Многие дизайнеры (и далеко не новички) используют Color Styles просто как палитру для хранения цветов, а потом тратят кучу времени на правки, если какой-то отдельный цвет не нравится заказчику. Особенно остро встаёт проблема, когда появляется задача перекрасить интерфейс в новомодную тёмную тему.
Дисклеймер. Это статья не про тёмную тему и как её делать, а про систему цветов в дизайне интерфейсов. НО, если тебе интересно, в конце статьи я уделю немного времени этой теме.
Как обычно это происходит?
Пришла идея, что нужно сделать приложение только в тёмной теме, а ты уже нарисовал в светлой. Думаешь, ну ладно, сейчас поменяем белый на чёрный, а чёрный на белый и готово.
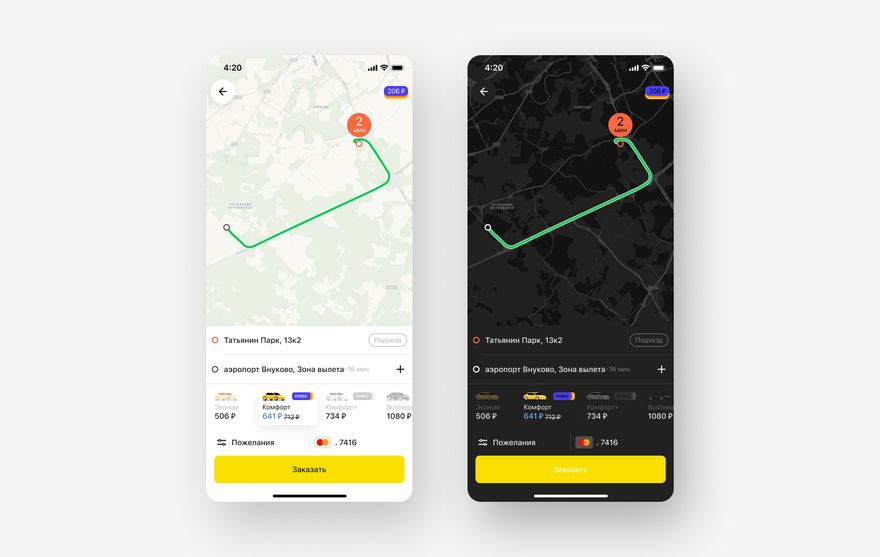
Вот какая тёмная тема получилась в Яндекс.Такси:
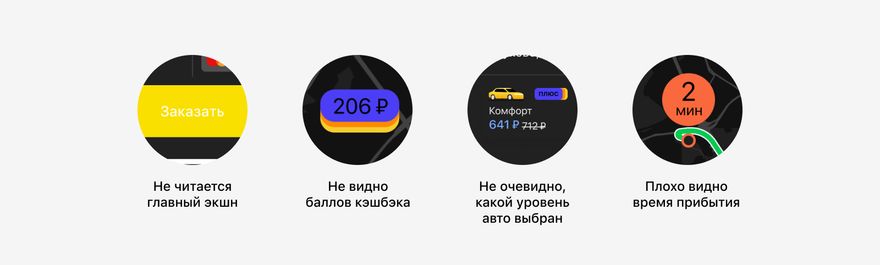
И ты такой смотришь, вроде бы всё хорошо, но есть маленькие артефакты:
А в примере всего один экран приложения, что будет если их десятки или сотни? Небольшими дефектами дело не обойдётся...
Окей, а как правильно тогда?
Если ты настроил систему цветов правильно, можно сгененировать вот такую тёмную тему с помощью плагина буквально за секунды. Карту правда пришлось отдельно менять, потому что я её скриншотом вставил :D
Ссылка на этот плагин и файл figma из этой статьи, находятся у меня в Telegram-канале. Заходи и сверяйся параллельно чтению.
Сейчас всё расскажу, только покажу ещё одну проблему палитры
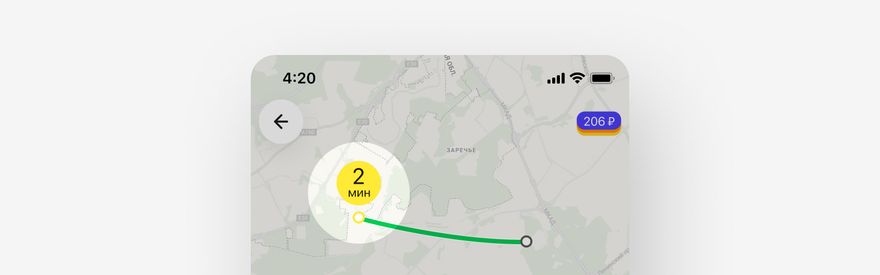
Допустим ты дизайнер в Яндекс.Такси (мало ли), вот вы ещё на стадии отрисовки макетов приложения, где-то на 70% позади. Тут приходит к тебе аналитик, показывает итоги исследования и говорит: «Пользователи не считывают этот элемент»
Что ты сделаешь?
- Тень добавлю, да пожирнее
- Перекрашу стиль, будет красиво
- Создам отдельный стиль, могу себе позволить
Допустим, ты выбрал второй вариант, перекрасил стиль в оранжевый и пошёл попивать кофеёк, но вдруг резко разворачиваешься и бежишь обратно, ты понял, что совершил ошибку и перекрасил все ключевые элементы приложения в оранжевый.
