Плагин Sketch Sass Colors отражает цвета в виде Sass переменных для Sketch. Плагин позволяет веб разработчикам использовать Sass переменные, что упрощает рутинные действия и уже на этапе дизайна дает возможность продумать верстку.
Установка
- Скачайте и извлеките плагин.
- Дважды кликните для установки.
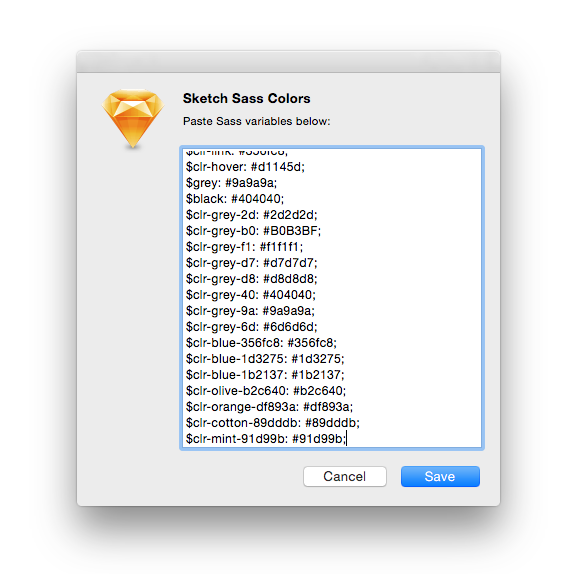
- Из панели меню Sketch, кликните на Plugins ▸ Sass Colors ▸ Configure.
- Скопируйте и вставьте содержимое вашего _variables.scss.
- Сохраните.
Как использовать
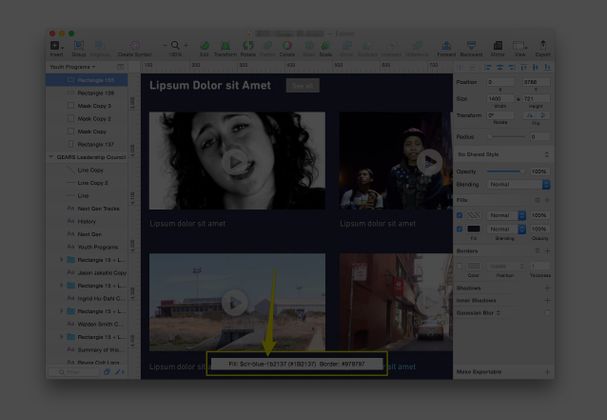
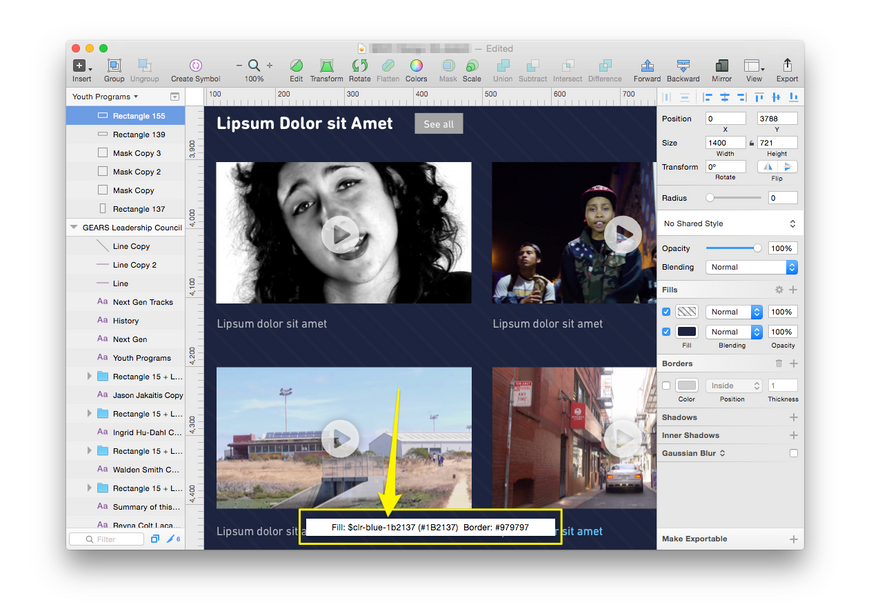
- Выделите слой.
- Нажмите ctrl shift c.
- Отобразится имя переменной Sass и соответствующие цвета
[dt_button size="big" style="default" animation="none" color_mode="default" icon="" icon_align="left" color="" link="https://github.com/arshad/Sketch-Sass-Colors/archive/master.zip" target_blank="true"]Скачать плагин Sketch Sass Colors[/dt_button]








Топ коментарі (0)