Стандарты юзабилити кнопок для мобильных приложений выше, чем для десктопных. При меньшем размере экрана и сенсорной навигации мобильные кнопки должны легко нажиматься, читаться и распознаваться. Большинство сплошных кнопок соответствуют этому стандарту, в то время как текстовые кнопки лишь изредка. Прежде чем использовать текстовые кнопки в своем приложении, вот что вы должны знать.
Текстовые кнопки труднее нажимать
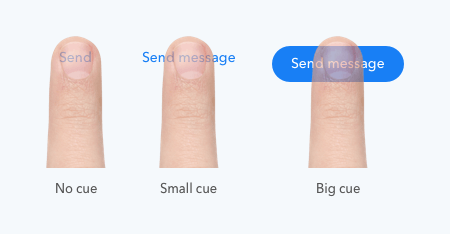
Палец больше, чем курсор мыши. Пользователям неудобно размещать его на более мелкой цели. Палец закрывает текст кнопки без визуальной подсказки, подтверждающей зарегистрировано ли действие. Если текстовая метка достаточно длинная, пользователь получит небольшую визуальную подсказку, но ее недостаточно, чтобы убедиться, что цель достигнута.
Небольшой размер текстовых кнопок заставляет пользователей прицельно двигать пальцем, чтобы «поразить» цель. Большая точность требует больше усилий от пользователей. Они должны следить за своим пальцем и целью, чтобы убедиться, что нажимают текстовую кнопку.
Отсутствие прямых краев затрудняет определение границ и усложняет наведение на кнопку. Сплошные кнопки не имеют подобной проблемы, потому что имеют большую цель нажатия и прямые края.
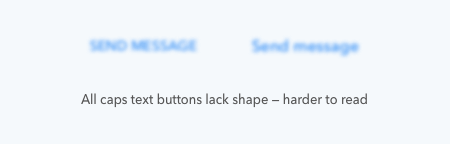
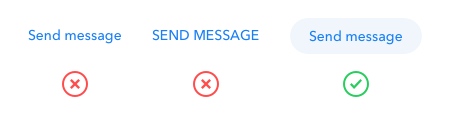
Текстовые кнопки, написанные только заглавными буквами, труднее читать
Чтобы решить проблему с нажатием текстовых кнопок, некоторые дизайнеры делают их в верхнем регистре. Система Google Material Design поддерживает этот стиль кнопок, однако, он имеет свои недостатки.
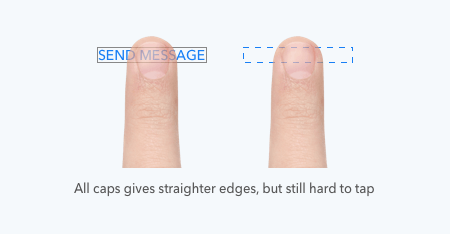
Текстовая кнопка, написанная заглавными буквами, имеет более ровные края и большую цель. Но это незначительные улучшения, поскольку цель становится лишь немного больше, а стиль текста снижает его читабельность.
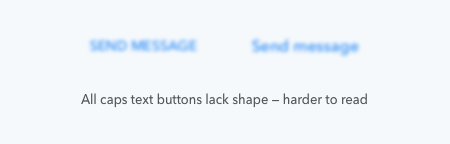
Текст, написанный заглавными буквами сложнее читать, особенно пользователям, страдающим дислексией. Пользователи полагаются на форму букв, чтобы идентифицировать слова. Прописные буквы не имеют контрастных восходящих и нисходящих элементов, что затрудняет чтение слов с первого взгляда.
Текстовые кнопки сложнее распознать
Разница между текстовыми кнопками и текстом заключается только в цвете. Это затрудняет распознавание текстовых кнопок, особенно для пользователей, страдающих от цветовой слепоты. Без четкой формы пользователи скорее всего не заметят текстовые кнопки и пропустят призыв к действию.
Что использовать вместо текстовых кнопок
Многие используют текстовые кнопки для вторичного действия, чтобы показать, что кнопка имеет более низкий приоритет. Но есть и лучшие способы сделать это, не вредя юзабилити мобильного приложения.
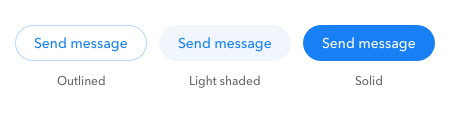
Контурная кнопка
Один из способов – поместить контур вокруг текстовой метки, чтобы сделать контурную кнопку. Это делает границу кнопки видимой, что дает пользователям большую и более понятную цель нажатия. Их палец может приземлиться в любом месте внутри контура для совершения действия.
Отсутствие сплошного фона не позволяет ей конкурировать с основным призывом к действию. Легкий, но видимый контур идеально подходит, чтобы не конкурировать с текстовой меткой.
Светлые кнопки
Другой альтернативой текстовым кнопкам является нанесение текстовой метки на светлые кнопки. Светлая кнопка показывает различие между границей кнопки и фоном, при этом не конкурируя с основным призывом к действию. Оттенок кнопки должен почти сливаться с фоном, но при этом сохранять достаточный контраст для заметности.
Она имеет больший визуальный вес
Контурная и светлая кнопки хорошо подходят для второстепенных действий. Но светлая кнопка имеет немного больший визуальный вес и ее удобнее нажимать. Фон кнопки дает пальцу твердую цель нажатия, в отличии от тонкого контура.
Когда текстовые кнопки уместно использовать
Бывают случаи, когда имеет смысл использовать текстовые кнопки. Вместо того, чтобы использовать их для вторичных действий, используйте их для третичных действий. Пользователи редко совершают третичные действия, и они не требуют много внимания. Первичные и вторичные действия более важны, поэтому им нужно больше визуального веса.
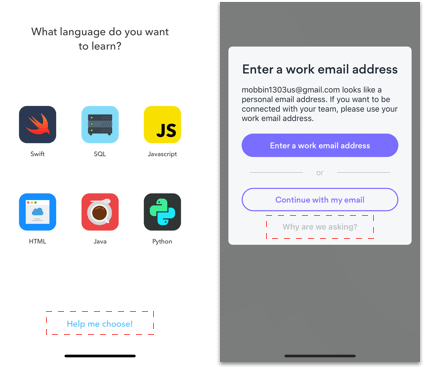
Другой случай, когда текстовые кнопки имеют смысл – это когда пользователям нужна помощь в принятии действий. Используйте текстовые кнопки, когда вам нужно предоставить пользователям контекстную информацию, чтобы помочь им выбрать лучший вариант. Текстовые кнопки не позволяют пользователям воспринимать помощь, как призыв к действию, поскольку они не конкурируют с другими кнопками.
Не злоупотребляйте текстовыми кнопками
Легко добавить множество текстовых кнопок в интерфейс, потому что их проектирование не требует особых усилий. Но следствием этого являются разочарованные пользователи, у которых возникают проблемы с чтением, распознаванием и нажатием ваших кнопок. Не ленитесь и не злоупотребляйте текстовыми кнопками. Ваши призывы к действиям могут содержать текст, но они всегда должны выглядеть и ощущаться как кнопки.
Перевод статьи Anthony
















Топ коментарі (0)