Теперь всё читается, но это уже не Яндекс.Такси, а «Морковь.Такси»...
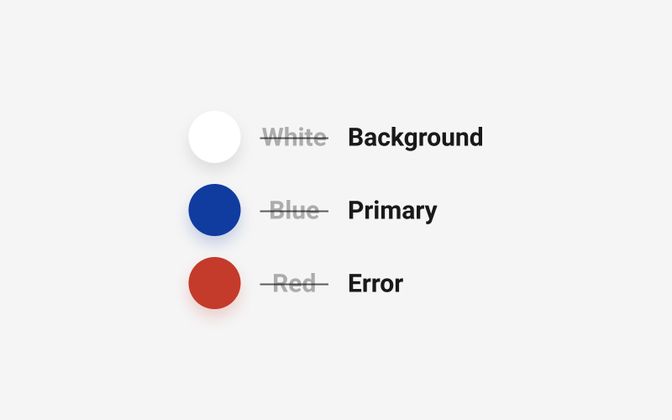
В общем, эта проблемка происходит из-за того, что мы разделяем цвета по оттенкам. Если нам нужен белый, то мы создаём в стилях #FFF цвет, называем его White и переиспользуем его везде, где можно и нельзя.
А как тогда делать-то?
Чтобы избежать этих проблем, нужно использовать систему цветов, которую описал гугл в гайде по material. Здесь я покажу её упрощённую версию, с которой будет легче начать.
Основной принцип этой системы – стиль описывает не носимый им цвет, а его роль в интерфейсе.
В примере выше чёрный цвет используется на Primary элементах, поэтому мы делаем стиль OnPrimary и задаём ему значение #000.Теперь, если тебе нужно изменить чёрный цвет надписи на кнопках, ты изменяешь не чёрный стиль, а конкретный OnPrimary, и не важно какого цвета он будет или был до этого, другие чёрные текста, например OnSurface, останутся чёрными.
То есть в идеальном мире, у вас не должно остаться стилей с названиями цветов(blue, white, black и т.д), а только параметры типа:
- Background
- Surface
- OnSurface
- Error
- Primary
- и прочие
Ты быстро начнёшь жонглировать этими понятиями, главное немного попрактиковаться.
Это сколько же одинаковых чёрных стилей мне создавать?!
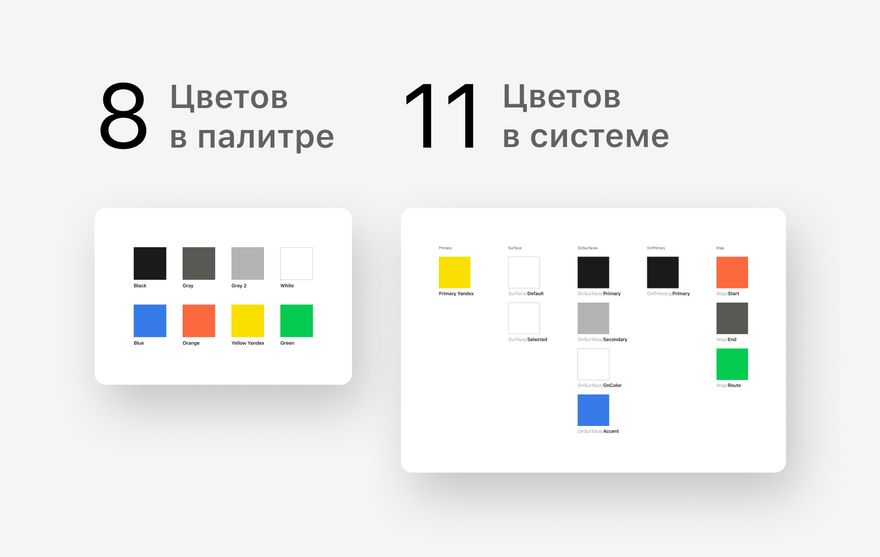
Итоговое количество стилей будет на ≈30% больше обычного. Да, там будут повторяющиеся HEX значения, но создание «одинаковых» стилей стоит сэкономленных нервов и времени в процессе работы.
Сравнение палитры с системой
Не бойся создавать дополнительные стили(если они нужны), так твои макеты станут более гибкими. В одном из последних проектов у меня получилось вот такое количество стилей:
Ах, да. Тёмная тема
Благодаря тому, что у нас понятная логика использования цветов, мы можем сделать каждому стилю свою цветовую пару, которую будем использовать в тёмной теме. Просто делаешь рядом копию артборда и перекрашиваешь все свои цветные квадратики или кружочки, не знаю, что у тебя там, в нужные цвета.
В догонку к этим цветовым парам:
На днях мне скинули статью, где автор рассказывает о своём новом плагине, который может заменять заготовленные цветовые пары друг между другом, получился супер быстрый генератор тёмной темы. Потестил, огонь, спасибо тебе, Alex Dyakov!
Напомню, как это быстро
Спасибо что дочитал, вот материалы из статьи:
- Figma-файл, в котором ты можешь потрогать систему цветов
- Удобный плагин для переключения на тёмную тему от Alex
- А вот мой ламповый Telegram--канал, где я делюсь и другими мыслями по дизайн-системам
А если остались вопросы, пиши в комментарии или в личку telegram, bye!)
















Топ коментарі (0)