Плагин Sketch text tools упрощает работу с типографикой в Sketch. Он позволяет отображать метрику шрифта, выравнивать текстовые слои между собой или других слоев по отношению к базовой линии, высоту строчных и прописных букв. Слои базовой сетки можно извлечь из текстовых или создать по произвольным настройкам. Текстовые слои можно разделить на несколько колонок с заданной шириной борозд. Команды
1. Создание метрики шрифта
Создает условный слой, который отображает базовую линию шрифта, верхний и нижний выносы, высоты строчных и прописных букв, а также высоту строки по умолчанию относительно используемого размера шрифта (синий цвет). Более того, центр высоты строчных и прописных букв также отображаются (красным). Метрики извлекаются с первой строки текстового слоя. Ширина (width) равна ширине текстового слоя
2. Выравнивание текста с помощью Sketch text tools
Выравнивает выделенные текстовые слои и не-текстовые слои. Выравнивание основывается на метриках, например, центрирование всех слоев на общей базовой линии или выравнивание всех слоев к верху высоты строчных букв.
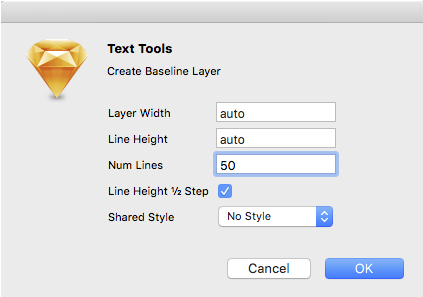
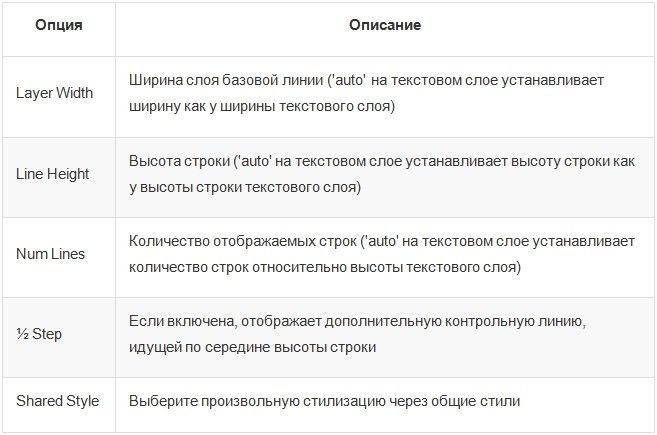
3. Создание слоя базовой линии


4. Количество символов в строке
Дает минимальное и максимальное количество знаков, индексы строки для обоих значений, а также общее количество знаков.
5. Создание колонок с текстом
Разделяет текстовые слои на несколько колонок. Количество колонок, ширину интервала и высоту колонок можно задать вручную. Расстановка переносов пока не реализована в Sketch text tools.
link="https://github.com/automat/sketch-text-tools/archive/master.zip" target_blank="true"]Скачать плагин[/dt_button]









Топ коментарі (0)