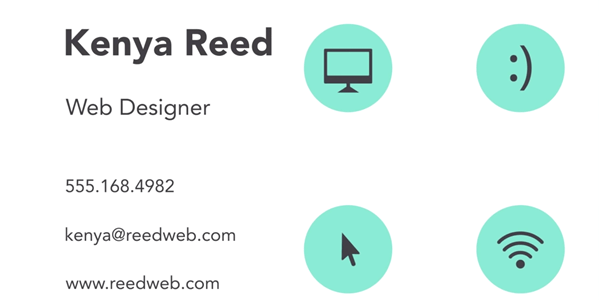
Как вы можете видеть из примера, глаз цепляется за большие заголовки, но также необходимо помнить, что важные элементы дизайна не должны быть слишком большими, потому что таким образом может возникнуть нежелательный дисбаланс.
Цвет
Это отличный способ выделить объекты. В UI самый яркий цвет часто используется для элементов, взаимодействующих с пользователем.
Существует 3 способа создания иерархии с помощью цвета:
— Контрастность — некоторые цвета способны контрастировать с другими. Цветовой тон может создать несколько типов конфликтов для человеческого зрения, например, красный на зеленом.
— Насыщенность — насыщенные цвета более заметны и выделяются на фоне серых.
— Яркость — яркие цвета выделяются поверх тёмных и наоборот. Игра с яркими элементами на тёмном фоне создает прямую иерархию. Это также применимо, когда у нас белый фон и диапазон темных элементов.
В приложении Cabify в качестве основного цвета используется фиолетовый. Маршрут путешествия и кнопка «Продолжить» — это первая иерархия, за которой следуют карта и машина.
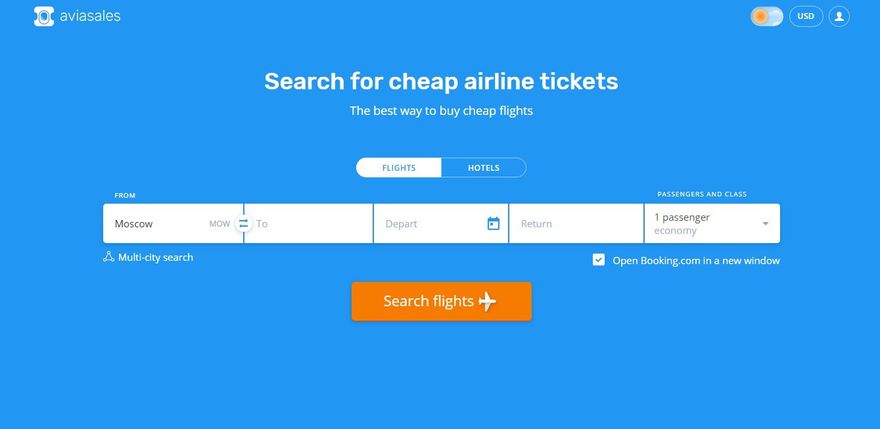
Форма
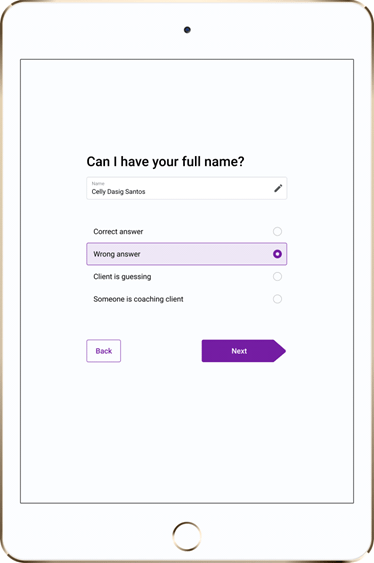
Чем сложнее форма элемента интерфейса, тем больше его визуальный вес по сравнению с объектами правильной формы. По конфигурации вы также можете угадать, какой элемент перед вами: ввод, кнопка или выпадающий список.
Кнопка «Далее» выделяется благодаря своей форме по сравнению с другими элементами интерфейса.
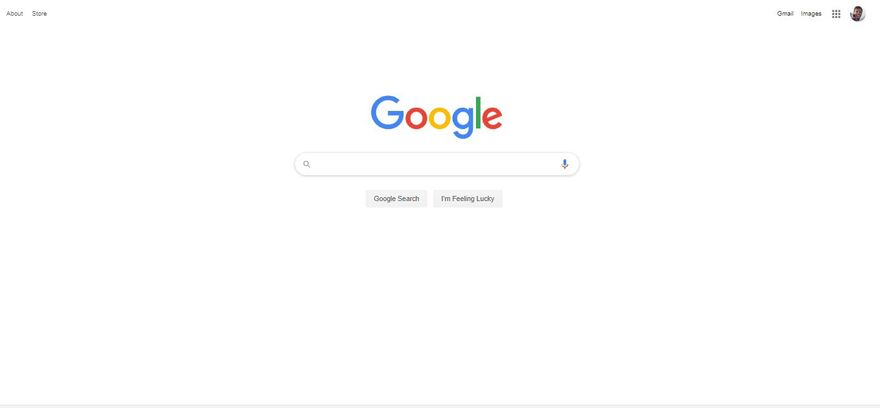
Негативное пространство
Чем больше пустого пространства вокруг элемента дизайна, тем больше внимания будет привлекать этот элемент. Отрицательное пространство — это область, которую можно сравнить с пустым холстом. Оно принимает цвет фона, чтобы создать так называемый эффект пространства.
Комбинация 01 и заголовок Motion окружены негативным пространством. Хотя рисунок имеет большой визуальный вес, хорошо используемое отрицательное пространство создает баланс между этими элементами дизайна.
Баланс
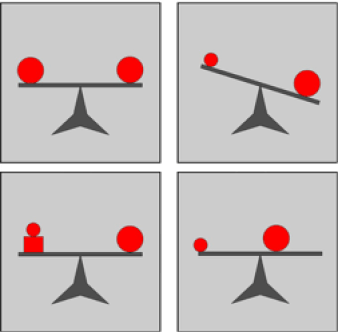
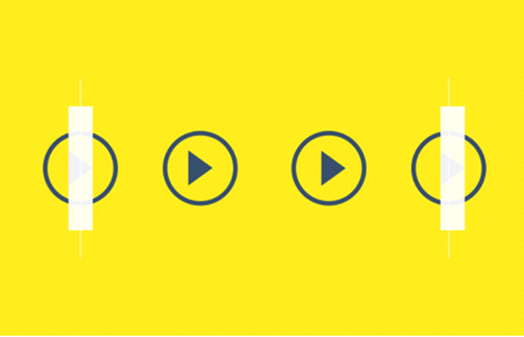
Пришло время говорить о балансе в композиции — о чем-то, что создает некую гармонию в дизайне. Я покажу пример, который, вероятно, будет вам полезен при разработке интерфейса.
Значок справа кажется сбалансированным, независимо от расположения треугольника непосредственно в центре круга. Это всё потому, что левая часть треугольника имеет гораздо больший визуальный вес, чем если бы мы поместили треугольник строго в центр. Исходя из этого мы можем увидеть, что на левой иконке баланс композиции теряется.
Якорные объекты
Достичь баланса в композиции можно несколькими способами, и один из них — якорные объекты. Якорные объекты — это самые заметные элементы на странице. Правило гласит, что любой якорный объект должен быть утоплен и помещён в один из углов или в визуальный центр его прямоугольника. Также такой объект может быть привязан не к точке, а к одной из сторон прямоугольника.
Ритм
В мире дизайнеров есть одно забавное высказывание: «пусть дизайн будет некрасивым, зато последовательным». Я думаю, что никто не хотел бы листать сайт, где размер заголовков и интервал между ними и основным текстом были бы разными. Также никому не понравятся кнопки всех цветов радуги в одном продукте. Благодаря ритму интерфейс становится интуитивно понятным.
Принцип близости (Гештальт)
Элементы дизайна, расположенные близко друг к другу, воспринимаются как связанные. Человеческий мозг имеет тенденцию классифицировать наблюдаемые объекты, поэтому создание таких групп обычно упрощает восприятие контента пользователем.
Если объекты расположены далеко друг от друга, это должно означать, что они не могут быть связаны. Близость строит отношения и дает информацию, а также её упорядоченность.
Заключение
Композиция — это основа проектирования в UI. На начальном этапе дизайна вы должны понимать, какая это будет композиция: статическая или динамическая, какую информацию пользователь должен будет увидеть первым и куда он должен прийти в результате. Важно всегда сосредотачиваться на правилах композиции.
Можно ли нарушать правила композиции? Если они не соответствуют концепции интерфейса — да, но лучше подумать 7 раз. Если вы действительно хотите двигаться в правильном направлении — тогда это ваш вариант. Грамотное использование правил композиции приходит с опытом.
Существует три этапа эволюции дизайнера интерфейса:
1. Неосведомлённость — вы ещё не реализовали все правила.
2. Соответствие — вы поняли все правила и строго следуете им.
3. Освобождение — вы знаете, как обойти правила, когда это требуется и делаете это превосходно.
Я рад, что вы прочли эту статью до конца, благодарю вас за внимание и желаю достичь третьего уровня.
Перевод статьи Paul Golyudov





















Топ коментарі (0)